我们平时注册或者登录时,输入密码的时候,通常都会有密码的可见与不可见切换设置,看起来简单又常见的交互效果,做起来却没有想象中那么简单,我们一起来看看怎么做吧~
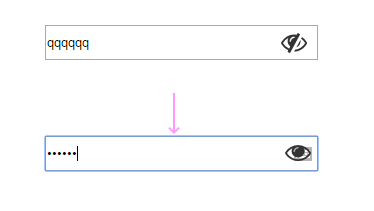
国际惯例,看了效果图再说哈哈
起初,密码可见,点击不可见的眼睛按钮,密码转为不可见(现实操作中,一般都是由密码不可见切换到可见,方法都是一样的,只是创建面板状态时,把不可见放在首位就可以了。)
教程来袭
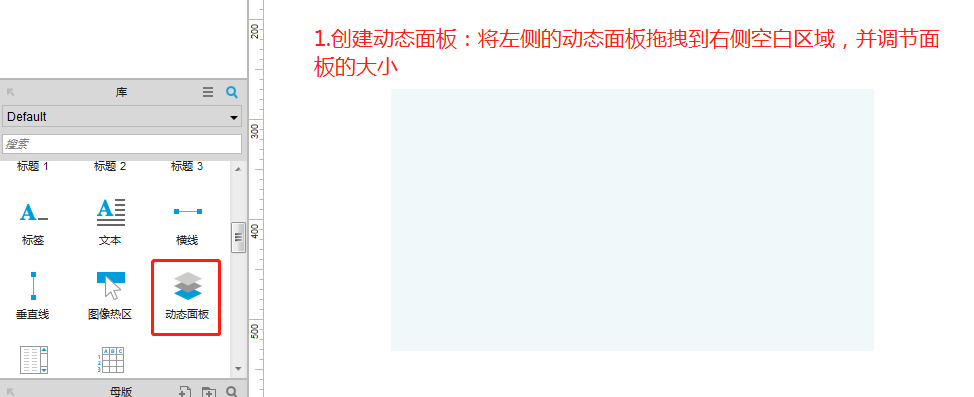
(1)创建一个动态面板。
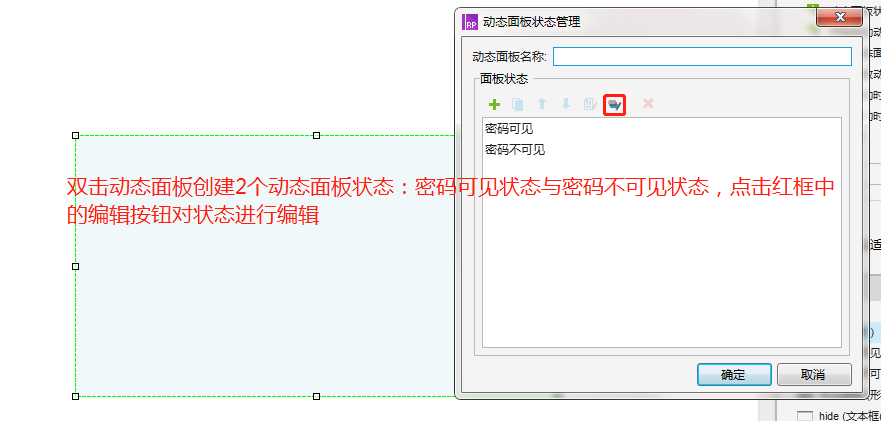
