Aure 教程:中继器高级用法——下拉多选
编辑导读:作为一个产品经理,学会使用Axure 是一个基础技能。本文作者分析了中继器高级用法——下拉多选的做法,希望对你有帮助,
所需元件:
- 中继器:2 个,一个对应标签,一个对应下拉列表;
- 文本框:模拟下拉框;
- 小三角:模拟下拉框的交互动作;


思路:标签和下拉列表的中继器通过文本对应进行状态值的一对一的更新,并通过状态值的变化控制下拉列表的选中切换和标签的显示和排序。
一、中继器的复选赋值

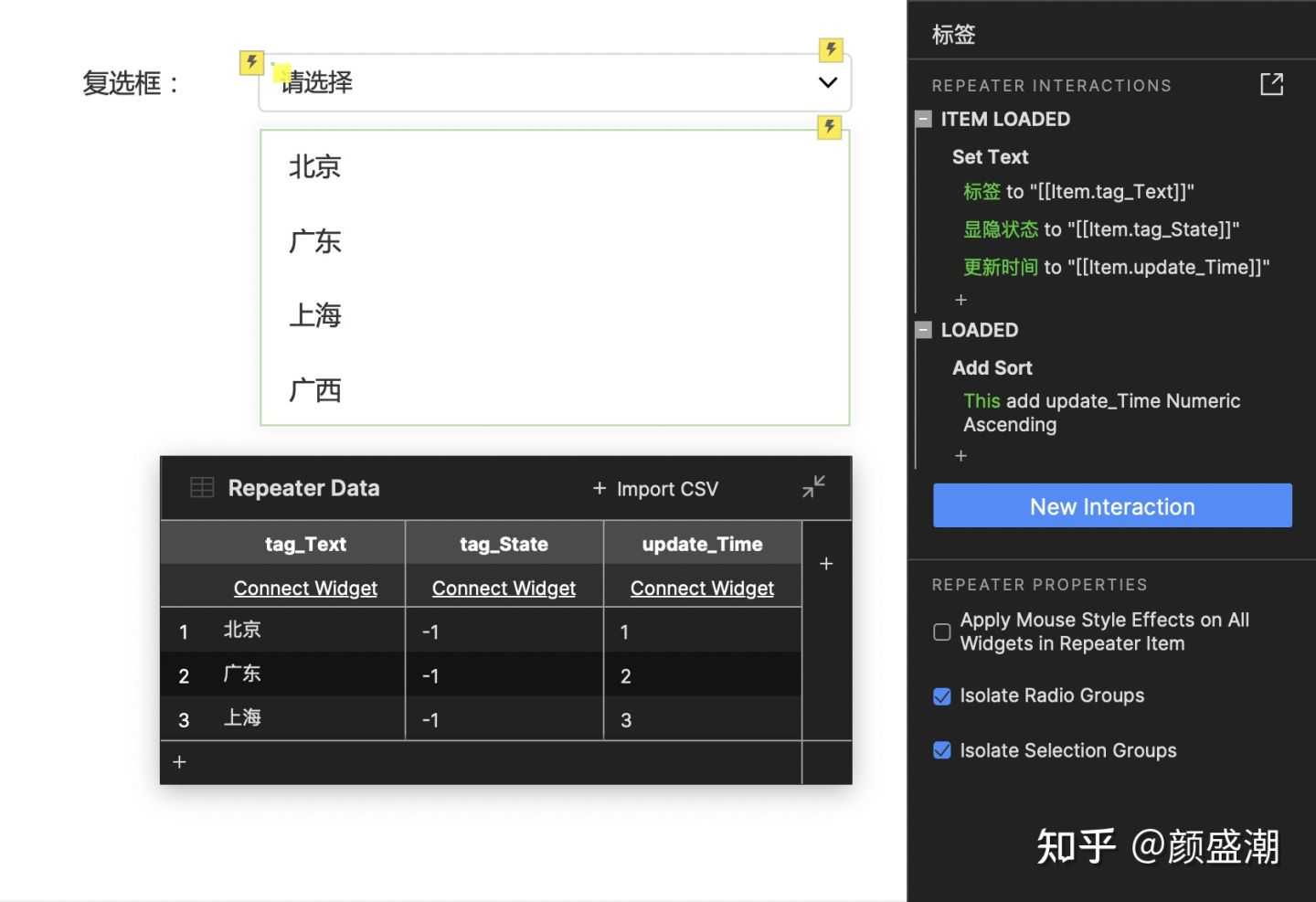
