
TAGGED IN
APP设计
共有 43 篇文章

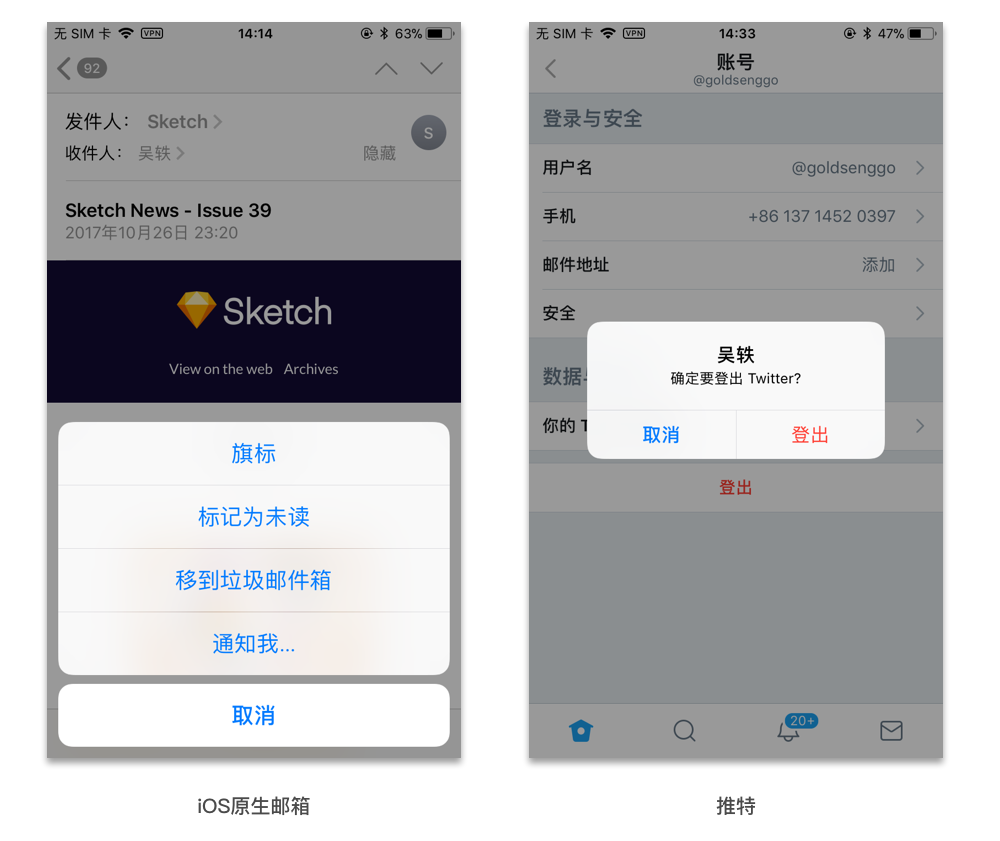
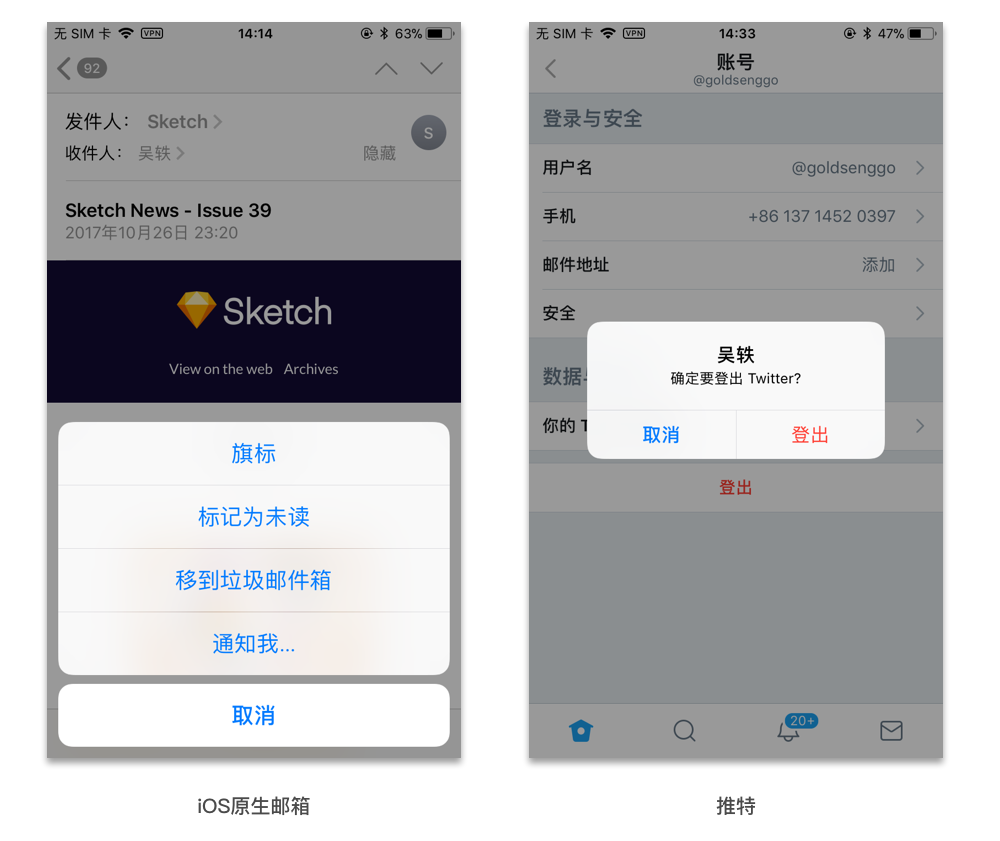
APP设计模式之——盈利模式
APP作为互联网公司的流量入口、收入来源,一直是为了赢得商业利益所绕不开的话题。在提高用户体验时应该如何设计,才能收获用户们的喜爱,这是作为PM/UI/UX的我们该思考的问题。本文列举了众多APP的案例,我们一起来看看。APP的盈利模式,泛
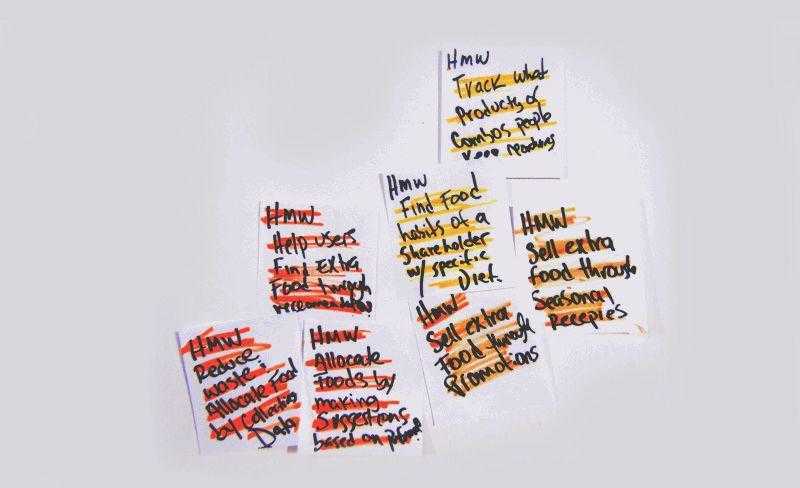
一套完整设计案例,如何在3天内设计出一款APP?
很多人说看过很多设计道理却依然做不好设计,还不如直接看设计案例来的简单粗暴。今天为大家找到一篇实战好文,一个人,3天时间,打造一款APP全流程设计,学起来吧!几周前,我接到一个设计需求是为食品行业设计一套解决方案,甲方给出的时间是必须在3天
APP 用户体验解决方案
对软件产品来说,有许多因素可影响用户使用产品的实际体验,包括使用者的状态、系统性能、环境状况。为达到用户体验最佳,本文主要从感官体验、交互体验、性能体验、情感体验四个方面对如何提升用户体验进行阐述并设计优化。一、用户体验1.1 概念介
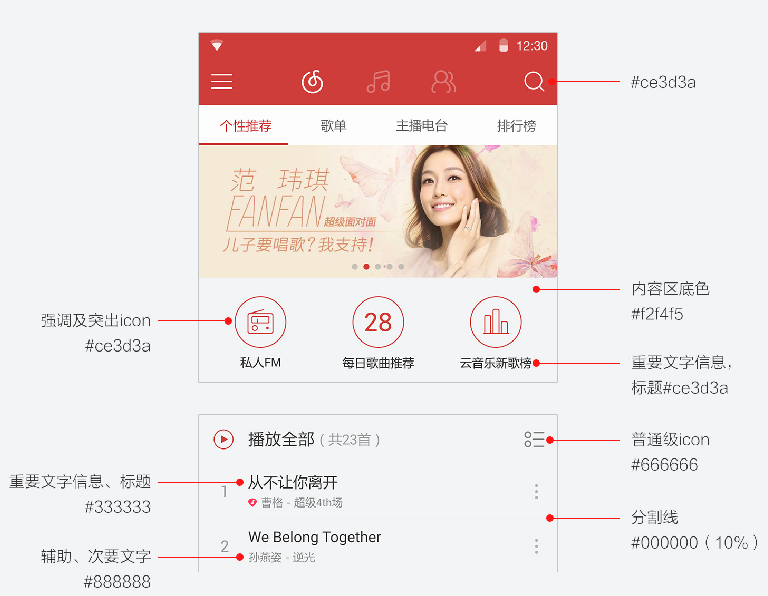
