引言
美国时间2018年9月5日Axure RP 9.0 Betal版在官方博客首次对外公布,一时间引来了不少全球Axure粉丝的围观与下载。作为Axure资深用户,怎能安耐内心的冲动,于是第一时间深度体验了Axure 9.0的各项功能。经过一周的深度使用,本文重点讲述AxureRP 9.0相较于8.0版本有哪些实实在在的改动。

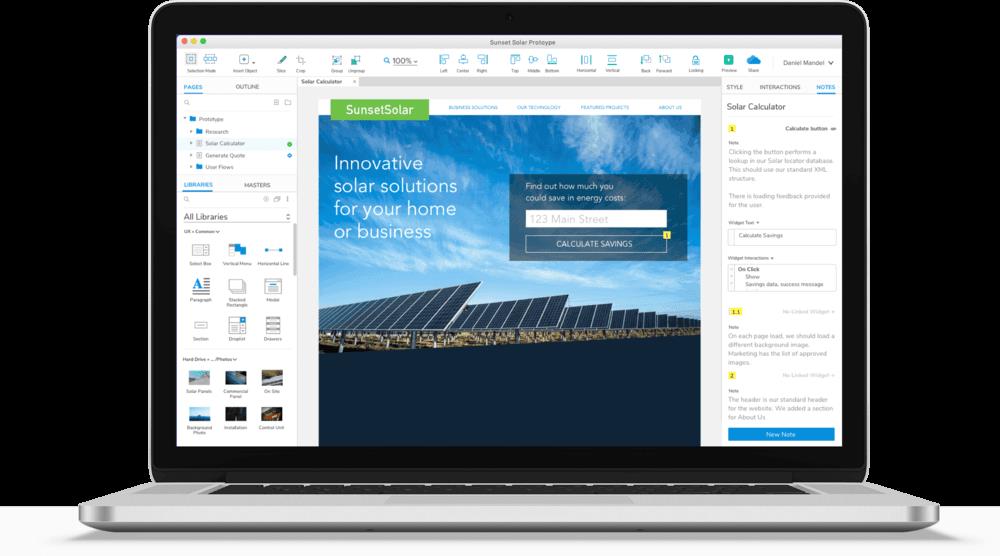
AxureRP 9.0.png
界面布局改版
AxureRP 9.0在极简主义设计的道路上越走越远,整个界面的颜色搭配与icon图标设计给人的感觉更简洁、更朴素,没有太多的附加装饰。那么AxureRP 9.0的界面布局与显示到底有哪些变化呢?下面我们来细细观察:
- 界面的主色调采用了极简主义色调黑白灰。
- 所有的输入项填写均由以前的输入框形式调整成了输入线。
- 生成原型的设置界面,由原来竖行的菜单栏调整成了右侧的标签导航,左侧为路径、浏览器、默认页面的设置。改变后的界面,可以减少用户的操作,我们只需要在一个界面窗口中完成所有的配置。
- 丰富了钢笔工具的功能,工具栏的插入功能不仅保留了原有的钢笔工具,还增加了矩形、椭圆、线条、文本以及各类形状。通过拖拽可以直接绘制各类形状并随心所欲的控制尺寸大小。
- 工具栏中默认收起了上下对齐方式、元件排列方式,点击双箭头图标进行展开。
- 工具栏中将文本对齐方式进行了隐藏,点击双箭头展开。
- 工具栏中去除了尺寸设置和固定元件操作。
- 页面导航面板与元件管理面板进行了合并。
- 元件库面板与母版面板进行了合并。
- 针对Icons库中满目庞杂的元件进行了归类。
- 样式面板中的样式交互移入至元件交互中。
Tips:Axure 9.0将一些使用率低的工具栏操作进行了折叠隐藏处理,将具有一定关联性的面板管理进行合并,将元件进行了整理归类,从视觉层面来讲,极大的简化了界面布局,对整个界面进行了一次全面瘦身。
元件功能优化
虽说AxureRP 9.0并没有增加新的元件,但9.0的元件使用体验及增加的小功能却超出了我的预期。在进行线框图的绘制时,更加得心应手了,极大了提高设计的效率与线框图质量。那么这些元件在使用体验及功能上做出了哪些优化?小编为你进行了整理归纳,主要变化内容如下:
- 方框、椭圆、占位符、BUTTON按钮等形状类元件增加了导入图片功能,这里的图片导入不同于图像元件的图片导入,通过形状元件导入的图片将限定在元件内部。
- 可以灵活控制文本内容的边距,即文字距离元件上下左右四条边的距离。
- 导入图片时,能够设置图片的中心点,默认为左上角,可以选择顶部、底部、左上角、左下角、右上角和右下角。
- 图片支持水平翻转、垂直翻转。
- 元件不仅可以设置外部阴影,也可以设置内部阴影。
- 边框线的粗细可以通过的宽度进行更灵活的设置,只需要填写数字即可。
- 布尔运算增加了结合和分开。
- 移动元件时,自动显示距离最近元件的距离。
- 增加了流程图的元件。
- 针对Icons元件库的元件进行了整理分类,元件的数量也更丰富。
- 元件增加悬停样式效果,鼠标悬停时,元件周围显示边框线。
- 优化元件选中效果。