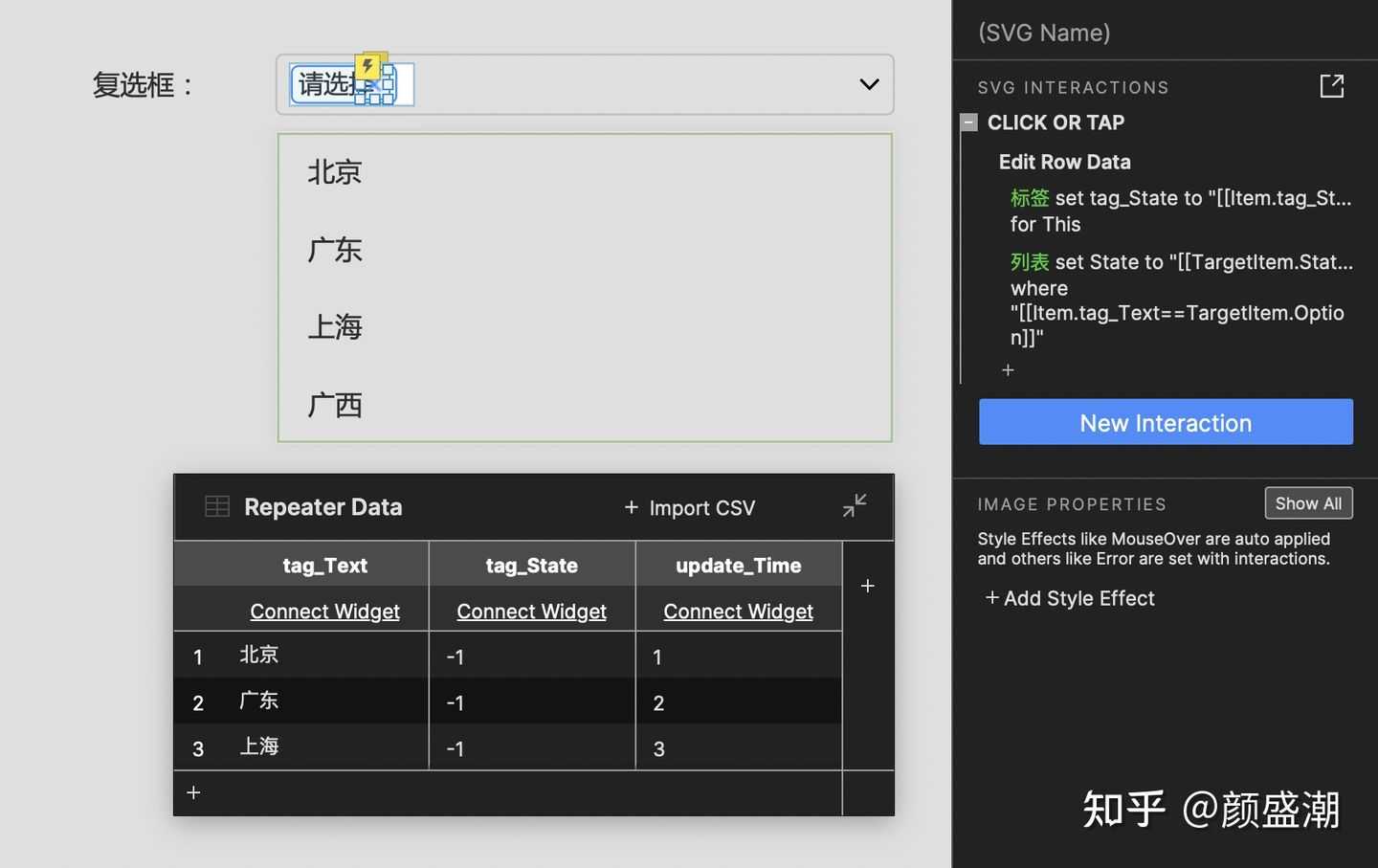
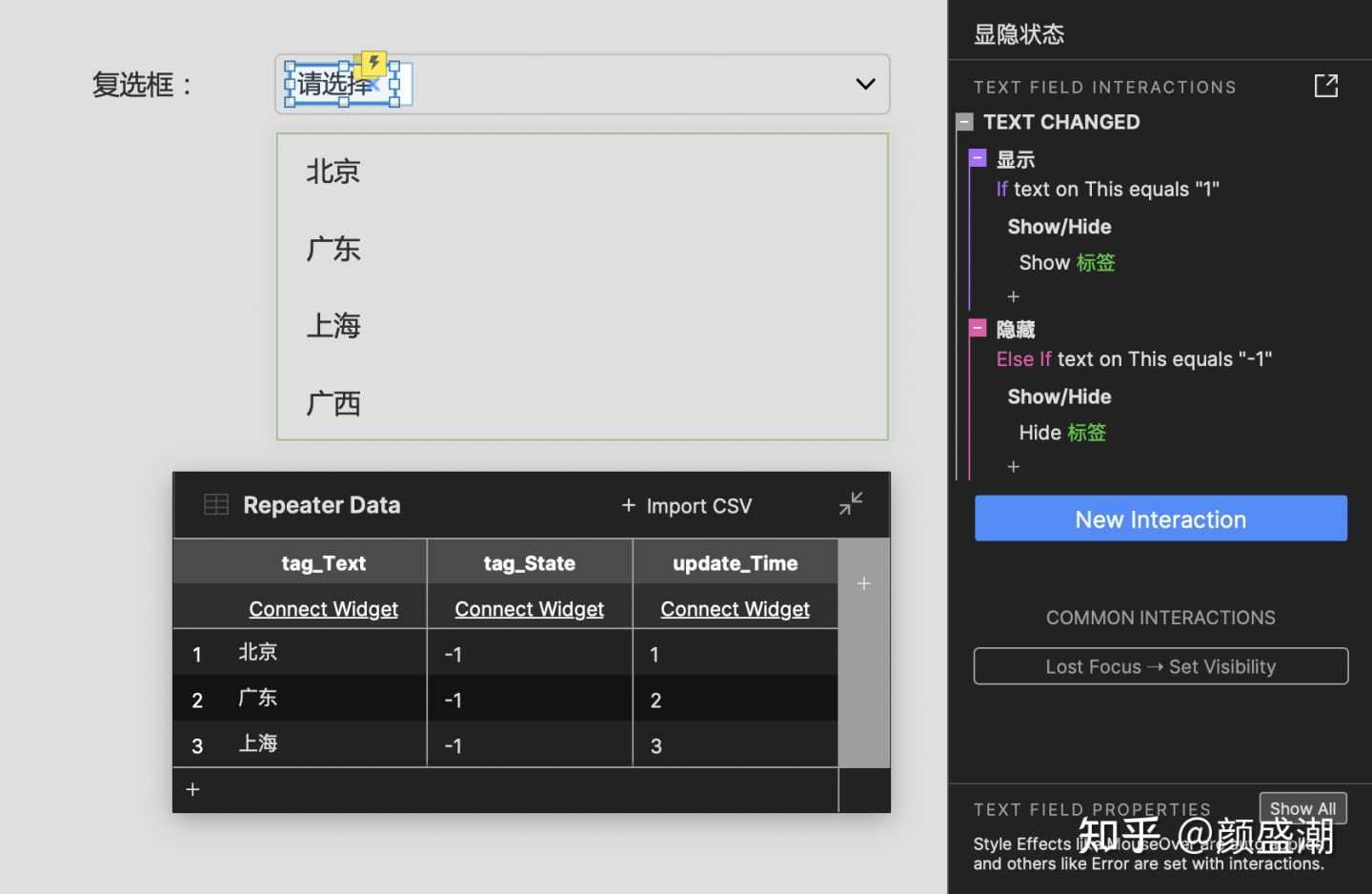
【标签】中继器,需要标签文本、标签状态、更新时间,三者的作用分别如下:
- 标签文本:在做行更新时,以此作为【下拉列表】中继器的关联;
- 标签状态:通过标签状态值控制标签的显示(1)和隐藏(-1);
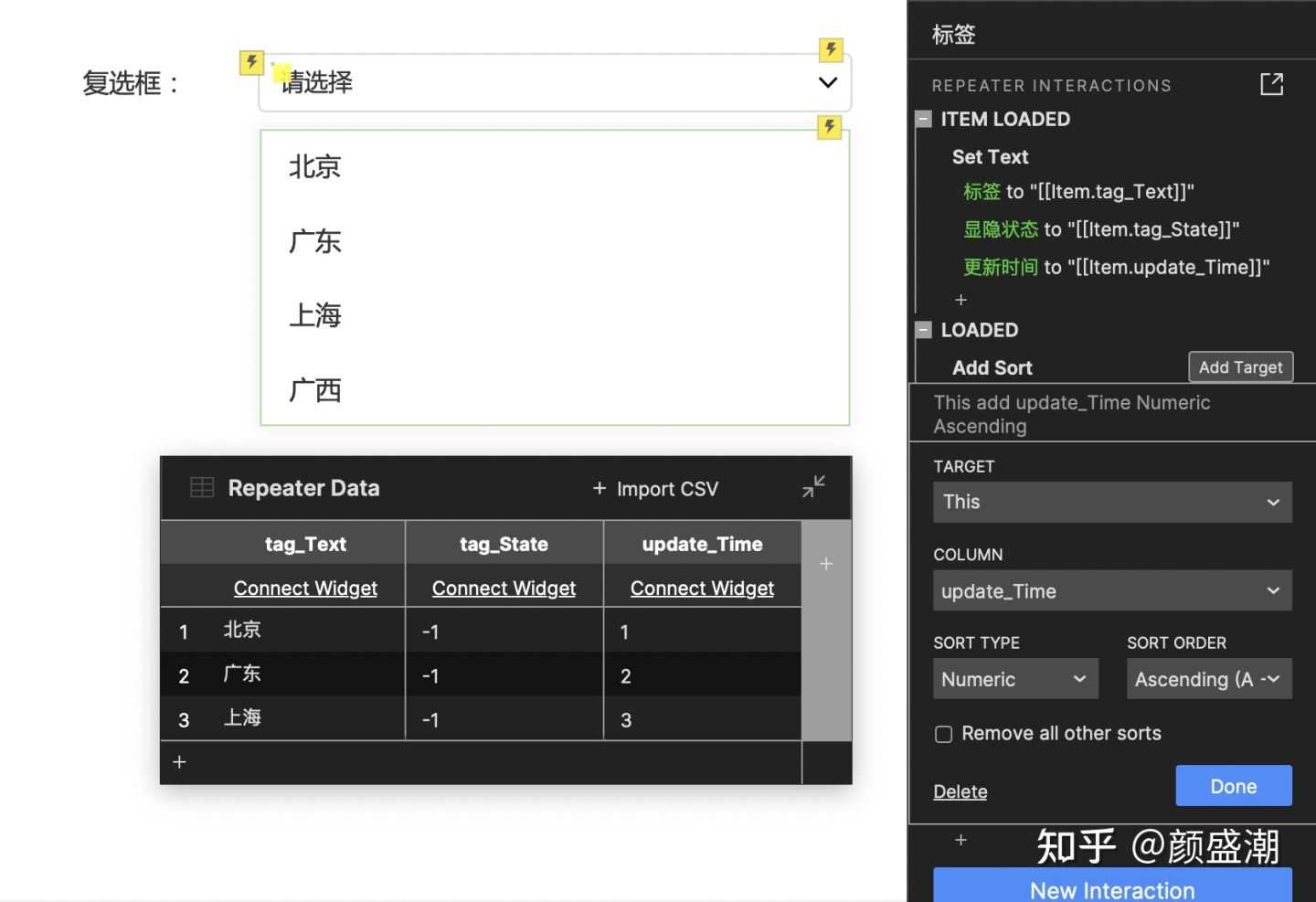
- 更新时间:中继器的行发生改变时,更新【更新时间】,并以更新时间作为升序排序的标准;

