TAGGED IN
界面
共有 72 篇文章

APP界面设计规范编写指南
在创作阶段设计页面时,如果没有规范来指导,设计过程中很容易产生细微的出入,导致出现控件不一致,增加返工率,这时候我们需要界面制定设计规范。关键字:产品设计, 设计规范, 界面, 指南
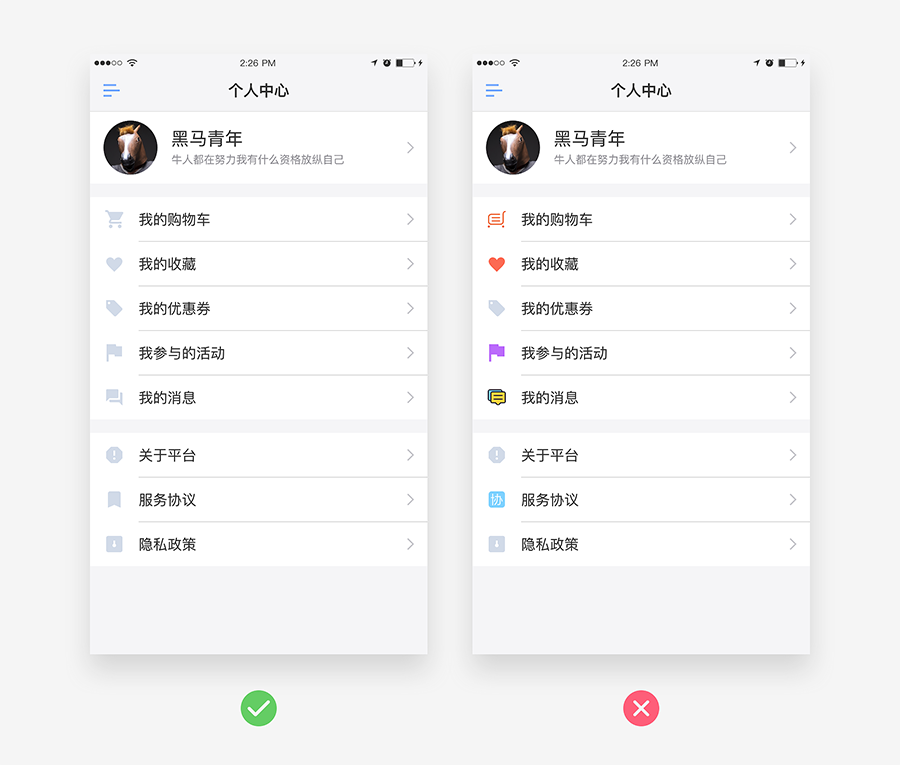
详解 APP 设计中的微妙细节
随着移动优先的趋势,APP的设计也越来越受到公司重视,不断地提高APP的设计质量是每个设计师的追求,有哪些设计中的细节被你忽略了呢?让我们一起来看看这些细节你都把握住了吗。视觉表现型问题01、统一的图标设计风格图标设计在整个APP设计中是比
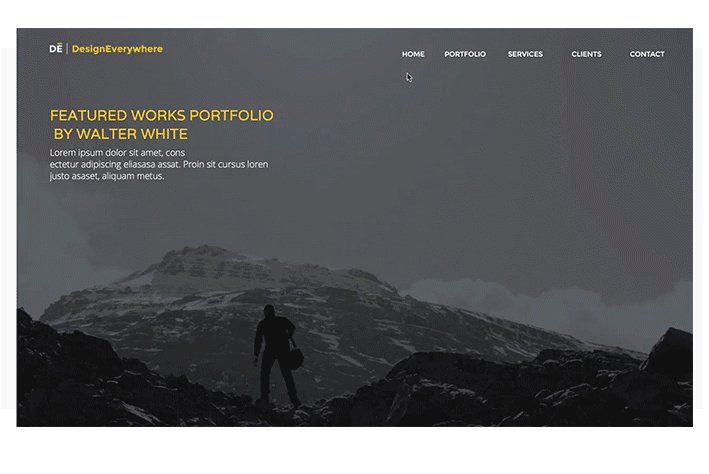
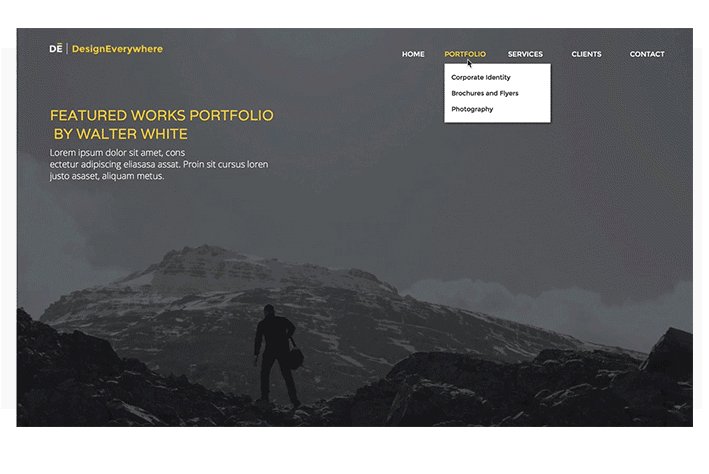
5 个界面模式:导航造就良好的用户体验
对界面友好的导航秘诀是从导航菜单开始,设计导航的菜单应该由于设计过程。可访问的导航会引导用户通过界面中的信息流,帮助他们完成任务,提升你的用户体验和推动你的网页和移动端的转换。同样,如果用户无法找到所在页面或应用程序,该页面或应用程序就是无
设计规范 | 详解组件控件结构体系:空数据类
设计师或产品经理在设计产品原型时,大部分情况都是先设计主流程的主界面,然后设计其他各个场景的界面,最后设计异常界面、空数据界面等等。那么,空数据界面一共有哪几种类型呢?这篇文章我们来看一下设计规范中的空数据类型。空数据类型一共有三类: 初始
