1.1操作界面

工作界面
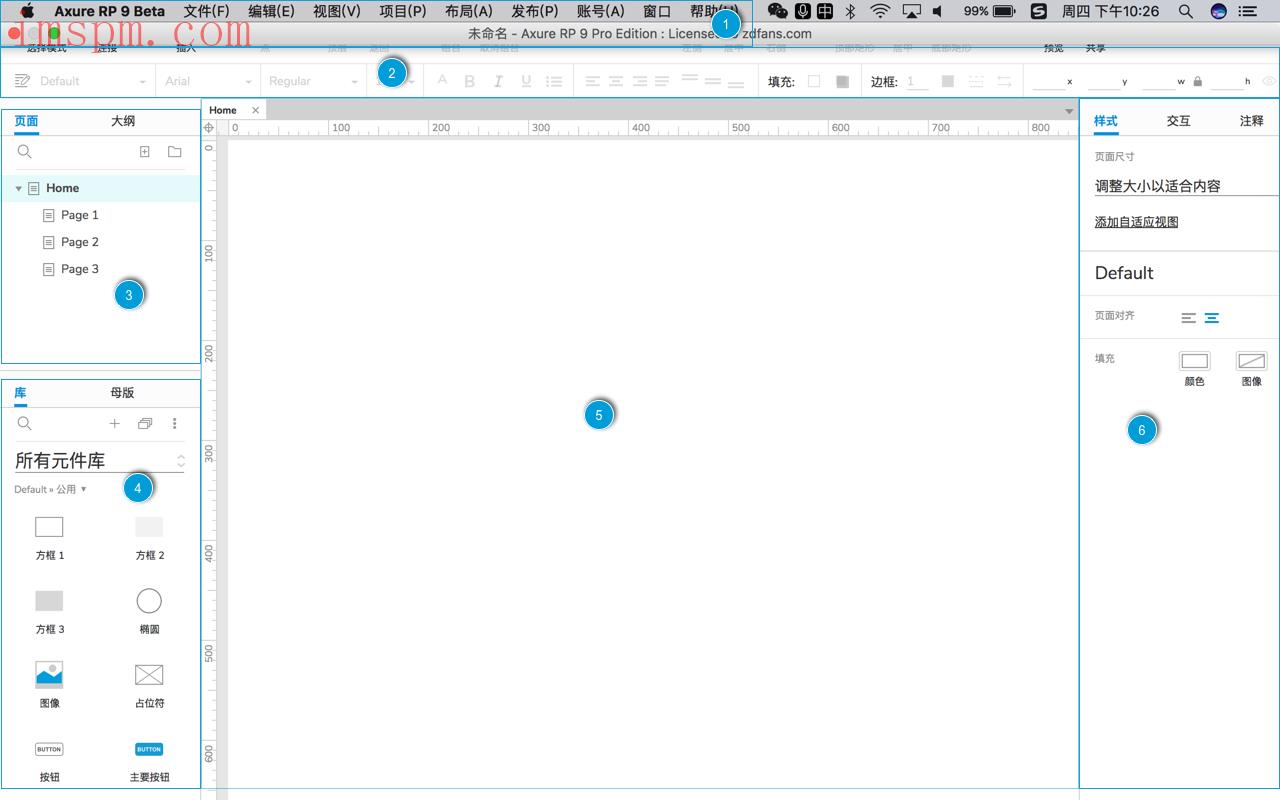
Axure 9.0的操作界面总体上可以划分为:
1)菜单栏
2)工具栏
3)页面与大纲面板
4)元件与母版面板
5)画布
6)样式、交互、注释面板
1.1.1 菜单栏
主要包含关于Axure RP 9、文件、编辑、视图、项目、布局、发布、账户、窗口和帮助等功能版块。
Axure RP 9:关于,首选项设置(常规、画布、网格、辅助线、元件对齐、母版)、隐藏桌面任务栏,退出Axure等功能。
文件:提供创建、保存、另存、文件导入、尺寸设置、打印、图片导出、备份、关闭文件等功能。
编辑:提供撤销、重做、剪切、复制、粘贴、全选、删除等功能。
视图:工具栏样式、功能区的显示、全屏、遮罩的显示、脚注、位置尺寸、以及各种辅助线的设置。
项目:元件样式设置、页面样式设置、页面说明字段编辑、元件说明字段编辑、自适应视图设置、全局变量设置和项目设置(边界对齐和DPI像素设置)。
布局:调整图层的顺序、元件的对齐方式、分布方式、锁定元件、栅格和辅助线的设置、转换母版、转换动态面板、脚注、清除说明、重置连接符。