因此在载入【标签】中继器时,需要额外增加一个排序如上图所示;

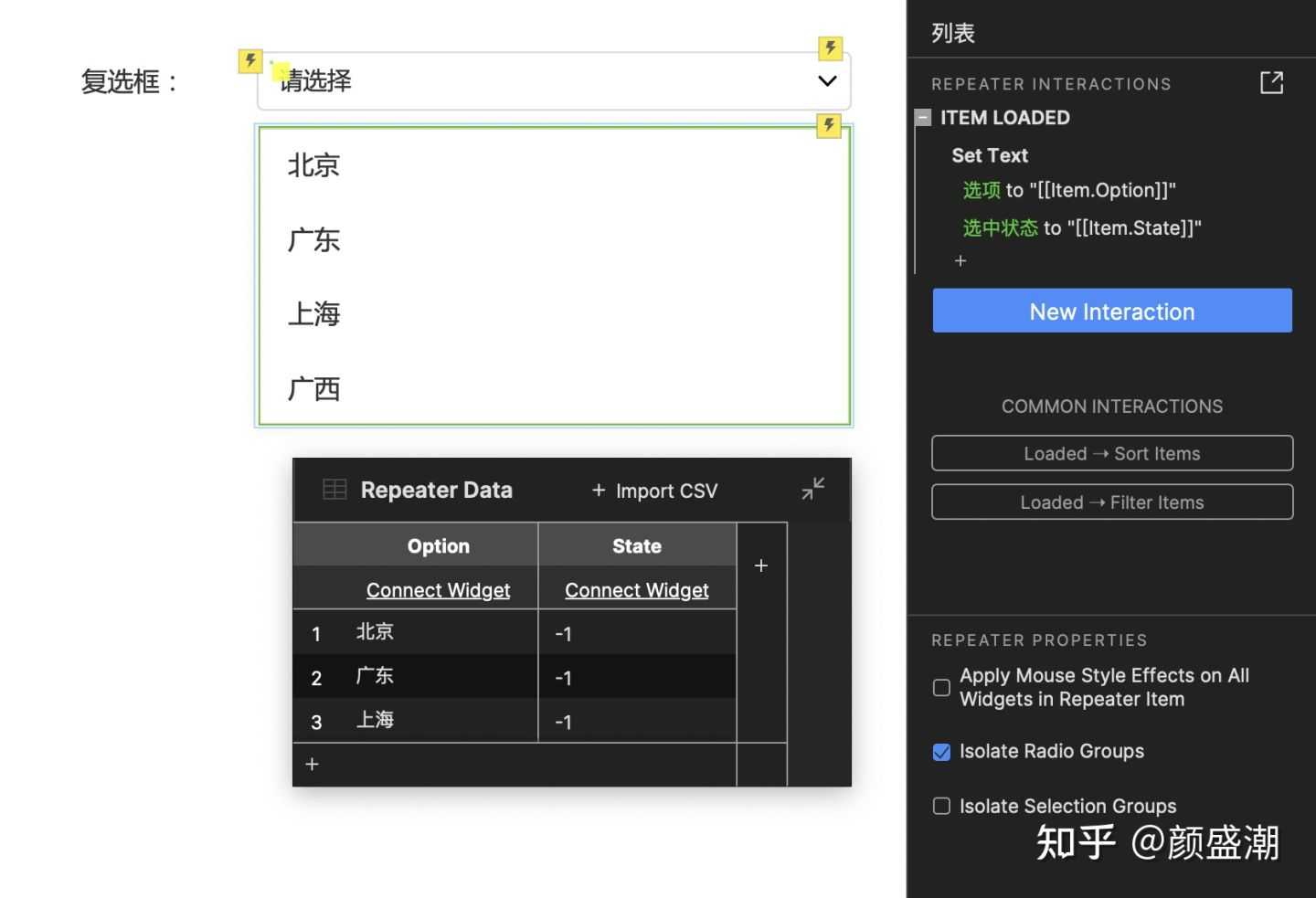
【下拉列表】中继器,需要选项文本和选项状态值,两者的作用如下:
- 选项文本:在做行更新时,以此作为与【标签】中继器的关联;
- 选项状态:通过选项状态值控制选项背景的选中(1)和取消选中(-1);
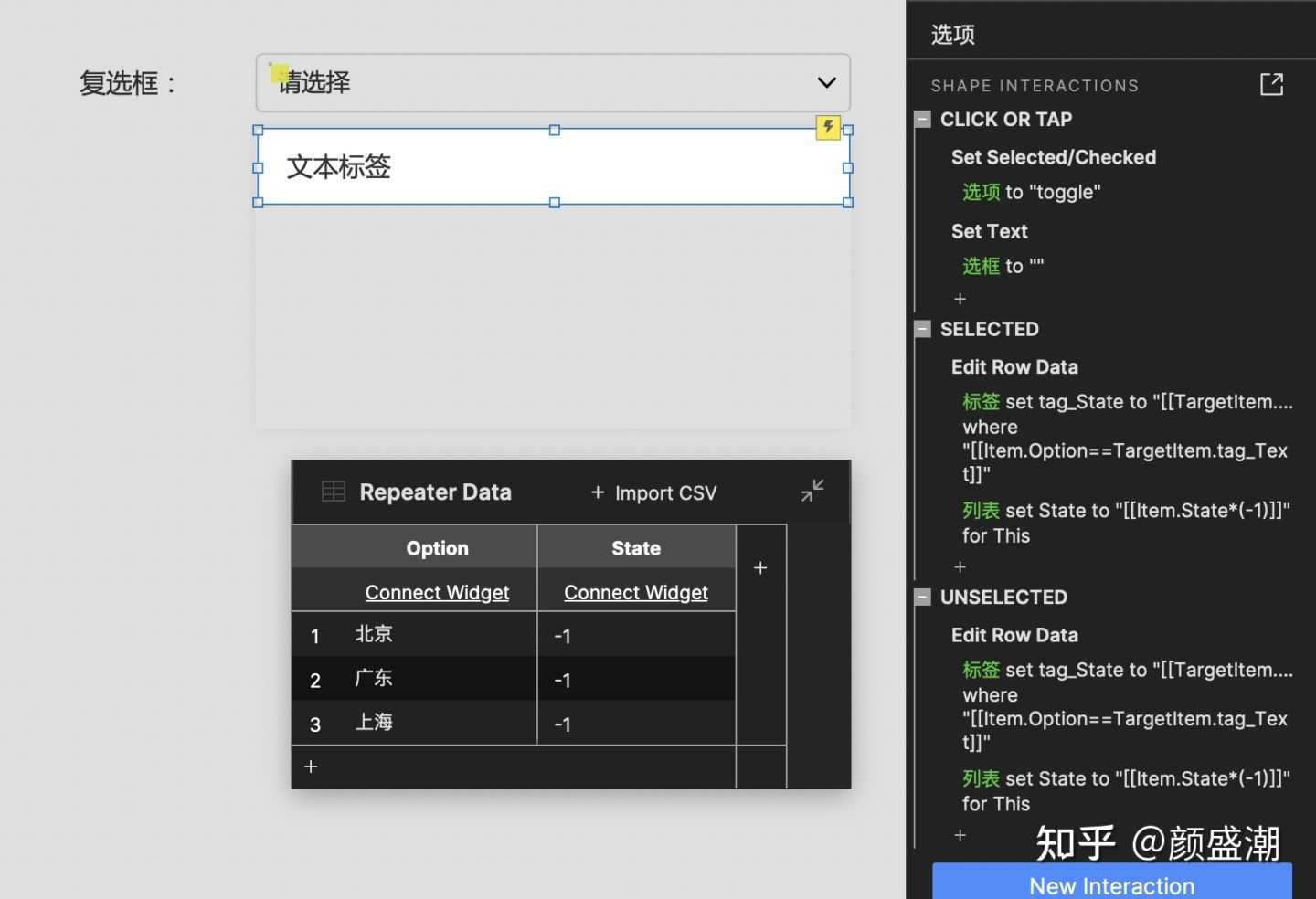
二、下拉选项交互设置

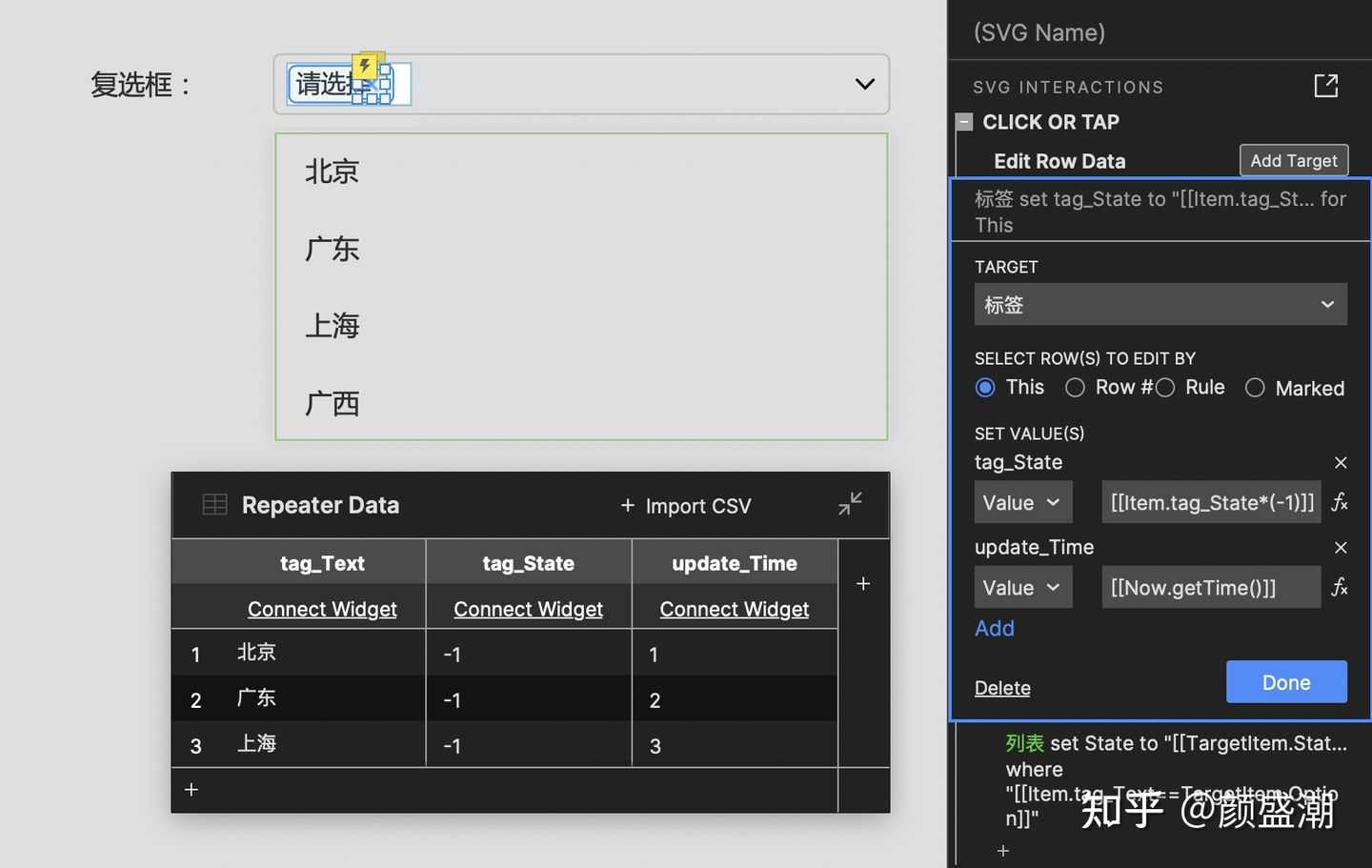
