本文主要讲述了如何利用Axure制作出手风琴效果的图片展示效果,一起来看看~
效果体验链接:https://5oqd60.axshare.com
操作分析
- 鼠标移入图片时,隐藏遮罩,鼠标移出图片时,显示遮罩。
- 单击某图片,其余图片逐渐隐藏,被点击的图片视图首先移至最左侧,然后尺寸变大,从左至右逐渐覆盖整个页面,这个时候图片全景显示。
- 图片展开后点击关闭按钮,图片视图以左侧为锚点收缩至展开前的尺寸,然后整体移至点击前的位置。
关键要素
动态面板的使用。
实现步骤
准备阶段
- 首先准备5张同样尺寸的图片,我这里的图片尺寸为1680*1050。
- 打开Axure,往工作区拖入一个1920*1080的矩形(矩形大小随意,只要比图片大就ok了~),设置填充颜色为灰黑,拖至x=0,y=0的位置。
- 拖入一个318*1050的动态面板(宽高可自己设置),然后按住键盘ctrl+shift,用鼠标左键拖动复制4个同样的动态面板,摆放在合适的位置,这里分别给他们命名为01~05。
- 将五张图片分别放入01~05的动态面板中,需要注意的是,01动态面板中的图的位置为x=0,y=0;02动态面板中的图的位置为x=-338,y=0;03动态面板中的图的位置为x=-678,y=0;04动态面板中的图的位置为x=-1021,y=0;05动态面板中的图的位置为x=-1362,y=0,关闭icon,分别拖入一个关闭icon放置在每个动态面板state中的固定位置,这里是x=1614,y=18。
