【电商设计思维】 如何打造一款价值10000+的爆款详情页?
一款爆款详情页的制作价格完全是由其价值所体现的,好的视觉和好的转化到底哪个更重要?这个问题一定是相对的,毕竟对于电商来说,卖货才是最终的目的。
无脑的一味追求视觉并不可取,一定要在视觉的基础上进行有效的信息传达才是设计的本质,才能体现设计的最大价值,下面来跟大家详细讲解一下一款高价值的爆款详情页该如何去做。
我们都知道,在现在电商平台的流量构成里,无线端(手机端)流量的占比越来越大,甚至有的类目到了95%以上,同时人们的浏览时间也越来越碎片化,地铁上,公交车上,甚至有的人走路都在看手机。
主图、视频、评论、问大家对于买家下单的影响越来越大,但是一个好的详情页对于转化率的提升目前依然是非常的大,至少短时间内依旧如此,所以我们是非常有必要对详情页下点功夫,不光是从视觉上提高,对于营销心理学层面也要进行有效的结合。如果一个产品想要成为爆款,各项数据都要好。
首先它要有点击,一款好的产品主图是吸引消费者点击的第一标准,消费者通过好看的主图和具有吸引力的文案点进产品详情页,这是促进成交的第一步。
如果顾客点进产品而且认真翻看你产品的详情页的时候,那恭喜你达到了促进成交的第二步了。
如果我们的详情页打动了顾客,那么你就很好的成交了这一单,完成了一次转化。
所以今天我就和大家分享一下,一个高转化率的详情页是如何做出的,希望大家反复认真的阅读这次的文章干货,如果你能悟透并执行好,相信你的详情页可以达到一个很高的转化率。
不了解一件事情的根本就会犯一些错误,现在很多的商家在制作详情时普遍有如下两个误区:
- 因为手机端流量的兴起,标题、详情页无用论越来越严重。这就导致了很多人过度的轻视详情页作用,以为做产品的详情页,就是简单的摆放几张产品图,和产品尺寸,然后加一些参数表最后放个5星好评来展示被人认可的好评就可以了。
- 另外一点就是另一个极端,做详情页长篇大论,事无巨细,什么东西都要写。大图片、多图片、多问题、卖点堆砌等,反正是能利用上的地方全都充分填满,毫不浪费一点空间,其实处处是重点反倒就没有了重点,因为你根本无法短时间内让你的消费者看到你想表达的核心内容,这也是很多运营不懂设计导致整个市场环境变得如此糟糕的原因。
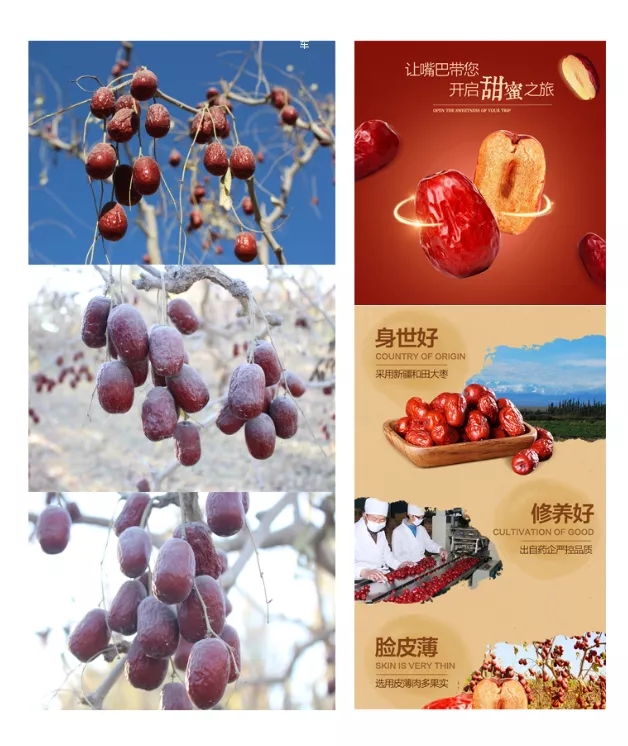
OK,下面我们就来说一下,在现在的大环境下,什么样的详情页是一个爆款详情页该有的样子。在开始之前,我们比较一下,大家来看下图:

假如我们看到如上左右两个详情页,如果是你选择,你觉得哪个是不错的?我感觉大部分人应该都会选择右边的,制作详情页你可以简单,但是不能随便,除非你的产品品牌度很高,不需要过多的描述就可以成交,但是这个毕竟是少数,大部分中小商家还做不到这点,所以这个就不在我们考虑的范围内了,自行去考虑即可。
在无线端时代下,用户的购物习惯主要如下:
- 场景:随时随心随地
- 时间:碎片化时间不固定
- 快速聚焦,搜到想要的产品
以后只看图片和评论,详情页简单划过。面对这样的环境下,制作我们的详情页一定要简单、明了、直击买家痛点,快速影响买家,让客户快速下单。下面我们就从心理层面和设计层面分别来讲,什么样的详情页可以满足这些特点。
一、消费者心理
1. 换位思考很关键
我们作为一个商家不要总考虑我认为怎么样怎么样,而是要从消费者角度出发。
一个好的产品详情页需要我们想顾客所想,及顾客所及。把详情页做成顾客想看到的而不是我们认为可以的。这就需要我们在设计的时候做到换位思考。通过细节打动客户,而不是盲目的追求高大上的效果,应该做到符合实际的同时追求画面质感和生动的文案。
2. 只要滑屏,不要放大
这点很好理解,大家可以按照我说的思路操作一下,这样就不难理解了。假如我们在看到一个详情信息,但是因为文字太小怎么办?我们的操作步骤是:点击图片→放大→缩回→返回,共需要7到8秒,而滑屏只需要2秒钟。8秒和2秒,如果你是消费者,你会选择哪一个呢?
所以我们的详情页一定要图片清晰、文字大小适中、简单明了、直击要点。这就是只要滑屏,不要放大的精髓,大家可以反复思考下,你细品~
3. 分析竞品的好中差评价

知己知彼百战百胜。如果我们不能很清晰的了解客户需要,我们可以去竞争对手宝贝评价里面找,在买家评价里面可以挖出很多有价值的东西,了解买家的需求,购买后遇到的问题等等。
通过我们的市场调查和顾客评价的分析,我们可以准确的找到产品的定位,和产品应表达的优势。针对顾客喜好对症下药的产品详情页才是好的详情页,毕竟好看不好用的详情页就是在耍流氓。
二、高转化率详情页
1. 竖屏思维

我们都知道以前的详情页是长图,那么为什么以前的详情页是长图?因为是为了适应电脑屏幕,就好比以前的4:3的屏幕变成宽屏一样,目的都是为了用户看着更舒服,毕竟在电脑端有更大的空间来展示。
所以为了适应手机端的浏览习惯,主图一定要做成长图3:4,而且详情页要一屏一个卖点,也就是一个图片要完整的说明一个产品特点。
2. 适应滑屏习惯
 我们刚才在上面也说到了,因为手机端的影响,无论是现在的抖音快手还是电商平台现在都是滑屏式浏览,所以我们的详情页一定要多图大字,当然这里的多图大字一定要在不影响有阅读的前提下考虑好合适比例关系,这样的目的便于买家在短时间内快速阅读到你所传递的主要信息,毕竟设计就是以信息传达为主的。
我们刚才在上面也说到了,因为手机端的影响,无论是现在的抖音快手还是电商平台现在都是滑屏式浏览,所以我们的详情页一定要多图大字,当然这里的多图大字一定要在不影响有阅读的前提下考虑好合适比例关系,这样的目的便于买家在短时间内快速阅读到你所传递的主要信息,毕竟设计就是以信息传达为主的。
3. 前3屏是核心

