编辑导语:当工作中需要进行列表复选操作时,我们可以如何使用Axure来进行相关操作呢?本篇文章里,作者利用中继器为我们展示了列表复选操作,让我们一起来看一下。



所需元件:
- 中继器:表单制作;
- 文本框:表头制作;
- 复选框:复选交互制作。
思路:基于中继器中的复选状态进行赋值,并基于整体列表的状态值进行换算,得出全选的临界值公式。
教程如下。
一、中继器的复选赋值

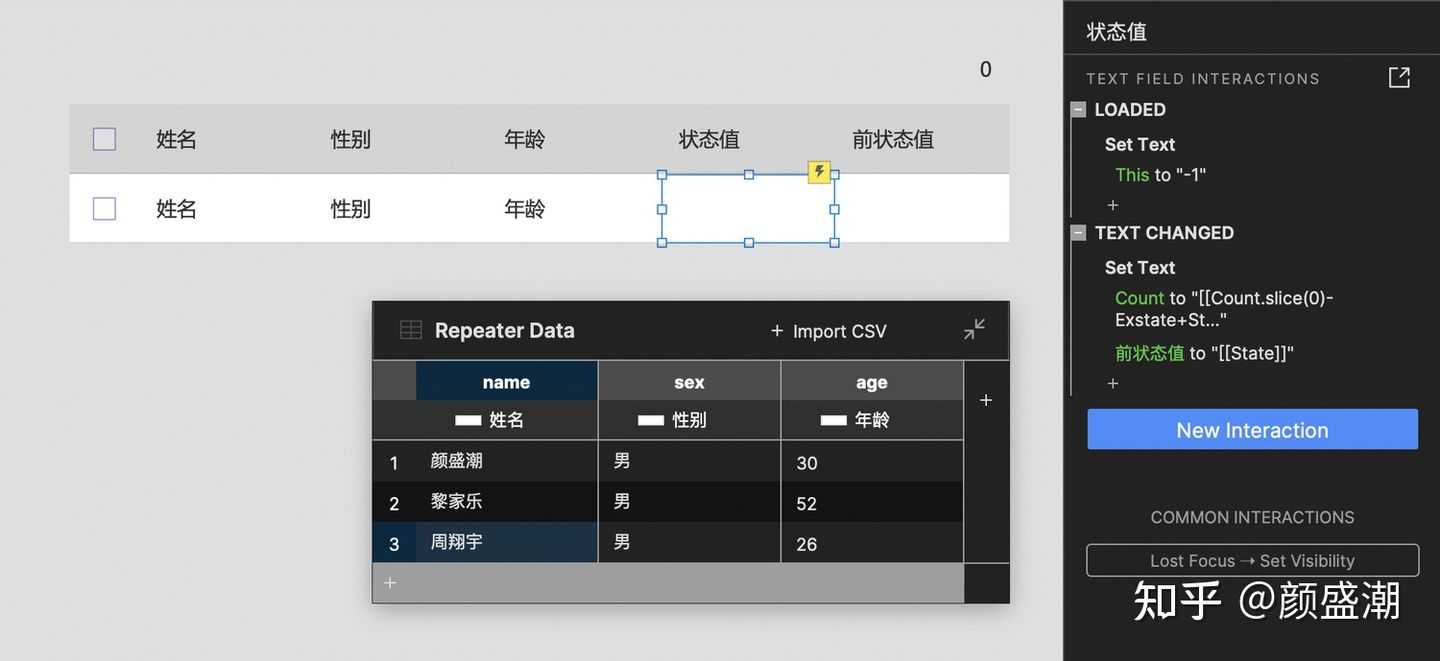
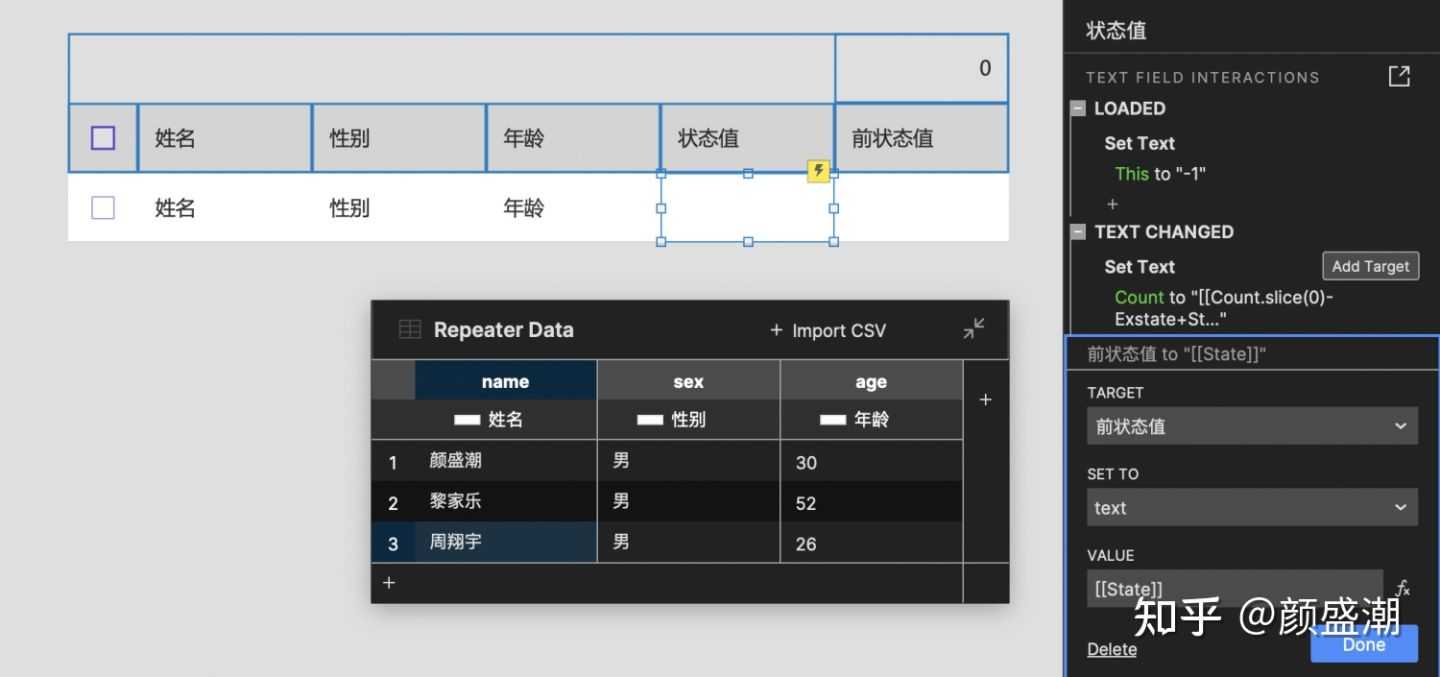
因列表载入时,默认均为未选中状态,且初期设定为“未选中”时,状态值为“-1”,“已选中”时,状态