(2)创建动态面板的2个状态并进行编辑。
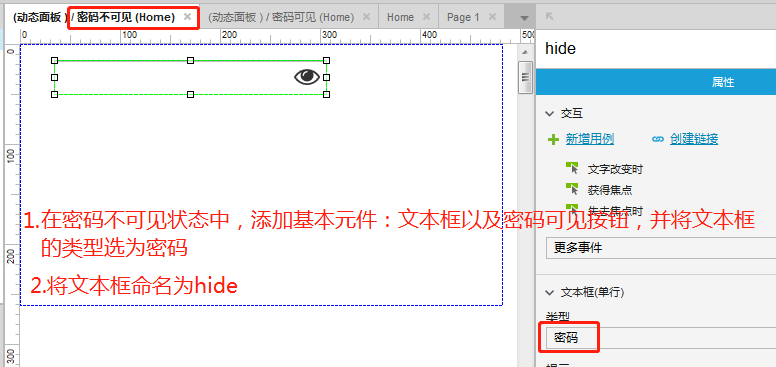
(3)创建密码不可见状态的基本元件:文本框以及密码可见的眼睛按钮,并对文本框进行设置。
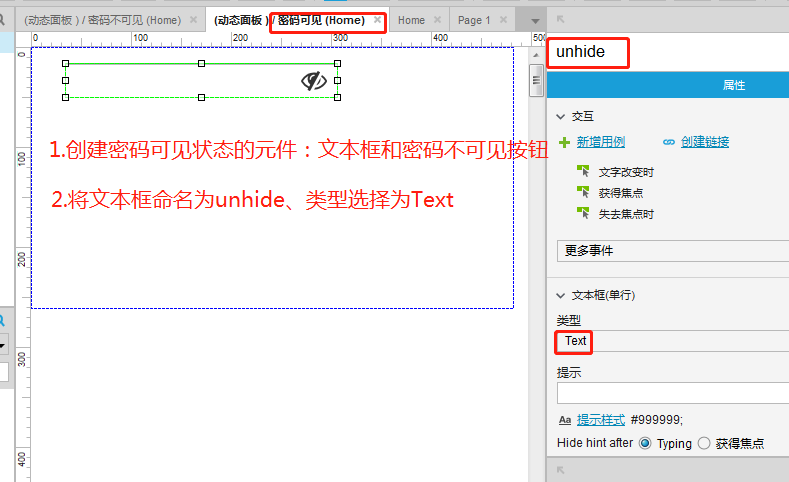
(4)创建密码可见状态的基本元件:文本框以及密码不可见按钮,选择文本框类型为text以及对文本框进行命名。
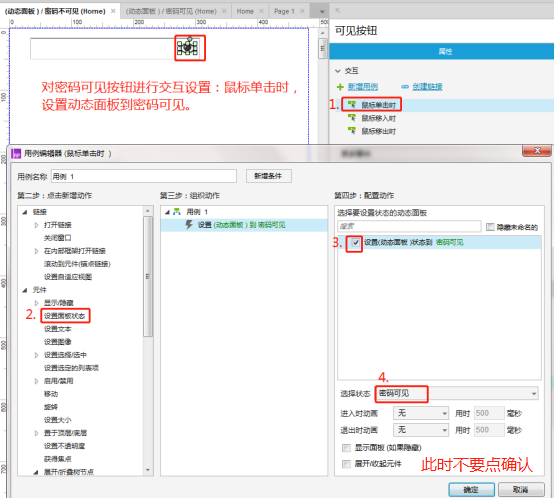
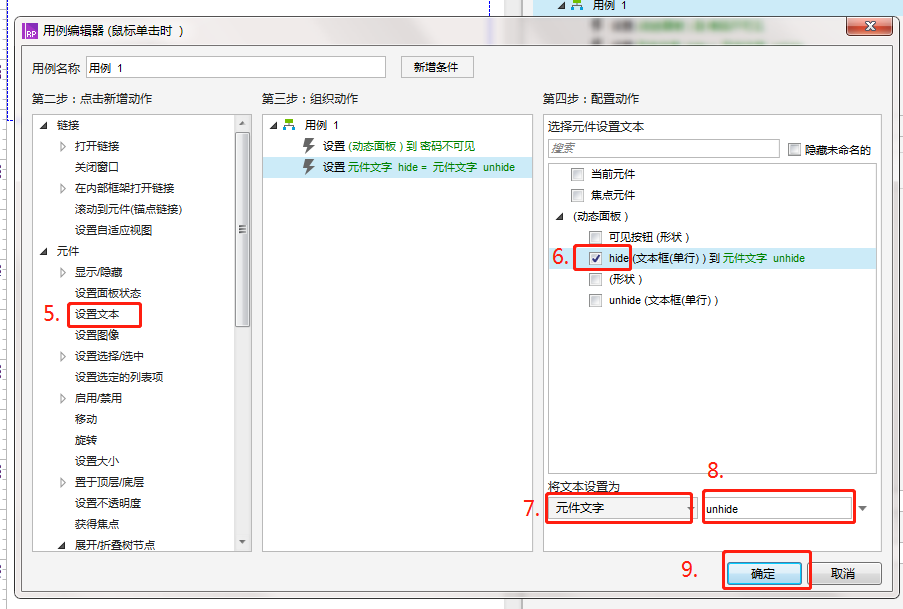
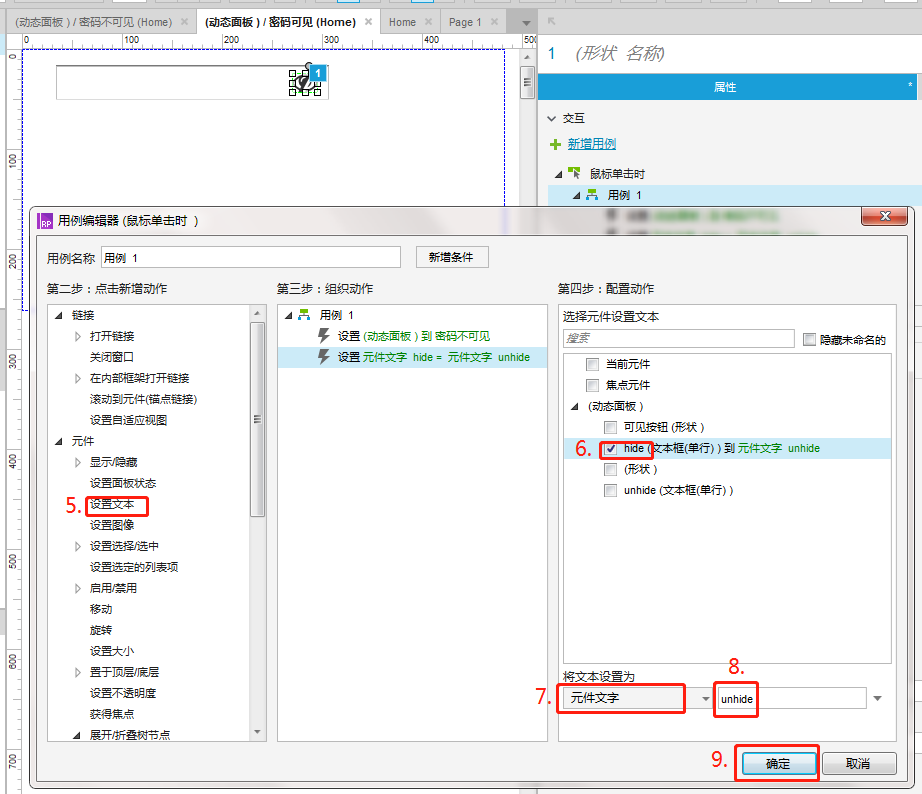
