
TAGGED IN
手势
共有 17 篇文章

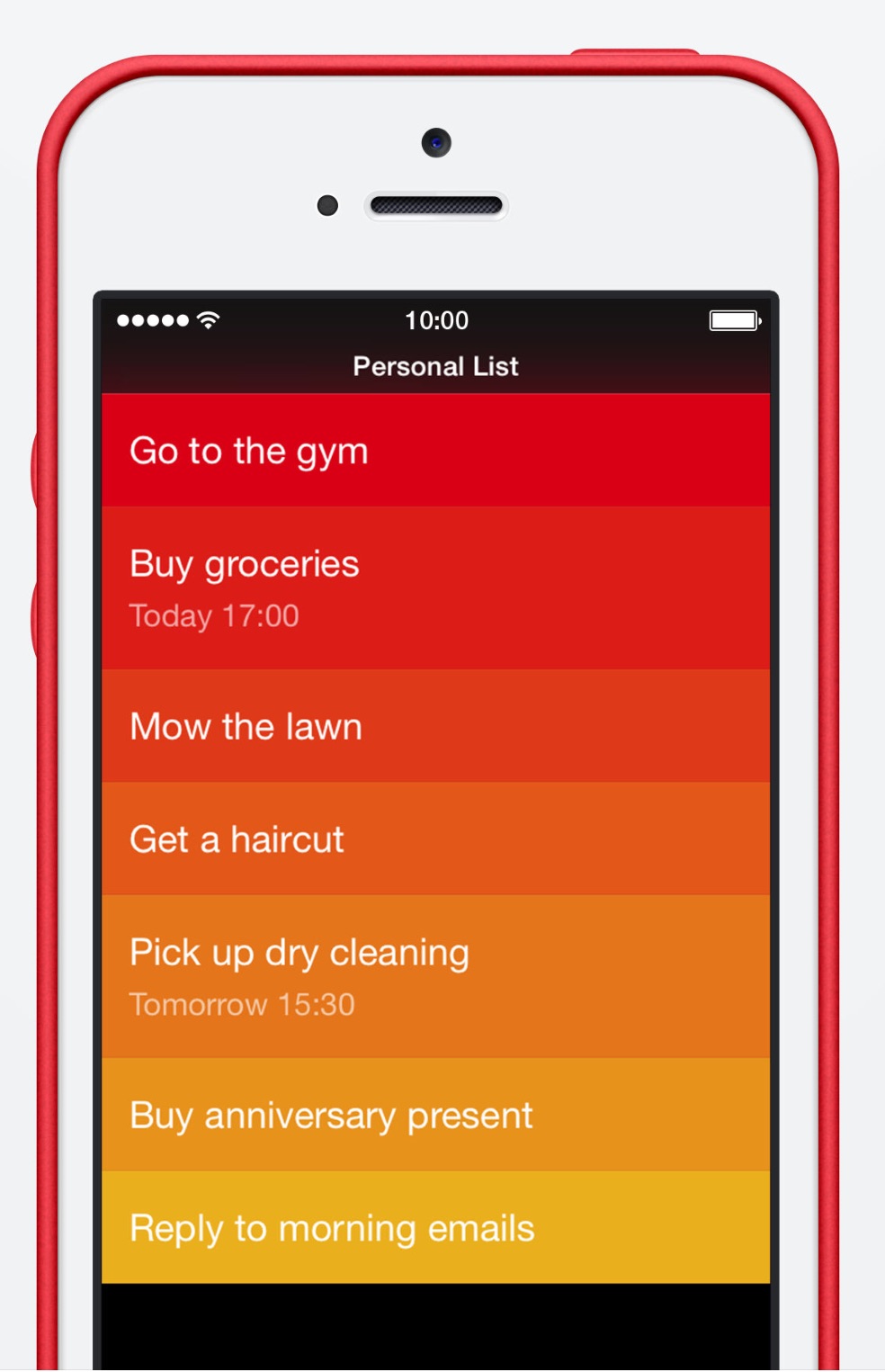
iPhone X:手势的兴起
移动设备设计最大的问题之一是屏幕小,而手势不需要视觉表示,因此可以为内容留出更多空间。iPhone X代表了一种大规模的使用手势,来最大化移动屏幕上的内容空间的尝试。一、简介大屏幕可以缓解,用滑动手势替换HOME键会产生的一些用户体验方面的
iPhone十年,移动用户体验领域已经到达成熟阶段
从最原始的iPhone开始,这10年来移动用户体验领域已经到达成熟阶段。最开始的iPhone于2007年6月发布。2008年末,当我们开始研究第一版移动报告时,大多数人还是在使用有着最极其糟糕的用户体验的原始移动设备。在那个时候,相较于体验
iPhone X :全新的交互革新
尽管用滑动手势替换过去的 Home 键会产生一些困难,但我们终将通过更大的屏幕获得更好的体验。十年前,第一代 iPhone 横空出世重新定义了手机,到今天它不仅提供了更多的多样性,而且毫无疑问,也提供了更出色、更一致的易用体验。移动交互设计
有形的手势:混合现实的体感交互
在这篇文章中,主要介绍了我们是如何专注于研究在混合现实中用肢体与自然手势进行交互的。最近我们去了互动17“(交互设计协会,其提供了一个讨论交互设计问题的在线论坛),并展示了我们对于手势输入的思考 。如果你还没有看过,你可以查看这里的链接 :
隐藏手势设计总结
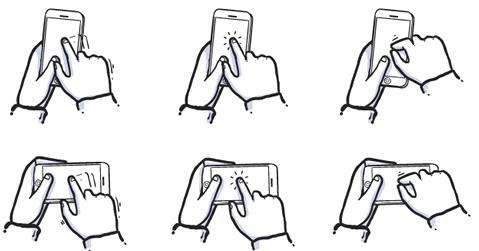
本文作者对手势和功能进行了一些总结,enjoy~鼠标和键盘是个人电脑上最主要的输入工具。然而对于移动端产品来说,与产品进行交互主要靠的是我们的手,或者说手势。手势成为了一种强大的交互模式,可以说一款产品在移动端能否取得成功很大程度上取决于你
如何才能让你的用户快速熟悉手势交互?
在计算机被发明出来之后,很长一段时间里,人们都是使用键盘来完成交互的。而随着70年代图形化界面的出现和鼠标的发明,个人电脑兴起的时代,绝大多数的用户入门之时都是借助鼠标来同屏幕上的各种元素进行交互的。自苹果的Newton MessagePa
盘点用户界面的现在和未来:语音、VR、手势和脑机接口等
用户界面定义广泛,包含了人机交互与图形用户接口,凡参与人类与机械的信息交流的领域都存在着用户界面。编者按:用户界面(User Interface,简称 UI,亦称使用者界面)是系统和用户之间进行交互和信息交换的媒介,它实现信息的内部形式与人
移动端设计模式的误用
如果你是一名经验丰富的设计师,你一定会认同一点,受他人启发并不是在抄袭UI设计。这是一种最佳的研究实践。它也要运用各种设计模式,也要遵循设计规范,也需要确保选择用户熟悉的模式来建立可用的界面。有些人可能会说,死守规范和模仿他人会扼杀创造力,
