本篇讲述的是feedback反馈类;反馈就是用户做了某项操作之后,系统给用户的一个响应。这个响应根据场景的不同会有不同的响应形式和不同作用。
设计规范中最重要的部分就是组件规范了,制定组件的规范有哪些好处呢?
- 高效简单: 熟悉了解组件的用法之后,在做界面设计时,只需要合理运用组件就可以快速搭建web端界面,高效无差错。由于有成套的组件规范,所以在交互设计和视觉设计过程中无需每次都重复劳动。
- 统一用户体验: 由于使用了统一的组件规范,所以保证了的视觉和交互设计统一性,保证整体的用户体验性。
- 提升设计综合能力: 由于减少了做组件重复性劳动,交互设计师/PM 可以将更多时间和精力放在讨论业务、设计方法、设计思维、定义产品等综合能力方面。从而驱动业务创新。
根据组件的用途,可以分为六大类:Feedback 反馈、from 表单、basic 基础、data 数据 、navigation 导航、other 其他。
本篇讲述的是feedback反馈类;反馈就是用户做了某项操作之后,系统给用户的一个响应。这个响应根据场景的不同会有不同的响应形式和不同作用。
toast
定义: 用户产生操作,出现toast提示,一般2-3s消失;通过toast中的提示语告知用户需要了解的信息。让用户的行为在使用过程中得到反馈和帮助。
使用场景:
- 可提供成功、警告或错误等反馈信息。
- 顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式。
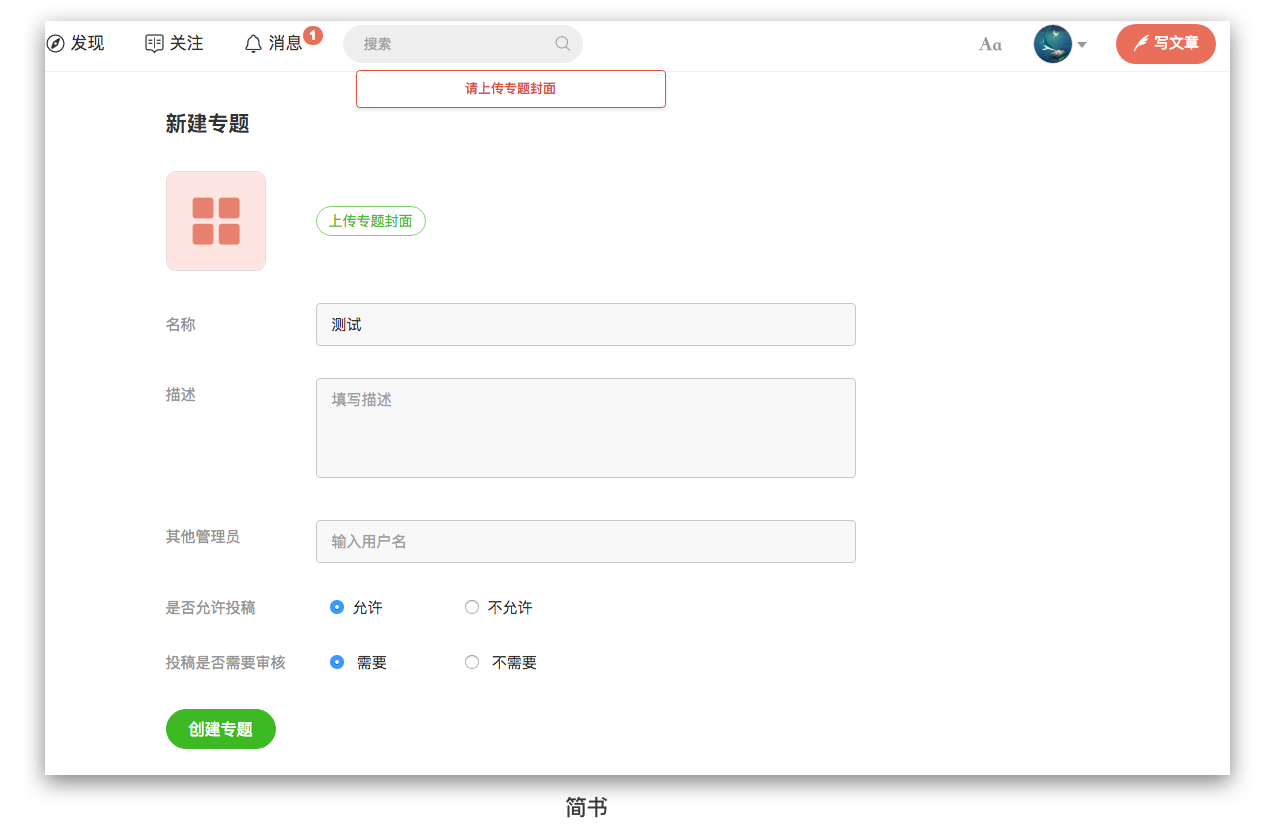
例如简书在没有上传专题封面时就点击创建专题按钮,出现toast提示,提示用户要先上传专题封面才能创建专题。
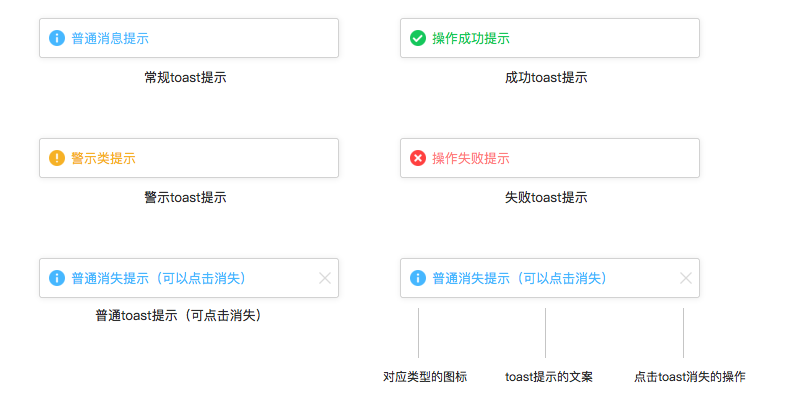
toast的消息提示分类一共有三种类型:成功类、失败类、常规类。
组件样式有两种:可以点击操作使其消失、不可点击操作使其消失。
alert 警示提示
定义: 当用户进行某种操作时,网站会出现对应的警告信息提示用户,该提示信息的状态不会主动消失。
