对软件产品来说,有许多因素可影响用户使用产品的实际体验,包括使用者的状态、系统性能、环境状况。为达到用户体验最佳,本文主要从感官体验、交互体验、性能体验、情感体验四个方面对如何提升用户体验进行阐述并设计优化。
一、用户体验
1.1 概念介绍
用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计实验来认识到。
计算机技术和互联网的发展,使技术创新形态正在发生转变,以用户为中心、以人为本越来越得到重视,用户体验也因此被称做创新2.0模式的精髓。在中国面向知识社会的创新2.0—应用创新园区模式探索中,更将用户体验作为“三验”创新机制之首。
ISO 9241-210标准将用户体验定义为 “人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。通俗来讲就是“这个东西好不好用,用起来方不方便”。因此,用户体验是主观的,且其注重实际应用时的产生的效果。
ISO定义的补充说明有着如下解释:
用户体验,即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。
1.2 趋势
当今的时代,是一个体验为王的时代,也是一个用户至上的时代。用户体验的好坏直接关系到产品的成功与否,用户购买使用产品后,并非是结束了交易,而是一个新的开始。当用户拿起产品,使用产品的时候,用户体验之旅才真正开始,而用户的体验之旅是否愉快直接影响到产品的口碑及市场。
二、分类标准
对软件产品来说,有许多因素可影响用户使用产品的实际体验。包括使用者的状态、系统性能、环境(状况)。
为达到用户体验最佳,按以下用户体验分类进行设计或优化:
- 感观体验 :呈现给用户视听上的体验,强调舒适性。一般在色彩、声音、图像、文字内容等呈现;
- 交互体验 :界面给用户使用、交流过程的体验,强调互动、交互特性。交互体验的过程贯穿浏览、点击、输入、输出等过程给用户产生的体验;
- 性能体验 :主要指不同网络下启动及业务的响应速度,不同时间段各种资源CPU、内存、电量、流量占用情况及连接超时、连接失败等联网性能问题;
- 情感体验 :给用户心理上的体验,强调心理认可度。让用户通过站点能认同、抒发自己的内在情感,那说明用户体验效果较深。情感体验的升华是口碑的传播,形成一种高度的情感认可效应。