在点击【下拉列表】中继器中的选项时,设置选项(当前组件)的选中状态(切换);并设置当选项被选中或取消选中时,更新【下拉列表】中继器的选项状态(值)和【标签】中继器的标签状态(值);

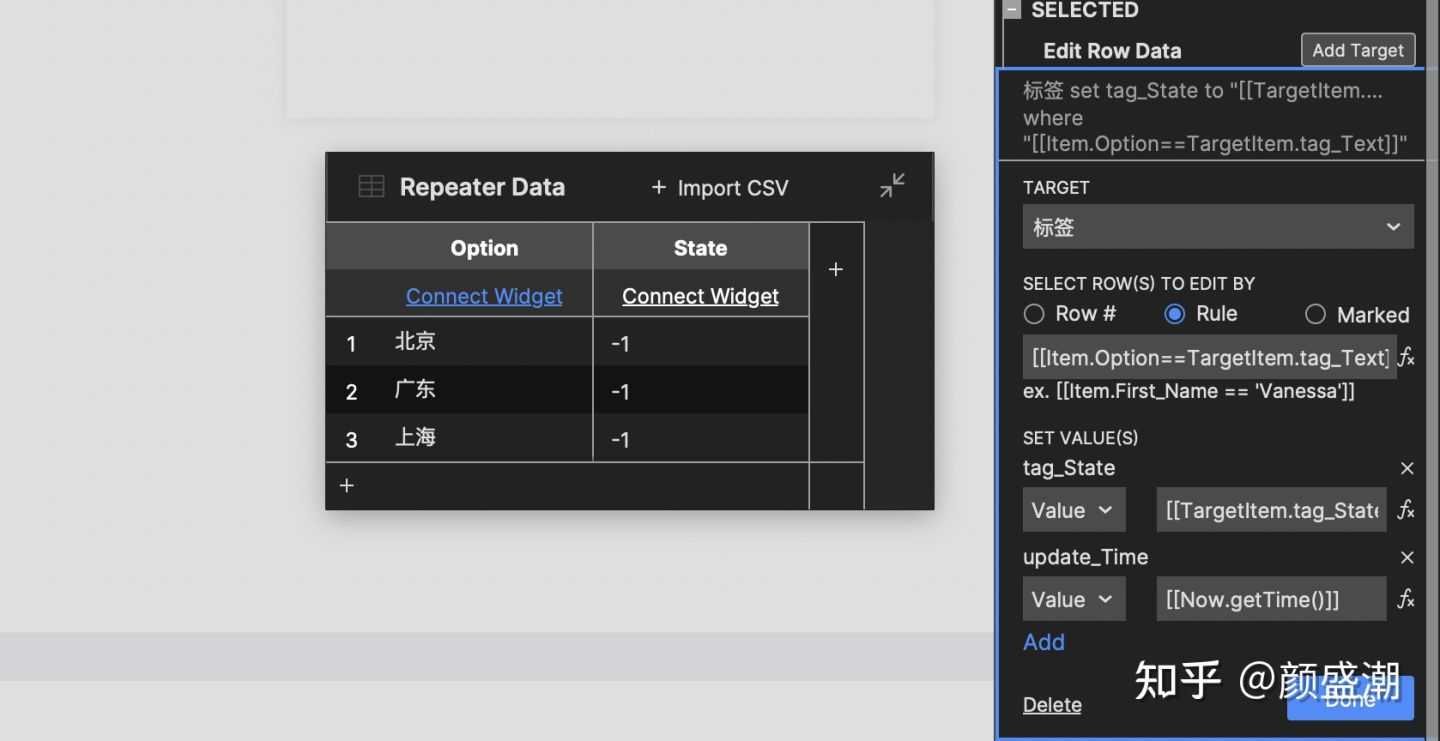
如上图,首先是【选中】时,设置【标签】中继器的状态值:
- 规则:[[Item.Option==TargetItem.tag_Text]](选项文本=标签文本);
- 状态值设置为:[[TargetItem.tag_State(-1)]](标签状态值(-1));
- 更新时间设置为:[[Now.getTime()]](获取当前时间);