- 编辑动态面板和中继器时,减少了页面标签的数量,优化编辑体验,新增隔离功能。
- 文本字符的行距和间距的调整更加精确灵活。
- 元件库支持导入本地图片文件夹。
- 元件支持添加多条注释说明,在查看HTML文件时,可一次性展开所有说明。
- 中继器背景支持颜色交替显示。
Tips:新增的功能体现在每一个细节之中,它的改善与优化不轻易被察觉,但使用过程中却能感受设计效率的提高。部分元件的样式设置以及操作习惯较8.0版本有所改动,还需要一段时间去适应。
交互设置流程优化
新的交互构建器已经过全面重新设计和优化,易于使用。 从基本设置到复杂的中继器、函数、条件流,可以在更短的时间内以更少的点击次数将你的原型变为现实。具体的变化表现在以下几点:
- 交互事件默认进行了隐藏处理,点击新建交互,才可以查看交互事件。
- 交互用例的设置更加流水化,每点击一步操作自动触发下一步的设置,这样设计的好处在于减少弹窗界面的数量,减少用户点击次数
- 元件的交互样式移入至交互事件列表。
- 每个元件的常用交互直接显示在交互面板下方,如中继器的每项载入时事件;如中继器的单击时,设置为下一个状态;向左拖动结束时,显示为上一个状态;向右拖动结束时,显示为下一个状态。
Tips:交互界面更简洁,设置时有效减少了点击次数,但回顾查看动作配置时,界面显示的不够直观。误点击条件时,无法删除条件设置栏目。对于大部分人来讲, 交互设置的操作界面需要一段适应过程,且用户需要记住上一步的操作选择。
其它改进
- 调色板增加了渐变色的灵活调整,支持线性渐变和径向渐变,增加HSV拾取器的新颜色选择器。
- 页面样式新增移动端尺寸,包含了安卓与IOS主流机型尺寸。
- 画布取消了滚动栏(可能有些同学不适应了),增加负屏显示。
- 帮助菜单栏新增Axure官方论坛。
- 优化浏览器中原型显示效果,新增自适应浏览器宽度,增加上一页()的快捷方式。
- 浏览器中查看移动端原型时,优化光标显示效果,增加上下滚动条。
- 页面尺寸设置为移动端时,浏览器打开原型文件,无法复制文字内容。
最后的小结
从整体上来看,AxureRP 9.0针对8.0的版本迭代还是做出了很大的改进,简洁的界面设计,元件的新增功能,以及一些操作流程的优化改进,都是值得我们去试用体验的。Axure的开发团队始终站在设计师的角度,针对一些不足之处,还在持续不断的改善优化,相信不久的将来9.0一定会成为产品经理、交互设计师、用户体验师们使用的主流版本。
版本:Axure RP 9.0.0.3616
安装包下载地址
Windows版本:https://pan.baidu.com/s/1-nX6gwyLp1_uZa9tOhG6kA
MAC版本:https://pan.baidu.com/s/1WMitzXu4UJ1ADNlWN_a-eg
汉化包下载地址
https://pan.baidu.com/s/1hSWSfpe0mRATqJeX-ccK8g
返回目录:[Axure RP9 教程:高手的进阶之路目录](Axure RP9 教程:高手的进阶之路)
下一篇:Axure 9.0 基础教程 :初始 Axure 9.0,从操作界面及功能概述开始