- 拖入一个318*1050的矩形,填充灰黑色,取消边框,透明度设置为50%,然后按住键盘ctrl+shift,用鼠标左键拖动复制4个同样的矩形,分别覆盖在动态面板上,作为遮罩。
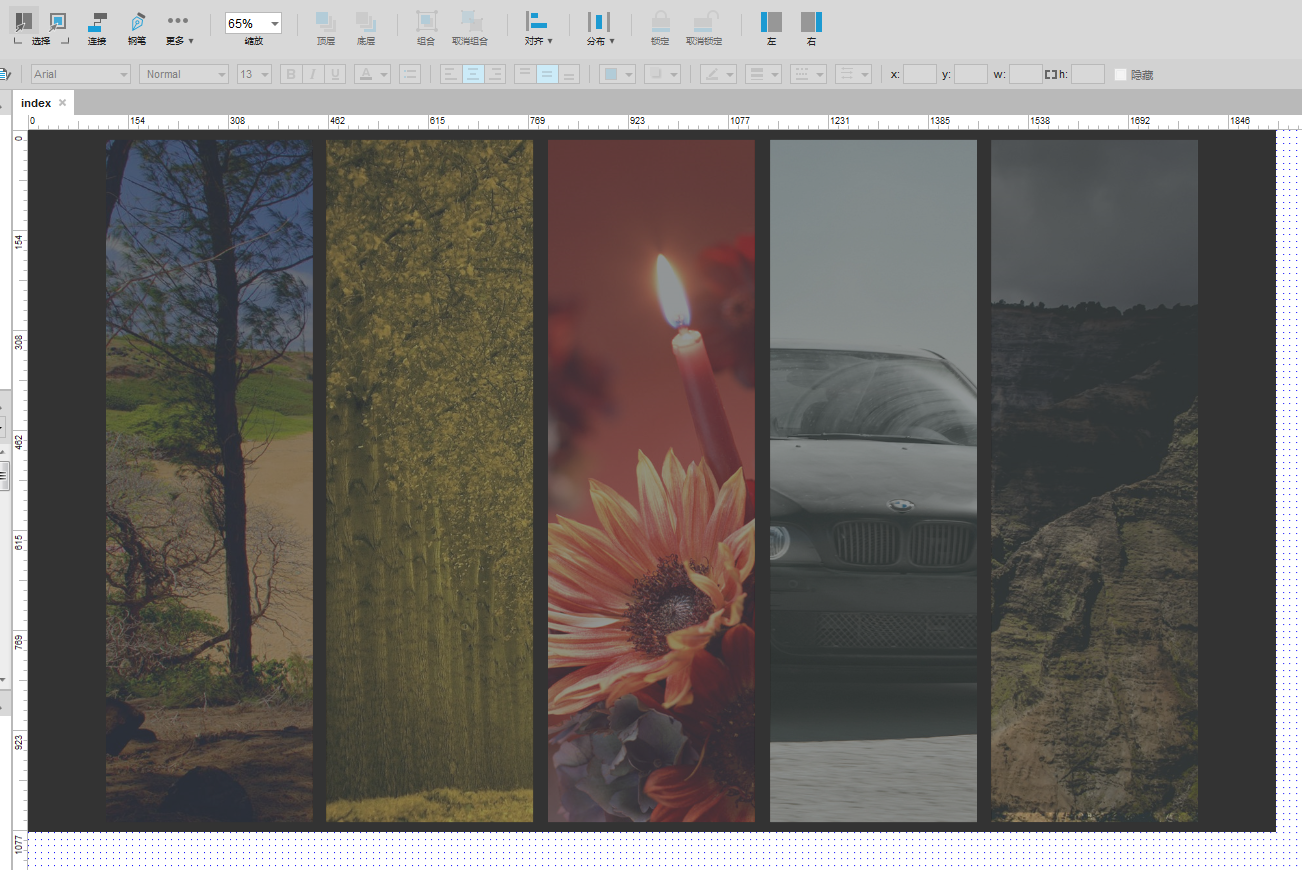
全部准备完成后如下图所示:
设置交互
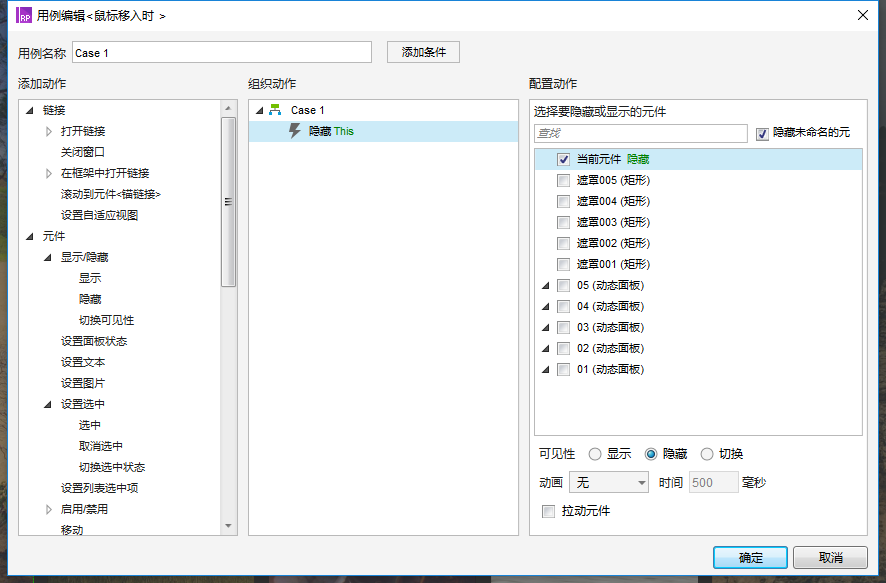
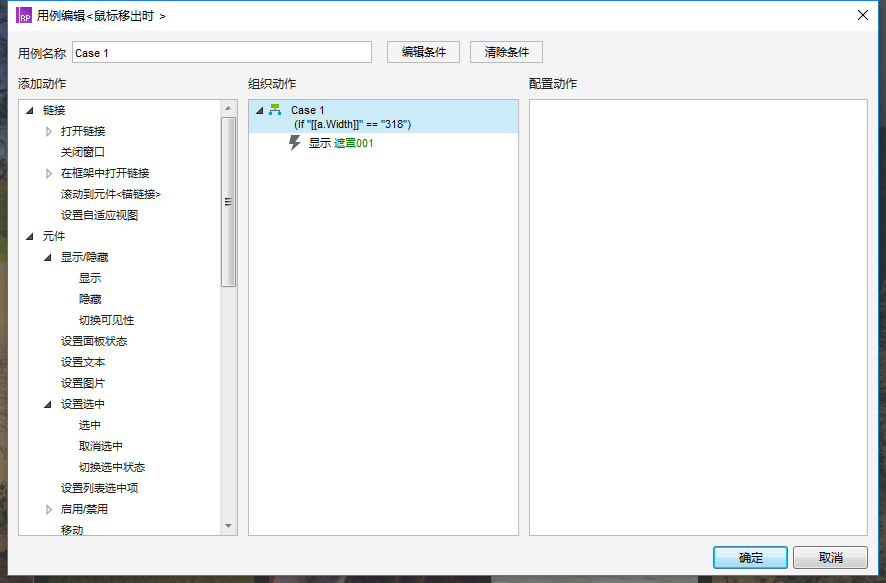
