
TAGGED IN
提示
共有 20 篇文章

从三个角度分析提示设计
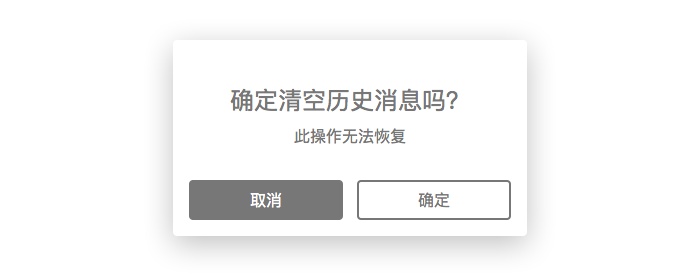
本文作者以移动端为例,从三个角度分析提示设计——重要程度、出现位置和内容构成。enjoy~稍微复杂一点的产品都少不了提示功能,这种全局模块即需要整体解决方案,也需要具体运用规则。以手机 App 为例,提示种类很多(操作成功、操作失败、收藏点
App网络相关设计总结
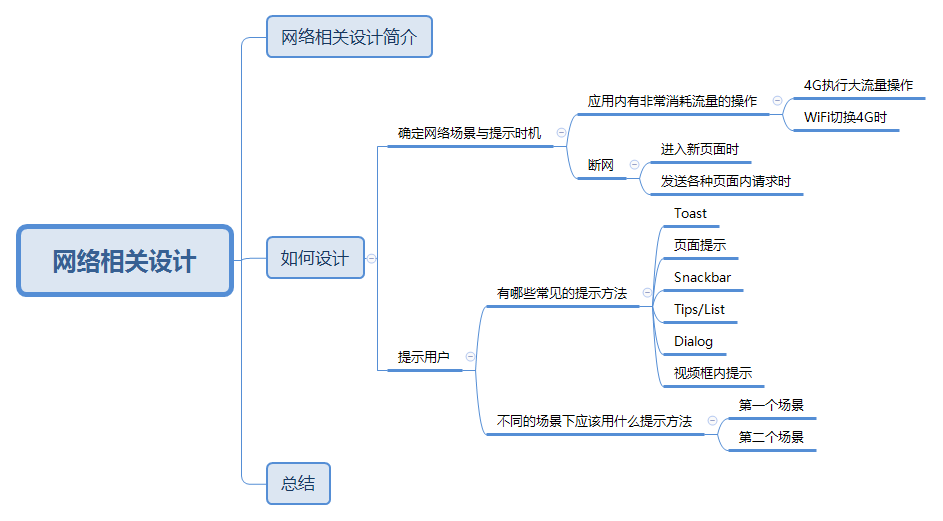
网络相关设计是什么?如何设计?本文作者将从自身角度一一为你解答,enjoy~老规矩,先上图: 一. 网络相关设计简介很多文章和视频里都说我们需要针对网络异常情况做一个设计。没错,可是网络异常设计包含哪些内容呢?文章中会说有:4G下执行看视频
深入挖掘:注册登录可能没你想的那么简单
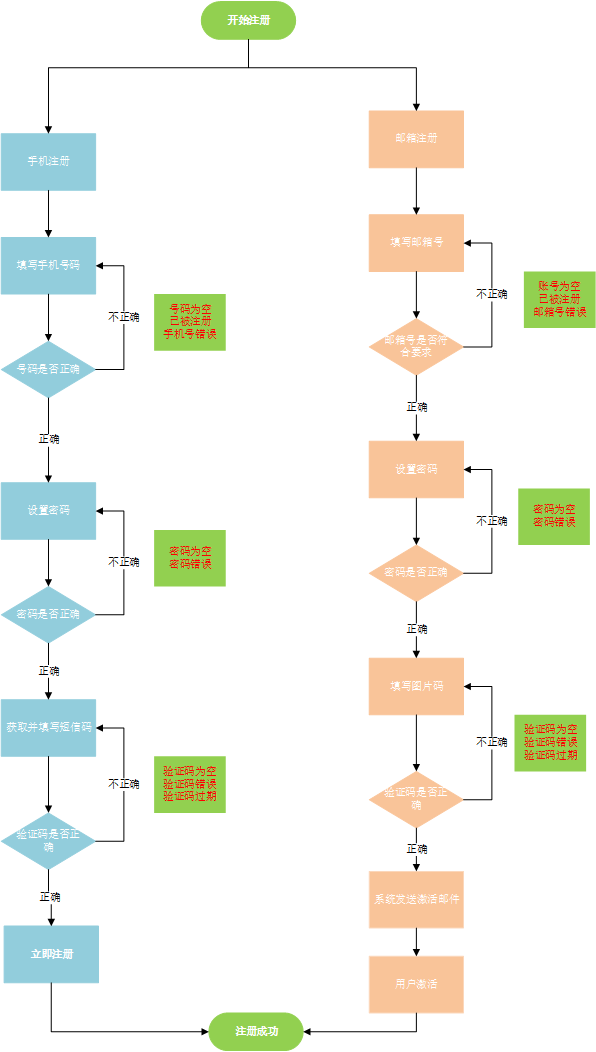
很多人认为注册登录是一件很简单的事情,只需要你输入信息,然后确认就可以了。却不知道其实这个操作,并有你想的那么简单。本文主要讲解为新产品的注册登录,并且侧重于PC端的产品设计。之前看了很多人在聊产品的用户注册登录模块,要么讲解的太粗糙,要么
AXURE教程 | 如何实现弹出的提示自动消失
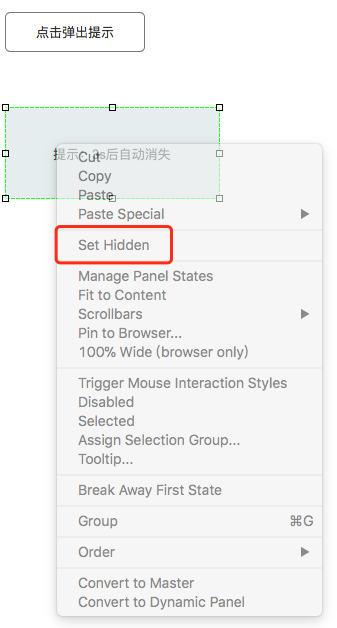
