Aure RP 9 中关于图片的那些神操作,你真的都知道吗?
摘要:Axure 作为一款原型设计工具,在进行原型制作过程中经常需要使用图片,并且还会对图片进行一些加工操作。本文总结Axure RP 9中那些与图片有关的操作功能并介绍其使用方法,大家也可以对照查看,这些功能你真的用对了吗,或者有哪些是你Aure 9.0 基础教程:学好这篇交互知识,你也可以做出高保真
一、交互概述交互是Axure的显著特征有了Axure这一神器,产品、设计、运营等非开发岗位的同学,不用写一行代码,只需要通过几步简单的配置,就能够实现前端工程师们平日里通过大量代码实现的交互功能。Axure生成的Html文件之所以能够被称作Aure 9.0 基础教程:史上最详细的元件说明,建议你认真看完(一)
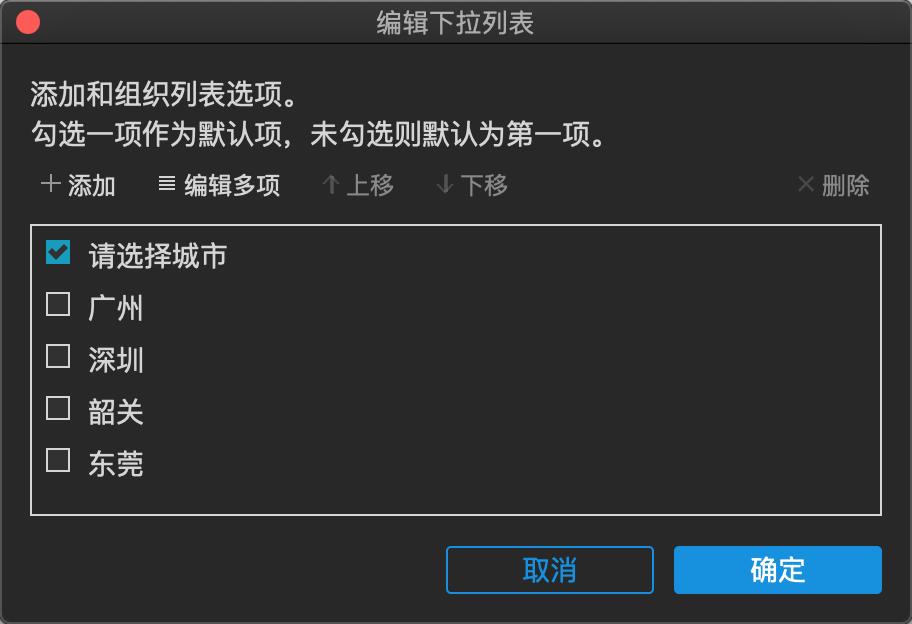
摘要:元件作为Axure 9.0的基础功能,线框图的绘制与交互事件的设置都离不开它,熟练掌握并了解每个元件的功能及用途,对原型设计来说尤为重要。这是一篇细到令人发指的关于元件的使用说明,不仅有基础的使用知识讲解,也有一些使用技巧的说明。AxAure RP9 案例:如何实现省市区数据的三级联动
| 概述地区选择的使用场景非常广泛,比如电商类产品录入收件人地址的时候,需要选择省、市、区;再比如,在查询数据信息的时候,地区通常作为一个筛选条件。Axure 的下拉列表元件可以轻松实现单一层级的地区选择,但像省、市、区这样的三级联动选择,