值为“1”,因此状态值在载入时,赋值为“-1”。

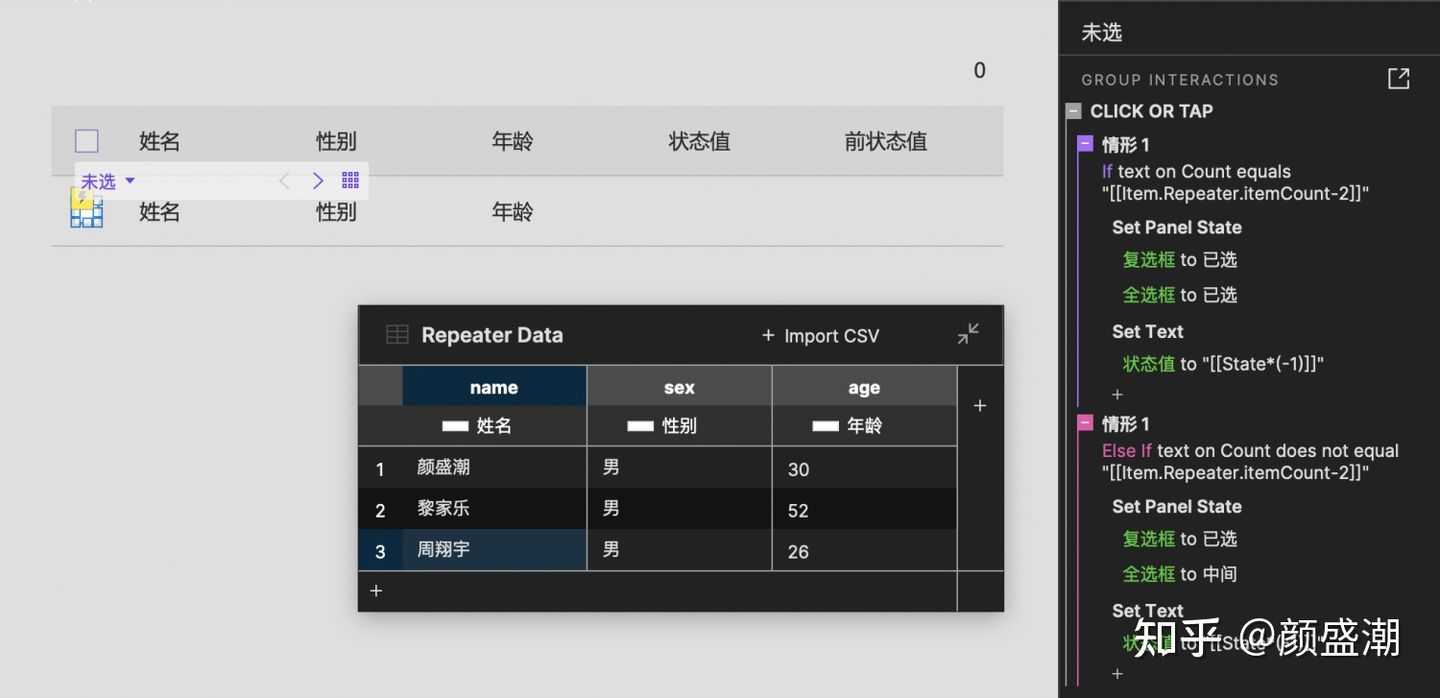
如上图,设置复选框未选中时,在进行点击时,设置复选框为“已选”状态,同时给予状态值赋予 [[State*(-1)]];即在“未选中”状态时,将状态切换到“已选中”状态时,将状态值设置为“1”。