非确认的提示使用AXURE如何实现?一起从文中了解一下吧~如今非确认提示大多使用的提示方式为Toast,即无需交互可自动消失,这类提示不能承载太多内容。例如:“支付成功”、“输入信息有误”、“有8条信息更新”等,属于弱提示一类。这种提示方式
设计规范 | Web端设计组件篇-反馈类
本篇讲述的是feedback反馈类;反馈就是用户做了某项操作之后,系统给用户的一个响应。这个响应根据场景的不同会有不同的响应形式和不同作用。设计规范中最重要的部分就是组件规范了,制定组件的规范有哪些好处呢?高效简单: 熟悉了解组件的用法
5000字,总结App加载设计
文章梳理了APP加载的一些场景,并给出了相应场景下的解决方法,一起来学习下。废话不多说,直接上本文的大纲图: 一、认识加载1.1 什么是加载用户在客户端发出一个指令后,直到客户端出现反馈结果时,这段时间内计算机完成的 一系列执行动作
简析APP提示设计:场景化的用户提示
在APP中随处可见提示通知,有的设计美观大方,有的简洁清晰,但是无论怎样的提示都应该从场景化中去考虑用户的行为,本文通过用户的场景分析,简析场景化的用户提示。弹框提示【需要用户操作的提示】场景分析:在用户场景下,弹框提示出现的情况是需要用户
浅析 app 信息提示:提示的概念及人性化设计要点
本文根据提示信息中的正反例子、各种提示的作用,为大解释:提示的人性化设计与提示形式的多样性。上一篇文章为设计师们拨云见雾了弹窗的模态与非模态,受到了挺多读者的喜爱(详文:《浅析APP控件:模态弹窗与非模态弹窗》),但是其实对于弹窗的诠释还是