感观体验、交互体验、性能体验、情感体验是递进关系,用户有了感观上的体验才会继续使用,继而有了交互体验、性能体验,最终产生情感体验。
三、体验优化
3.1 感观体验
感观体验的主要任务是视觉设计,其目的是让产品产生一种吸引力,是这种吸引力让用户觉得这个产品可爱,能够让用户在视觉上受到吸引,爱上这个产品,视觉能创造出用户黏度。就比如:当你见到一个人,你首先是通过这个人的外貌,才想去了解一个人的内在。
感观体验的设计标准主要从以下几个方面进行控制:
- 传播产品理念;
- 干净、简洁、工具化;
- 制定规范,维持统一;
- 重点突出;
- 防止不恰当的低龄化。
3.1.1 产品理念
产品理念影响最终品牌,它是一个产品给人的整体印象,包括logo、包装、广告、视觉呈现等。令人印象深刻的品牌,具有一种身份、个性,以及自身的特色,具有能够吸引目标,与众不同的外观和感受,更为重要的是品牌令人难以忘记。
3.1.2 简洁、工具化
- “推广”很重要,“简洁”也很重要;
- 工具化设计意味着清晰的逻辑和操作,不是内容越多越好,而是越简单越好。
APP页面表现的层级关系和结构在设计过程中可用视觉的形式表现出来,比如:包含关系及业务的先后顺序的表现。让用户通过视觉就能够直接的明白应该先看什么,后看什么,元素之间是什么关系等。图形达意尽量明确,是什么就是什么,避免和用户捉迷藏,同时用准确的视觉来辅助信息反馈。
3.1.3 规范、统一
(1)文字
文字使用要规范、语法、大小、颜色、大小写都需要注意;
能用一个词表达的,不用一句话,能用一句话表达清楚的,不用两句话;
每个概念都只有唯一一种表达,如”VIP”的概念;
能用一种字体颜色的,不多用一种颜色;
能用一种字体大小的,不多用一种大小。
(2)标准组件
能用标准控件的,不自己画控件;
能用文字的,不用图片;
保持尽可能少的格式式样。
(3)维持统一

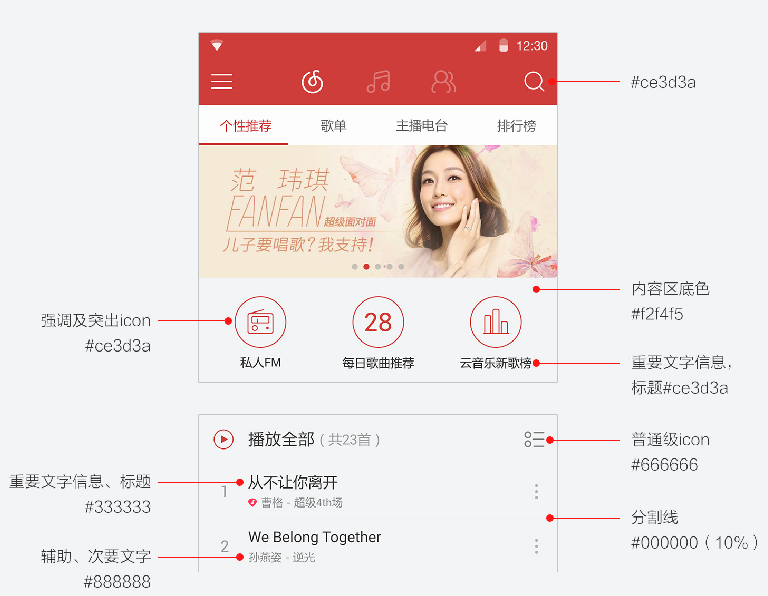
网易云首页设计
3.1.4 重点突出
每个页面(板块)只有一至两块视觉重点,并且突出重点,不让用户去找。
如图所示:科猫APP底侧为导航栏,点击“科猫圈”后图标显示为黄色,跳转页面顶部为“科猫圈”分类,兴趣部落和话题榜单,用户无需引导,一目了然。
3.1.5 防止低龄化
当我们更加理性和严谨地设计产品的时候,自然会远离“低龄”倾向。“成熟”源自合理的设计,“低龄”源自不合常理的设计。