发布:预览原型、生成HTML文件、生成word说明书、管理配置文件
账户:登录、退出Axure账号
窗口:最小化窗口、最大化窗口、还原默认窗口大小
帮助:在线培训、在线帮助、Axure论坛、意见反馈、欢迎界面、管理许可证、检查更新、关于Axure。
1.1.2 工具栏
选择模式:包含选择、相交选择
连接符工具:用于连接元件
插入:钢笔、矩形、椭圆、线、文本、形状
点:编辑形状的顶点
顶层:将元件至于顶层
返回:将元件至于底层
组合:将多个元件组合成一个整体
取消组合:将组合拆散
缩放:缩放比例支持10%、25%、50%、80%、100%、150%、200%、300%、400%、800%
元件对齐方式:左对齐、左右居中对齐、右对齐、顶部对齐、上下居中对齐、底部对齐
元件发布方式:水平平均分布、垂直平均分布
预览:用浏览器预览HTML原型效果
共享:将原型文件上传至官方云端
管理元件样式:自由灵活设置各类型元件的样式,包含颜色、字体、边距、透明度、阴影等
文字:字体、字重、字号、文字颜色、加粗、斜体、下划线、项目符号
文本对齐方式:左对齐、左右居中、右对齐、两端对齐、顶部对齐、上下居中、底部对齐