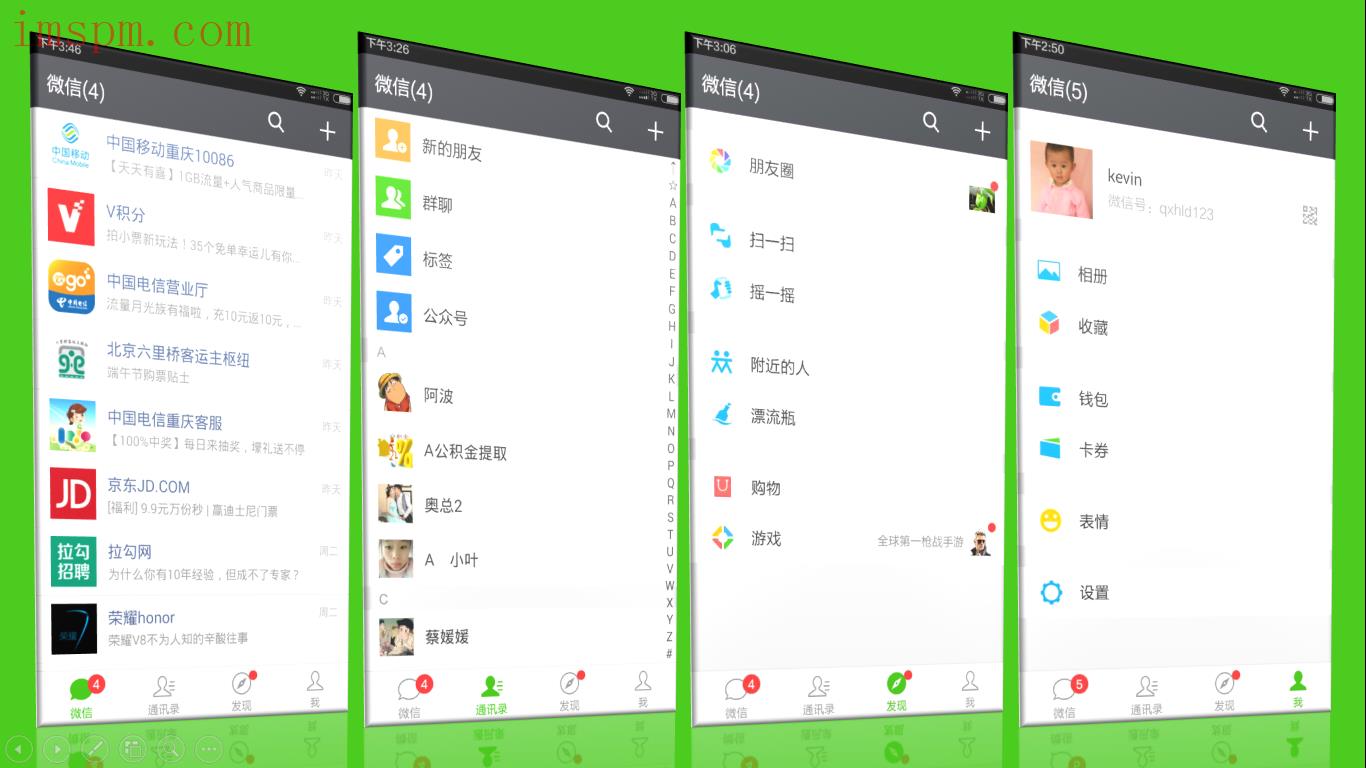
Aure 案例分享:产品新人也可以轻松设计微信原型
导航主界面微信作为我们日常使用频率最高的App产品,每天的启动次数与使用时长几乎占据了使用移动终端的一半时间。学习产品设计的你,有没有想过有一天我们自己也可以设计出可交互的微信原型界面。微信是一个超级庞大的App,由于时间原因本文只讲解到微
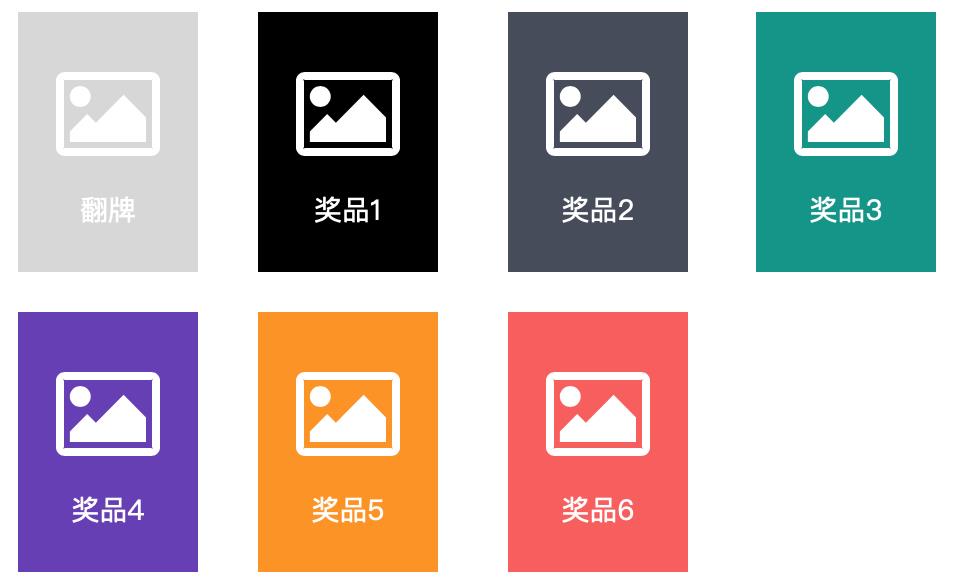
Aure RP9 交互案例:翻牌抽奖
摘要:翻牌已经成为很多在线营销活动中的一种抽奖方式,那么如何利用Axure实现翻牌进行随机抽奖了?本文将和大家分享实现翻牌抽奖这一交互效果的思路,并带领一起制作翻牌案例。| 分析实现思路首先我们需要梳理下翻牌子的交互逻辑与过程。当我们点击一