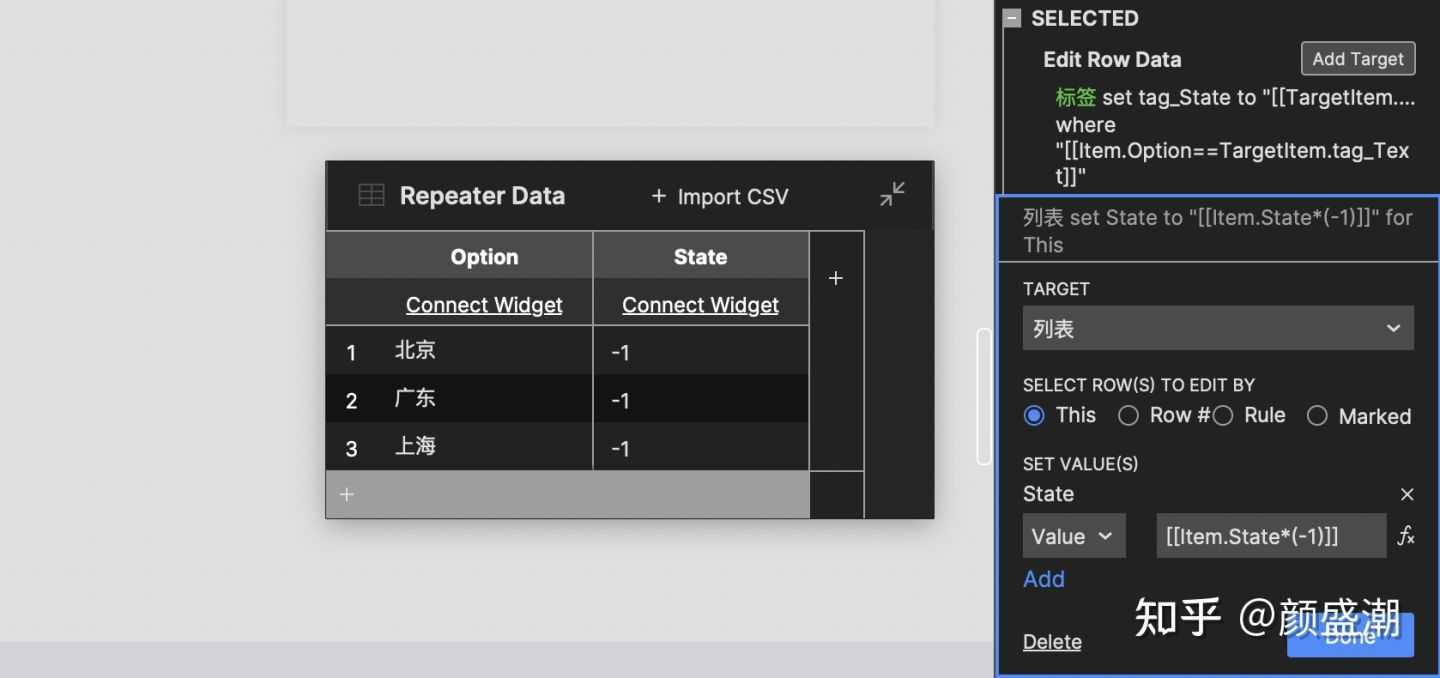
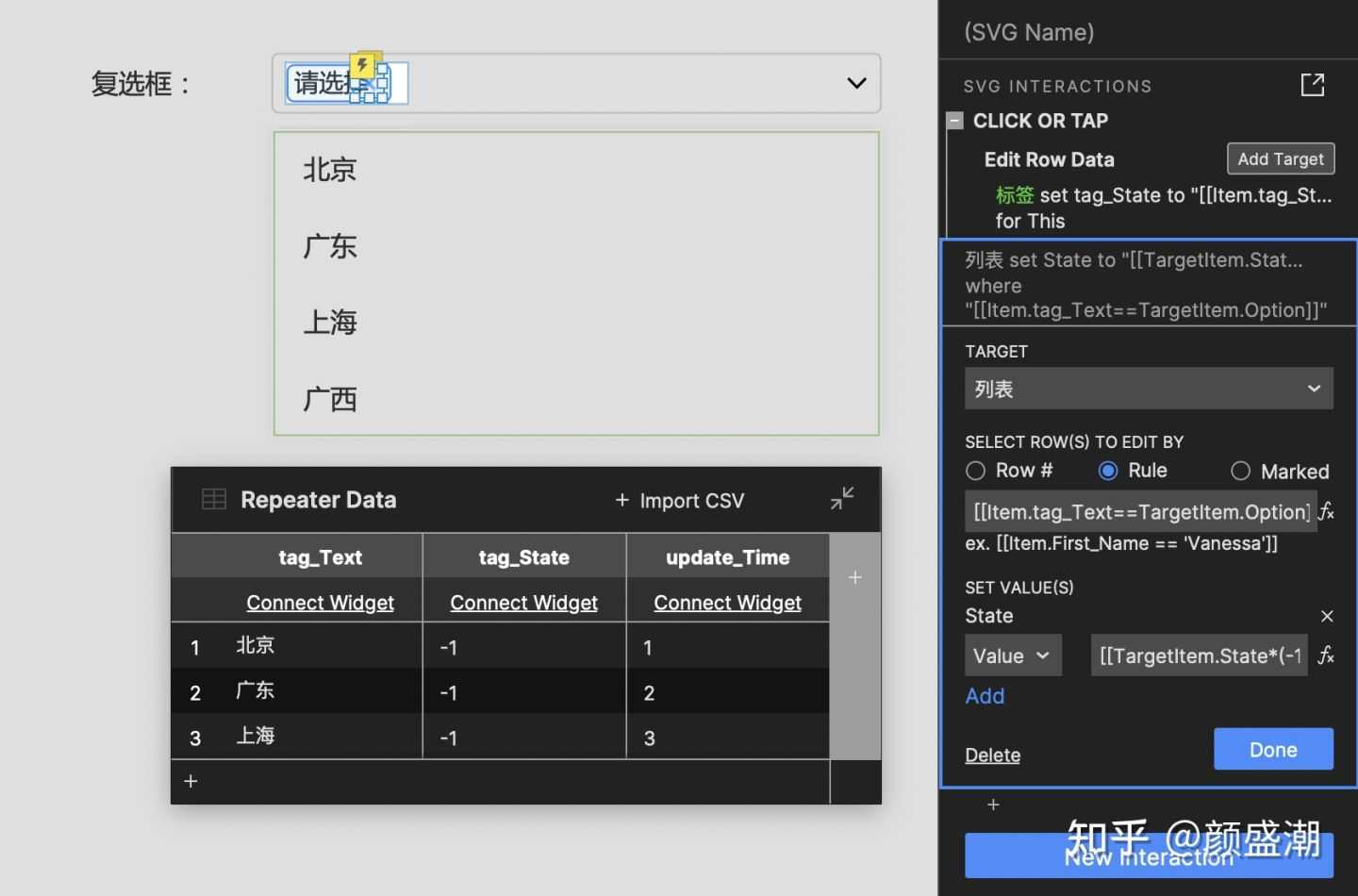
同时更新【下拉列表】中继器当前行的选项状态值为:[[Item.State(-1)]](选项状态值(-1));

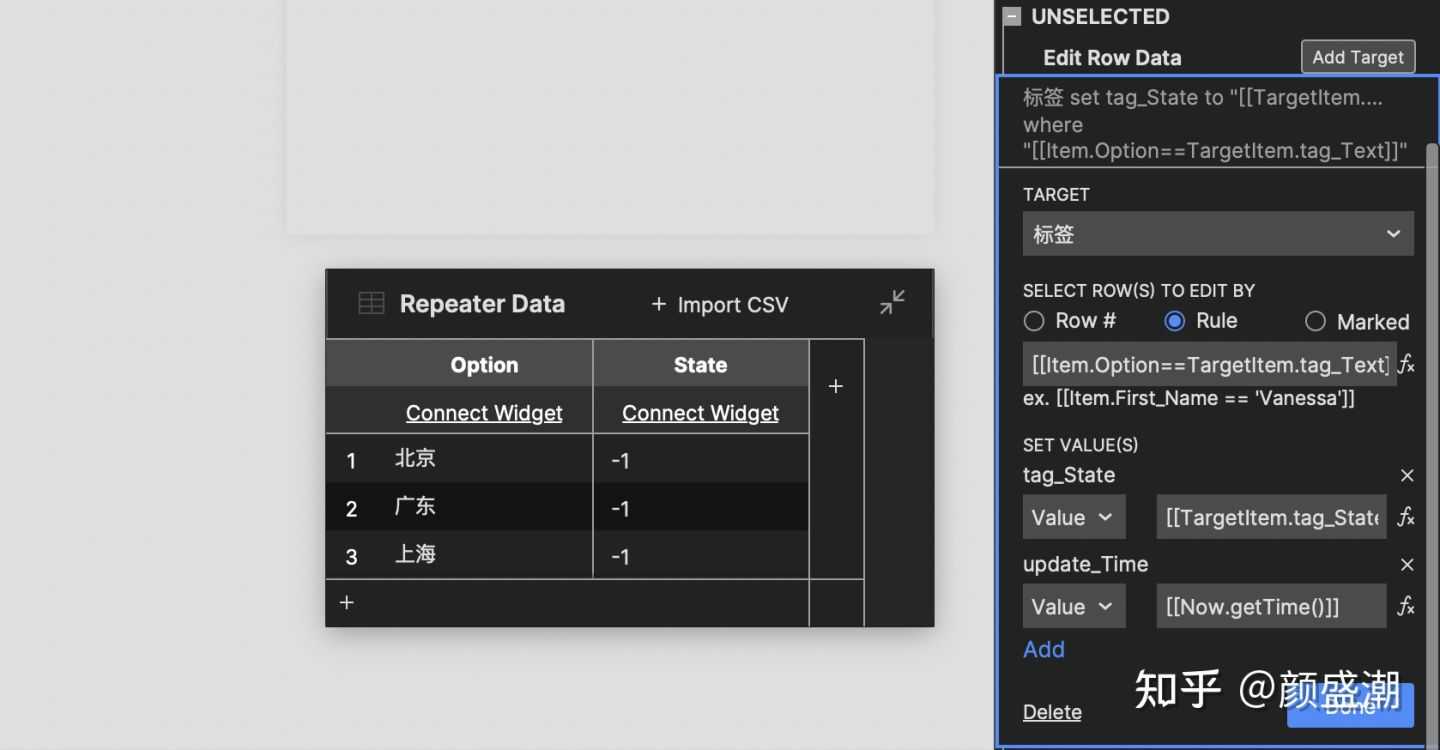
同理,在【取消选中】时,设置【标签】中继器的状态值:
- 规则:[[Item.Option==TargetItem.tag_Text]](选项文本=标签文本);
