文| 丹顶鹤的日记本
在《设计师如何在职场获得尊重》
中,我表达了准确使用专业名词的重要性。
然而,实际工作中,我几次混淆专业词汇。在被同事或朋友指出来后,我一直酝酿将自己用错过的词汇整理出来,这篇文章是一个开始。
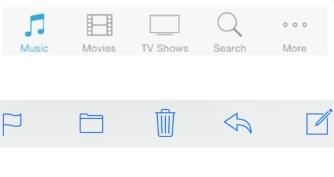
1. toolbar 和 tab bar
在ios10规范里、大部分的app实现中,工具栏(toolbar)和标签栏(tab bar),都悬浮在页面底部,上面并排3-5个操作按钮。因为外观的相似性,交互设计师常常将二者混淆。

tab: “web设计我通常在顶部,app设计我通常在底部,但是这不影响我是个标签栏的属性。”
很多应用程序,将二者的高度都设置成49pt(tab bar)的高度,可能是因为统一高度便于实现,也可能是因为,他们自己也不知道二者是完全不同的两种控件。

第一个是标签栏,视图切换,第二是工具栏,任务切换。
1.1 层级不同:
工具栏属于页面级,工具栏上的操作只对所属的页面上的数据有效。
标签栏属于全局。
1.2 功能不同:
工具栏上的按钮,是为了实现一个目的,和app进行交互。
标签栏辅助实现,app的信息架构扁平化,用户可以快速的在不同视图之间切换,而不必回到信息树的根部。
打个比方,
- 工具栏里的按钮是一套公寓的家用电器,人们在自己的公寓里,用这些工具实现各种生活必须活动。
- 标签栏里的标签是门牌号,人们在一幢居民楼里,根据门牌号寻找自己的房间,或者去别人的房间。
1.3 ios10规范里,高度不同:
工具栏:44pt
标签栏:49pt
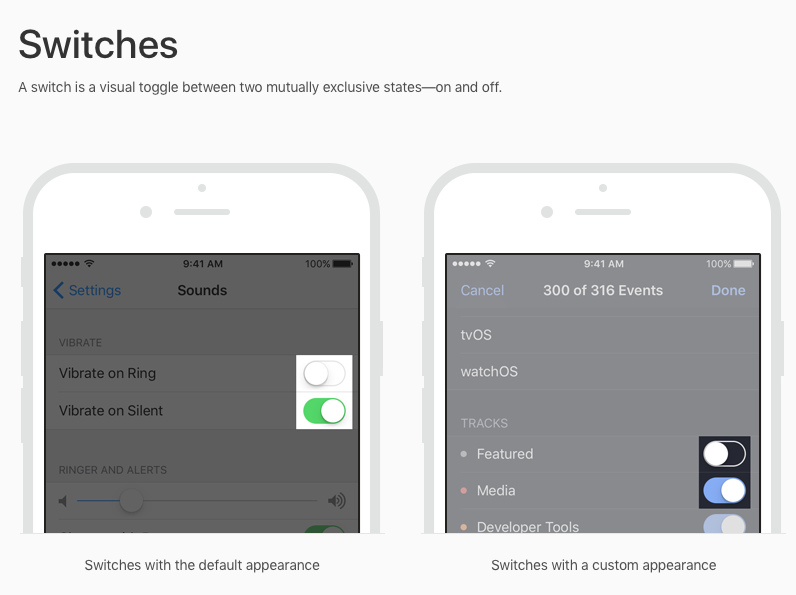
2. switch长得像录音机按钮,而radio button另有其人

这个是Switches,不是RadioButton
在一次开会,被经理指出命名有错之前,我一直都认为,上图的切换按钮是 radio button。 因为我认为它外形长得像录音机。
后来别人跟我解释说:“Radio在这里是收音机,以前的录音机都是只能按下一个键,其他键会马上弹起来的,所以叫做RadioButton。”
好吧,我记得录音机的按钮,不是圆的,哈哈。

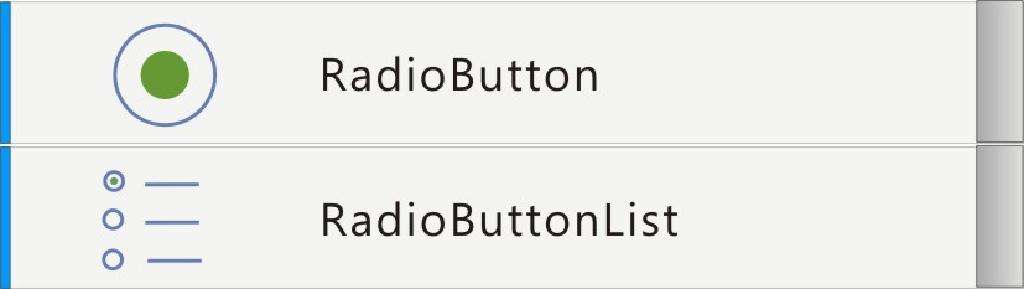
这个才是RadioButton
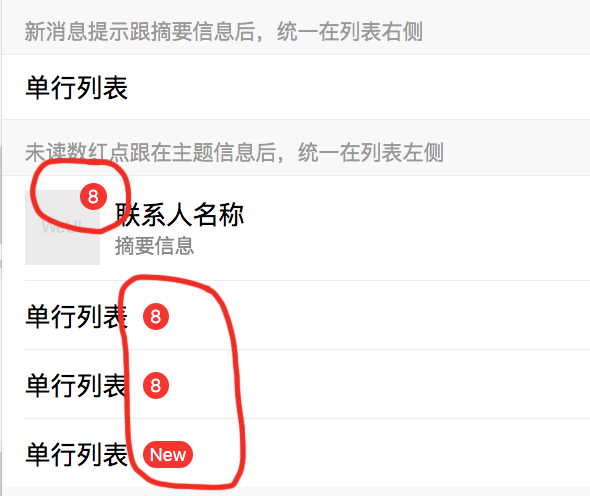
3. 身为小圆点,却有个霸气的名字叫“徽章”(badge)
实话实话,你们管下图这样的小圆点叫什么?