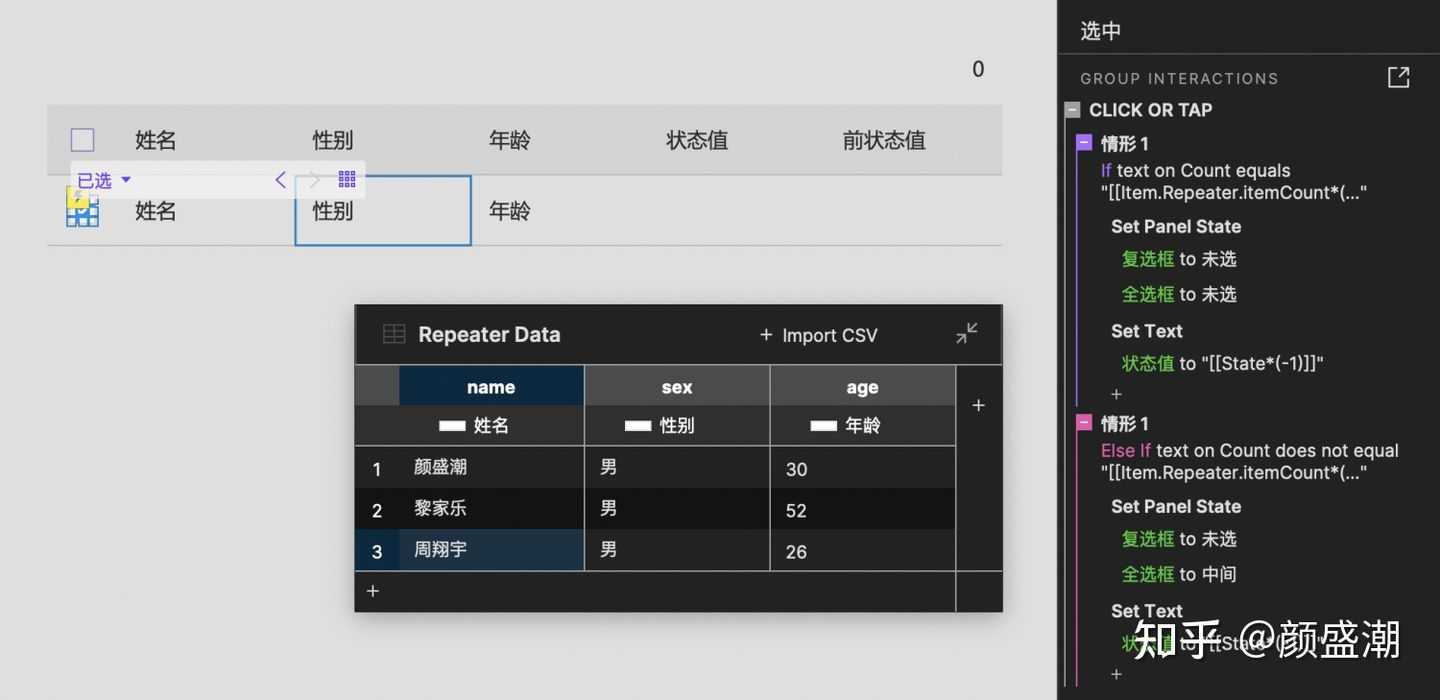
同理,在选中时,给予状态值赋予 [[State*(-1)]];即在“已选中”状态时,将状态切换到“未选中”状态时,将状态值设置为“-1”。
二、汇总中继器中的状态值


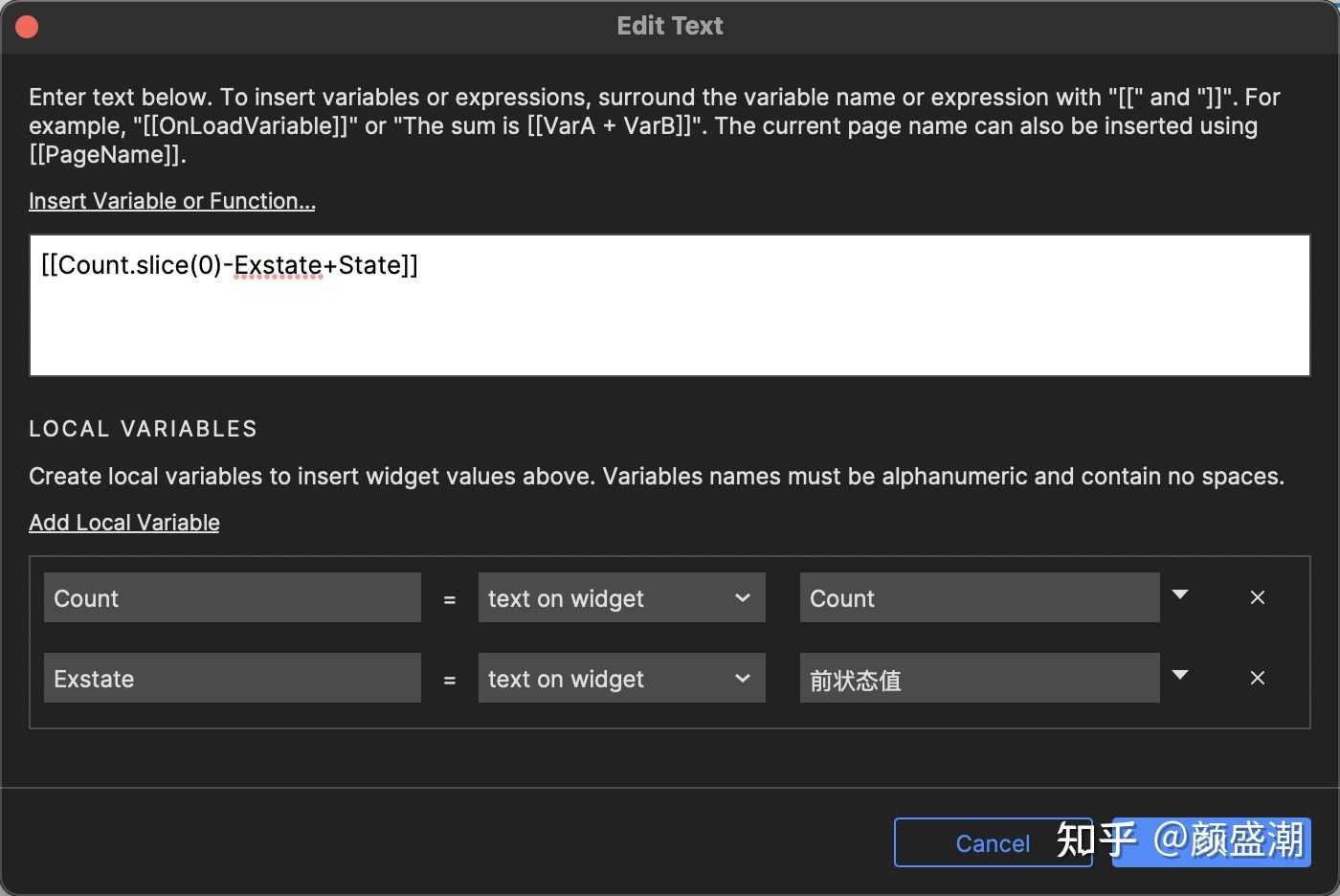
