
TAGGED IN
设置
共有 11 篇文章

Aure实战|超简单的番茄钟App设计
关于番茄钟的概念,是指在25分钟内专心地完成一件事件,不要受其它事件的干扰。现在各大应用市场上番茄钟种类繁多,但功能基本大同小异,多半在界面上有所差异,但是这些番茄钟设置太麻烦,不符合懒人使用,既要输入文字,又要选择时间,设置颜色,设置时间
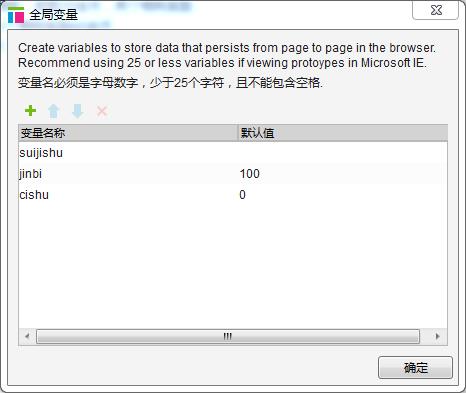
Aure7.0 教程:实现猜数字小游戏
最近在学Axure,看到一篇关于数字抽奖的教程,于是在此基础上扩展了一些功能,增添了一些游戏元素,游戏规则如下:初始金币为100,每次抽奖花费10金币输入1位数字点击抽奖,如有1个开奖数字与输入数字相同,奖励20金币,两个相同奖励40金币,
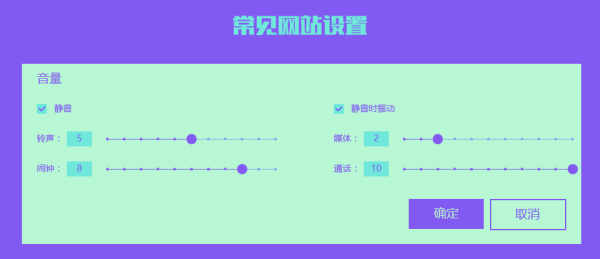
案例|设置是查看还是修改?
本文作者将浅析网站设置和手机设置,且针对“设置是查看还是修改?”的问题提出了她的解决方案,一起来看看~最近做了很多设置相关的工作,期间发现一个矛盾,那就是查看与修改难以取舍。尤其是对于包含多个维很多设置项目,例如,手机的“音量”设置可能包含
解析典型网站和 app 设置模块
设置这个模块是每一个产品的必要模块,它的并不是独立于其他功能的存在,而是作为其他功能的一个补充。对于设置模块而言,其操作流程应尽量精简,更多的体现其功能性。设置模块是大部分产品都会存在的通用模块,是产品设计的基础。如果我们不一个个分析产品的

Aure教程:腾讯新闻按钮,如何一键上天?
在一些新闻网页上,到第二屏时,会有返回顶部的按钮,那么这样的原型效果,如何利用Axure实现呢?当我们浏览腾讯新闻网页滚动到第二屏时,这时网页的右下角会出现返回顶部按钮,点击按钮页面迅速回到第一屏位置。那么这样的原型效果,如何利用Axure