使用场景:
- 当某个页面需要向用户显示警告的信息时。
- 非浮层的静态展现形式,始终展现,不会自动消失,有的组件用户可以点击关闭。
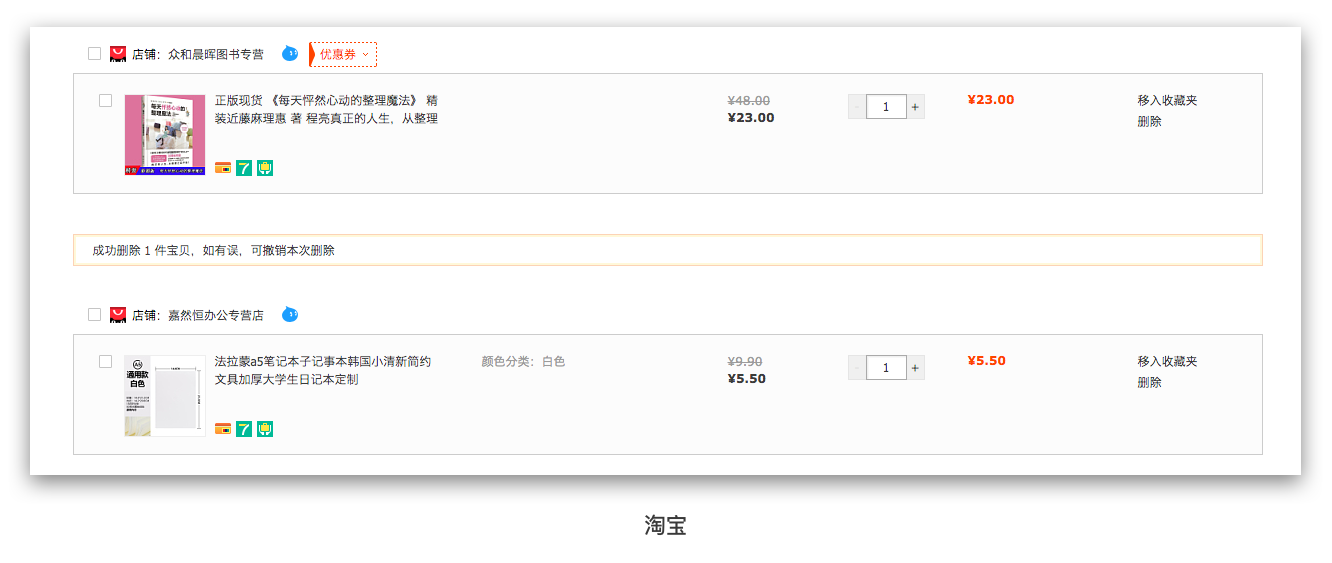
例如淘宝购物车,删除之后,会出现alert警示提示,淘宝的例子属于alert的变种,用户可以点击“撤销本次删除 ”进行还原之前的毁灭性操作。
alert警示提示的消息分类一共有三种类型:成功类、失败类、常规类。当然也可以不含有icon操作,含有icon操作的话警示性会更强。
alert警示组件样式有两种:带有删除操作,不带有删除操作。
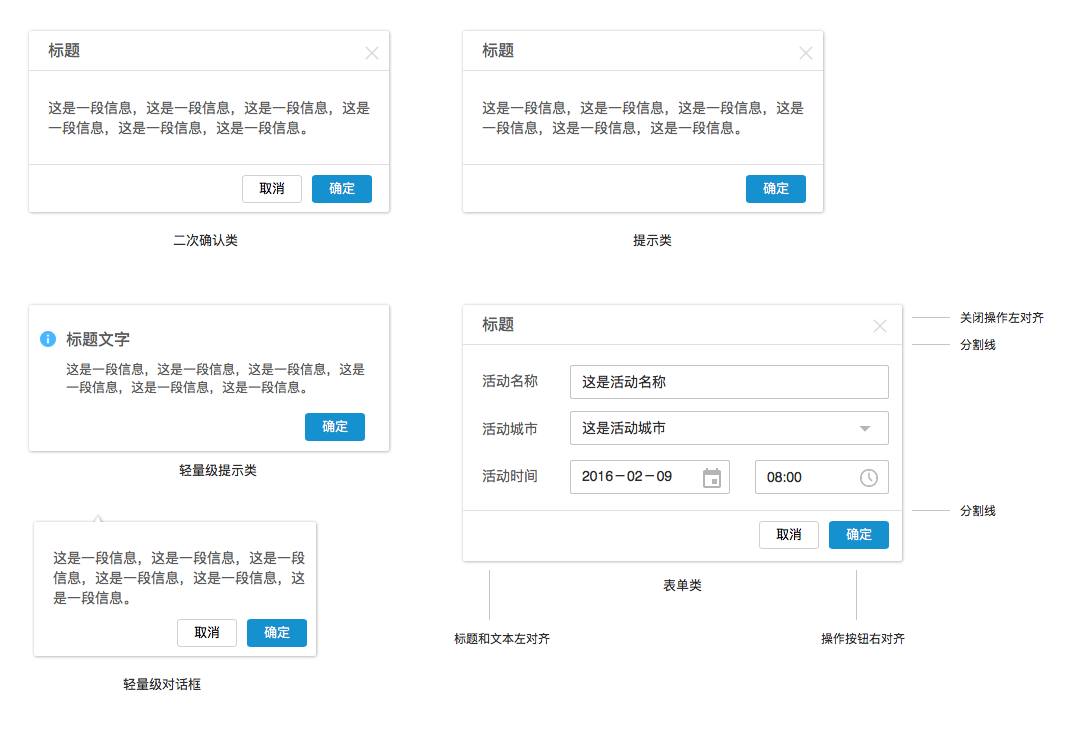
dialog对话框
定义: 用于提示用户当前操作,或是完成某个任务时需要的一些其他额外的信息。对话框可以用确定/取消的简单的应答模式,也可以是自定义复杂的模式,例如表单的填写。
使用场景:
- 用户在进行重要操作的时,需要进行二次确认。
