
TAGGED IN
引导
共有 16 篇文章

关于引导页的整理与分析
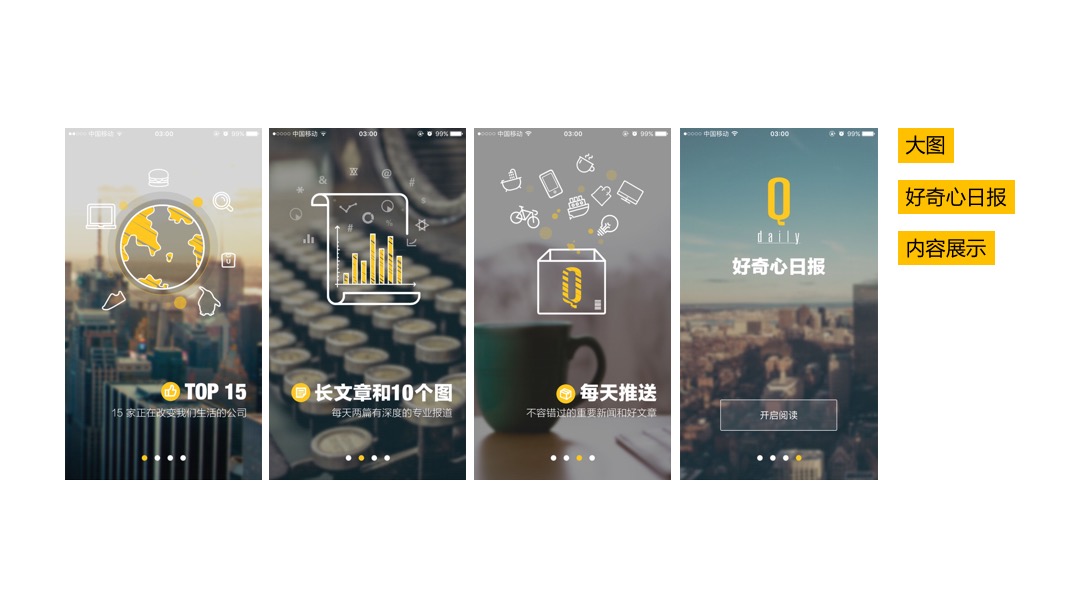
随着ui设计的不断发展,引导页的形式也在随着变化,根据不同产品的特性,其作用与意义也不尽相同。本文将分别从“静态引导页”与“动态引导页”两种形式与大家分享我对于“引导页”的一些认识。狭义上,我们一般认为在初次打开应用时跳出的几张介绍应用功能
引导页设计:如何帮助用户快速了解产品?
我们打开一款新的App往往是一脸茫然的,会伴随着一个学习的过程,一个好的引导页能帮助我们更快的了解产品的基本特点、功能等,更重要的是这款产品如何给我们提供价值。 图标、图像、动态展示有时候图形比文字更能让用户理解你所想表达的意思,关键是比冰
产品魅力释放的舞台:引导页设计窥探
引导页因为其巨大的包容性成为设计师发挥他们天马行空想象力的舞台,也是产品彰显其独特魅力的渠道。老子曾经说过,“千里之行,始于足下”,这句话告诉了我们一个再简单不过的道理:再远的路只要一步步的去走,终会有到达的那一天。两千多年过去了,这句话同
干货贴:移动产品功能结构设计思路
移动产品是大家最熟悉的产品形态了,大家都称为APP,今天从功能结构的角度来归纳一下APP产品功能结构设计的几个方面。相比PC web产品来说,APP产品功能结构相对比较简单,但是每个部分都很有讲究,需要根据不同的产品定位进行选择。简单点来说