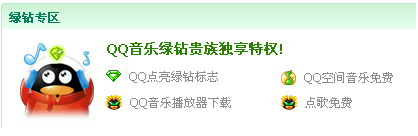
图1
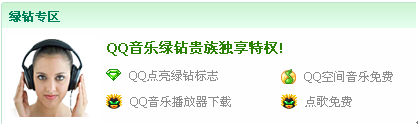
图2
如上图QQ音乐绿钻特权,图1采用动漫图标,图2为欧美人物形象,但开通绿钻特权的用户以成年人为主,相比较图1则显低龄化,同时设计过程中应规避低龄化字体。
如下图:
低龄化字体3.2 交互体验
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
交互设计关注以人为本的用户需求,其提倡的核心原则就是从用户出发,充分考虑用户的使用体验。在APP进行交互设计时,可采用以下几点进行优化:
3.2.1 注册登录
移动互联网时代,用户获取App的途径更加便捷,成本更加低廉。正是如此,用户流失的几率也越来越大,而“注册/登录”作为使用App的第一个环节,不应该成为新用户体验App的一个阻碍,要保障用户能够快速便捷的体验到App的基本功能,
常见注册登录方式如下:注册和登录统一: 通过手机号验证码快速注册或登录(如典典养车);
注册和登录分开: 通过手机号/邮箱注册或通过账号名(手机号/邮箱/用户名/ID)和密码登录(如:豆瓣、京东、饿了么);
两种方式结合,用户可以自主选择登录方式(如美团外卖)。
3.2.2 导航菜单
导航菜单设计一般采用经典导航设计Tabber,这种设计符合手机端用户单手操作的习惯,包括新版微信,淘宝,支付宝等都采用的这一方式。导航按钮中最方便操作的是第二和第三个,突出Tabbar上展示的那些核心功能的按钮,方便用户快捷操作,同时要提供明确的返回上一级的操作,不能中断操作流程。
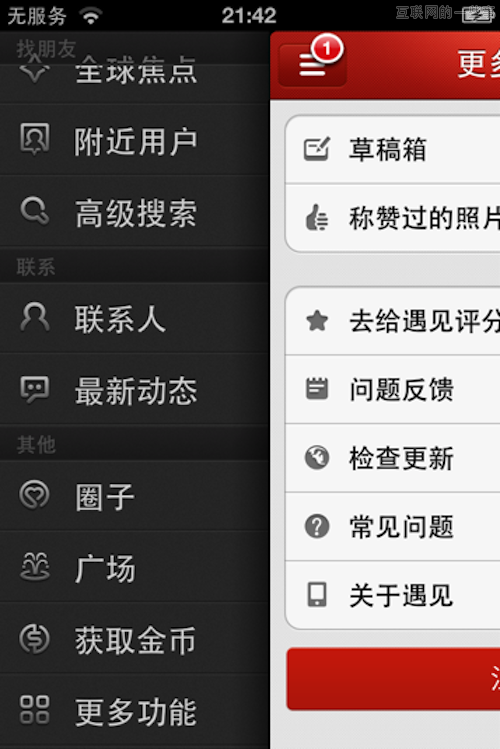
3.2.3 产品层级及深度
在移动设备上,过多的层级会使用户失去耐心而放弃对产品的使用。在设计过程中可采用扁平化层级结构,从上向下梳理,使用户在完成这些操作时,步骤更少,界面更易懂,如使用选项卡(tabs)结合分类和内容的展示。
允许穿越层级操作,如允许用户在第一层级对第二层级的内容进行直接操作,使之能够明确的传达APP的功能主旨。
如图所示,“更多”为一级功能,采用扁平化设计后,“更多”下所属二级功能可与一级功能同时显示,以减少用户寻找功能成本。
3.2.4 错误验证