- 用于重要的反馈提示,让用户知道信息提示。
- 承载少量的表单填写类,减少页面的跳转。
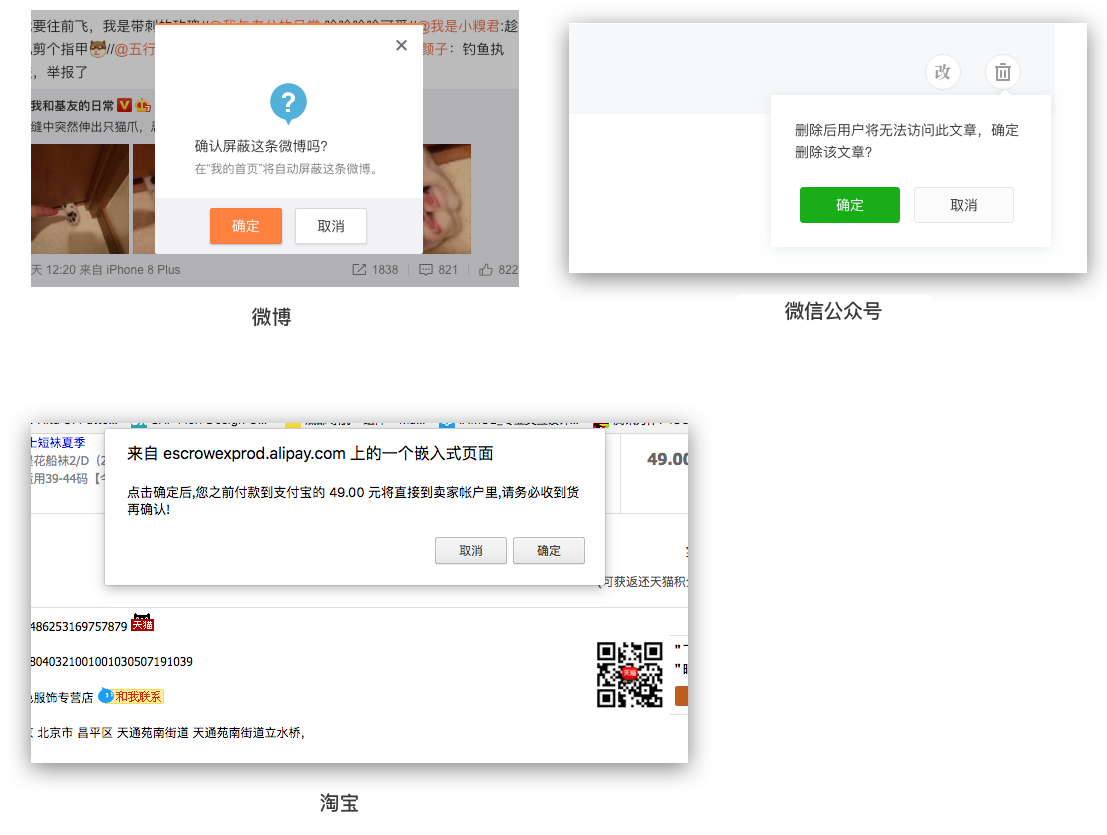
windows系统的确定按钮一般在左边,而Mac OS的确定一般在右边。因为这个原因,导致我们平时看到的确定有时候在左边,有时候在右边。
微博和微信公众号后台的的对话框,确定在左边,而淘宝的对话框在右边。微信公众号的对话框是小浮层弹窗,避免了遮罩出现,同时对话框也出现在操作按钮的附近,对用户的干扰性也是最弱的。
dialog对话框,有三种常见的使用场景。其中表单对话框、提示类、轻量级提示类、表单类样式都是基于二次确认类对话框样式的改变而得到不同的样式。
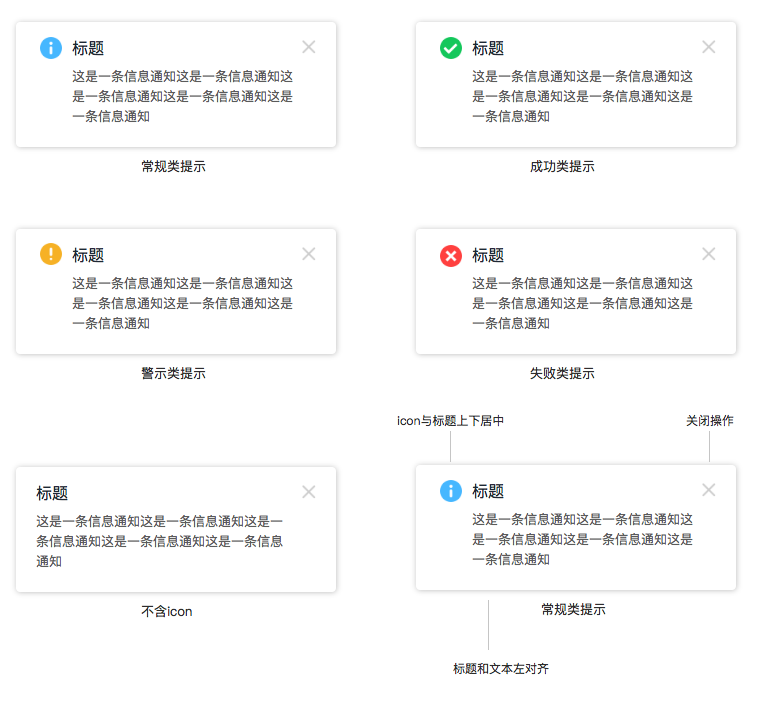
Notification通知提醒框
定义: 悬浮出现在网页右上角,用于全局的提醒式通知。常见于服务器异常、操作失败等
使用场景:
- 较为复杂的通知内容。
- 带有交互的通知,给出用户下一步的行动点。
