
TAGGED IN
栅格
共有 8 篇文章

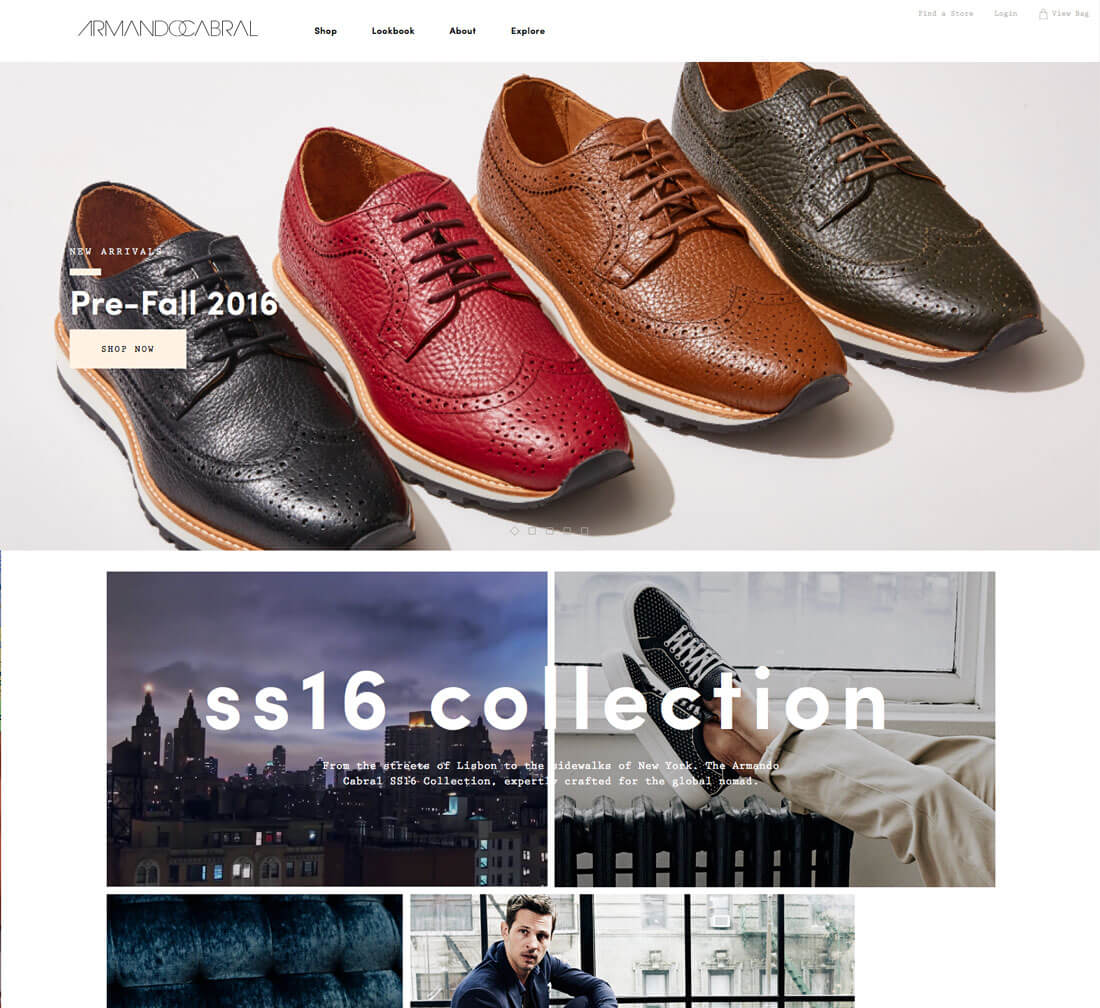
无从下手?也许你该从这五种经典网页布局开始设计
编者按:不得不说,网页设计绝对是有套路的!网页布局虽然千变万化,但是如果你仔细观察,会发现有一些布局适用范畴相当广,经久不衰。今天的文章,我们就来聊一下5种经典的网页布局。在开始一个新的网页设计项目的时候,不知道你会不会有那么一瞬间的犹豫:
酷站两连发!超好用的网页栅格化工具 + 免费可商用的优质图库
编者按:今天推荐一个操作方便简单的栅格工具以及一个收录高质量的免费图库,建议收藏。GridGuide平面设计中使用栅格化设计是相当重要的,特别是网页和VI设计方面,在设计前都需要来好栅格,但是选择合适栅格和计算无疑是浪费了设计师不少的时间,
网页设计中,如何突破栅格的限制又保持协调?
现如今, 栅格 已经几乎是所有网页设计的基础。这些隐形的线条创造出空间的节奏感和视觉的流畅感,他们是让网页变得更加和谐的基础。但是, 栅格存在的目的是帮你创造好的设计,当你开始逐渐适应栅格的存在,千万不要被它束缚住。你并没有必要100%地受
让设计更高效!正式为大家安利这个好用的「8 点栅格」
作为设计师,就算你不使用栅格系统,那你也至少会频繁地接触到“栅格”这个概念。无论是设计网站、杂志,还是app,各类栅格应有尽有。但由于我最近接触到了“8点栅格”,并对其产生了极大兴趣。为一探究竟,我要搞清它对于我们的设计到底能带来怎样的好处
