
TAGGED IN
轮播图
共有 14 篇文章

用好这 4 个设计建议,让你的轮播图点击率更高!
轮播图这种方式真的有效吗?如何设计才能带给用户更好的体验呢?@腾讯ISUX - Jana:轮播图(Carousels)这样的交互方式,在web时代似乎已经司空见惯。当一群人在会议室里争夺首屏焦点图的优先级时,使用轮播图,似乎能够不费吹灰之力
轮播图这样的交互方式,真的有效吗?
轮播图(Carousels)这样的交互方式,在web时代似乎已经司空见惯。当一群人在会议室里争夺首屏焦点图的优先级时,使用轮播图,似乎能够不费吹灰之力地解决这场争端,没有人是输家。然而,轮播图这种方式真的有效吗?如何设计才能带给用户更好的体
如何在互联网产品设计中有效定义界面友好的图片轮播图?
轮播图是网站中最常见的组件之一。在电商网站中的首页经常可以看到。但是首页轮播图真的对用户有帮助吗?它真的适合于呈现内容吗? 一些人对这两个问题的回答是“不”。他们认为轮播图不是一个好的设计。Erik Runyon通过研究发现:只有1%的用户
aure 原型设计之轮播图
轮播图是网页设计或者APP设计常见的元素,学会使用axure原型工具制作轮播图对制作PC端或者移动端的原型都非常有帮助。现在讲讲如何使用axure8.0制作轮播图原型~~axure原型设计之轮播图效果图:http://ahzcnr.axsh
Aure 原型设计教程 | 轮播图
为了做一点产品方面的积累,小蚊子决定开始这个「Axure原型设计教程」系列。在大家的一起互助下,我想我会出现断更的情况吗?本Axure原型设计教程让大家在动手实践过程中,更加容易更加深入地学习Axure原型工具的使用。开篇就写大家常见的轮播
3 个要点,做好轮播区设计
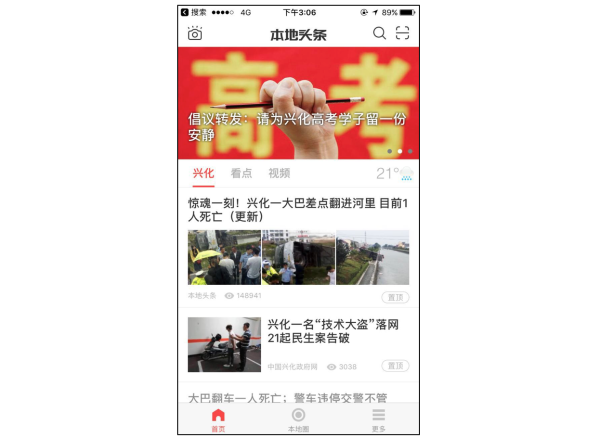
文章分享了关于轮播区设计的几个要点,希望对各位的产品工作带来些启发。无论是内容类产品,还是电商类产品,一般首页上都会有一个滚动的轮播区。运营妹子往往会在轮播区里放一些期望推给用户看的内容。以我现在负责的本地头条为例,我们就会把热门的资讯文章
Aure 教程:轮播图制作步骤详解
不管是在PC端还是移动端,轮播图是常见的设计元素。下面详细讲解轮播图的制作步骤。作为Axure初学者,把最近学到的记录下来,和大家一起学习。如何实现轮播图:循环展示轮播图片;将圆点与轮播图一一对应;实现前一张、后一张切换。1 、所需元件首
在设计之前请注意:这5种网页设计已经过时了!
设计趋势必须谨慎使用。就像许多流行趋势一样迅的速流行起来;但是他们可能会失宠,让设计感觉过时。不要完全忽略设计趋势 – 测试趋势可以伸展你的创造力,帮助你创造一些你可能没有尝试过的东西。 但要注意什么是新鲜的,什么是永恒的,什么是过时的!