“错误”时有发生,在App中有时是因为用户犯了错误,有时是系统错误。无论错误原因是什么,都应受到重视,而不能草草处理,使用户沮丧,最终抛弃应用。用户输入信息验证的意义在于与用户交流,并引导他们克服困难,应对不确定。
常见错误类型如下:
- app不理解用户的输入;
- app出错了;
- 用户试图同时进行两个矛盾的操作。
在APP设计错误提示信息时,要清晰优雅地表达出错误信息,同时及时收集错误反馈进行处理,有效的错误提示应该提供如下信息:
- 明确表达发生了什么;
- 描述用户应该如何应对;
- 尽可能多地保留用户输入的信息。

如上图所示,“铁路12306”APP运行停止时,自动退出并弹窗提示,用户可查看错误日志(针对感兴趣用户),并可上传错误报告以便后期迭代更新。
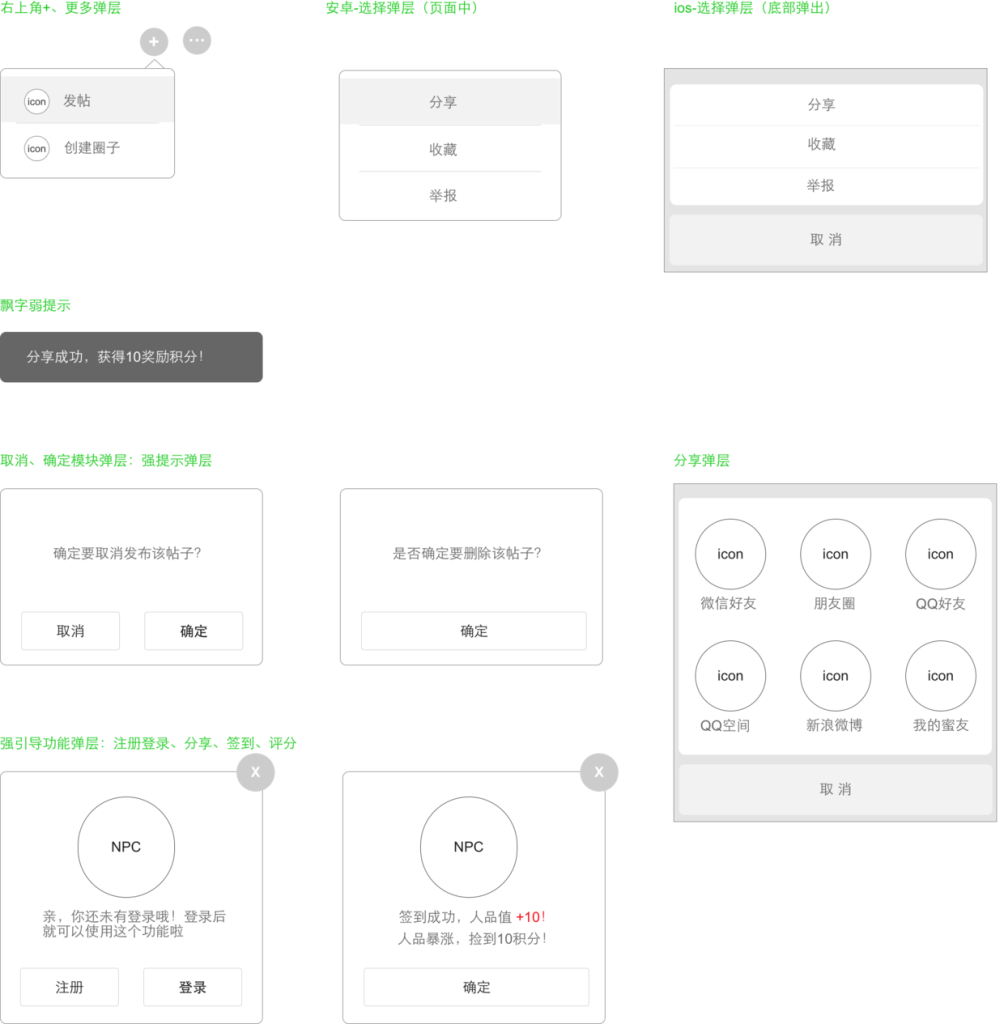
3.2.5 弹层设计
分别设计Android和ios的弹层,如ios大多操作弹层由底部弹出,而Android直接显示操作页面中央,这样的交互操作应该遵循各自平台的设计要求。弹层需求根据不同的功用设计不同的样式。
如:
- 操作性弹层:右上角更多按钮触发;
- 提示性弹层:弱提示性的应用系统的token飘字提示;
- 模块弹层:需要强提示的,如取消、确定提示;
- 强引导弹层:更强提示而且弹层需要承载一定操作的。

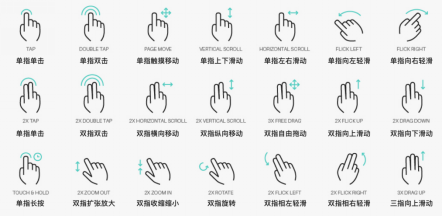
3.2.6 交互手势
手势是人类用语言中枢建立起来的一套用手掌和手指位置、形状的特定的语言系统,而移动终端中的手势是指,将一系列多点触控事件综合成为一个单独的事件。
手势操作是将需要操作的界面直接展现在用户眼前,而操作过程也是用户直接触控操作界面完成,而不需要通过键盘、按钮等其他中间过程去完成。好的手势设计是在生活体验中提炼总结出来的,这样用于产品上对于用户来说更容易理解,在使用过程中学习成本更低,体验效果更好。
常见操作手势
APP在设计交互手势时优先设计自然的手势交互,引导用户在情境中学习手势操作,同时提供过程及反馈演示,且可触区域大于7×7mm。
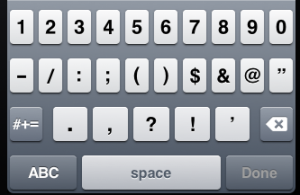
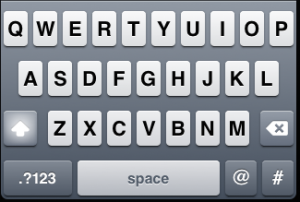
3.2.7 输入方式