- 系统主动推送。
Notification通知提醒框出现在网页右上角,一般4-5s消失,也可以点击叉号进行关闭。
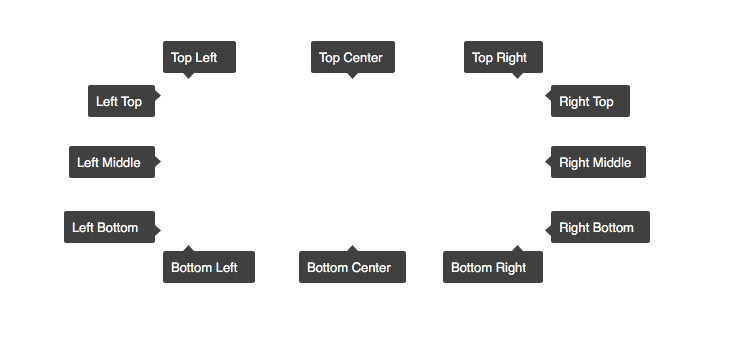
tooltip 文字提示
定义: 简单轻量的的文字提示。
使用场景:
- 鼠标移入则立即显示提示,移出则立即消失,不承载复杂文本和操作。
- 常用于解释操作按钮的文字说明。
还有一种tooltip是浏览器自带的,浏览器自带的和本篇的tooltip的区别是:浏览器自带的鼠标移入一般2s才显示,多用于折行打点的文字提示。例如简书,而本篇的tooltip鼠标移入就出现,切组件风格和浏览器自带完全不一样。
tooltip组件按照需要解释说明的对象位置不同,可以有以下不同的样式。
相关阅读
如何构建Web端设计规范
设计规范 | Web端设计理念篇
作者
UX,微信公众号:UEDC。前华为ITUX交互组组长,现美团点评高级交互设计师。
关键字:设计组件, 设计规范, 组件, 提示