当状态值发生变化时,更新状态值的总值,公式如下:[[Count.slice(0)-Exstate+State]]。

前状态值在状态值发生变化时,通过赋值获取,如上图所示。
三、设置全选操作时的状态及赋值



需要注意的是,当全选设置在“中间”状态切换到“全选”状态时,需要将中继器中的状态值,统一设置为“1”。
四、计算中继器中复选框对全选框的影响临界值
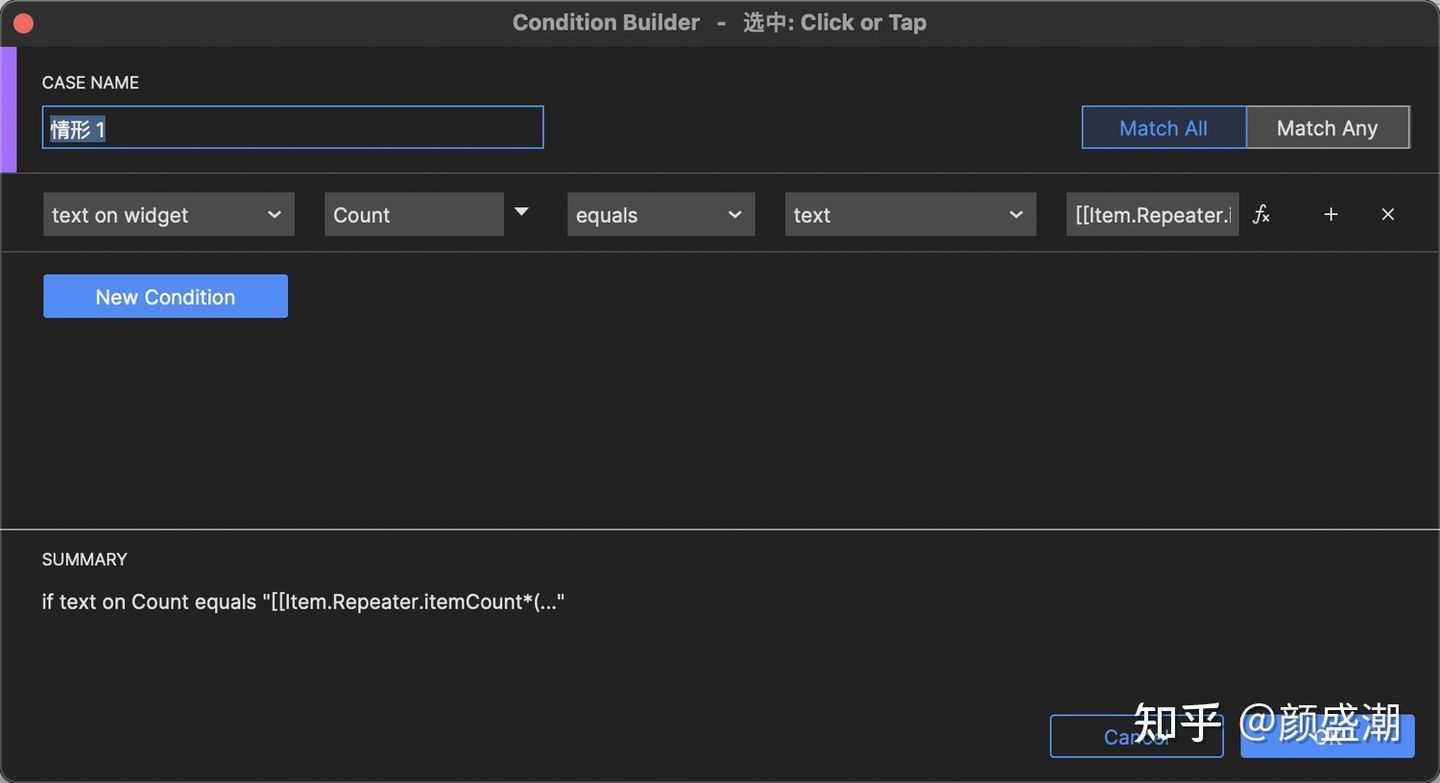
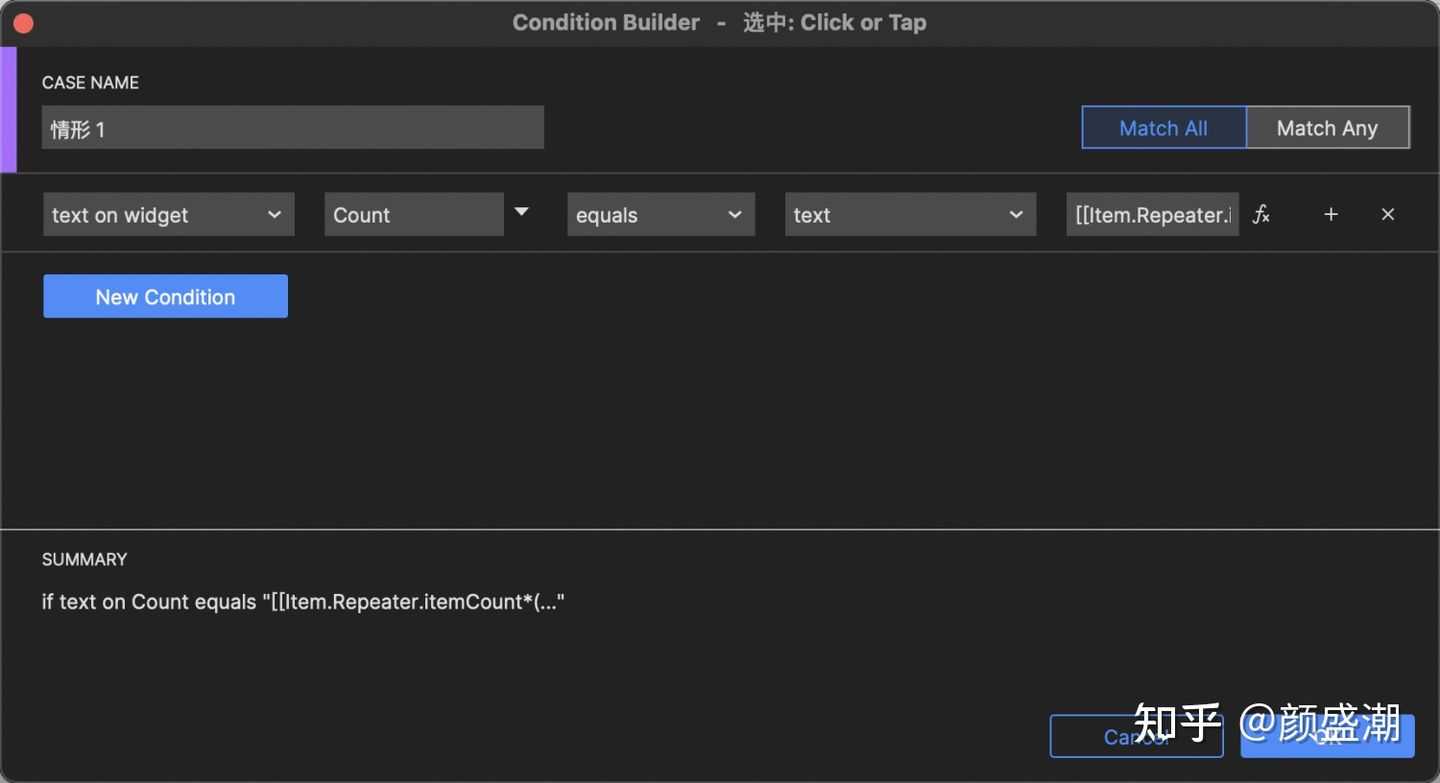
在【第三步】当中,我们已经可以获取到状态值在每次变化时的总数,因此通过这个总数去判断中继器中何时会影响到全选框的状态;判断条件如下:


