

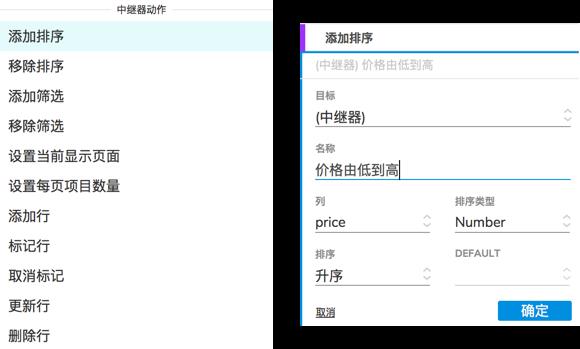
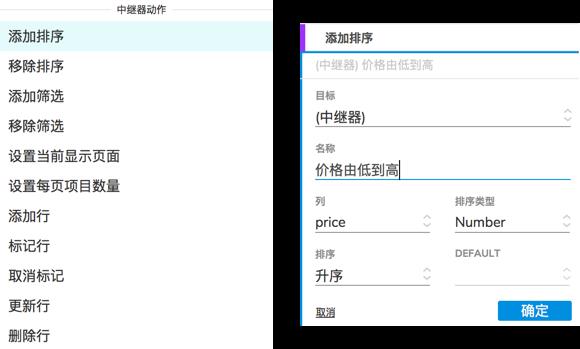
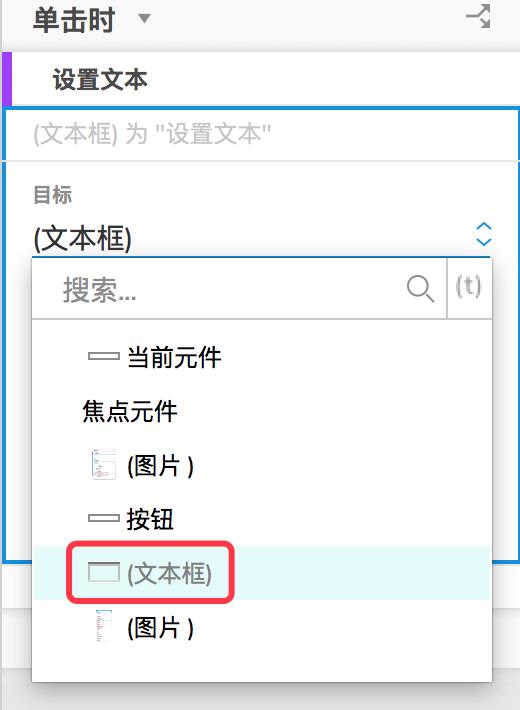
Aure 9.0 高级教程:这些元件的值还可以这样设置
一、概述使用交互事件时,可以动态的设置某些类型元件的值,比如文本框的内容、下拉列表的内容、图像元件显示的图片。在某些情况下,设置这些元件的值还是很有用的,比如要设置一个文本框的内容等于存储的变量的内容,或者动态地检查复选框、单选按钮是否符合
Aure 9.0 高级教程:理清原型逻辑,与开发沟通更有底气
一 、条件逻辑概述看过连载前文的都知道,在Axure中完成一个基本的交互设置其实很简答,我们只要按照提示与引导一步步的选择事件和动作,做好元件和情形(用例)的命名即可。当你熟悉了,情形的命名也可以省略了。我们知道有些事件的发生是有前提条件的
Aure 9.0 基础教程:系统元件不好用?自己建一个
