简单 - 几种常见前端可视化工具
三种工具分别是
- livestyle(http://livestyle.io/)
需要:chrome livestyle插件 sublime 插件 - livereload(http://livereload.com/)
需要:浏览器插件livereload nodejs插件 npm install -g livereload - browsersync([http://www.browsersync.cn/# install)不需要安装插件](http://www.browsersync.cn/# install)%E4%B8%8D%E9%9C%80%E8%A6%81%E5%AE%89%E8%A3%85%E6%8F%92%E4%BB%B6)
简介
- BrowserSync是一个同步多浏览器页面测试工具,在IDE里面修改完文件,页面就会同步刷新
- BrowserSync除了自动刷新,默认配置下,BrowserSync
会在打开你当前网页的所有浏览器中同步滚动条位置,表单行为和点击事件 - BrowserSync启动的时候会自动启动自带的静态的服务器,通过这个服务器来访问网页
- BrowserSync
不需要安装任何的浏览器插件,就可以处理项目文件,不像livereload
,必须要安装浏览器插件
基本原理
当网页已连接到BrowserSync的时候,我们可以查看一下源码,会发现它们都被添加了与BrowserSync有关的一段代码,就像liveReload浏览器插件做的那样。这些代码会在浏览器和BrowserSync的服务器之间建立web socket连接,一旦有监听的文件发生变化,BrowserSync会通知浏览器。
如果发生变化的文件是css,BrowserSync不会刷新整页,而是直接重新请求这个css文件,并更新到当前页中。
browsersync的使用:

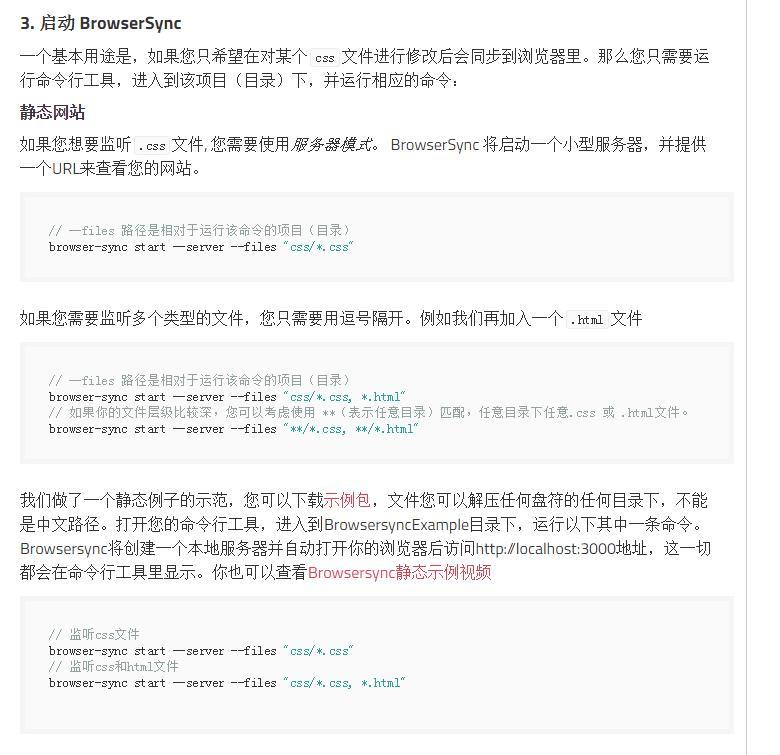
browsersync安装使用1

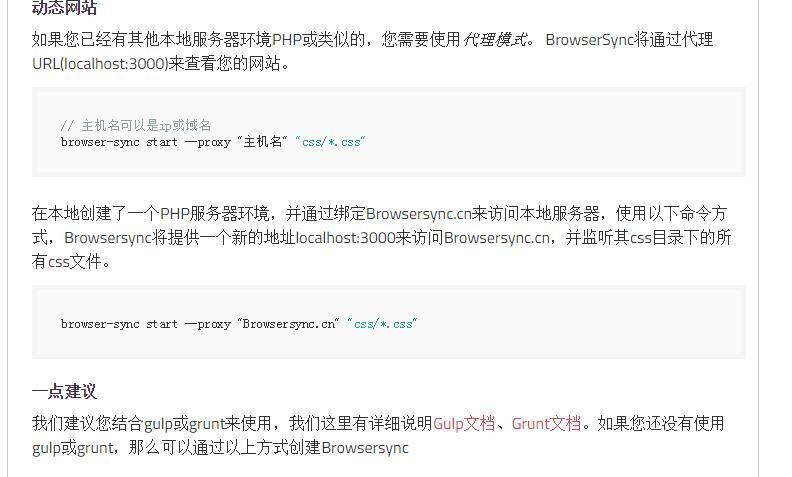
browsersync安装使用2

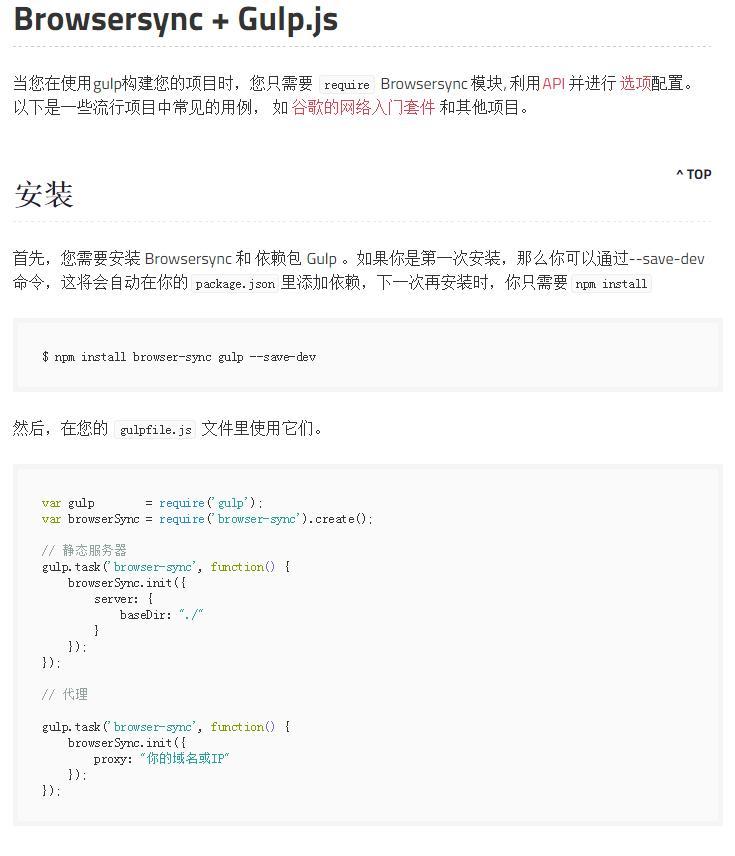
browsersync安装使用3
和gulp结合

和gulp结合
参考:gulp结合使用
高级用法
在控制台里尝试输入:$ browser-sync init
回车,然后你会发现,当前目录多了一个bs-config.js文件,这个是BrowserSync的配置文件。有关BrowserSync
的所有运行配置都在这个里面,我们可以参考官方给出的文档进行修改,然后以这个配置文件来运行BrowserSync:$ browser-sync start --config bs-config .js
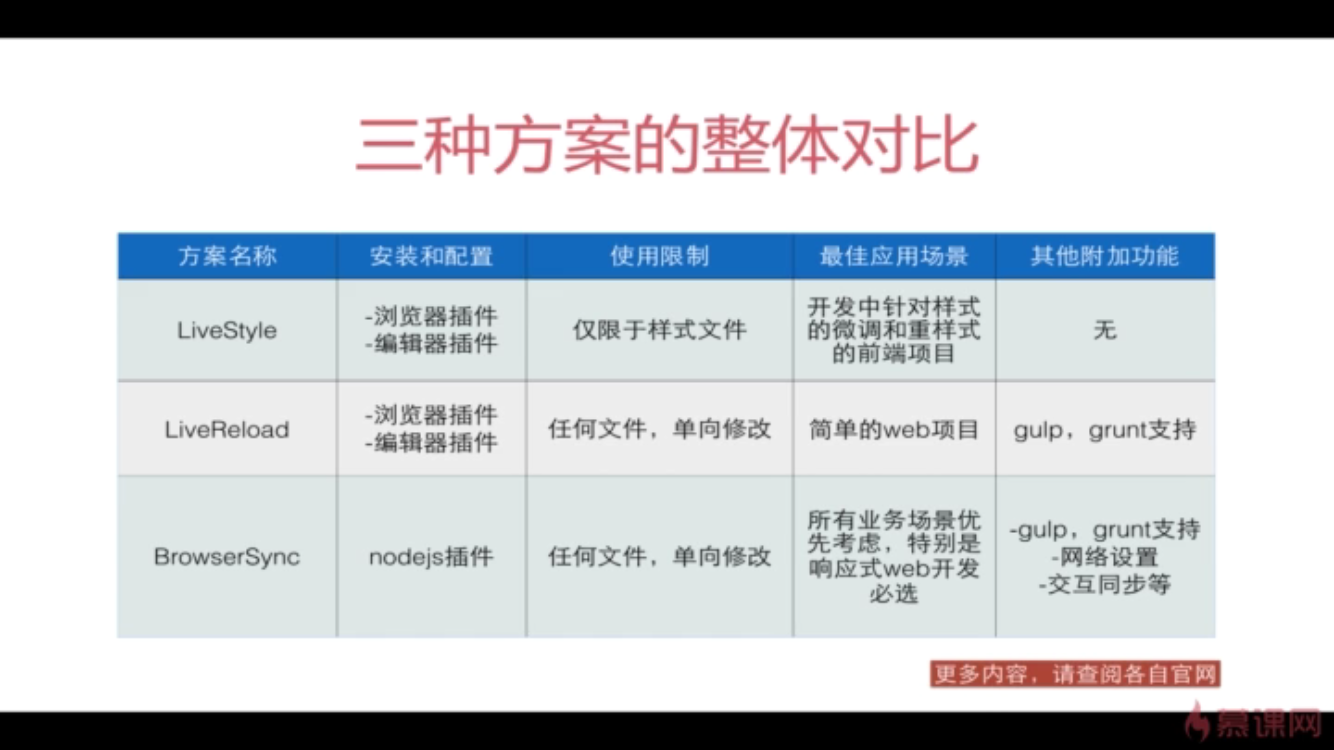
三种方案对比:

三种方案对比
文/简单easy
关键字:前端, browsersync
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!