设计规范 | 组件控件结构体系—加载类
本文作者将加载划分为6种类型,分别适用于不同的场景,各有优缺点。设计师在设计时,可以根据用户的使用场景和环境设计适合的加载。设计师在进行APP设计时,往往会更加专注于界面的布局、界面和界面之间怎么跳转、操作反馈,却往往忽略掉一个比较重要的环
VR 应用程序设计:如何设计 VR 用户界面?
对于很多设计师来说,VR仍是个未知的领域。过去几年里,VR的硬件和应用程序出现了爆炸式增长。由于VR的复杂性和实用性不同,VR的体验也大不相同。迈出成为VR的UX或UI设计师的第一步可能有点难,在这篇文章中,我将分享设计VR应用程序的过程,
界面交互动效核心知识的分类与总结
这篇文章是基于我自己的理解对界面交互动进行了分类整理和总结。什么是界面交互动效?界面交互动效是展现界面间的转换和界面内元素变化的交互反馈。而效果就表现在触发与结束的过程中,表现清晰的层级关系,自然的引出与结束。交互动效有着承上启下的重要作用
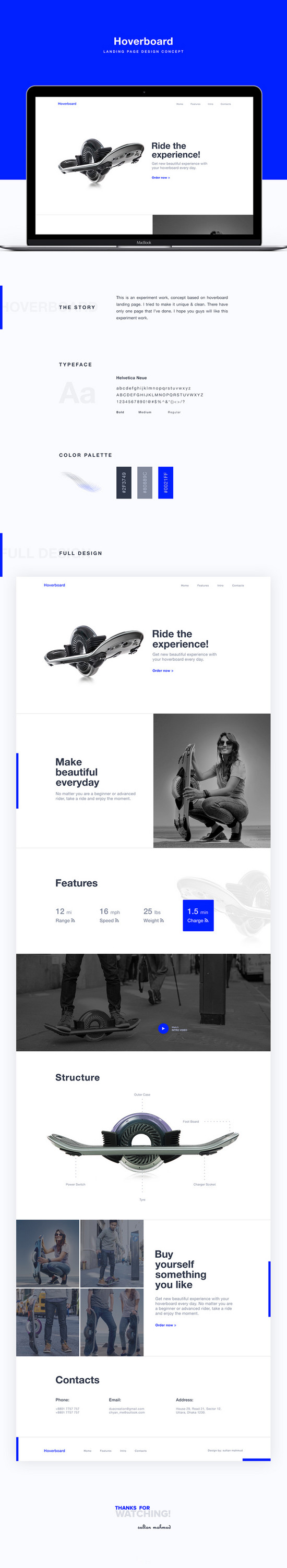
优秀的用户界面设计:让用户知道下一步应该做什么
优秀的用户界面设计对于一个网页是非常重要的,但怎样的界面设计才算优秀?需要具备什么条件呢?“摘要:优秀的用户界面设计对于一个网页是非常重要的,但怎样的界面设计才算优秀?需要具备什么条件呢?”用户界面设计 对于一个电商网站的成功是至关重要的