- 状态值设置为:[[TargetItem.tag_State(-1)]](标签状态值(-1));
- 更新时间设置为:[[Now.getTime()]](获取当前时间);

同时更新【下拉列表】中继器当前行的选项状态值为:[[Item.State(-1)]](选项状态值(-1));
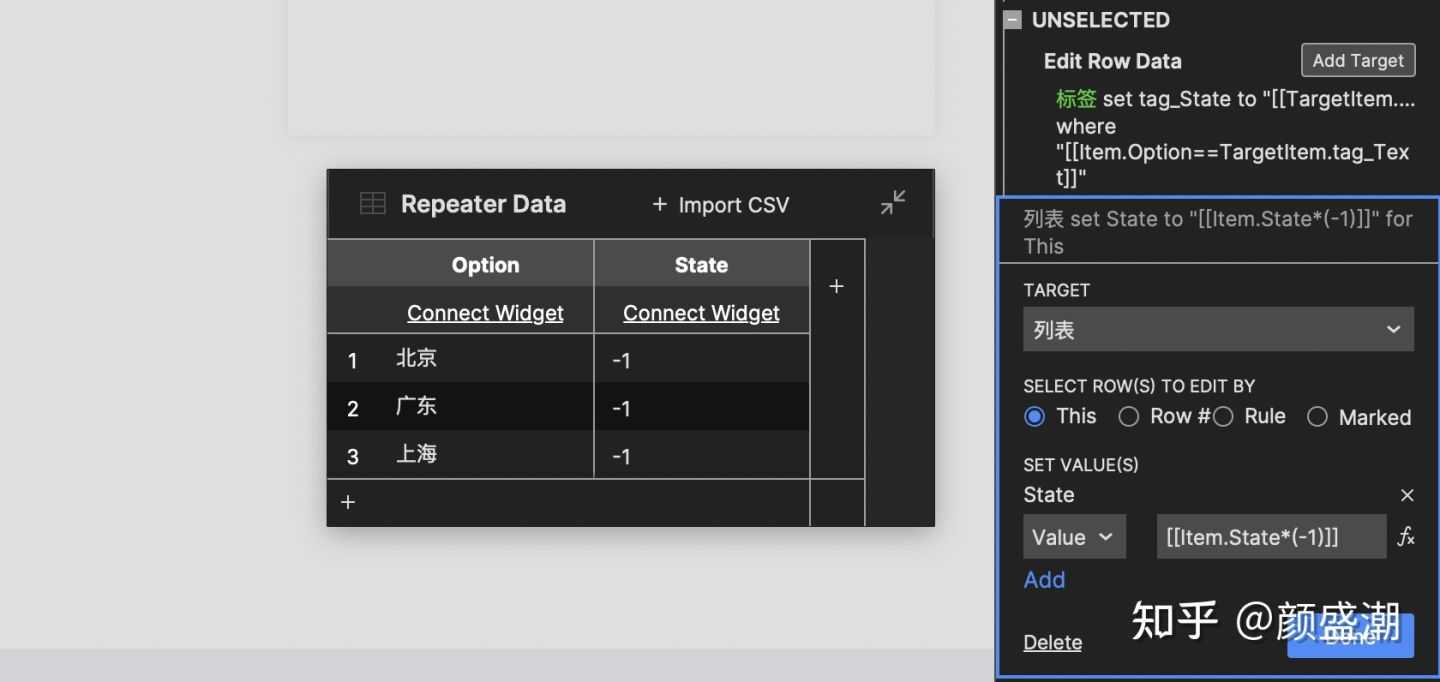
三、删除标签交互设置

当操作删除标签,即点击【X】时,同理,需要更新【下拉列表】中继器的选项状态(值)和【标签】中继器的标签状态(值);