填充:颜色、阴影
边框:边框线厚度、线条颜色
线条样式:直线、虚线
箭头样式:左箭头、右箭头、实心箭头、空心箭头、菱形箭头等
X:元件的横坐标值 Y:元件的纵坐标值 w:元件的宽度 h:元件的高度
固定宽高比例 元件的可见性设置(显示或隐藏)
1.1.3 页面与大纲面板
默认显示页面面板,可切换显示大纲面板。
页面
显示原型的所有页面,可对页面进行的管理操作主要包含:
1)页面增删改查
2)页面命名
3)页面位置移动
4)页面层级的升降
5)文件夹的创建、移动、增删改查
6)其他...

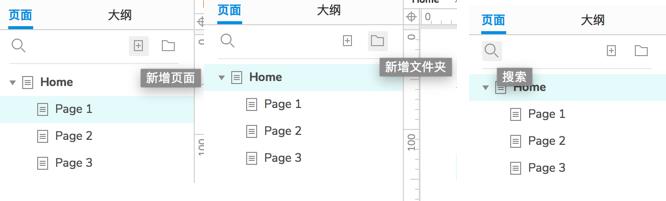
页面操作(1)
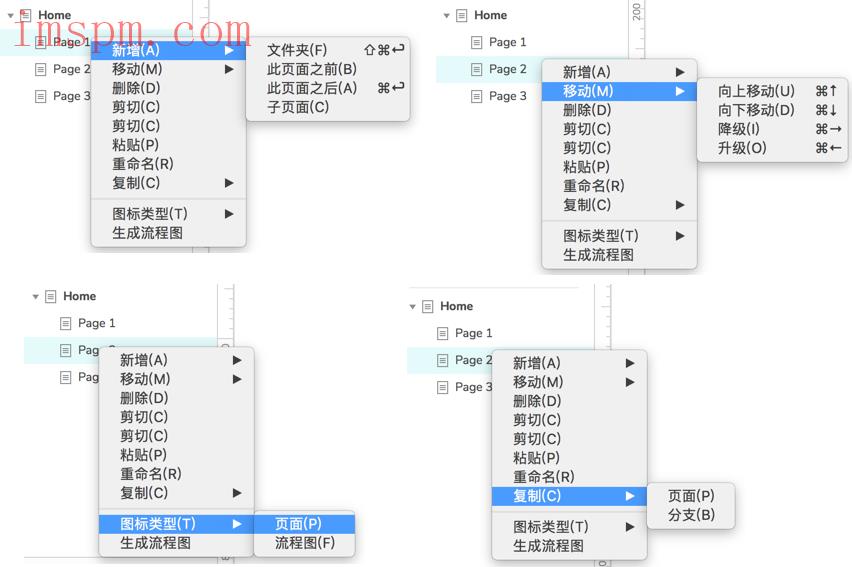
页面操作(2)
大纲
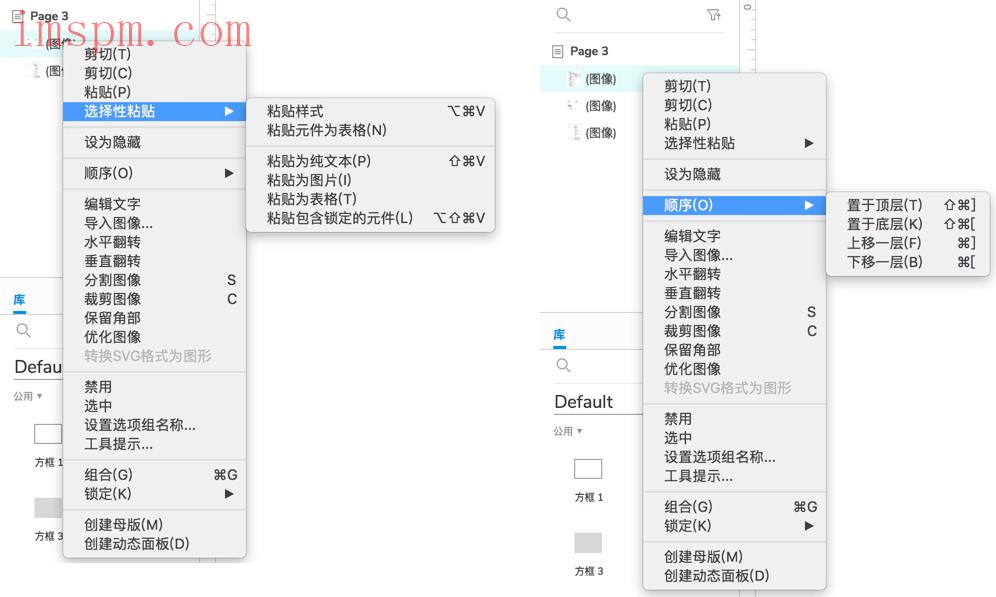
显示原型中的所有元件,可对元件进行的管理操作包含:
1)元件的搜索查看
2)元件的过滤和筛选
3)元件的可见性
4)元件图层层级移动
5)元件编辑
6)元件的组合操作
7)元件自身的其他操作...