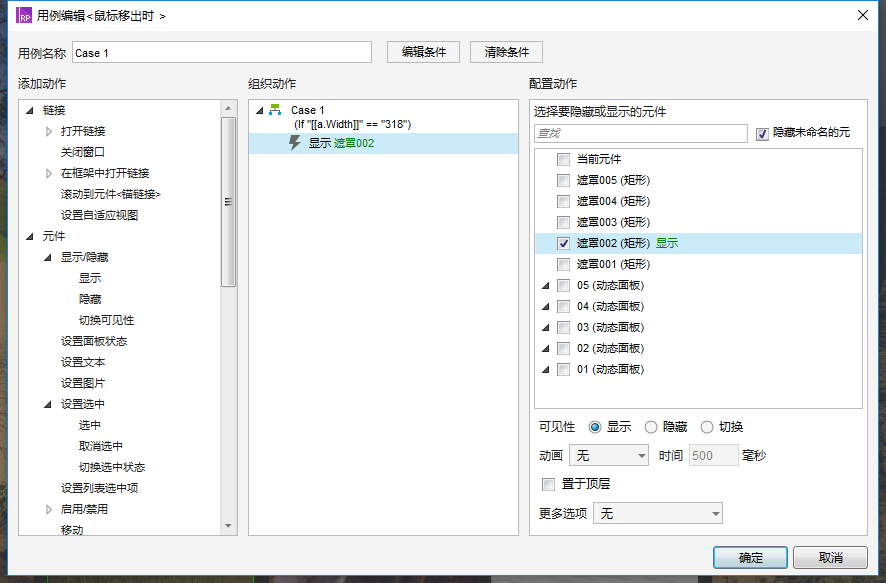
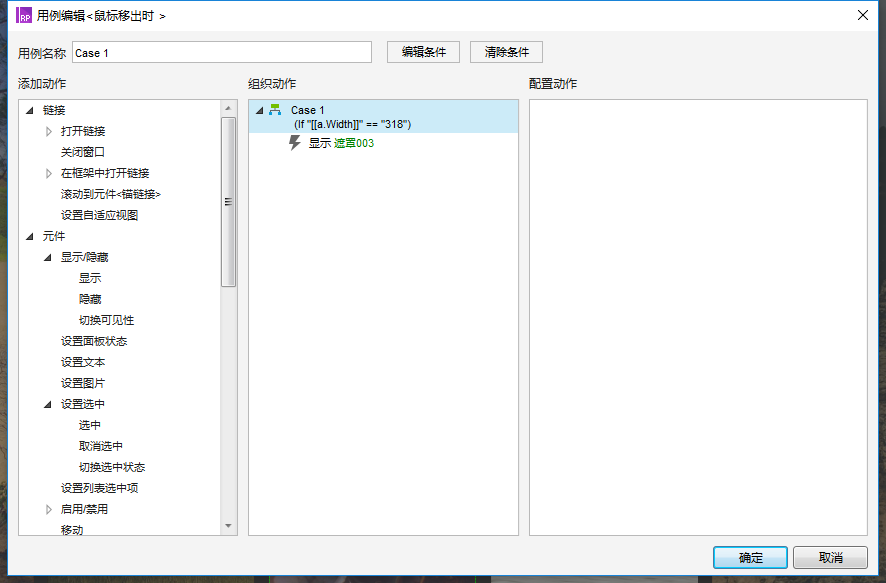
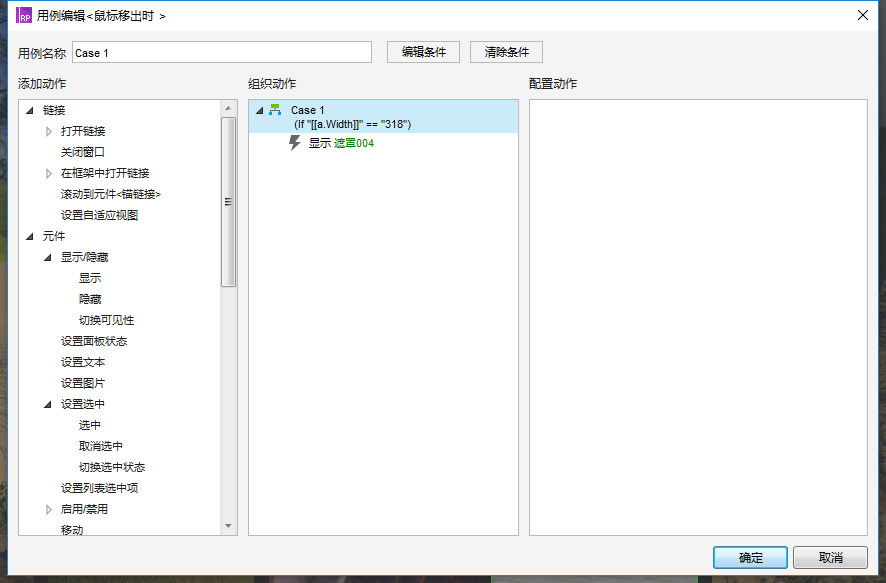
(1)首先设置鼠标移入隐藏遮罩,鼠标移出显示遮罩的交互。
选中遮罩,分别设置如下所示的交互:
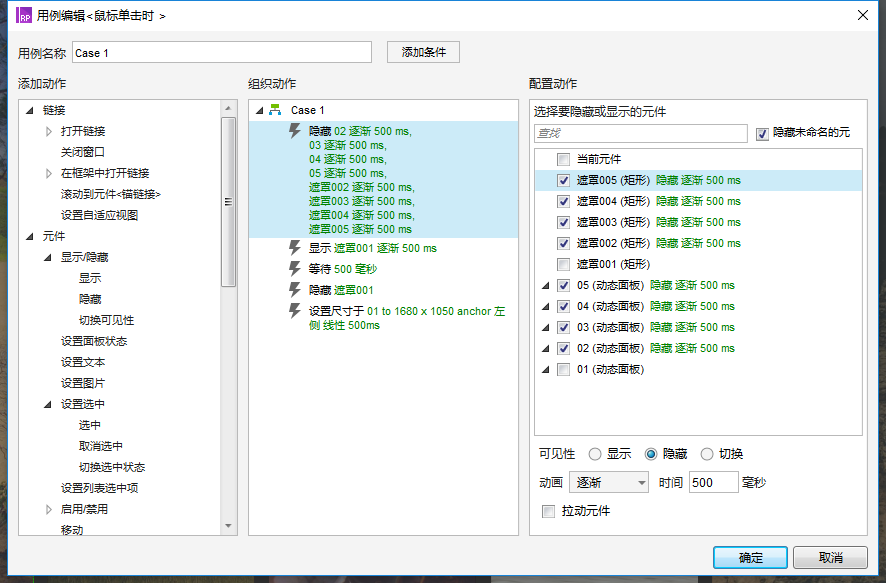