进行原型设计之前,你需要了解草图、低保真和高保真的这些区别
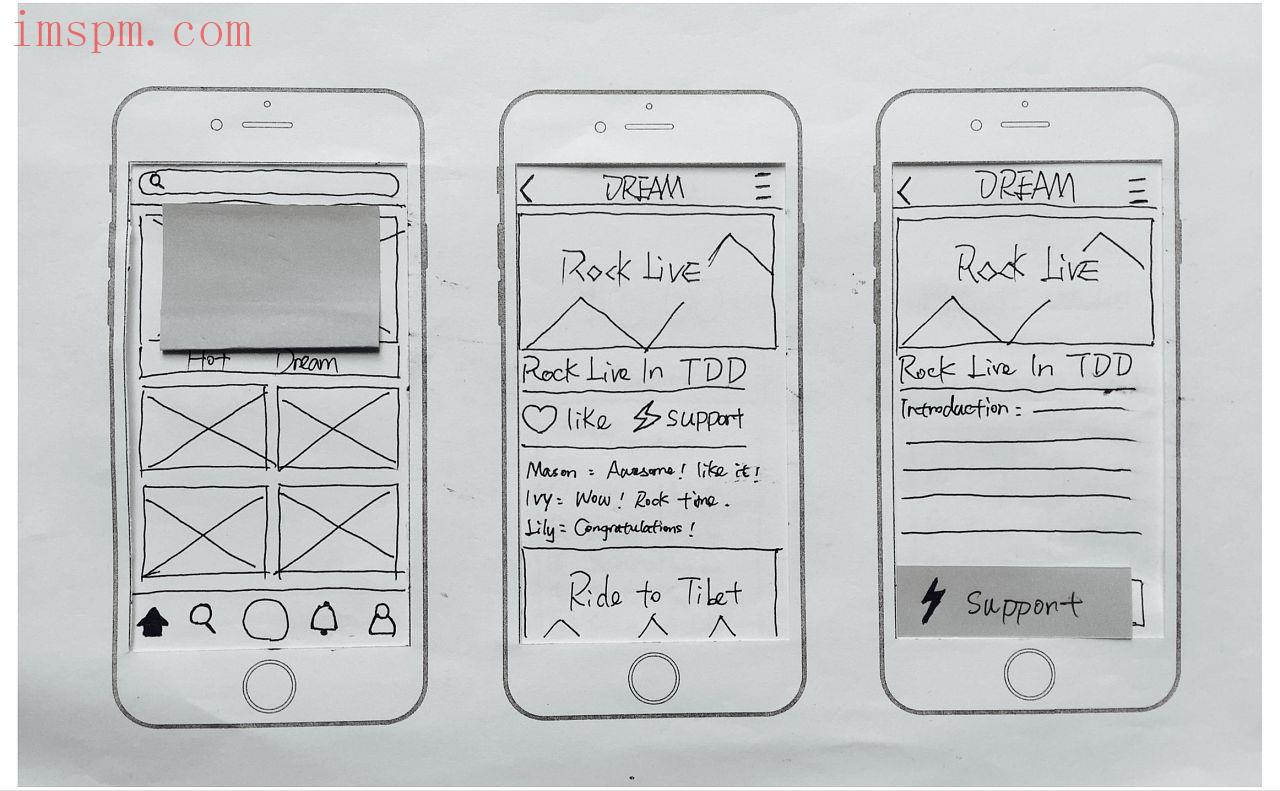
摘要:原型根据页面的保真程度可以划分为草图、低保真和高保真。在进行原型设计之前,我们需要根据使用场景的不同、使用人群的不同,甚至是项目的不同阶段,我们需要产出设计不同保真度的产品原型。本文将从设计需求、使用场景来说明这三类原型图的不同之处。
据说 90% 的交互设计师,都在使用这套原型设计规范
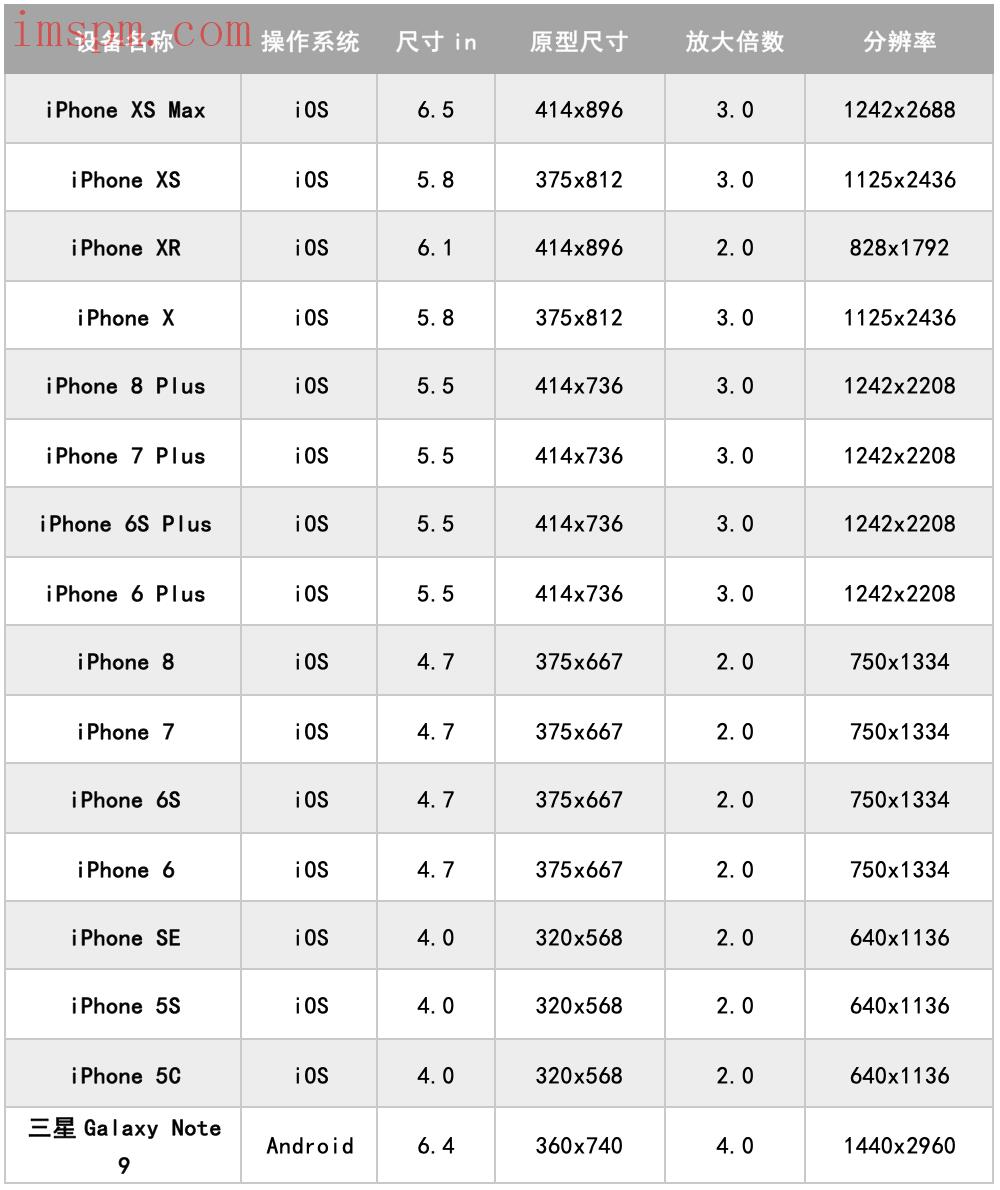
