
TAGGED IN
前端
共有 21 篇文章

2017 年 web 前端必火的流行趋势
随着互联网发展的趋势, web前端已经进入了一个崭新的时代,不再是一个简单的网页界面,技术也不止是基础 HTML/ CSS 或者粗浅的 javascript,前端技术的发展也将进入到一个新的阶段,那么未来又会给我们带来什么呢?又该学习哪方面
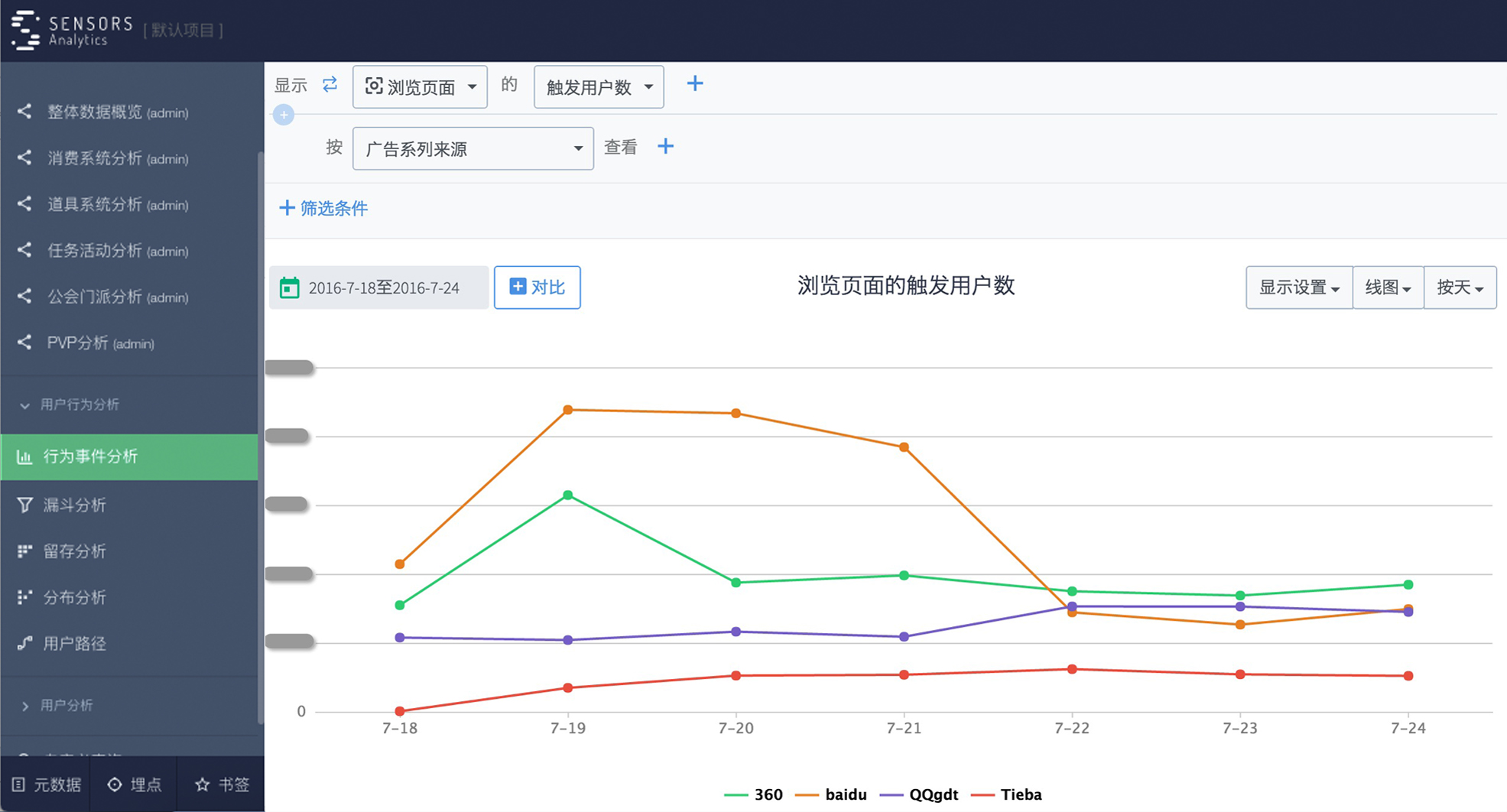
前端埋点和后端埋点,哪个更科学?
行业差异性明显、企业实际需求不同,因此埋点方式也应有所不同。究竟该如何科学采集数据?要真正实现精细化运营,企业数据采集所采用的埋点方式不应“千企一面”,而应该“因企而异”。一、适合前端埋点的企业业务需求无论是自建数据分析平台,还是采用第三方
作为一名前端开发者,你有必要知道这些项目资源!
前面跟大家分享了一期《这些优质的资源网站,你知道多少呀?》里面主要分享了电子图书,图片资源,一些找资源的搜索引擎站点,今天再跟大家分享一期前端开发者们,必去的一些资源站点,里面主要以网站源码项目的下载为主。非常酷的资源网站,希望你不要错过。
再来一波!2017 年 4 月前端开发者超实用干货大合集
进入2017年之后,设计和前端开发一直在快速的发展着,过去一年的设计和技术积累,催生了一批又一批的新工具和素材,今天的这一批干货素材主要是给网页前端和开发者所用的,其中所涵盖的内容多种多样,从APP到代码片段不一而足。SlinkySlink
那些年,我混淆的控件名称 | 前端和交互
文| 丹顶鹤的日记本在《设计师如何在职场获得尊重》中,我表达了准确使用专业名词的重要性。然而,实际工作中,我几次混淆专业词汇。在被同事或朋友指出来后,我一直酝酿将自己用错过的词汇整理出来,这篇文章是一个开始。1. toolbar 和 tab
我看大前端:终端碎片化时代下,所有表现层的整合
最近国内开始越来越多地提及“大前端”的概念,一说是前端和移动端的整合,一说是前端和中间件的整合。虽然还没有一个明确的共识来说明“大前端”究竟是什么,但不少团队已经开始以“大前端”来为自己命名了。点融网自2015年就开始组建客户端团队,包括传
前端进阶之路!如何高质量完成产品需求开发?
陈映平:作为一个互联网前端老鸟,这么些年下来,做过的项目也不少。从最初的我的QQ中心、QQ圈子,到后面的QQ群项目、腾讯课堂。从几个人的项目,到近百号人的项目都经历过。这期间,实现了很多的产品需求,也积累了一些经验。这里稍作总结,希望能给新
从创业公司到阿里:资深前端工程师的十年路
Keywords :前端工程师,职业转型,公司选择,BAT这是100offer上海互联网专题的第四篇。上海,作为中国的经济金融中心,是我国一线互联网城市中的领先代表,这里驻扎着8180家互联网企业和上百家投资机构,在2016年中国互联网+1