一、概述自定义元件库允许用户创建属于自己的图标、设计样式和设计元素等,可以通过元件库面板中加载并使用它们。在大型项目中,需要多人协作分工时,团队内部可以共享使用一套自己的专属元件库,以提高工作效率及设计作品的质量。自定义元件库是独立的.rp
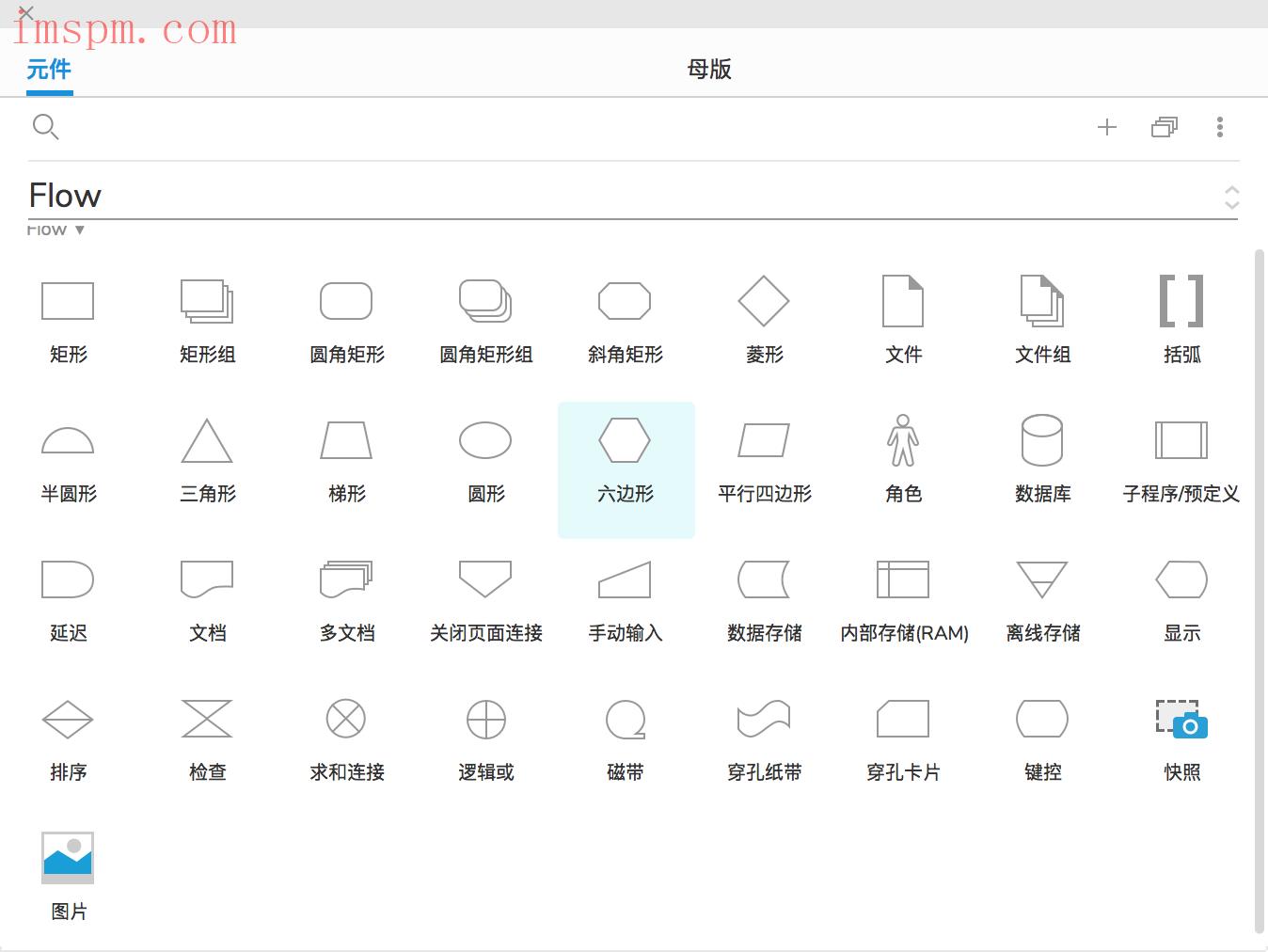
Aure 9.0 基础教程:没有 Visio,也可以快速绘制流程图
一 、流程图概述在项目开展初期,使用流程图来表达思路,梳理逻辑关系,不仅能够帮我们清晰的认清事情本质,也是一种高效的沟通方法。Axure 9.0为我们提供了一些基础的流程图元件,产品经理及设计师们在梳理业务流程、产品架构时,无需在切换其他的
Aure 9.0 基础教程:3 个案例,告诉你什么是交互
上一篇给大家讲解了交互定义、交互事件、交互用例和交互动作等有关交互的一些基础理论知识。下面我们通过一些实际的应用案例,帮助大家加深对交互的理解。一、导航菜单样式我们以简书的导航为例,说明其中涉及的交互样式和交互事件的设置。01 观察交互效果
Aure 9.0 基础教程:你应该定义一套自己的页面样式