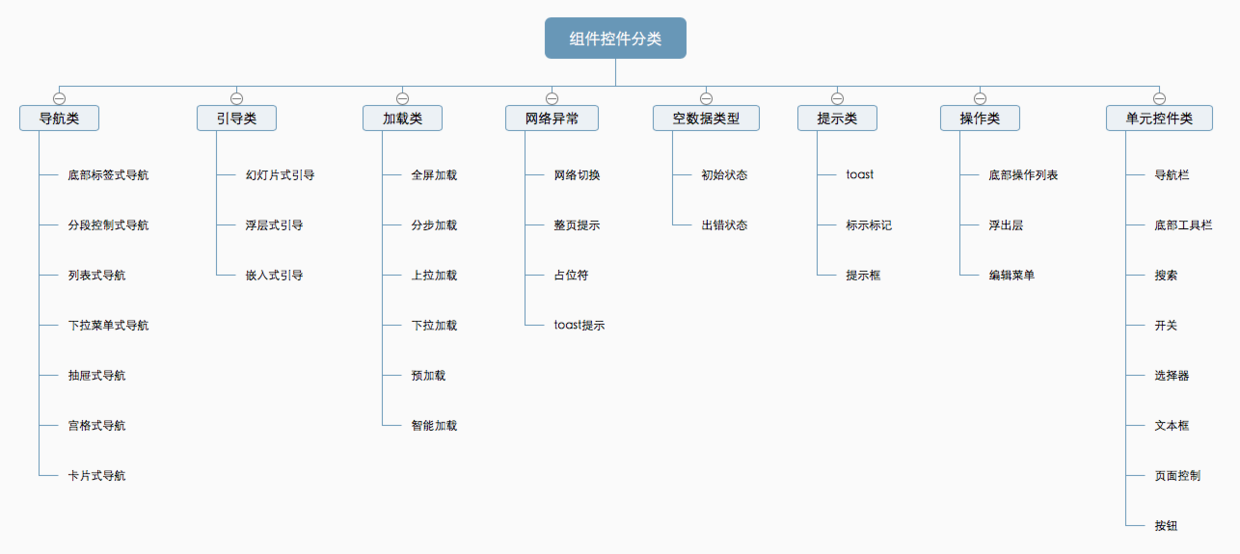
设计规范 | 详解组件控件结构体系:引导类
本文是系列文章之详解组件控件结构体系的第三篇——引导类。enjoy~引导是带领用户更快速更愉悦地达到目标的过程,能在用户使用产品功能前或遇到障碍之前给予及时的引导提示。为了业务或者产品目标的需要,有时候需要给予一些适当的提示方便用户去理解产
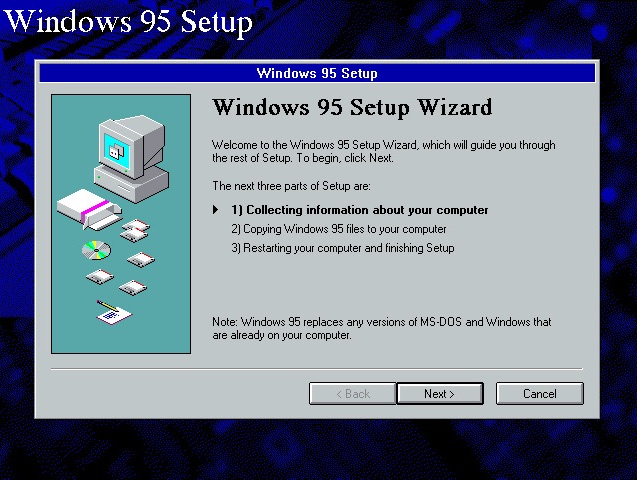
看不惯又干不掉的引导界面,该怎么设计?
这个世界上有 10 大经典谎言,其中之一就是在注册或安装时的那句「我已阅读并同意本条款的使用。」谎言从何而来?又去何处?今天分享的这篇文章,带你了解这背后的故事。我们使用 app 或者网站时,经常遇到需要一步一步完成的界面,指引我们完成某项
关于引导设计,你要知道 6 种的模式(用户篇)
引导主要用于帮助用户完成具体的目的,产品中的引导设计除了帮助用户完成既定目的外,还需要考虑在这个过程中用户的体验用户需求等多种因素。引言本次引导设计共分用户篇和产品篇~用户篇将站在用户的角度去思考引导设计的方式,如何提高产品的可用性。产品篇
关于引导设计:看蚂蚁财富怎么做(产品篇)
上一篇文章,我从用户的角度讲述了6种引导模式~希望对大家有所帮助。那今天,我将从产品的角度和大家聊聊怎样的引导设计能够满足产品的需求。本文所涉及到的案例及思考:【蚂蚁财富】的新用户风险测、首投转化和社区问答。引导设计的意义?首先,我需要声明