点击【X】时,设置【标签】中继器当前行的标签状态值为:[[Item.tag_State(-1)]](标签状态值(-1)),设置更新时间为:[[Now.getTime()]](获取当前时间);

同时,更新【下来列表】中继器的选项状态值为:[[TargetItem.State(-1)]](选项状态值(-1)),规则为:[[Item.tag_Text==TargetItem.Option]](标签文本=选项文本);
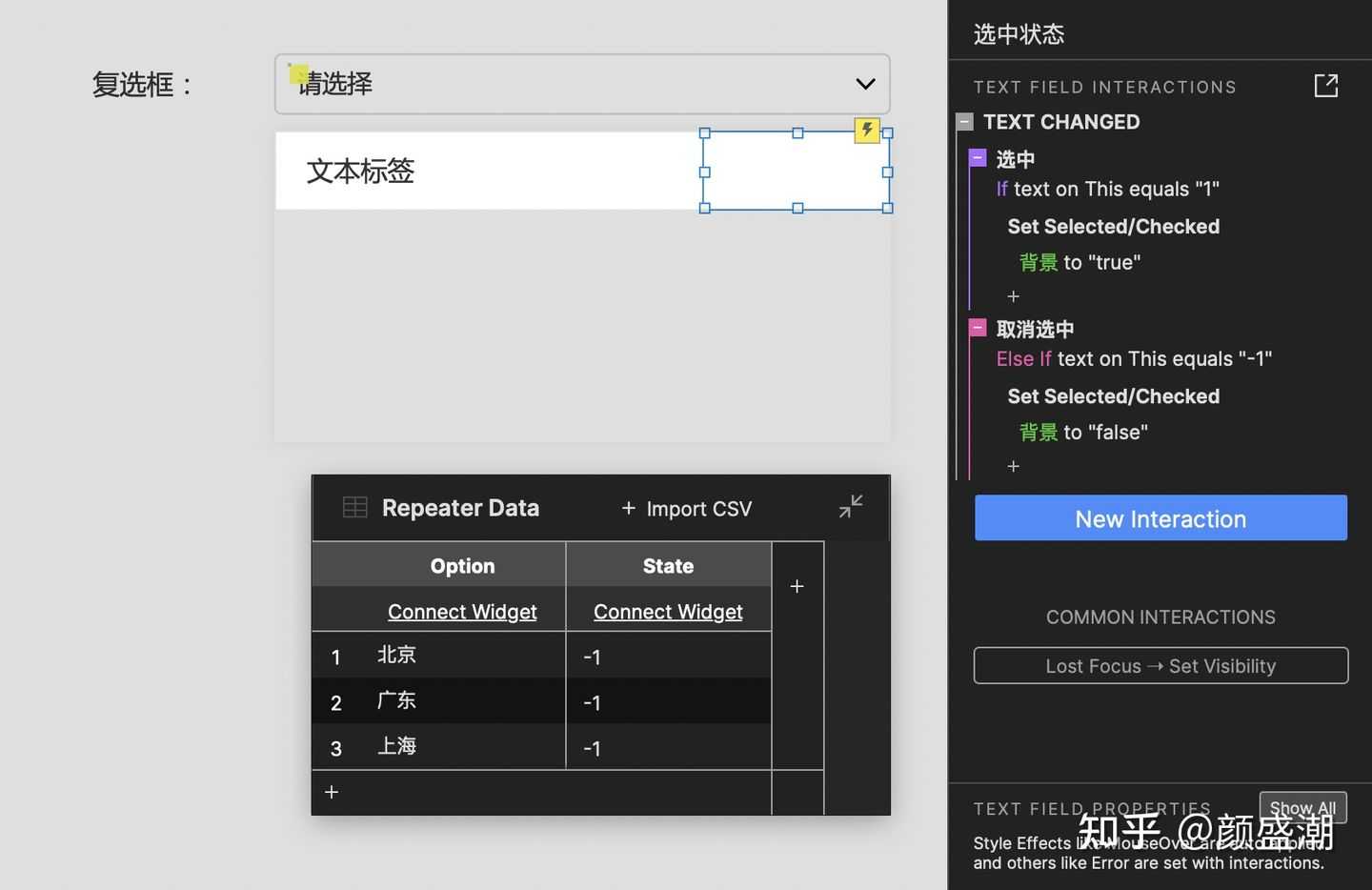
四、设置状态变化时的交互

当【下拉列表】中继器的选项状态(值)发生变化时,设置选项背景的选中状态:
- 情景一(选中):当状态值=“1”时,设置背景为选中状态;
- 情景二(取消选中):当状态值=“-1”时,设置背景为取消选中状态;

当【标签】中继器的选项状态(值)发生变化时,设置标签(组)的显隐状态:
- 情景一(显示):当状态值=“1”时,显示标签(组);
- 情景二(隐藏):当状态值=“-1”时,隐藏标签(组);
中继器的熟练使用可以为产品人员打造更灵活通用的组件,大大提升产品制作原型的效率和质量,欢迎大家一起探讨!
关键字:下拉多选
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