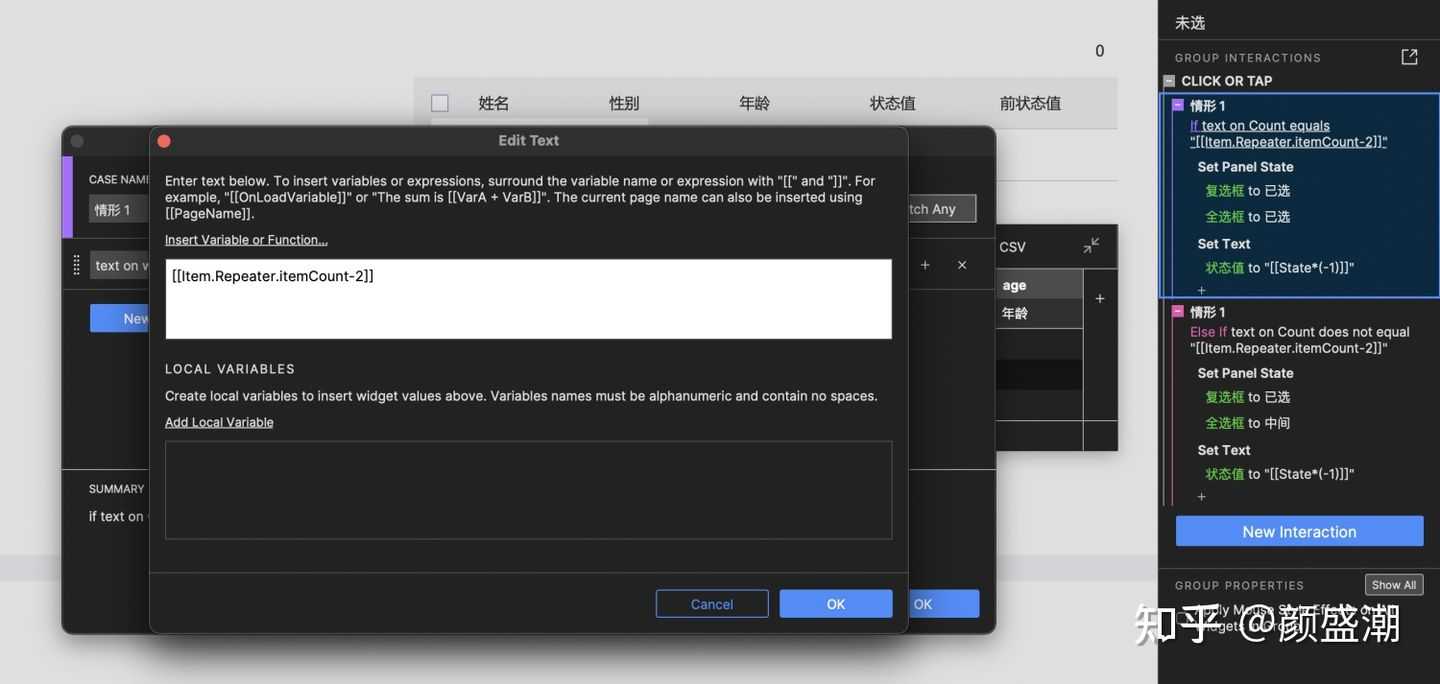
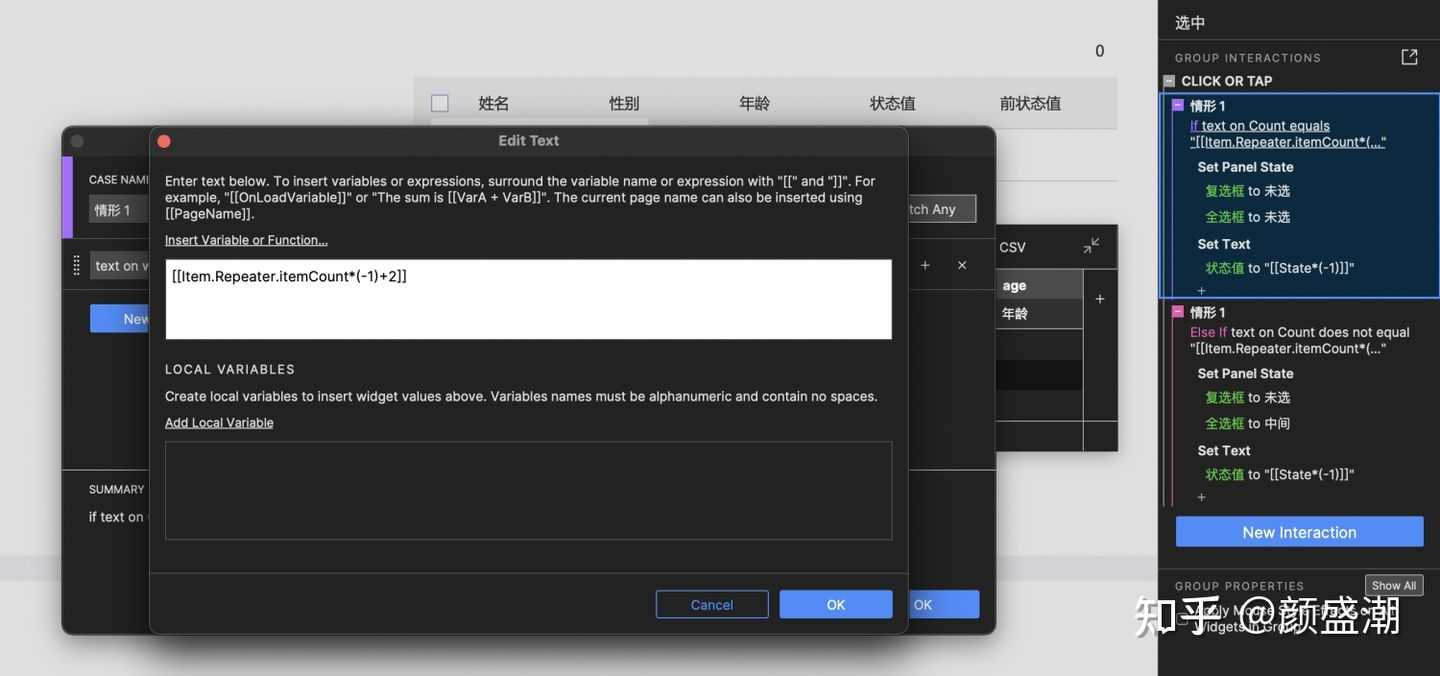
当中继器中的复选框从“未选”设置为“已选”状态时,若满足条件 [[Item.Repeater.itemCount-2]],则需要将全选框同步设置为“选中”状态,否则,仅需将全选框设置为“中间”状态。


当中继器中的复选框从“已选”设置为“未选”状态时,若满足条件 [[Item.Repeater.itemCount*(-1)+2]],则需要将全选框同步设置为“未选”状态,否则,仅需将全选框设置为“中间”状态。
关键字:Axure教程