交互-页面样式.jpg一、页面样式页面样式分为默认页面样式和自定义页面样式,对不同页面进行设置和编辑。页面样式:点击样式面板Default右侧的图标或菜单栏项目>页面样式编辑,进入页面样式管理页面,可以对默认页面样式进行编辑修改,也可以在这
Aure 9.0 基础教程:元件的正确使用姿势是这样的
元件使用.png一、基本操作添加元件:从左侧元件库中直接拖拽元件至设计区域,也支持从其他页面复制元件并粘贴进来。移动元件直接拖拽元件至任意位置。使用方向键移动元件位置,每次移动1像素。Shift+方向键移动元件,每次移动10像素。Alt+拖
Aure 9.0 基础教程:史上最详细的元件说明,建议你认真看完(二)
一、表单类元件01 文本框在设计填写项时我们我们需要经常用到文本框,比如注册、登录、个人信息等相关的页面设计,我们都需要使用文本框。文本框的类型包含:文本、密码、邮箱、数字、电话、URL地址、搜索、文件、日期、月份和时间。选定好类型后,只能
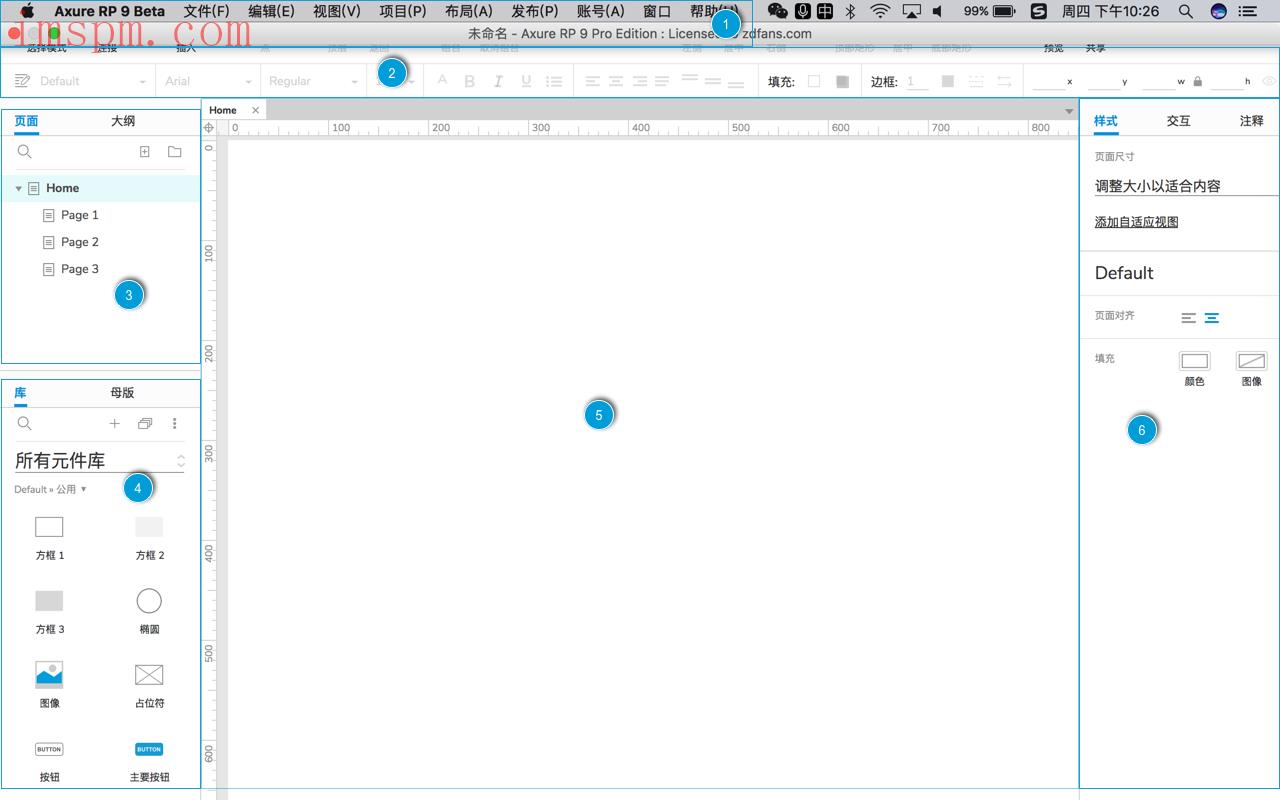
Aure 9.0 基础教程 :初始 Aure 9.0,从操作界面及功能概述开始
