TAGGED IN
筛选
共有 11 篇文章

深入分析美团和糯米的团购模式(二)
首先,判断功能点的位置,按照我之前的分类:一进入APP,用户本身就有不同的诉求,已经在店里的看到二维码要扫的;搜索去哪里玩的和人已经在商圈想找个确定的店吃饭的。那么最开始的4个点就已经确定了,用户打开APP就需要用到这几个点:二维码扫描,搜
Aure 实例:做一个平平淡淡的筛选和排序功能
在上一篇中我用了四个中继器加两个函数做了一个轰轰烈烈的搜索功能,今天为了进一步完善我的商城原型,所以就打算做一个简简单单的筛选和排序功能。这个功能不仅在商城中会用到,随着产品的体量越来越大,包含的信息越来越多,为了帮助用户快捷找到目标信息,
Aure 实例:做一个平平淡淡的筛选和排序功能
在上一篇中我用了四个中继器加两个函数做了一个轰轰烈烈的搜索功能,今天为了进一步完善我的商城原型,所以就打算做一个简简单单的筛选和排序功能。这个功能不仅在商城中会用到,随着产品的体量越来越大,包含的信息越来越多,为了帮助用户快捷找到目标信息,
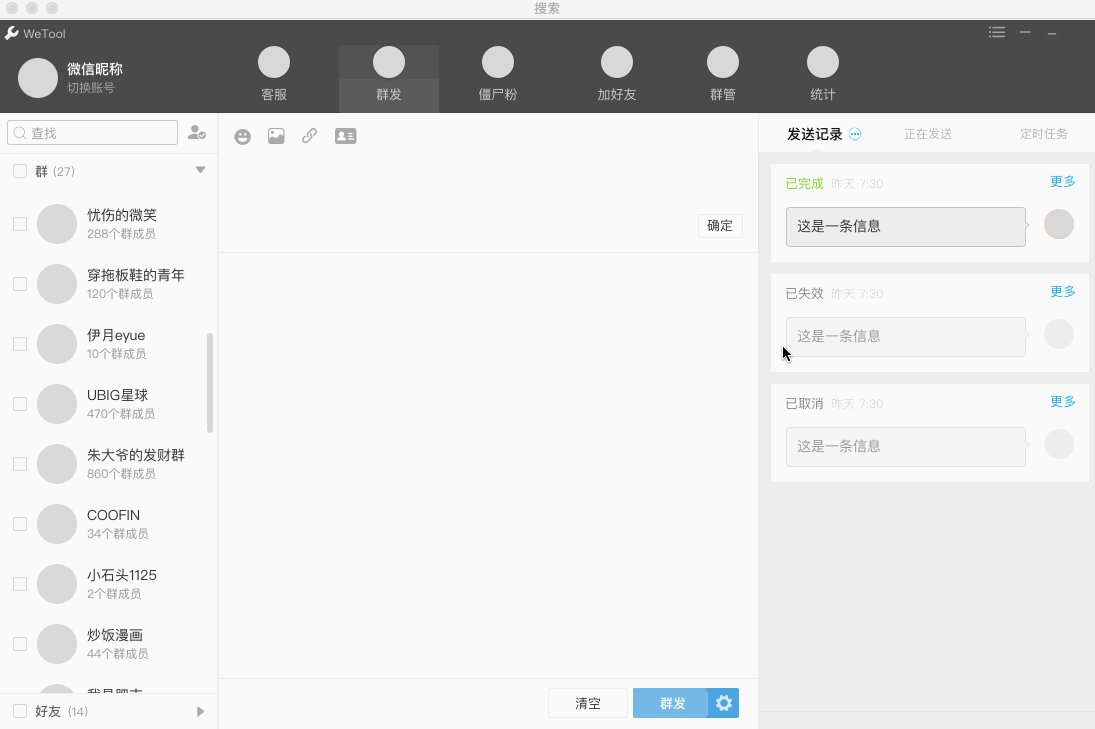
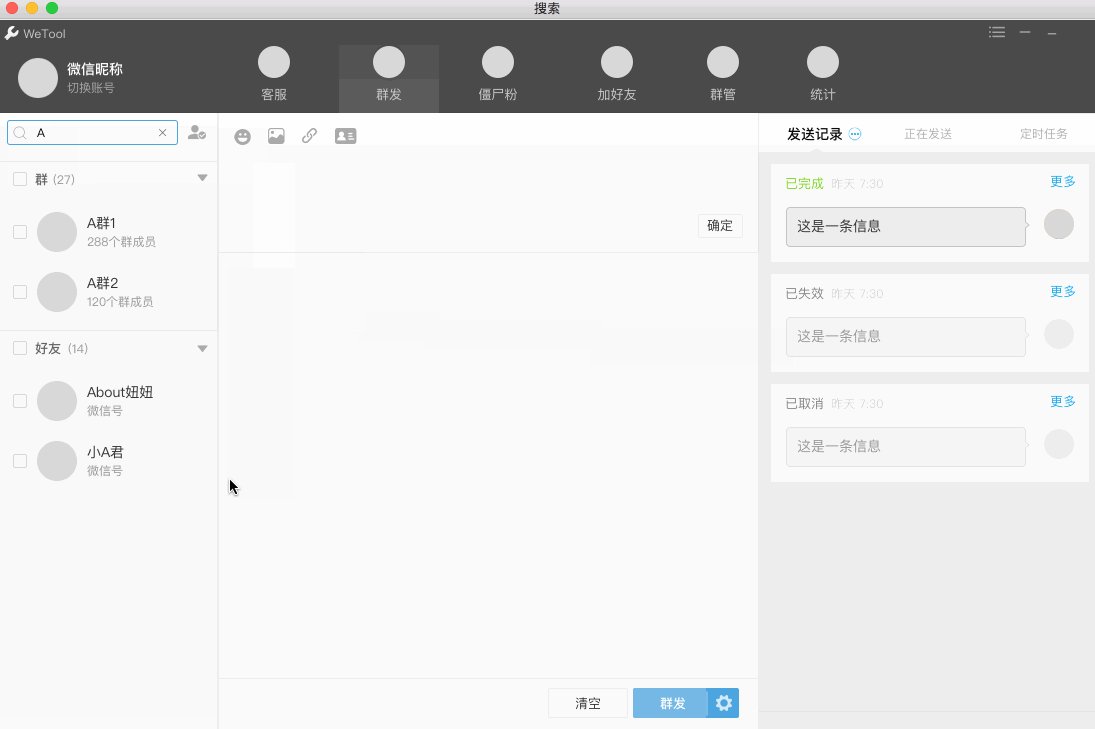
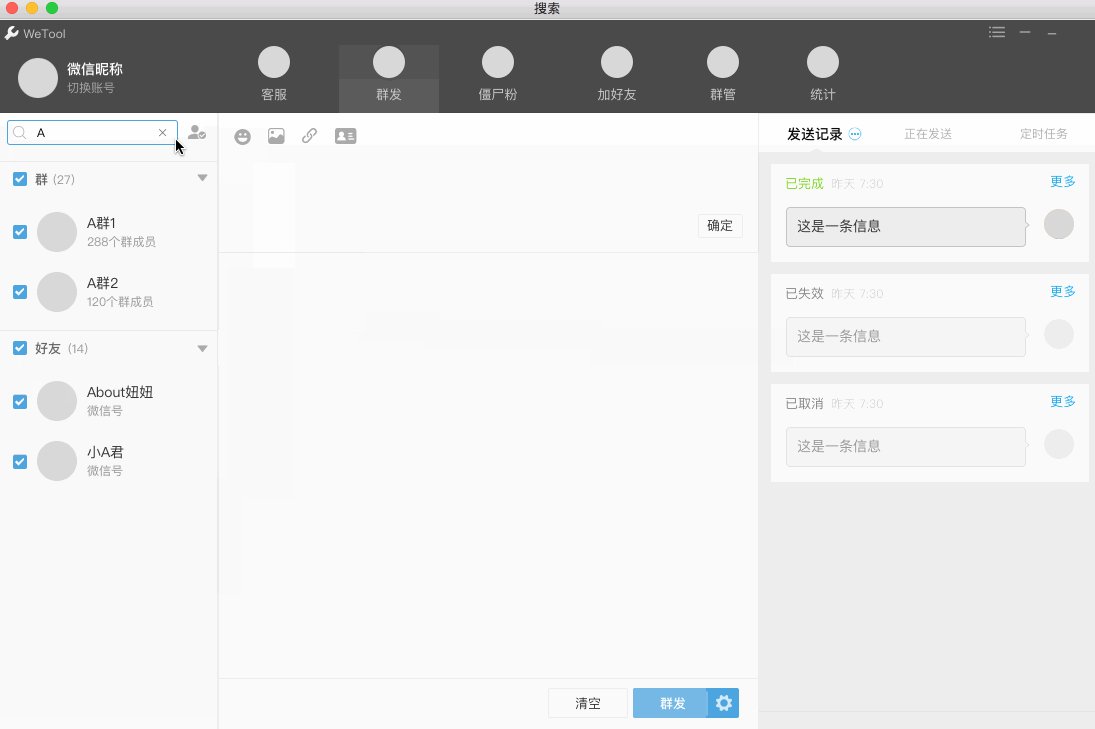
设计总结:批量筛选的用户体验研究
批量筛选听起来是一个非常简单的操作体验,但要让用户提高效率、拥有较好的体验,还是需要深入考虑交互流程。1、批量筛选是有针对性的筛选操作批量筛选和盲选是完全不一样的概念,批量删选可能包括两种情况:情况一:先批量全选,然后从中剔除不想选择的对象