(5)对密码可见按钮进行交互设计,同时设置hide文本框中的文本内容与unhide文本框的相同:点击密码可见按钮动态面板转到密码可见状态;hide文本内容=unhide文本内容。

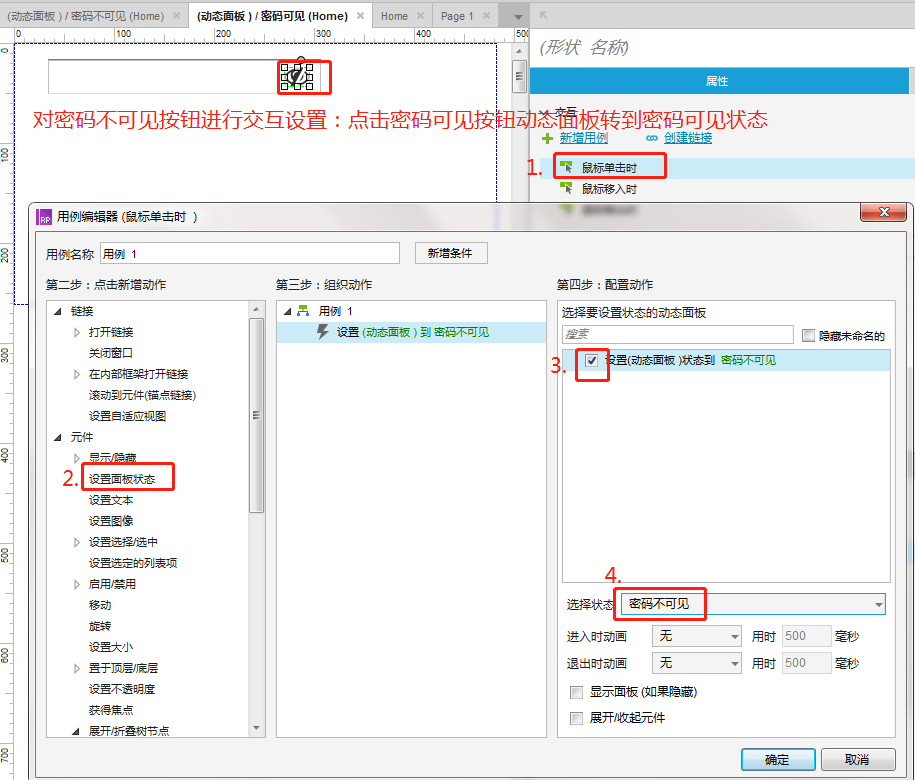
(6)对密码不可见按钮进行交互设计,同时设置unhide文本框中的文本内容与hide文本框的相同:点击密码不可见按钮动态面板转到密码不可见状态;unhide文本内容=hide文本内容。

(7)现在已经设置好了按钮交互,两文本框的内容也设置相同了,点击预览来测试吧,是不是做成功了?
希望你可以为你自己感到骄傲啦~~
作者 @萍萍仔 。
关键字:Axure, 产品设计, 原型设计