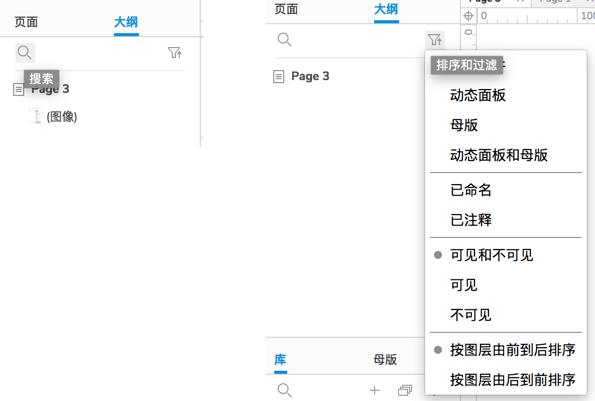
大纲操作(1)
大纲操作(2)
1.1.4 元件库与母版面板
元件库
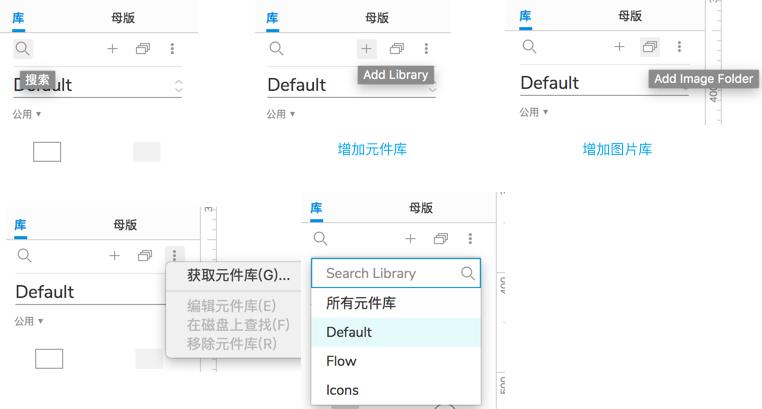
默认将元件分类为所有、默认、流程和Icons,在这里可以对元件库执行以下管理操作:
1)新增元件库
2)新增图片库
3)移除元件库
4)编辑元件库
5)查找元件

元件库操作
母版
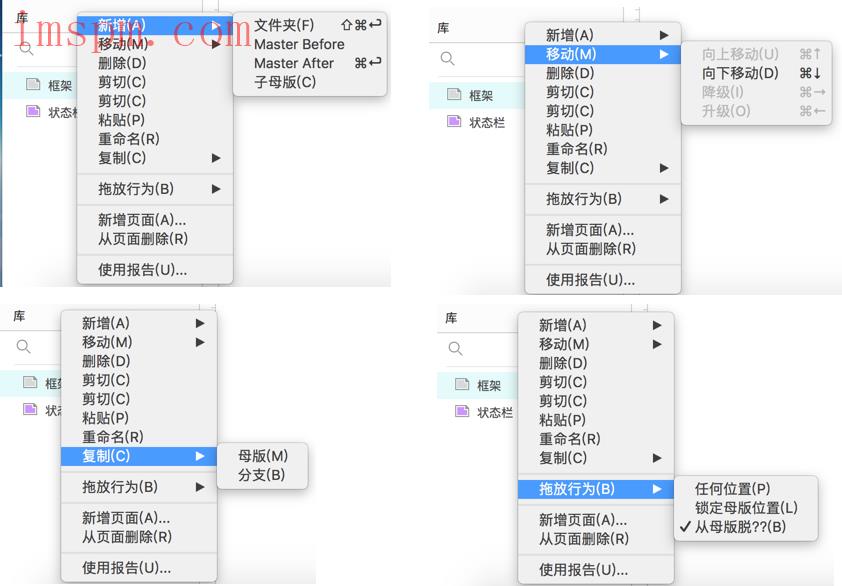
1)查找母版
2)新增母版、新增文件夹
3)删除母版、删除文件夹
4)移动母版的位置
5)移动母版的层级
6)设置母版的拖放行为:任何位置、固定位置、脱离母版

母版操作(1)
母版操作(2)
1.1.5 样式、交互、注释面板
样式
分为页面样式和元件样式
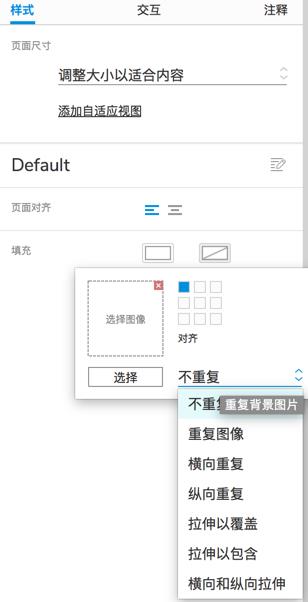
页面样式:尺寸、对齐方式、颜色、背景图的导入与显示方式

页面样式
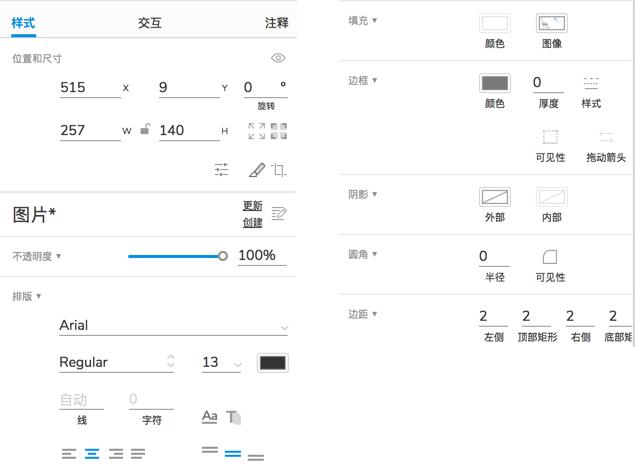
