弹幕的流行

游戏直播
弹幕的应用最早起源于日本弹幕视频分享网站niconico动画,后来国内的一些二次元网站,如A站、B站引进了弹幕,现在已经成为视频网站、直播网站的标配功能了。大量吐槽评论从屏幕飘过时效果看上去像是飞行射击游戏里的弹幕,所以NICO网民将这种有大量的吐槽评论出现时的效果做弹幕。今天和大家聊一聊当下流行的这个弹幕,借助原型工具Axure如何才能实现这样比较酷的交互效果。
观察分析交互
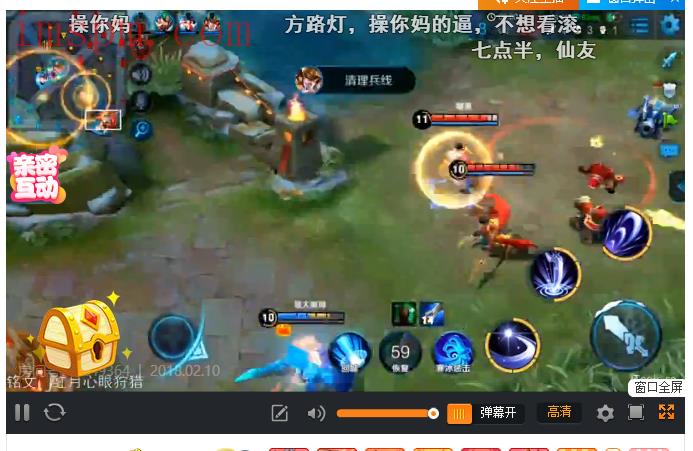
进入直播页面时(默认已开启弹幕),第一波弹幕一排排弹幕从屏幕的右侧缓缓向左移动,直至屏幕的最左侧,弹幕内容消失,紧接着第二轮弹幕从屏幕右侧出现,缓缓向左移动,不断重复着第一波弹幕内容的动画效果。
弹幕的移动是一个重复动作,我们可以利用一个空面板循环切换状态来实现重复移动的动作。弹幕内容的移动同时也是有规律的,从屏幕的右侧出现,水平方向匀速移动,消失于屏幕左侧,又从屏幕右侧出现,不断周而复始。如果需要实现这样的往复循环移动,我们至少需要准备两组弹幕内容。这两组内容可以分别用一个动态面板来承载,作为内容容器。
准备好必要的元件
通过上文的分析,相信大家能够有一个比较清晰的思路,下面快速准备好相应的元件内容。准备一个占位符,作为弹幕墙的示意,当前也可以准备一张好看的图片。拖动一个动态面板,命名为弹幕,宽度与弹幕墙一致,高度略低于弹幕墙即可。