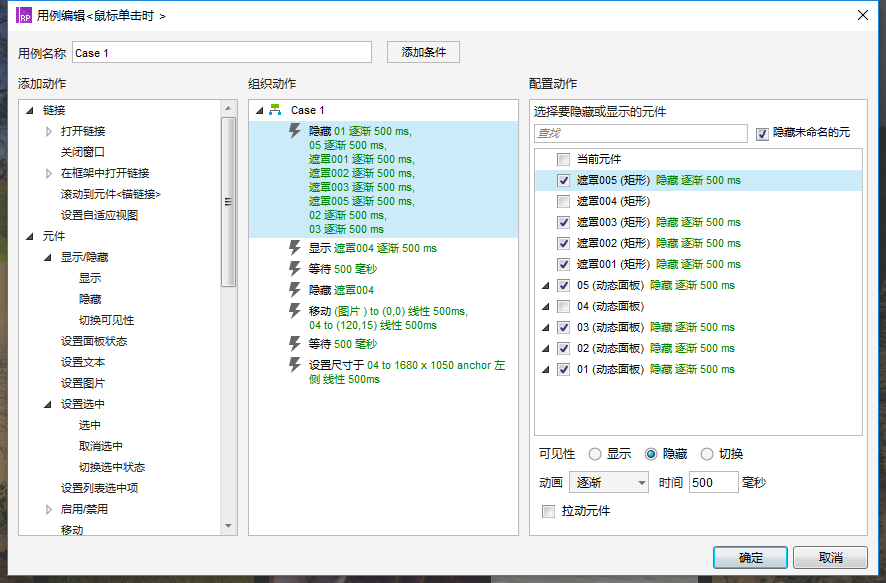
(2)然后对01~05动态面板设置如下交互
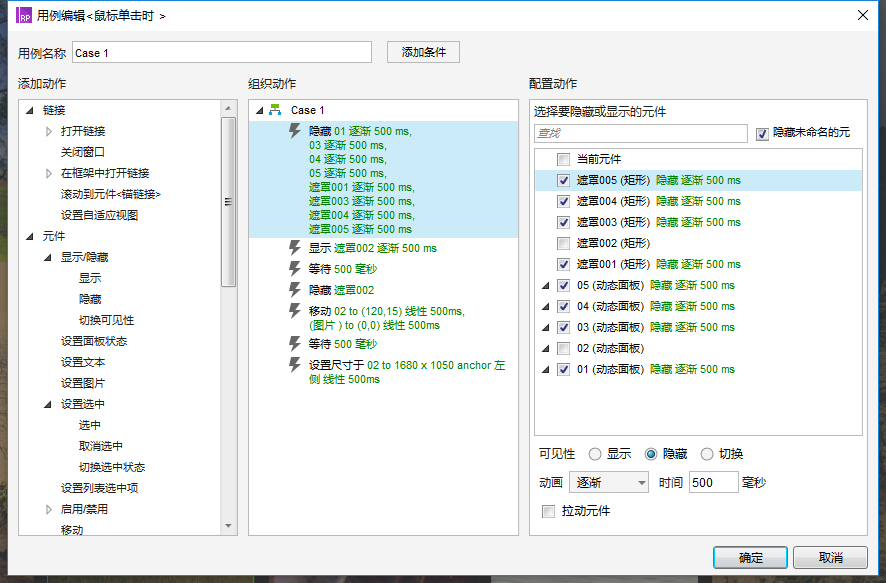
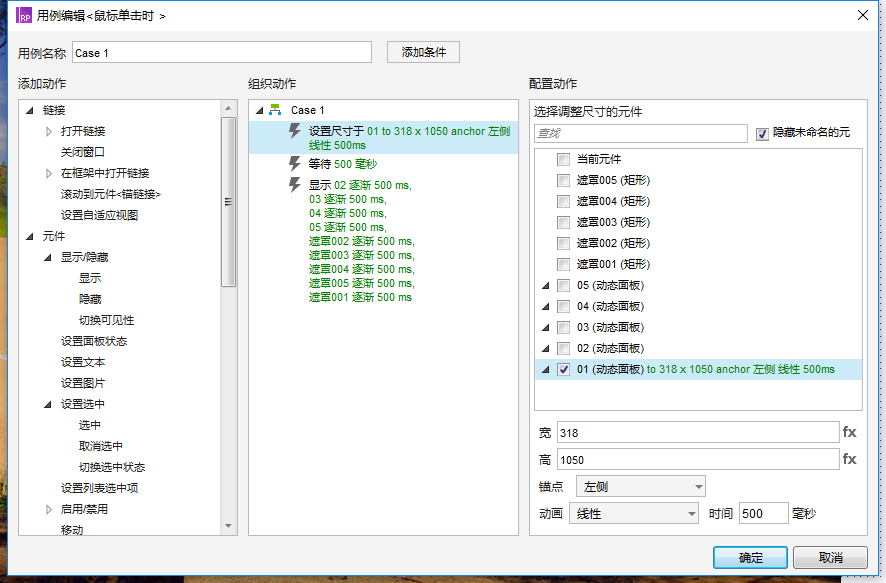
01动态面板的交互:

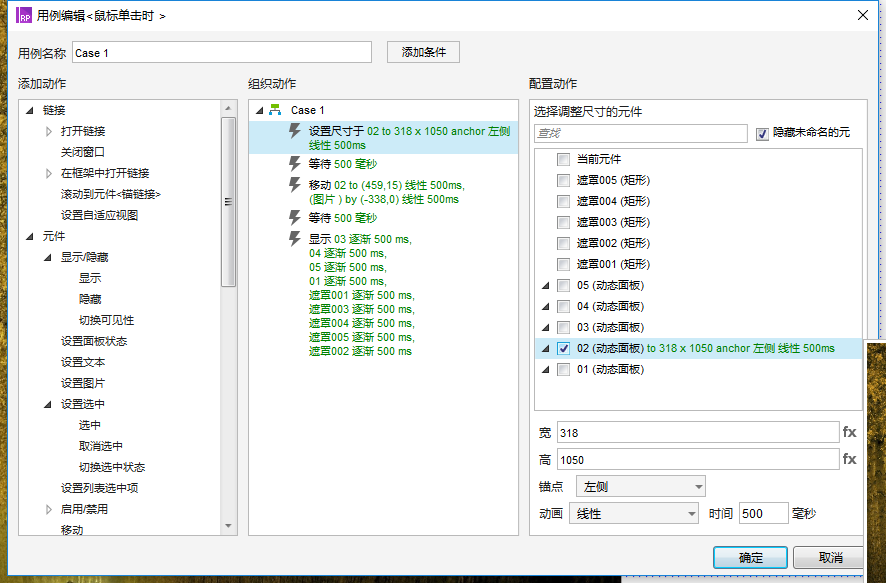
02动态面板的交互:

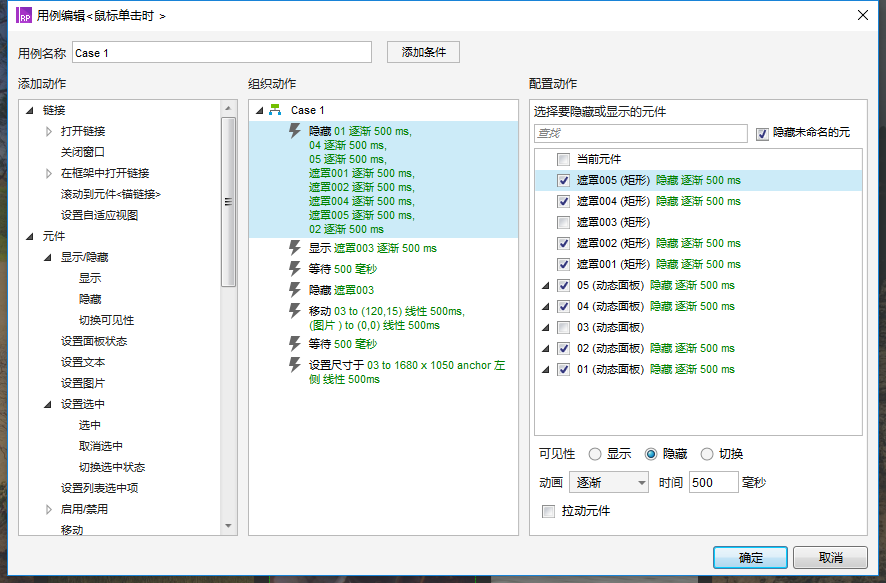
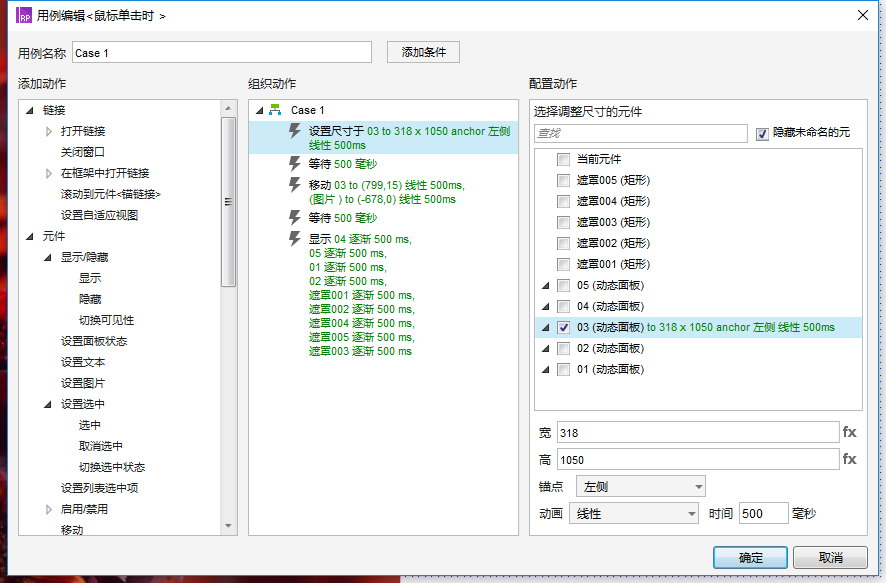
03动态面板的交互:

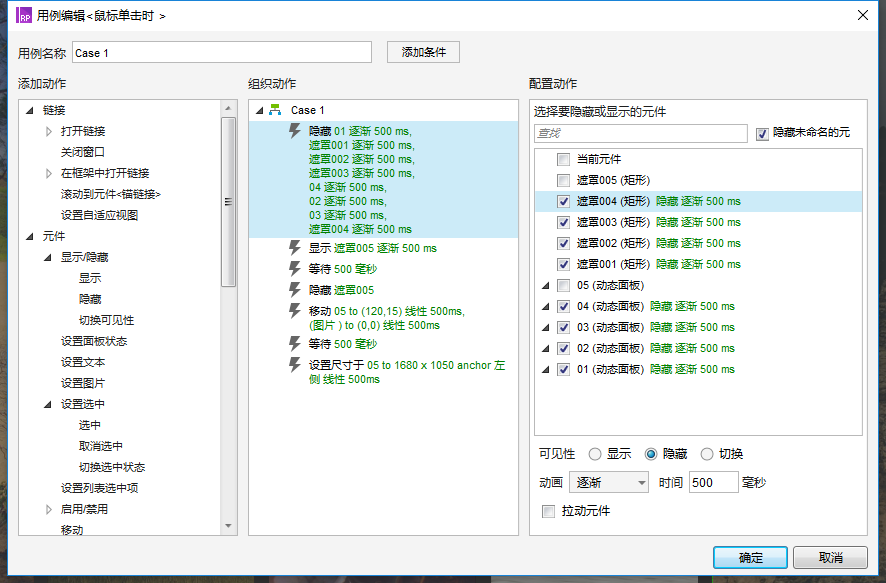
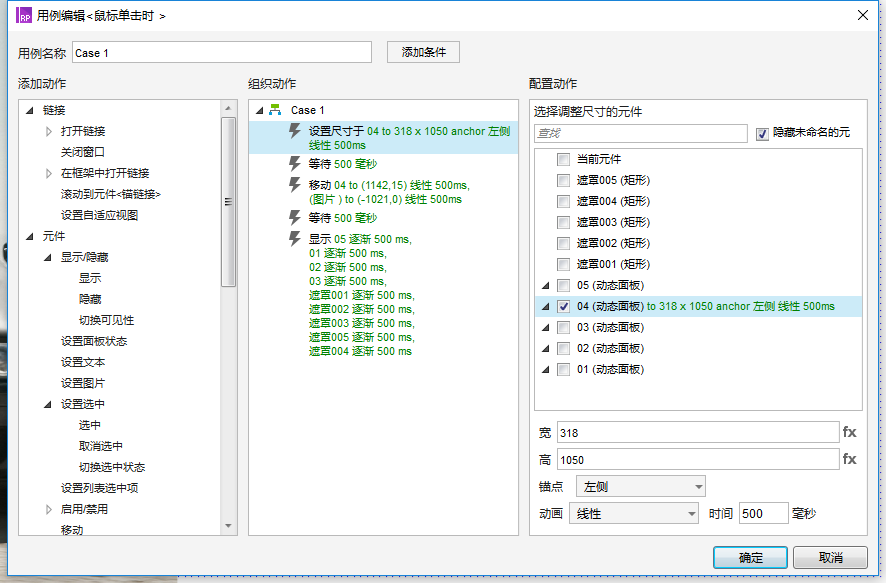
04动态面板的交互:

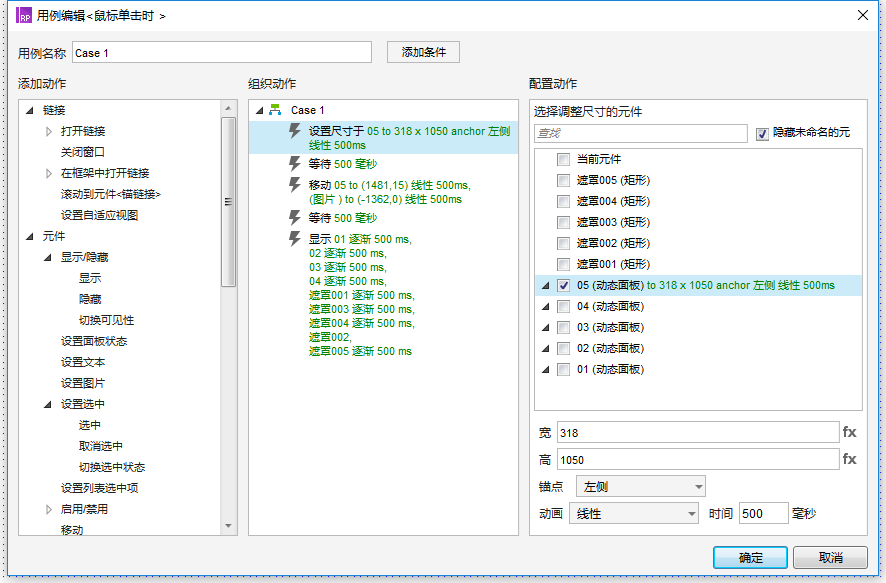