元件样式:位置和尺寸、透明度、文字排版、填充、边框、阴影、圆角、边距
元件样式
交互
交互分为页面交互和元件交互,元件交互的类型分为事件交互和样式交互
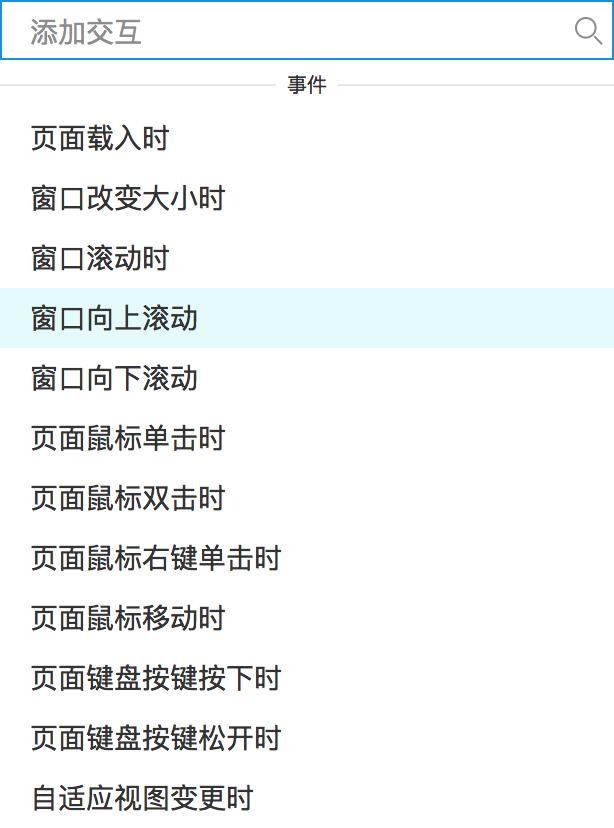
页面交互:页面载入、窗口改变大小、窗口滚动、窗口向上滚动、窗口向下滚动、页面鼠标单击、页面鼠标双击、页面鼠标右键单击、页面鼠标移动、页面键盘按键按下、页面键盘按键松开、自适应视图变更。
页面交互
元件交互
事件交互:鼠标单击、鼠标双击、鼠标右键单击、鼠标按键按下、鼠标按键释放、鼠标移动、鼠标移入、鼠标移出、鼠标悬停超过2秒、鼠标点击并保持超过2秒、键盘按键按下、键盘按键松开、移动、旋转、改变大小、显示、隐藏、载入、获得焦点、失去焦点
样式交互:鼠标悬停、鼠标按下、选定、禁用、获得焦点
元件交互
注释
Axure支持对页面和元件进行文字注释,可以对注释的文字设置加粗、斜体、下划线,设置字体颜色,对段落文本增加项目符号。注释的内容没有字数限制。
返回目录:[Axure RP9 教程:高手的进阶之路目录](Axure RP9 教程:高手的进阶之路)