下面我们为弹幕准备好内容,分别在弹幕的面板中准备两个宽度、高度相等的动态面板,分别命名为内容1和内容2。为这两个内容面板中放置内容,每一条弹幕数据通过一个矩形来实现,矩形中分别填入不同的文字,以便区分不同的弹幕内容。这里可以为矩形填充颜色,矩形建议设置一定的透明度,这样在看弹幕的时,不影响观看弹幕墙的内容。
最好我们还要准备一个不带任何内容的动态面板,命名为指示器,并设置3个空状态,它的作用主要用于控制弹幕内容的移动。
交互事件设置
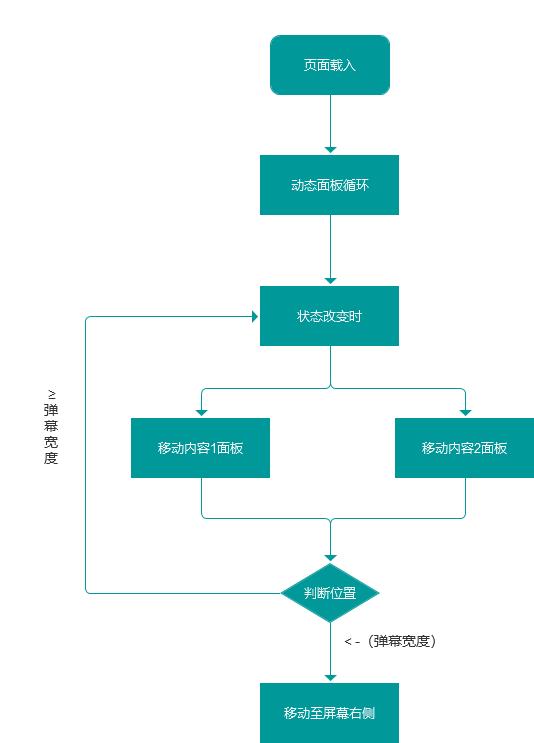
接下来到重点了,需要为各相关元件设置交互事件了,在设置交互事件之前,梳理下交互流程与交互逻辑。可参照下图理解

交互流程、逻辑
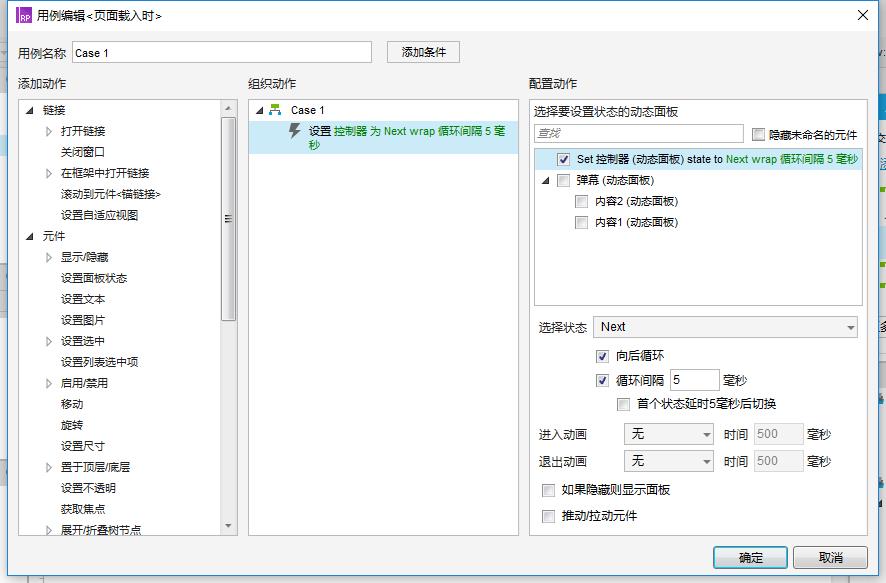
页面载入时:控制器动态面板,每隔5秒循环一次状态,向后循环
页面载入时
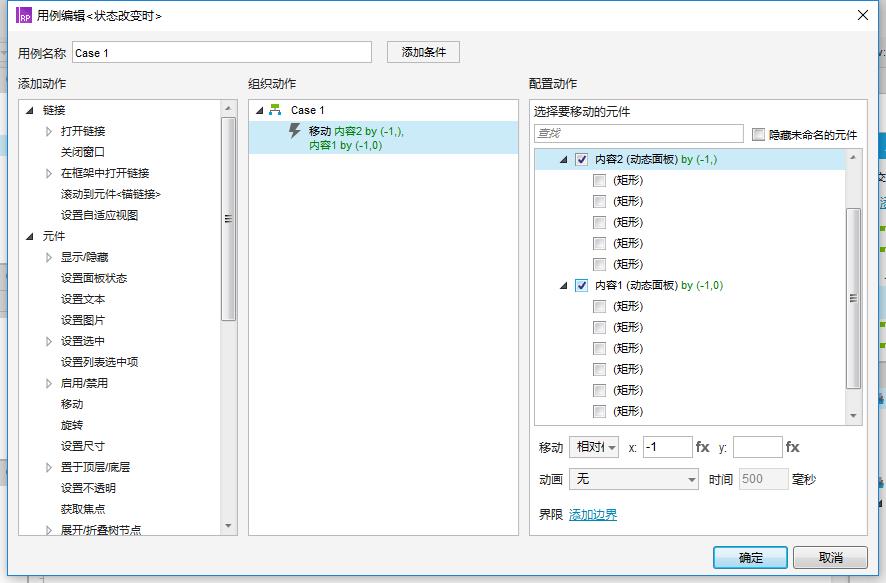
控制器-状态改变时:弹幕内容1和弹幕内容2分别向左相对移动1个像素,Y轴方向位置不变
控制器状态改变
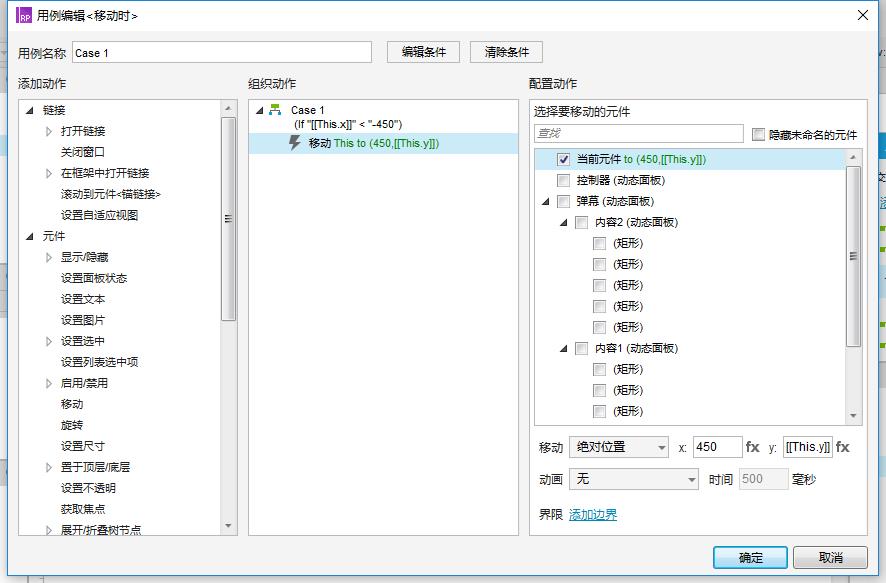
弹幕内容1和2-移动时:首先需要设置前提条件,当横坐标位置<-(弹幕宽度)时,则水平移动到弹幕的右侧边缘,Y轴位置不变
弹幕内容移动
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