Aure教程:百度搜索提示,你也可以学会
本文主要为大家讲解交互案例,借助中继器实现百度搜索提示的效果,此讲解主要适用于具有一定的Axure使用基础的人员。当我们使用搜索引擎输入关键词的时候,搜索引擎会根据搜索词,模糊匹配推荐一些相关的内容在搜索框的下方显示,这里也包含了我们的搜索
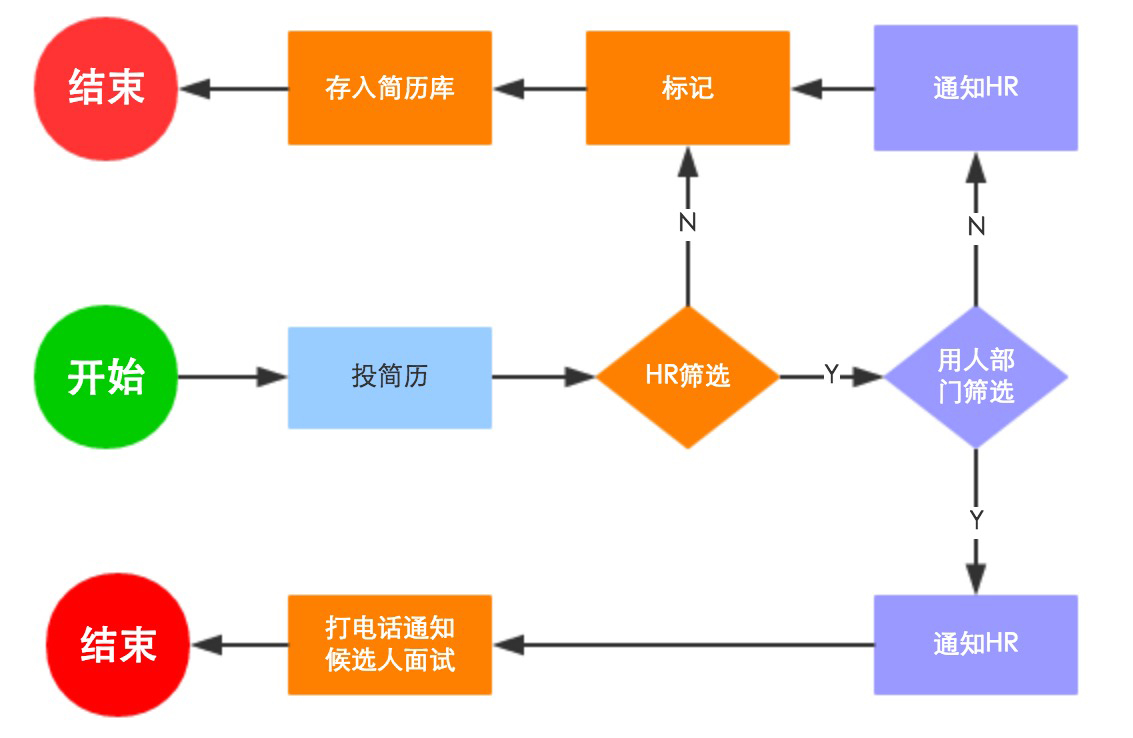
打开招聘黑匣子,产品经理求职面试套路解析
春季是求职旺季,找工作时大家一般都会碰到一些问题。本文作者根据自己多年来在互联网行业面试和被面试的经验,通过简历投递、面试和面试后三部分,为大家解析一下互联网企业求职面试套路。又到了一年的求职季,最近大白学堂很多朋友问我求职相关的问题:比如