05动态面板的交互:

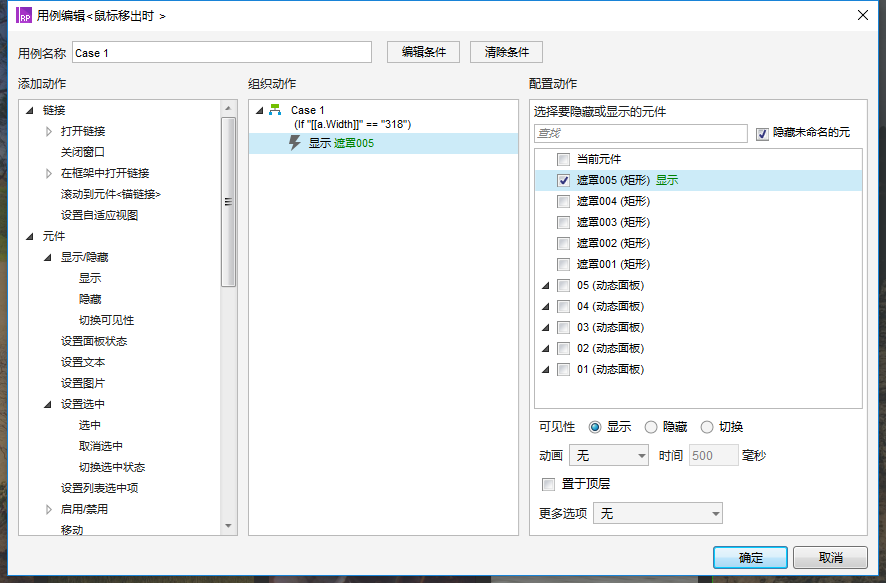
(3)然后是展开图片中的关闭按钮的交互
01动态面板中的关闭按钮的交互:
02动态面板中的关闭按钮的交互:
03动态面板中的关闭按钮的交互:
04动态面板中的关闭按钮的交互:
05动态面板中的关闭按钮的交互:
交互设置完成,点击预览即可实现手风琴图片展示效果啦~~~
作者 @ lily_wan 。
关键字:Axure, 原型设计, 面板