1.1操作界面工作界面Axure 9.0的操作界面总体上可以划分为:1)菜单栏2)工具栏3)页面与大纲面板4)元件与母版面板5)画布6)样式、交互、注释面板1.1.1 菜单栏主要包含关于Axure RP 9、文件、编辑、视图、项目、布局、发
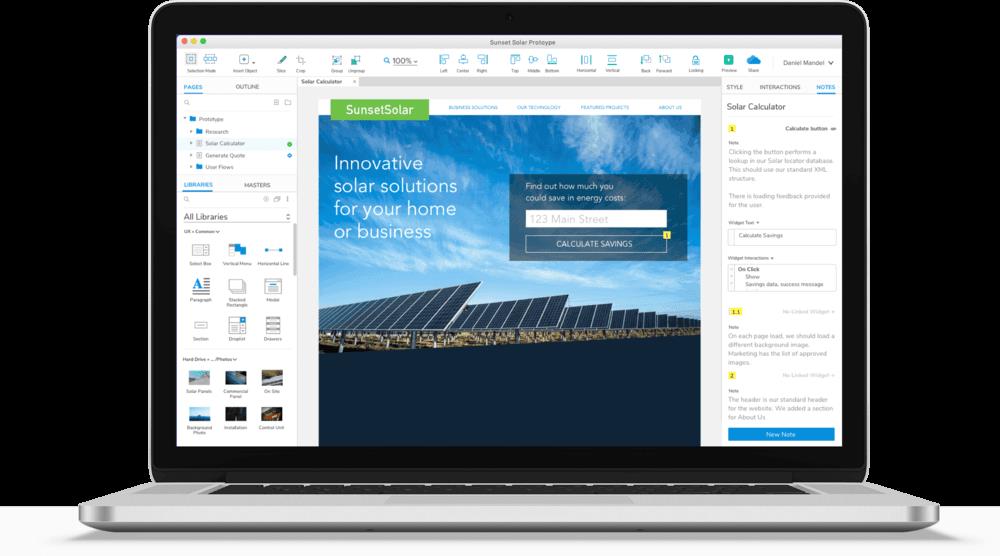
谁说 Aure 9.0 没有创新?深度体验后,竟发现了 39 处变化
引言美国时间2018年9月5日Axure RP 9.0 Betal版在官方博客首次对外公布,一时间引来了不少全球Axure粉丝的围观与下载。作为Axure资深用户,怎能安耐内心的冲动,于是第一时间深度体验了Axure 9.0的各项功能。经过
建议你学点原型设计的知识
产品原型Axure RP是一款经典的快速原型设计工具,在学习原型设计时,我们需要了解线框图、原型和视觉稿的区别。初学设计的读者可能会混淆这三者,搞不清楚他们之间的区别,因此在正式的学习教程之前,我们需要了解清楚这三个概念,对于后续学习教程的
Aure、Mockplus 用户请戳,福音 ~
