
TAGGED IN
规范
共有 34 篇文章

图标绘制规范:方寸之间皆有讲究
此为《图标》系列第三篇三篇分别从:尺寸规范、线的属性、[转角的差别](从图标转角论亲和力的差异 【含图标教程】) 三个角度和你分享我对APP内置图标的一些总结,希望对你有所帮助 文 海边来的设计师关键字:图标设计, 规范, 设计, UI设
APP 规范实例(详细的 UI 设计方法)
这一套UI设计规范,包含了界面布局、颜色、文字规范、按钮规范、图标规范、图片规范、列表规范、控件规范、弹出浮层,超级详细。大家可以借鉴下,学会自己设计一套APP设计规范,成为高级设计师。但是不要生搬硬套,毕竟不是一个产品,总之可参考的价值很

看起来很高大上的设计规范,看这篇就知道怎么用了!
什么是设计规范,设计规范到底有什么用?如何看懂设计规范?今天@Jaret_杰瑞特结合实际工作中的体验,帮你快速上手设计规范。“设计规范”这个话题似乎在这1,2年里大家最常讨论到。基于智能设备的人机交互方式已经渐渐的走向成熟。在经历了最初大家
实例演示!“设计规范”没有你想象的那么重要(附常用设计规范)
很多设计师的入门都是从设计规范开始,我也不例外。无线当道的时代,两大移动系统 iOS、Android 都为设计师提供了详尽、完善、高质量的设计准则:《iOS Human Interface Guildeline》以及《Material De
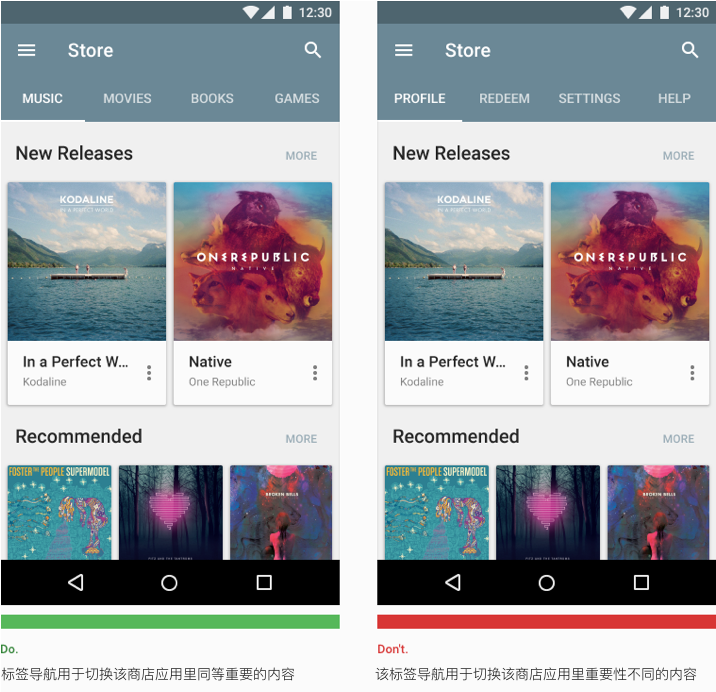
iOS 和 Android 规范解析——标签导航和分段控件
从今天开始,将介绍iOS和Android设计规范中关于导航的部分。今天要介绍的两个控件,经常容易混淆以至于用错。请各位读者仔细阅读,防止以后用错。Material Design Guidelines标签(tabs)使内容在一个较高的层级被组
成功的社群运营,都具备“社会规范”
社群运营是小公司颠覆大品牌的一大杀器。社群运营是小公司颠覆大品牌的一大杀器,无数头顶「粉丝经济」的小公司0成本营销,成功逆袭大品牌。很多企业纷纷效仿,创建了各种粉丝群、红包群、交流群。可是互动总是很难持续。 只要不发红包,用户似乎就不怎么活
Material design与iOS Human Interface Guidelines对比分析
本篇分析对比是基于各自官网最新的Material design与iOS Human Interface Guidelines文档,官方文档地址将在文末给出,供各位交流学习。规范目标与原则Material Design(以下简称MD)是谷歌设
