本文描述了APP中悬浮式菜单导航的动态展开与收起的过程,一起来看看~
先看效果:
体验地址:https://pikopc.axshare.com
一、操作分析
- 点击加号按钮,加号顺时针旋转45度,变成关闭按钮,扇形菜单栏以按钮为中心弹出。
- 点击关闭按钮,×逆时针旋转45度,变成加号按钮,扇形菜单栏以按钮为中心收起。
二、实现步骤
1. 准备阶段
- 首先拖入一个375*667的动态面板。双击动态面板进入state 1页面。
- 在state 1页面,准备一张375*667的背景图,放在x=0,y=0的位置。
- 然后拖入一个圆,取消边框,设置尺寸为5656,填充如下图所示的玫红色(这个颜色大家看自己的喜好来填充啦~)。拖入一个加号icon,设置尺寸为2222,填充白色,放置在圆的正中心位置。组合加号icon和背景圆,作为加号按钮。
- 再次拖入一个圆,取消边框,设置尺寸为325*325,填充跟第二步中背景圆一样的玫红色。将其中心对准加号按钮,放置在如下图所示的位置。拖入三个菜单icon,组合菜单icon,放置在菜单栏(大圆)上面的合适位置,然后将菜单栏(圆)和菜单icon一起设为隐藏(加号按钮置顶)。
- 最后,如下图所示:准备好所需元件后,拖入一个热区使其完全恰好覆盖加号按钮。

2. 设置交互
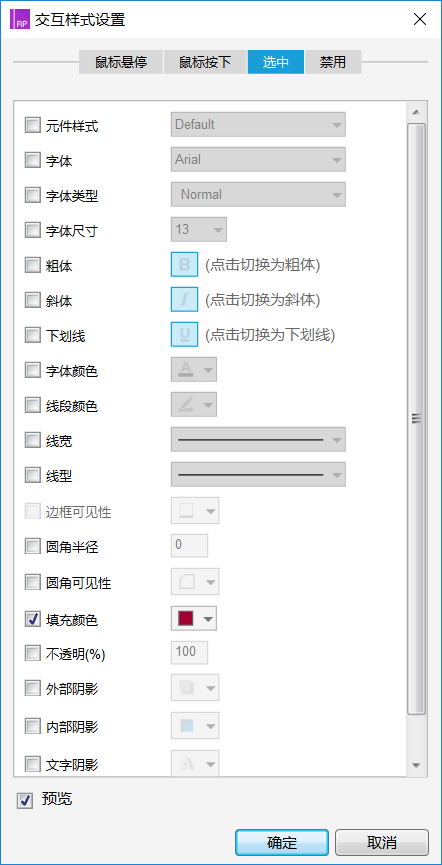
(1)首先设置覆盖在加号按钮上面的热区的交互,如下图所示:
按钮背景圆的选中交互:

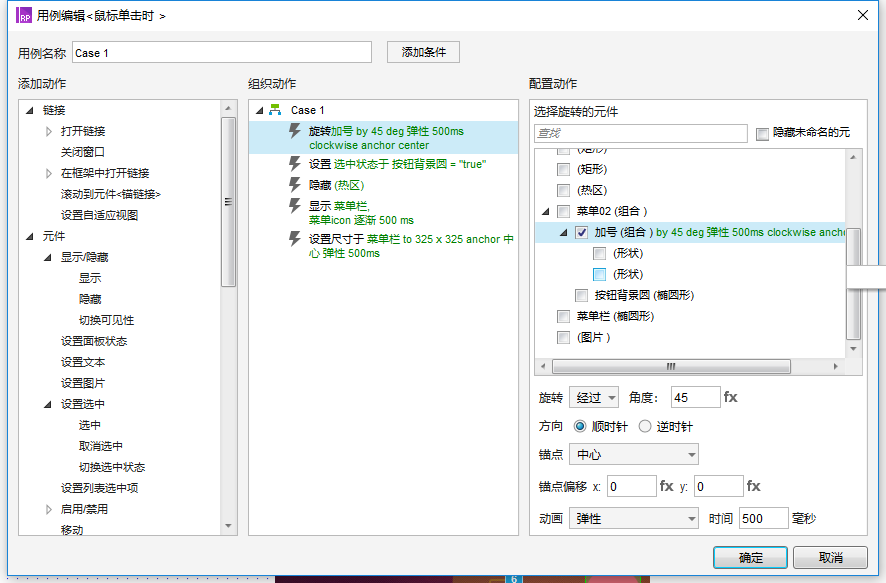
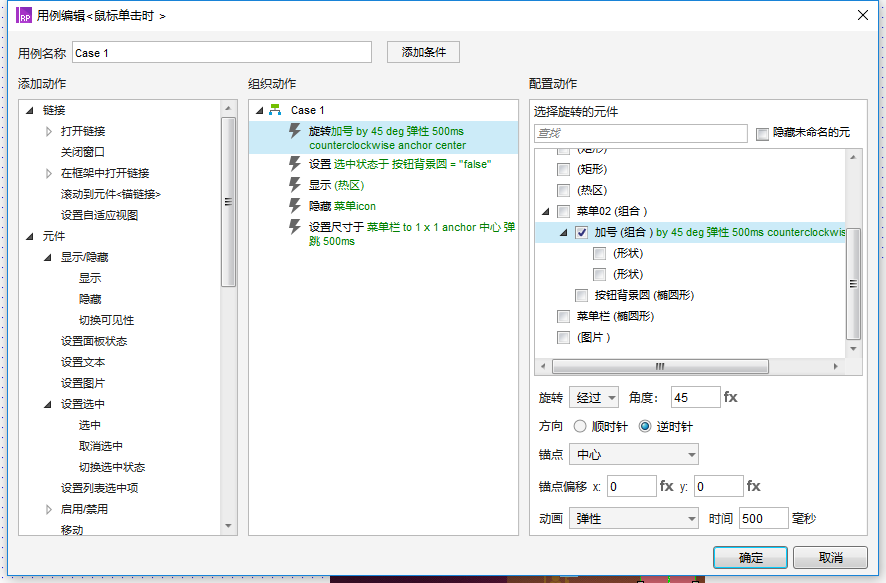
(2)然后是对加号按钮设置交互事件
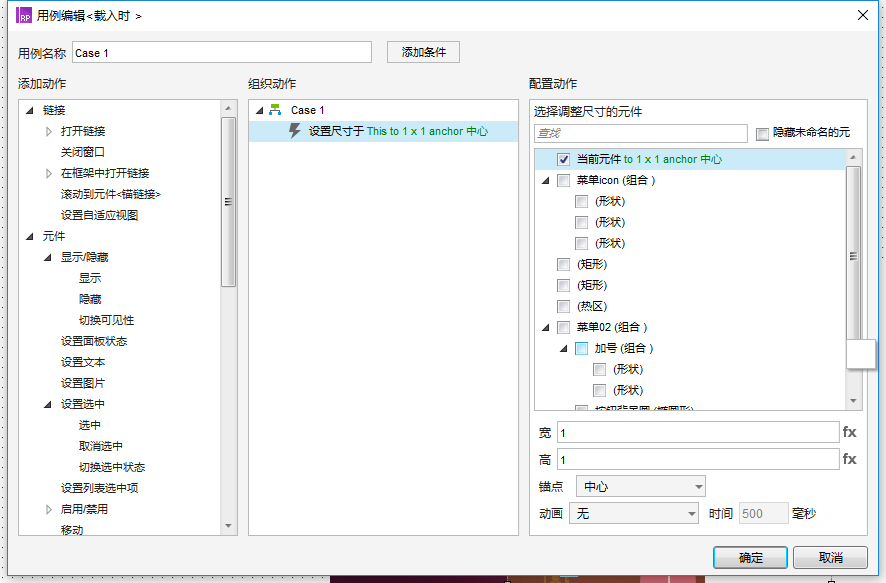
(3)菜单栏交互
点击预览,完成效果制作~~
作者 @lily_wan 。
关键字:Axure, 原型设计