产品原型设计,是软件产品面市之前不可或缺的环节,产品原型在交付之前,会面临无数次的沟通、讨论、修改、迭代....... 产品经理作为项目的核心负责人,面对需求对接、产品文档、团队意见、项目进度等等,都要花费大量的时间和精力来沟通和交流。产品
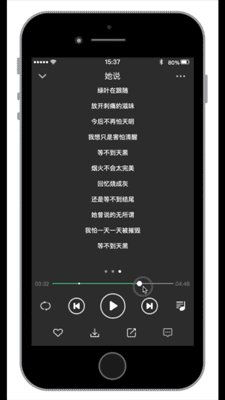
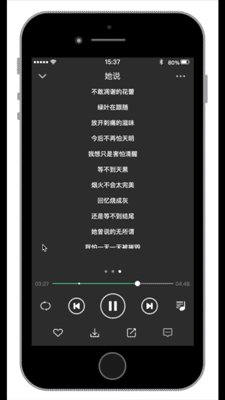
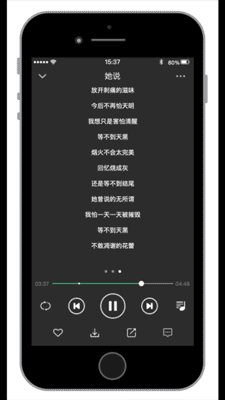
Aure 教程:QQ 音乐播放页制作
离上一次发文到现在,已经很久没有写了,趁着这两天心血来潮,临摹一个 QQ 音乐的播放界面,因为个人能力有些不足,在这里还要感谢 Phoenix 老师、牧逸的指导,我才能够把整个效果做完 !!!本次教程面向于有一定基础的 Axure 使用者(
Aure:APP 悬浮菜单的动态导航
本文描述了APP中悬浮式菜单导航的动态展开与收起的过程,一起来看看~先看效果:体验地址:https://pikopc.axshare.com一、操作分析点击加号按钮,加号顺时针旋转45度,变成关闭按钮,扇形菜单栏以按钮为中心弹出。点击关闭按