移动端文字输入不管是手写输入还是键盘输入,操作效率都相对较低。在行走或者单手操作时,输入的出错率也比较高。
为保证用户体验,APP在设计时可采取以下方式进行优化:
- 按输入类型匹配键盘,如数字型(手机号码、金额等)输入匹配数字键盘,文本型(资源、选举等)输入匹配文本型键盘;
- 默认值和自动完成为用户提供默认值或基于先前数据的提示,来简化用户在数据上的输入,如根据用户的地理位置数据来事先帮用户选定省市。


如上图可根据不同输入场景下自动进行键盘切换,以此优化用户体验。
3.2.8 干扰和打断
在移动情境中,被各种其他的事情打断是很正常的,如在玩手机时突然没电,写微博被老板叫去做重要的事情,搜索商品时收到一条重要的信息等。
在APP设计过程中可自动保存用户输入的内容或一些输入提示信息以保存用户的操作,减少重复劳动,如微信的消息发送在没联网的情况下,发送会显示叹号保存在手机端,联网后只需重新发送即可,不需要重新键入信息。
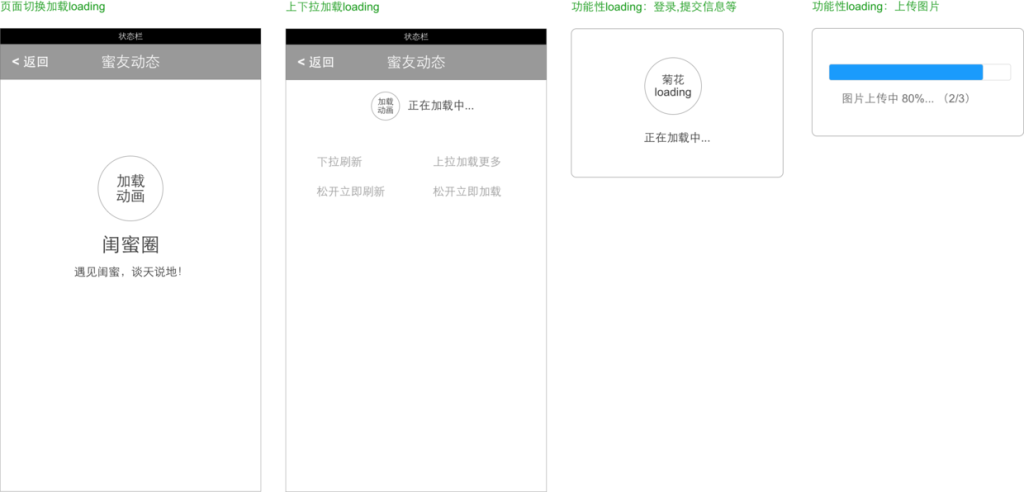
3.2.9 Loading设计
页面loading动画是APP界面必不可少的元素,增加loading可以给用户明确的反馈功能(如正在加载),减少用户在等待功能响应引起的烦躁感,另外loading动画除了常规的菊花还可以考虑使用npc,让APP更生动、活泼,或者使用logo口号加强APP的品牌形象。
3.3 性能体验
移动应用的用户体验是最关键的,而威胁用户体验最关键的一点是移动应用性能。当性能慢的时候,用户会遭受到非常痛苦的体验,如一个人参与了一个游戏,却突然反应卡顿,或者想浏览一个商品页面,发现根本上不去,当反复出现性能问题时,用户很容易舍弃这个应用。APP性能优化可从以下几个方面进行:
3.3.1 启动、响应时间
为了加快App响应速度,可以在UI线程上创建足够的对象,以便完善公共API功能。然后将功夫用到后台线程上,将费时的操作从主线移动到一个单独线程中,缓存从磁盘存储打开和阅读。APP证书在后台加载,Cookies反序列化和解码在后台,通过这些改变,UI将更快地出现在屏幕上。
3.3.2 后台执行
用户不会愿意盯着进度条傻傻地等待,除了”取消”没有其他选择。在APP处理一些网络任务的时候,可通过后台执行策略,允许用户做一些其他的事情来提升体验。
如图:腾讯视频播放,网络不畅时,退出后后台会继续为用户缓冲视频。