| pt和px的区别在讲述原型设计尺寸规范之前,我们先来了解两个概念:point和pixel,简称pt和px。pt和px是字体大小的设置单位。px就是表示pixel,像素,是屏幕上显示数据的最基本的点;pt是印刷行业常用单位,等于1/72英
Aure 案例:播放“告白气球”
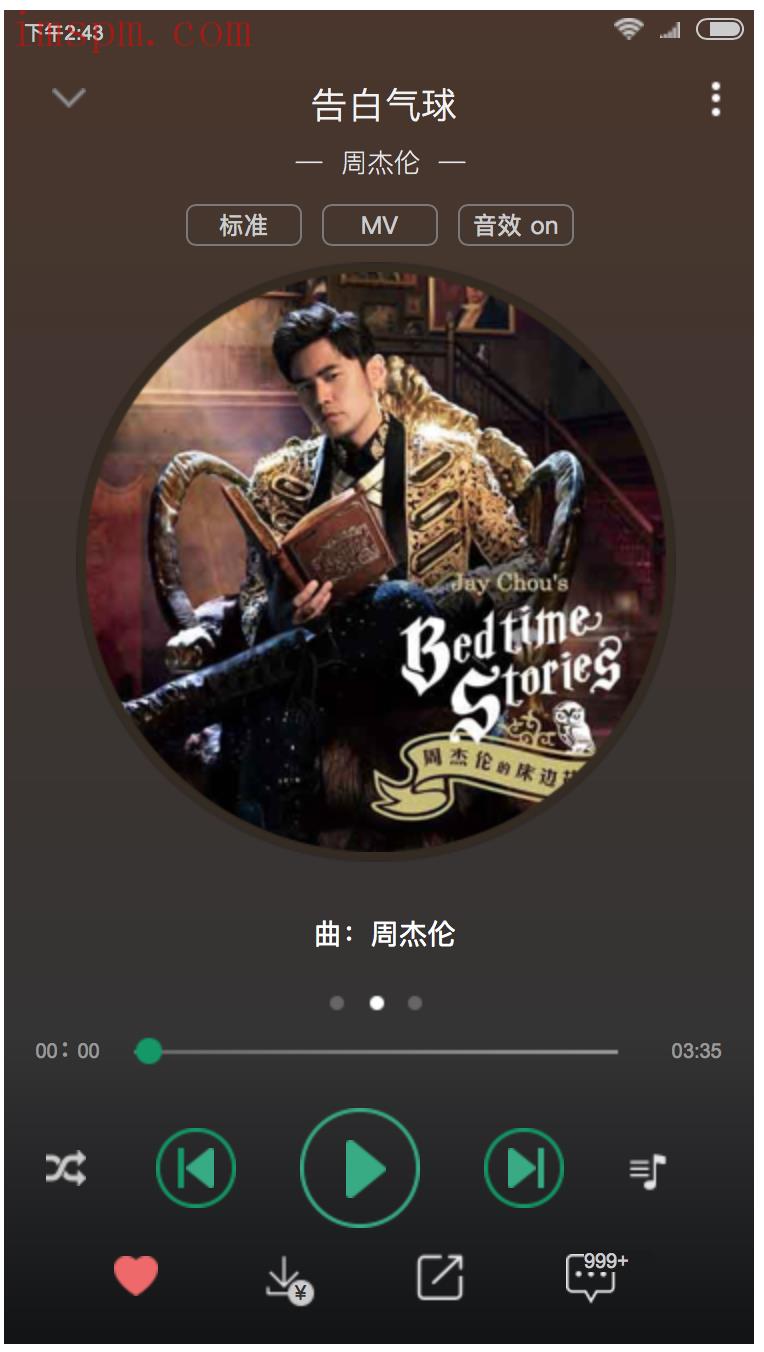
摘要:本文通过讲解制作QQ音乐交互原型的过程,了解如何实现旋转、计时器以及拖动等常见的交互效果。案例中综合运用了动态面板的循环、状态改变、拖动、文本改变以及旋转等事件,通过本案例的讲解,相信大家对于动态面板等高级元件的综合运用又会有一个新的
Aure 案例:列表页的那些交互,都在这里了
