前端开发中 选择什么标准尺寸的 UI 效果图?如何保证页面在不同分辨率下不变形?

前端开发过程中经常会遇到关于UI设计图尺寸的问题,有的设计师会按照7501334的分辨率来给出效果图及标注图,有的按6Plus的给,甚至还有的会给6401136,面对各式各样的屏幕尺寸,究竟依据哪种尺寸来进行页面开发,兼顾苹果安卓等主流手机的屏幕适配,首先要了解以下几点概念,(基础好的可略过)
1. 屏幕分辨率
屏幕分辨率是指屏幕图像的精密度,是显示器所能显示的像素的具体数值。由于屏幕上的点、线和面都是由像素组成的,屏幕具备的像素点越多,画面就越精细。分辨率越高,单位面积内显示的信息就越多,我们能看到的内容就越多。
PPI
屏幕分辨率一般使用 PPI 来表示精度。PPI(Pixels Per Inch),每英寸所拥有的像素数,屏幕的 PPI 越高,表示屏幕中的每个像素点之间的距离越接近,像素的密度越高,这样屏幕内容看起来就更加细腻、真实。
而当 PPI 超过 300 时,屏幕被认为达到了视网膜级别,一般情况下人眼已经较难察觉 300 以上 PPI 之间的差别。
计算公式:
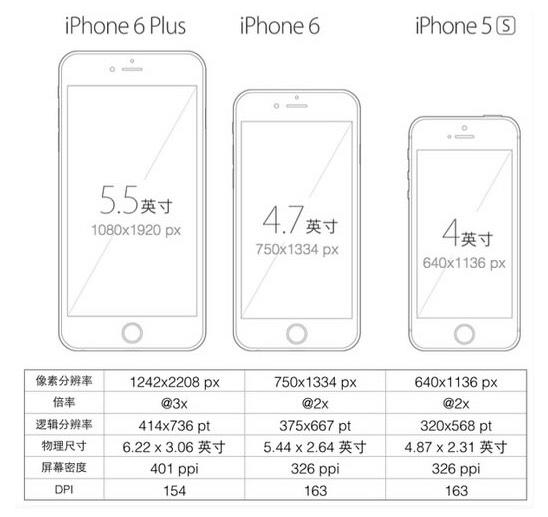
以 iphone 6 plus 为例,屏幕分辨率 1080 x 1920,屏幕尺寸 5.5 英寸
PPI = √(1920 ^ 2 + 1080 ^ 2) / 5.5 = 400.5285…… ≈ 400

2. 缩放倍率(scaleFactor)
scaleFactor 由 Apple 公司为 iPhone 屏幕适配定义的标准。
早期的 iPhone 3GS 的屏幕分辨率是 320 x 480(PPI = 163),iOS 绘制图形(CGPoint/CGSize/CGRect)均以点(point)为单位(measured in points):
1 point = 1 pixel
后来在 iPhone 4 中,同样大小(3.5 inch)的屏幕采用了 Retina 显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到 (320 x 2) x (480 x 2) = 640 x 960(PPI = 326), 显像分辨率提升至 iPhone 3GS 的 4 倍(1 个 Point 被渲染成 1 个 2 x 2 的像素矩阵)。
但是对于开发者来说,iOS 绘制图形的 API 依然沿袭 point(pt,注意区分印刷行业的“磅”)为单位。在同样的逻辑坐标系下(320 x 480):
1 point = scale x pixel
对于6+之前的手机,pt和px的比例为1:2。而6+出来之后,这一比例达到了1:3.同时分辨率达到12422208,但iphone实际分辨率为10801920,分辨率比率为1.15:1。

其中 iPhone 6 Plus 的 scale = 3从方便开发角度来说,苹果要保证切图系数为整数,实际会在渲染时被 iOS 系统转换,除以 1.15,变为 2.608 倍左右
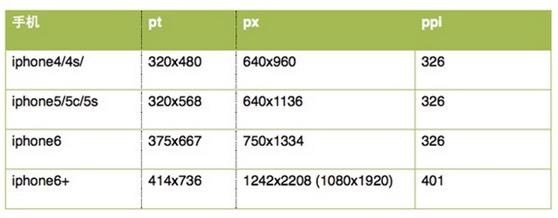
在这里为开发者提供一张简单的表格,记录了几种主流 iPhone 手机的 scaleFactor 值。

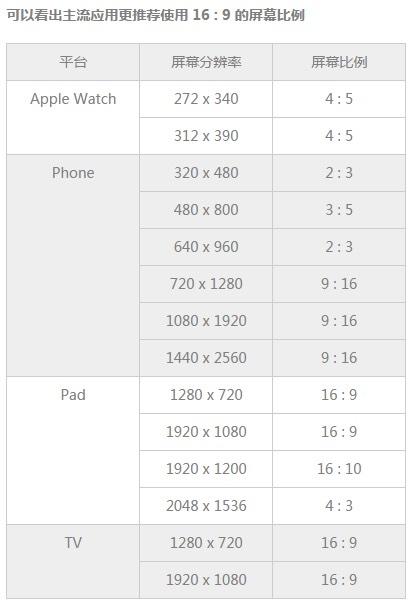
3. 屏幕比例

推荐 UI 尺寸
结合以上三点可以看出:满足300以上ppi的分辨率,及主流的屏幕比例9:16,加上缩放系数的换算难度等,得出推荐尺寸:以720 x 1280 分辨率为标准制作 UI 设计图就可满足市面主流的屏幕适配。
例:如果一个按钮在 720 x 1280 的设计图中占具了 160 px 宽,88 px 高,开发人员的样式应该指定该按钮 width:80px; height:44px
文/Angelalau
关键字:前端
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!