3.3.3 数据解析
App离不开数据,实际开发中服务器端返回的数据格式包括JSON、XML。从解析难度和速度来看,JSON优于XML,目前也是最主流的数据格式。
在Android开发中可以使用优秀的解析库来加快解析速度,XML有Jsoup,JSON有Jackson、Gson,在设计中可以通过这些库来更快的完成数据解析,提高APP的数据显示效率。
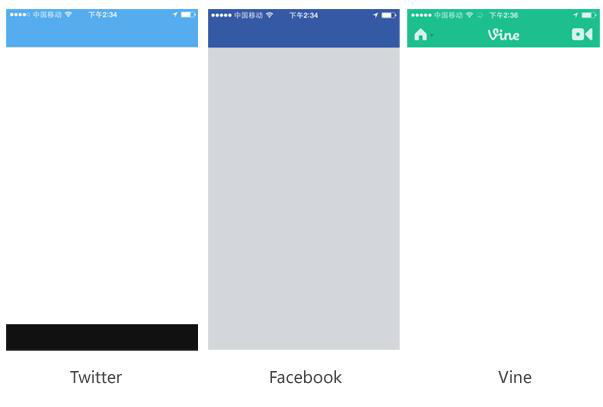
3.3.4 载入前显示内容
APP与web的一个不同点,APP的显示内容包括本地数据和网络数据两部分。在设计界面时,将更多的信息放在本地,在网络数据未载入时即显示本地数据,让用户产生一种”已经载入一半了”的错觉,即使最终的耗时一样,心理感受也会更快。
如twitter、Facebook等产品的启动画面,虽然同是静态图片,但它们不使用LOGO而假装已经载入了”导航栏”和”标题栏”,让人感觉“点击后立即就启动了”。
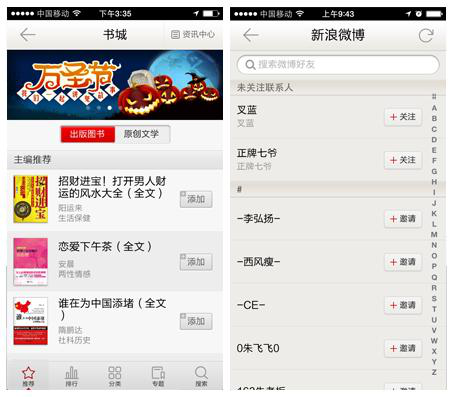
3.3.5 缓存机制
缓存可以把网络数据保存在本地,下次打开时无需再次向网络请求,减少流量并减少等待时间。在设计时,可以先显示缓存内容,同时后台到网络上拉取新内容,若有新内容立即替换或下次访问时替换。不过应注意过大的缓存文件占用太多的系统空间,会让用户一怒之下卸载App。
如图:云阅读的”书城”和”通过微博找好友”等界面,都使用了缓存机制,提高打开页面的速度。
3.3.6 界面先行,网络随后
对于一些数据量很小,且失败可能性较小的网络交互,用户并不需要明确知道App在干这些事情,也能够顺畅地使用App,这时可“把一些事实掩盖起来”,即界面上迅速地完成任务(心智模型),程序后台默默地继续执行任务(实现模型)。如QQ、微信等聊天界面,点击发送后,消息立即“飞”到聊天界面中,其实对方还没收到,但这样的设计使沟通的过程更顺畅,没有“正在发送-发送成功”各种过程的干扰。
3.3.7 网络优化
- 如果没有网络连接,则使应用跳过网络操作;
- 在有网络连接并且无漫游的情况下更新数据;
- 选择兼容的数据格式,把含有文本数据和二进制数据的请求全部转化成二进制数据格式请求;
- 使用高效的转换工具,同时减少重复访问服务器的操作。
3.4 情感体验