翻页、排序和筛选成为了各类产品列表页的基础功能,那么我们在进行原型设计时,是否能够实现这样的交互功能?本文以常见的电商列表页为例,讲解如何利用Axure这一原型设计利器,实现列表页中常见的翻页、排序和筛选功能。列表页利用中继器准备列表列表页
Aure 案例:那些你不曾留意的购物车交互
购物车功能已经成为各类电商系商品的一个基础功能,那么关于购物车页面的一些交互功能,如何通过原型设计去完成呢?本文以京东购物车为实例,将重点讲述关于购物车页面的交互用例设计。演示地址:http://ggi20l.axshare.cn/# g=
Aure 9.0 案例:个人所得税计算器
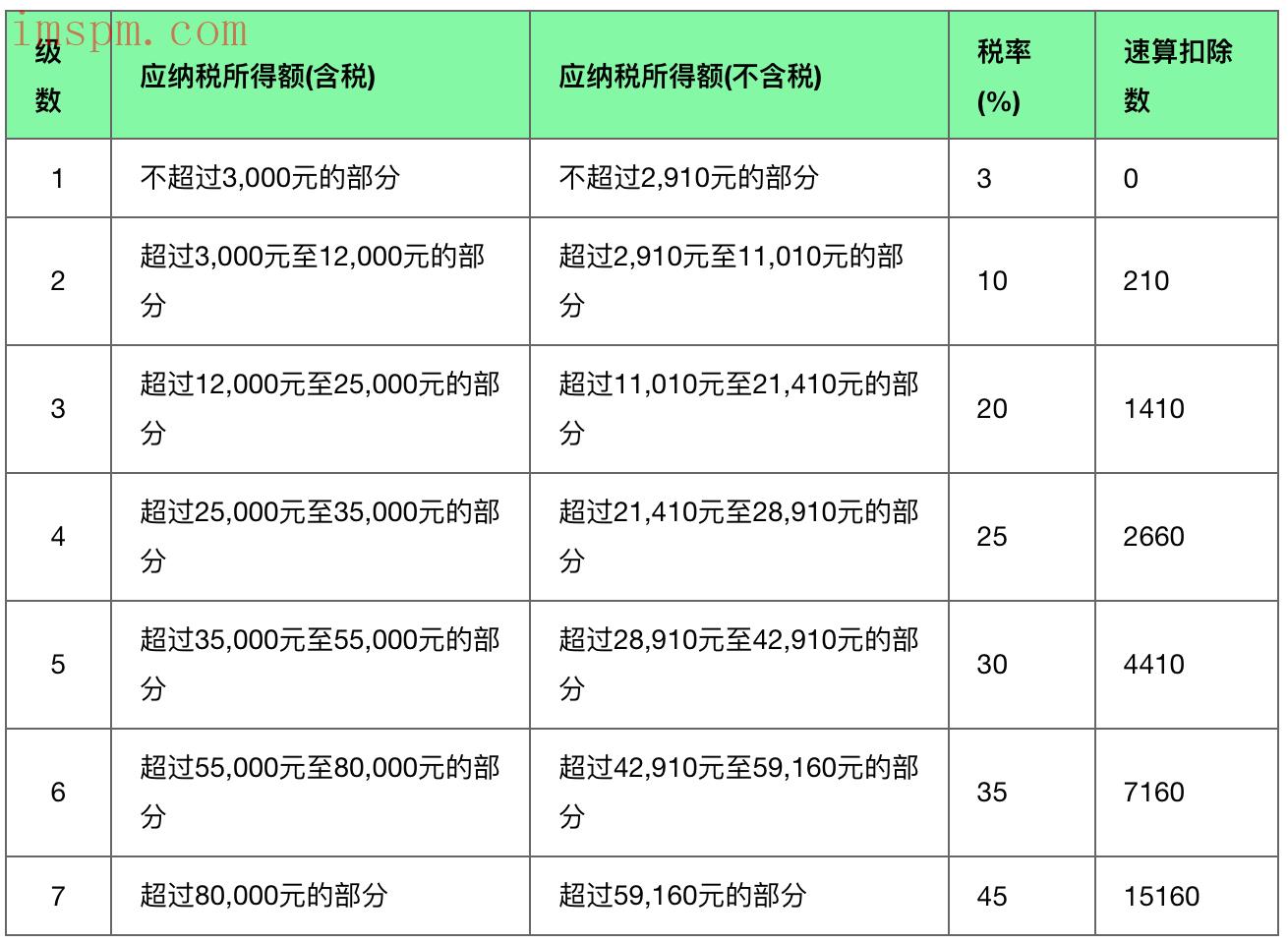