由数据显示,产品详情页的核心是前3屏,因为消费者能不能继续看完我们的详情页,前3屏是很重要的。所以我们手机端详情页的习惯一定不要和PC端一样,各种关联销售做一大推完全没有必要。
首屏位置要放一个吸引眼球的产品海报来凸显风格,加深买家的印象及购买欲。接着就要突出产品卖点了,寻找你产品的价值点而非促销点,当宝贝被认同价值时,促销活动才会发挥作用。
需要注意的是,产品卖点只需要一个,接下来的详情描述中就要围绕这一个卖点来详细展开介绍。因为卖点在精不在多,如果一个产品有多个卖点,那每一个卖点都不是最突出最特别的;当你去着重突出其中一个卖点的时候,这个卖点就成为了这款产品独一无二的特点,买家也会更容易记住这个特点,更容易产生连锁的反应。

在我们设计过程当中也存在这样的现象,当你画面当中填的满满当当的时候,你就会发现没有一个重点,在无线端处于一个时间争夺战的时代,每个人的时间都很宝贵,他们不会花太多的时间关注你所介绍的每个内容,只会大概看下主要信息就会划走了,所以你的设计一定要保证快、准、狠!不要什么都想放最终适得其反,当然这些话我更多的是想代表各位电商美工说给大部分电商运营听的,希望能够达成共识。
很多小伙伴们都反映基本是运营给我的要求,我不听还不行。
我的建议是如果运营给出了违背设计原理的同时又影响了信息的传达,也就是涉及到你的专业领域出现矛盾的时候,一定要及时跟你的运营去做沟通,如果你把你的想法完全跟你的运营表达完整了,他依旧不为所动,固执己见,那就由他去吧,毕竟你不可能跟这种人手底下干一辈子吧,只要自己心里清楚并保留住自己的职业操守,你以后换到其他家公司如果遇到稍微懂点设计的运营或老板自然会得到赏识和提升。
毕竟我们只能控制我们自己的想法,无法改变别人的脑子,只要自己清楚这样的方式是对的就好了,其他的我们不需要过多纠结。
4. 卖点的提炼
我们在上面刚说过,产品详情页的前3屏一定要突出我们的卖点。买家只有看到自己需要的信息他才会产生购买欲望,这个就是卖点,也就是买家的买点。这我们要如何提炼呢?这里大概有两个方法可供大家参考:
- 靠自己多年的从业经验及对消费者敏锐的洞察,这个需要很长的时间积累,一般卖家是做不到的。
- 分析竞争对手评论及大家印象,这里多看中差评。为什么多看中差评呢?因为中差评是别人做的不好的,你要做好这类卖点,你的产品数据自然不会太差,都有前车之鉴放在这里了还做不好就说不过去了吧?当然有些产品的优劣并不是我们可以决定的,但是可以扬长避短,把好的尽量放大表达,规避掉缺点就可以了。
要想做出一款高价值的详情页,上面所说到的内容大家一定要去认真理解和落实,毕竟光说不练假把式,还需要实践出真知。很多电商设计都认为只要把自己的视觉部分做好了其他的就可以不用管了,认为不归自己管,不是自己负责的一概免谈,多干一点份外的都觉得自己亏了。
我听到最多的一句话就是这个事情不是运营负责的吗?跟我有什么关系?这件事情不是应该客服管的吗?跟我有什么关系……完全把自己封闭了起来,限制了自己未来的发展空间和进步。
学习这种东西并不是给别人去学习的,这种事不关己高高挂起的心态也是大部分电商设计师的心态,如果能够想明白这点的人自然知道该怎么去做,想不明白的那就想不明白吧……因为你永远无法叫醒一个装睡的人,自己的路还需要自己去走。
我只想强调一点:未来的电商设计师一定是趋于全能型设计,无论是运营、客服、文案策划等都需要了解,单一的软件技能不能满足未来电商设计师这个岗位的需求,有兴趣大家看有看下我之前的一篇文章里面有些到未来设计师发展需求。
总结一下:
- 深刻理解竖屏思维的趋势
- 学会从营销的角度去优化你的设计
- 谨记设计的本质是信息的有效传达
最后送给各位电商设计师一句话:设计无对错,解决问题才是关键!好了,以上就是我对于电商详情页增加转化率和制作上的一些看法,希望对大家有所帮助。
本文作者 @亿洋
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
