TAGGED IN
面板
共有 30 篇文章

aure 原型设计之 tab 选项卡
Tab选项卡是网页设计或者APP设计中相当常见的一个元素,多用于网站导航,商品分类,信息隐藏等等地方,也是学习axure原型设计的最基础技能之一。那么,这里就教大家如何快速地设计一个简单的tab选项卡原型,主要有以下3步:效果图:http:
Aure 教程:原型设计之播放控制条
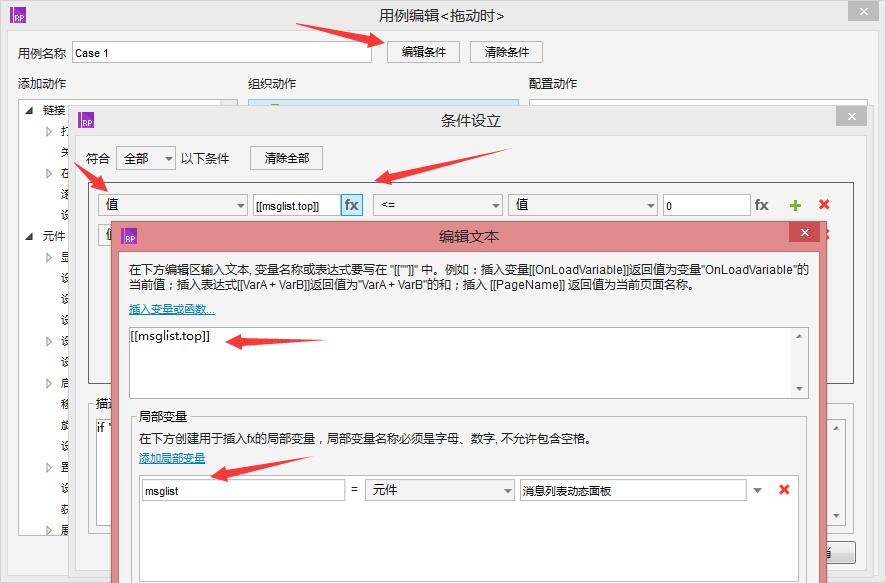
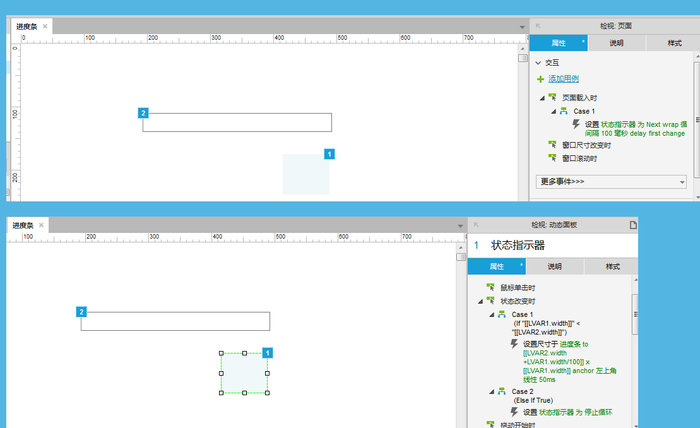
看视频时或者听音频时,播放控制条基本是必备的控件,以方便用户随意快进快退到随意一个点,这也正是互联网便捷人性的体现。看似简简单单的播放控制条,若想将其原型制作成可拖动效果,还是得下一番功夫的,这篇文章就教大家如何使用axure原型工具制作播
aure 原型设计之播放控制条
看视频时或者听音频时,播放控制条基本是必备的控件,以方便用户随意快进快退到随意一个点,这也正是互联网便捷人性的体现。看似简简单单的播放控制条,若想将其原型制作成可拖动效果,还是得下一番功夫的,这篇文章就教大家如何使用axure原型工具制作播
Aure 教程:微信聊天列表原型制作(二)
本文是微信原型制作练习的第二章,上一篇文章 《 Axure 教程:微信聊天列表原型制作(一) 》发出后,很多朋友进行了反馈,提出了一些修改意见,收益匪浅,这也是我分享练习过程的原因,共同进步,如果你想跟着一起操作,首先你需要按照第一章的练
aure8.0 快速入门新手教程:图库
搜索引擎现在越来越注重图像搜索了,很多搜索引擎都有自己的图库,相比于上一章的《axure8.0快速入门新手教程:电子相册》,这章的图库对图像的展示方式更加便捷直观。搜索引擎现在越来越注重图像搜索了,很多搜索引擎都有自己的图库,比如百度,搜狗
中国有望跃升面板生产第一大国 需警惕产能无序扩张
物联网时代的“显示无处不在”为面板产业打开了巨大的空间,中国面板产业成长迅速。2016年,中国显示面板行业经历了投资最为火热的一年,平均每个月都有280亿元的投资落地。这是21世纪经济报道记者在近日召开的中国·廊坊国际经济贸易洽谈会获得的
如何用 Mockplus 快速做一个手风琴菜单?
手风琴菜单是一种比较常用的菜单形式,利用原型工具来做这种菜单通常要用到中继器。即使是功能强大的Axure,想实现该效果也比较麻烦。但如果你对Mockplus有所了解,你一定知道,利用Mockplus的“面板”组件,可以快速地做一个手风琴式的
这可能是关于动态面板最细致的讲解
动态面板是Axure中使用频率最高的元件之一,动态面板专门用于设计原型中的动态功能,它可以包含一个或多个状态,每个状态就是一个页面,在这里可以任意编辑,通过控制状态的切换或显示/隐藏来实现一些我们常见的交互效果。特定的交互事件动态面板有一些
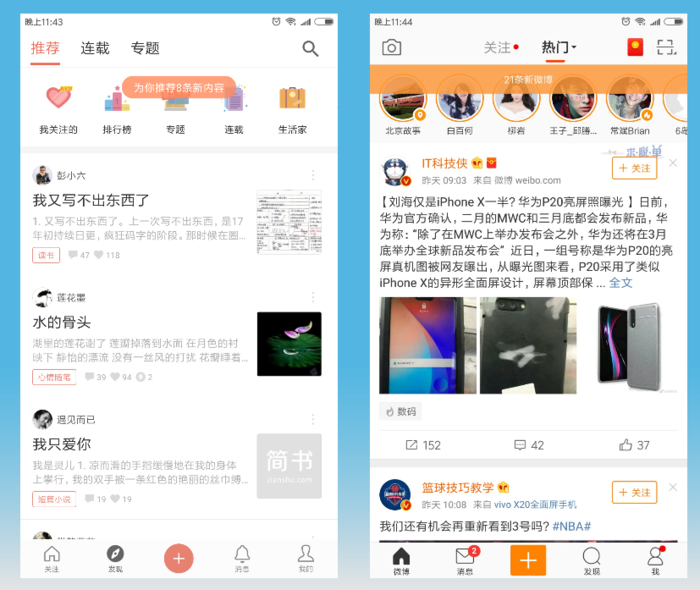
Aure教程:用Aure实现简书、微博的下拉刷新效果
本文从原型设计的角度来探究背后的交互逻辑,研究如何利用经典原型工具Axure实现这样的交互效果。目前各大应用主要采取两种下拉刷新方式,一种以简书、知乎为代表的内容版块固定的刷新方式,另一种以微博、今日头条为代表的内容版块向下滑动的刷新方式。