| 一、概述根据国家最新政策调整,个人所得税起征点由原来的3500元调整为5000元,税率及等级划分规则不变。那么根据新规,个人所得税及实发工资到底是多少?今天我们教大家利用Axure 9.0制作个人所得税计算器,帮助你自动算出缴纳税额及到
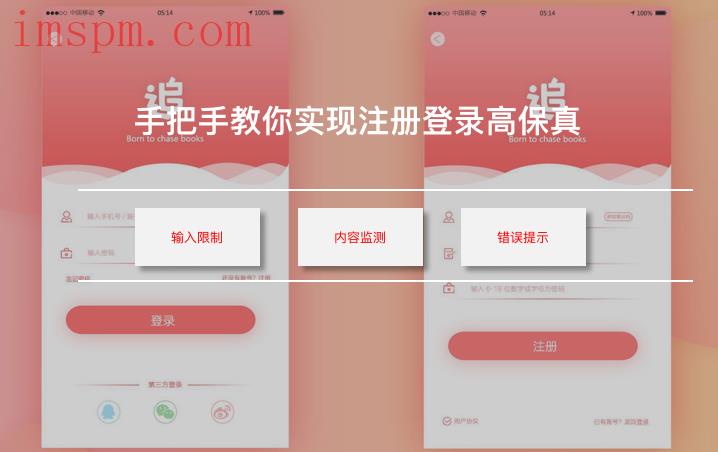
Aure 案例:可以现场演示的注册登录 Demo
前言注册/登录注册和登录作为互联网产品的一项基础系统功能,本文将从原型及交互设计的角度讲述如何实现这两项基础功能,如果想学习注册和登录的产品功能设计,可以参考我之前写的一片文章《创业公司新产品的注册登录如何设计》注册期望交互效果账号账号输入
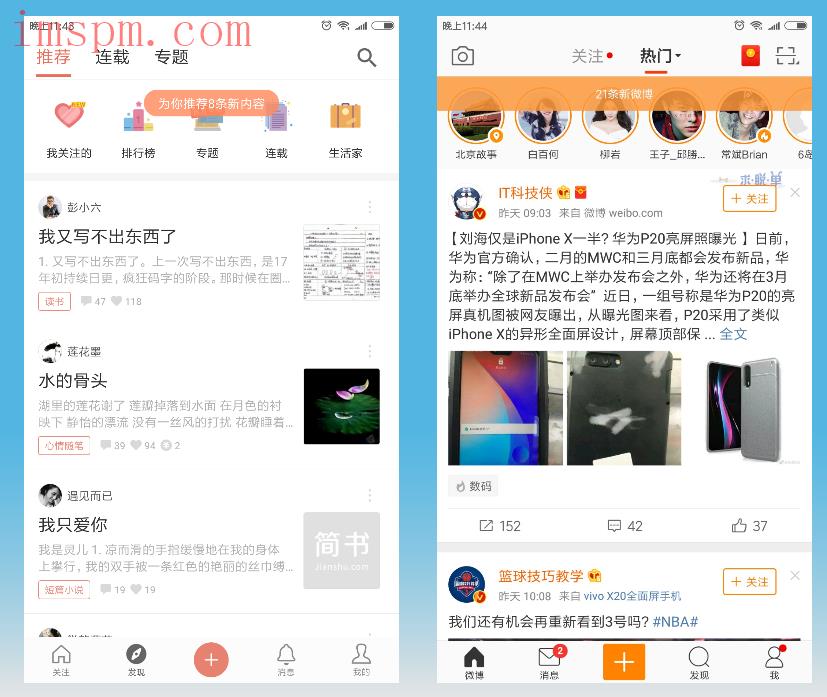