情感体验就是用感性带动心理的体验活动,是个体受其周围客观环境的影响所产生的一种神奇的主观感觉体验,可以是积极的,也可以是消极的,就如戴着3D眼镜看电影的感觉体验。
3.4.1 身份感
人群定位激发身份感,在财富快速积累的过程中,人性喜欢攀比,进一步沉淀之后会产生微妙变化。奢侈是用户消费能力、生活方式、价值观的综合体现。
在常见的APP设计中,普通会员、白银会员、白金会员性质不同,可通过会费金额、系统功能权限等营造会员身份感。
3.4.2 价值感
价值感是指感受到自己在这个集体中的价值和重要性,并为之做出贡献,如在知乎中各行业的理性回答、激辨,这种氛围使用户投入其中并感受到知识的乐趣,部分大V点赞、关注数十万。
此类用户在使用产品过程中价值感提升,已成为产品忠诚用户。在社区类项目中资源管理用户可点赞、打赏,在资源点赞、打赏、下载量达到一定级别时,用户即可产生价值感并增强与产品的粘度。
3.4.3 归属感
归属感:人最基本的需求就是有所归属,感受到自己能够融入一个家庭或集体,在其中找到自己的独特位置。社区类产品20%的人是真正的活跃用户,而80%的是围观用户,运营的核心就是把这20%的人调动起来,让用户有归属感是关键。如知乎不同圈子的划分、QQ兴趣部落的兴起。
3.4.4 认同感
认同感是指群体内的每个成员对外界的一些重大事件与原则问题,通常能有共同的认识与评价,这主要是由于各成员有一个共同的目标或认知。在社区类项目中以服务相同或相关圈子内用户为出发点,用户对行业普遍认识深刻,兴趣相近,在设计过程中当发现其他用户说出自己的心声时会不由自主点赞、打赏,极易产生认同感。
四、以用户为中心
产品设计的本质是创造一连串的体验,使用户能够感知到产品的文化、价值、内涵,具有非凡体验的设计总是能够赢得更多的用户(如:iphone)。
好的产品设计是通过信息交互传递感动人的表达,并让用户对产品产生充满感情的有效沟通,从而为用户创造能够感触到的、一体的、系列的、蒙太奇般的体验,它能使用户每次在相似情态下都不由自主地想起你的产品,并付出行动。
APP用户体验也并非一蹴而就,而是需要不断的了解用户、迭代产品,如今用户体验已经成为一种新的产品价值,当技术已经不再是产品核心竞争力时,产品的竞争实质上就是用户体验的竞争,用户注重的不再是产品的性能,而是产品所带来的愉悦感和价值感。
作者:Hero_焚香,微信号:Hero_Zyue
关键字:APP, APP设计, 用户体验, 产品设计