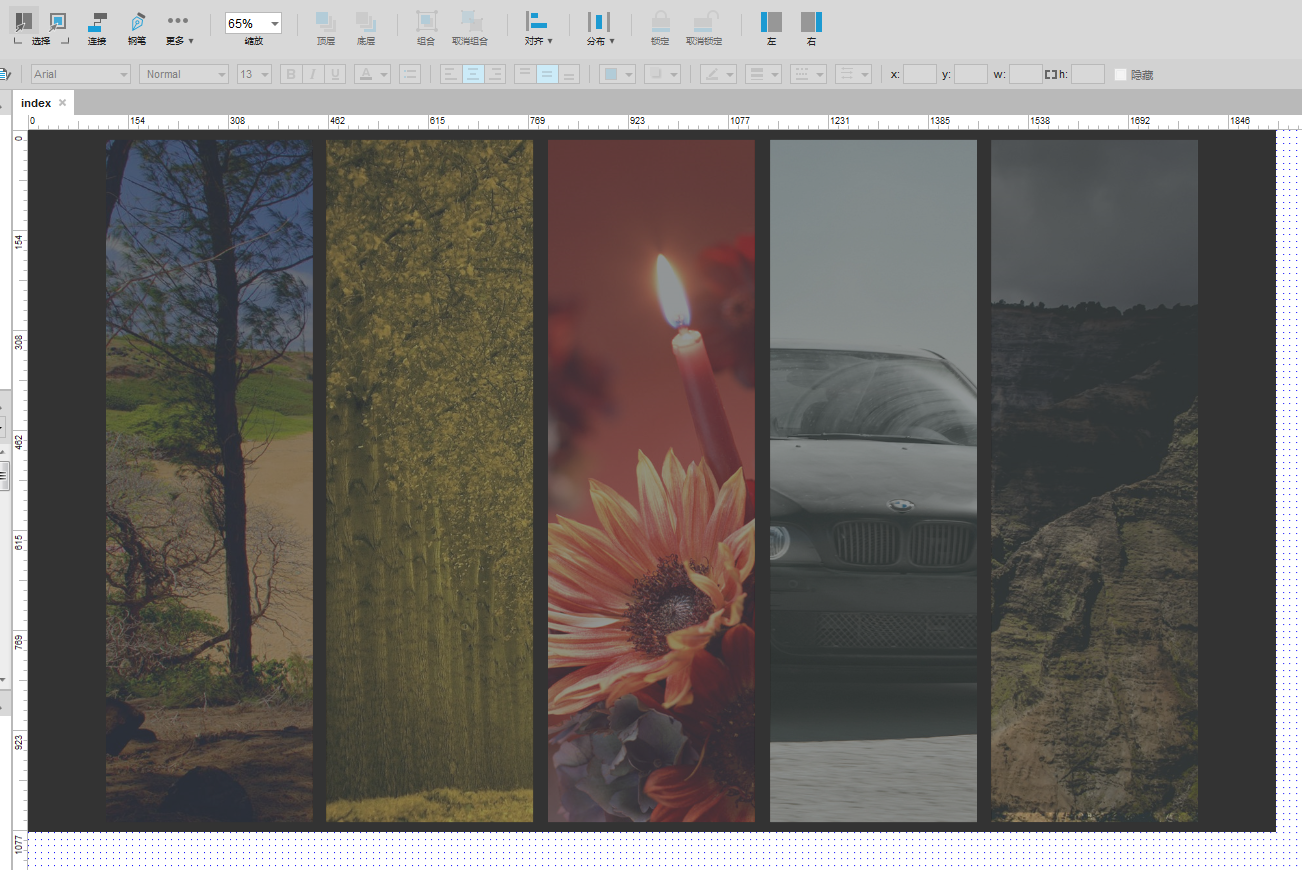
Aure:大气手风琴图片展示效果的制作
本文主要讲述了如何利用Axure制作出手风琴效果的图片展示效果,一起来看看~效果体验链接:https://5oqd60.axshare.com操作分析鼠标移入图片时,隐藏遮罩,鼠标移出图片时,显示遮罩。单击某图片,其余图片逐渐隐藏,被点击的
Aure 教程:密码可见与不可见的切换设置
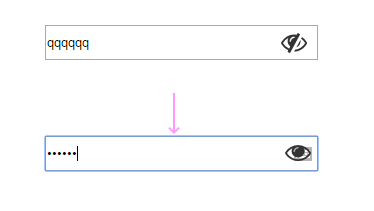
我们平时注册或者登录时,输入密码的时候,通常都会有密码的可见与不可见切换设置,看起来简单又常见的交互效果,做起来却没有想象中那么简单,我们一起来看看怎么做吧~国际惯例,看了效果图再说哈哈起初,密码可见,点击不可见的眼睛按钮,密码转为不可见(
Aure 教程:移动端的页内 tab 如何设计
本文分享如何用Axure做移动端常见的页内tab设计,一起来看看~先看看效果 为什么要用tab(1)用于区分不同类别将不同类别的内容划分的不同的版块,使用户可以只关注想要关注的部分,对于不关注的部分隐藏起来,避免对用户造成干扰。(2)用于分