
TAGGED IN
导航栏
共有 7 篇文章

产品的病用户的痛:谈谈购物网站导航栏设计的“小心思”
精心雕琢的产品总是让人爱不释手,有的放矢才能极尽完美。读了这篇文章,我希望能帮助你明白:导航栏的一些设计方面的和很多心理学方面的“小心思”。购物网站的“病”和用户的“痛”。导航的设计与作用。设计购物网站应该主要什么。如何测试或评价一个网站导
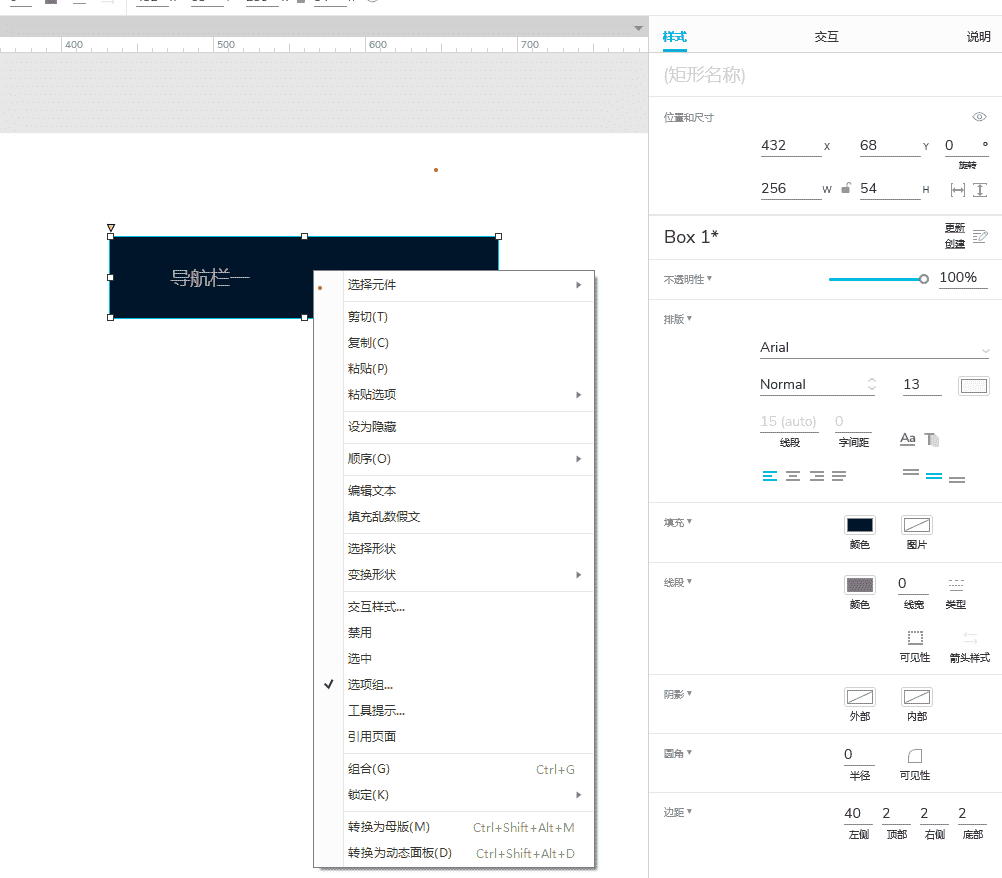
【Axure教程】:导航栏展开与收缩
无论在什么页面,导航栏都起着一个提示的作用,能够让用户第一时间找到自己所需要的栏目。本文以Axure为例,从三点讲解如何制作与使用导航栏的展开与伸缩,希望对你有帮助,一起来看看。本文主要给大家讲解一下如何在Axure中制作导航栏的展开与收缩

如何对APP中的导航栏做出正确的选择?
导航示例:导航是任何移动应用的核心。一个应用的成功可能取决于它的导航是否直观、高效和用户友好。对于设计师来说,理解导航如何在每个应用中发挥作用,以便为特定情况做