Mockplus 设计大赛获奖选手专访 | 千人静听:千人千面的音乐推荐与分享 APP
一千个读者,一千个哈姆雷特。读书如此,听音乐亦是如此。大千世界,各有所好,各有所爱,各有所悟,是自然而然,也是人性使然。聆听音乐,千万人里,有千人千面,有千人静听。Mockplus三周年原型设计大赛优秀设计奖《千人静听》,正是一款千人千面的
作为后台产品经理,我是如何做 APP 产品的?
本文作者主要介绍的是APP前台产品的诞生过程,希望可以给你带来启发。enjoy~很多产品新人,刚开始做产品的时候,尤其是前台产品,习惯一上来不画流程图,直接输出原型;虽然脑子里大概有产品的流程图,但并没有输出;因此画原型或者评审时,很容易出
微交互:App 成功的秘诀
以下内容由[Mockplus](http://www.mockplus.cn/?hmsr=wen)团队翻译整理,仅供学习交流,[Mockplus是更快更简单的原型设计工具](https://www.mockplus.cn/features?
Aure 教程一:快手 APP 顶部 Tap 切换及侧导航展示交互
本系列xure学习系列共分三期,期望通过本次分享让初学者能够掌握Axure的交互设计。本次分享主要内容包括:快手顶部Tab切换交互;侧导航展开交互;视频播放页交互以及视频拍摄页交互。原型基于Axure8制作,以下是相关交互架构图。首先查看完