我是徽章,别叫我小圆点!
大部分人都说“小红点”啊!
还有人说,消息通知。message notification完全是另一个控件。
而我,我以前看到这个注释,就以为是profile那个头像。所以,是相当的丢脸的。
4. 不是所有的弹窗都叫toast
弹窗分为 “模态”的和“非模态”的。
toast是属于非模态的。而alert,popover, Actionsheet, 是模态的,可以统一叫他们 模态对话框(modal dialogs)。
模态
是UI 视图的一个状态。这个状态下,对话框中的内容获取了焦点,想要操作对话框以外的功能,必须先对该对话框进行响应。
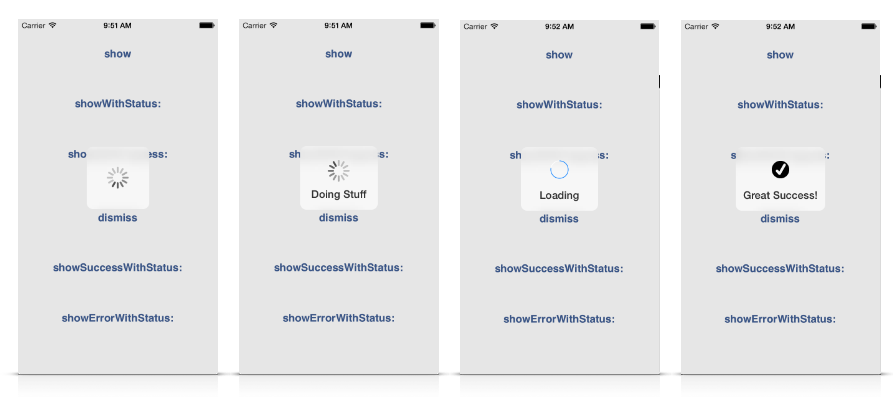
Toast 和HUD
- toast 这个控件是安卓系统的原生控件
,ios对应的控件叫HUD。但是HUD和半透明黑色toast外观上有差异,是半透明毛玻璃。

图片来自网络,toast

图片来自网络 HUD
toast 和HUD,在界面上停留一段时间,会自动消失,不需要人为交互关闭。
toast和HUD 是非模态的,他们出现的时候,可以操作其他视图。
自认为toast这个命名实在太形象了,
- 一是安卓系统本身就是个吃货系统,这点toast很符合安卓的命名习惯。
- 圆角矩形,弹出来。很像切片吐司从面包机中弹出来。
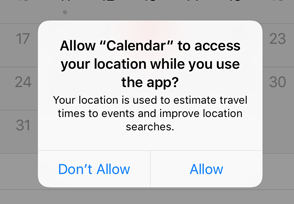
Alert
Alert是模态的。及,不对它进行操作,就不可以操作其他视图。

Alert警示框
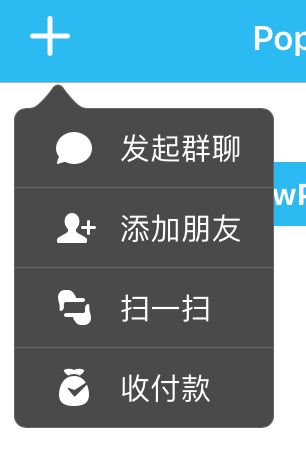
Popover
浮出层是用户点击界面上的某个控件,主动触发的模态对话框。

popover.jpeg
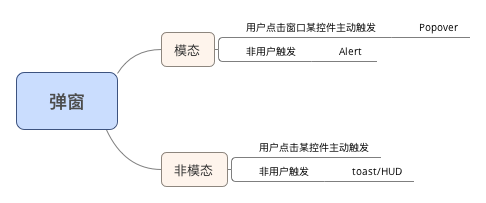
最后我画了个示意图,方便理解。

弹窗.png
类似这样容易混淆的交互设计名词,还有很多。我尝试在一个设计师群里,问过大家,发现并不只有我一人混淆过。我更确定了整理交互名词的必要性。之后,我会不断完善和补充这个列表。如果对你有帮助,就收藏,并查看更新吧。
文/丹顶鹤的日记本
同济计算机专业本硕,前外企工程师,现民企UX设计师~坚持“写日记”和“瑜伽”很多年,在练手绘ing原创微信表情包2.7上架:变装少女微信公号:UniqueDBMZ 是自己的私人小空间,不太更
关键字:前端, 交互, 交互设计