【原型设计】简书、微博的下拉刷新,你也可以学会
下拉刷新的由来与应用下拉刷新这一伟大的交互设计来源于设计师Loren Brichter的发明创造,并将其首次应用于Twitter这一应用中,通过向下滑动的手势动作轻松获取推荐信息。现在,下拉刷新的交互几乎无处不在,但即便如此也让人无法轻易忽
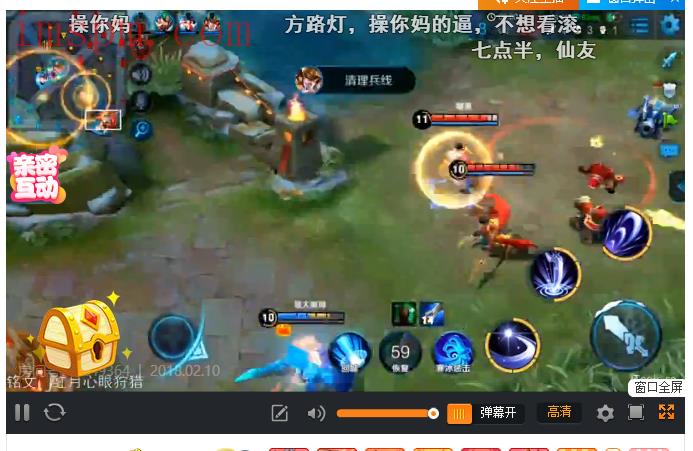
【原型设计】斗鱼直播的弹幕交互,你想学吗?
弹幕的流行游戏直播弹幕的应用最早起源于日本弹幕视频分享网站niconico动画,后来国内的一些二次元网站,如A站、B站引进了弹幕,现在已经成为视频网站、直播网站的标配功能了。大量吐槽评论从屏幕飘过时效果看上去像是飞行射击游戏里的弹幕,所以N