
TAGGED IN
下拉
共有 13 篇文章

Aure教程 | 为原型设计添加点动画效果
应用交互效果中,动画效果是应用的锦上添花效果,比起死板的页面切换,动画过渡效果还是会让人感觉自然,不那么生硬,也是一款优秀应用的加分项。我们以几个例子来说明一下如何应用axure里的动画效果。幻灯片效果我们要做的是一个自动轮播的幻灯片效果,
Aure RP基础篇:输入框根据下拉框选择显示不同的文字
说实话,这个案例我是在UCD大社区看到的,不过都是英文,愣是硬着头皮学习的,幸好英文底子+google。1、案例效果图 这个例子的效果是,用户切换左边的下拉框选项,右边的提示文字会随之变化。当选中的是图书时,文本框中的文字是“请输入图书名称
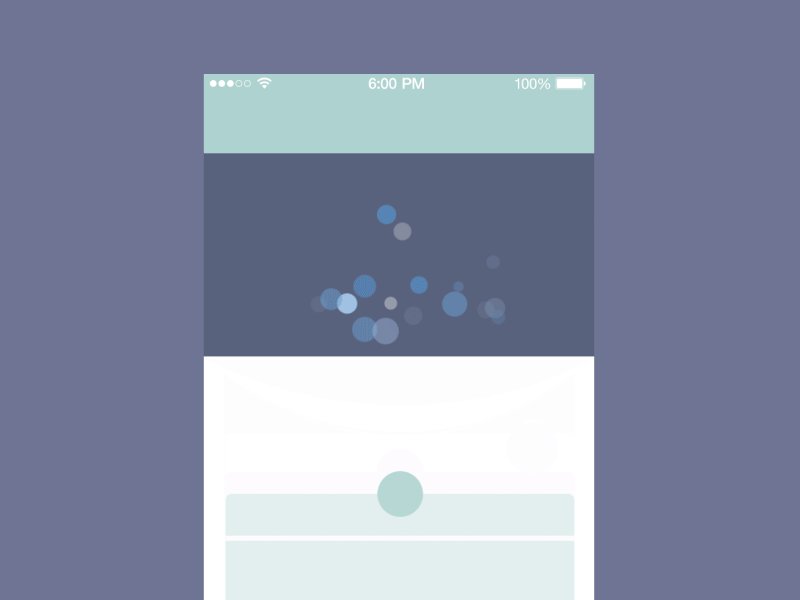
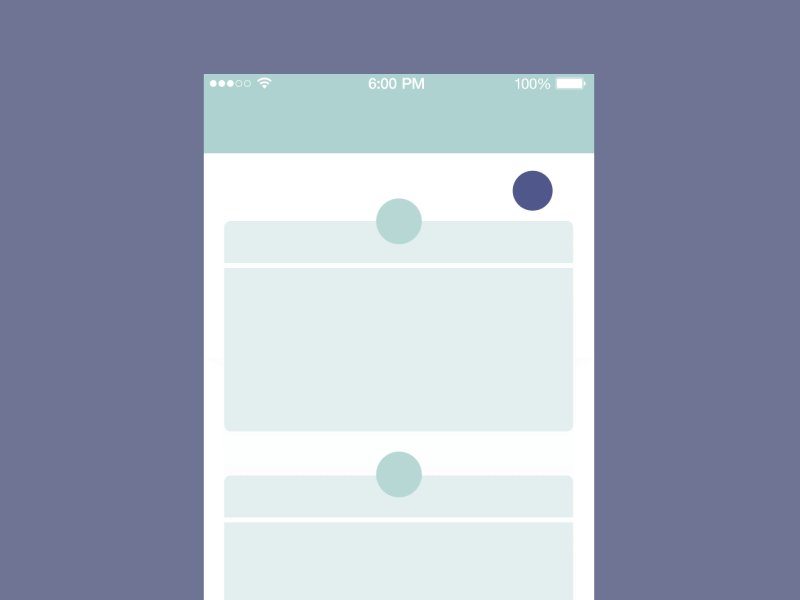
有门道!UI 设计中下拉刷新有什么讲究?
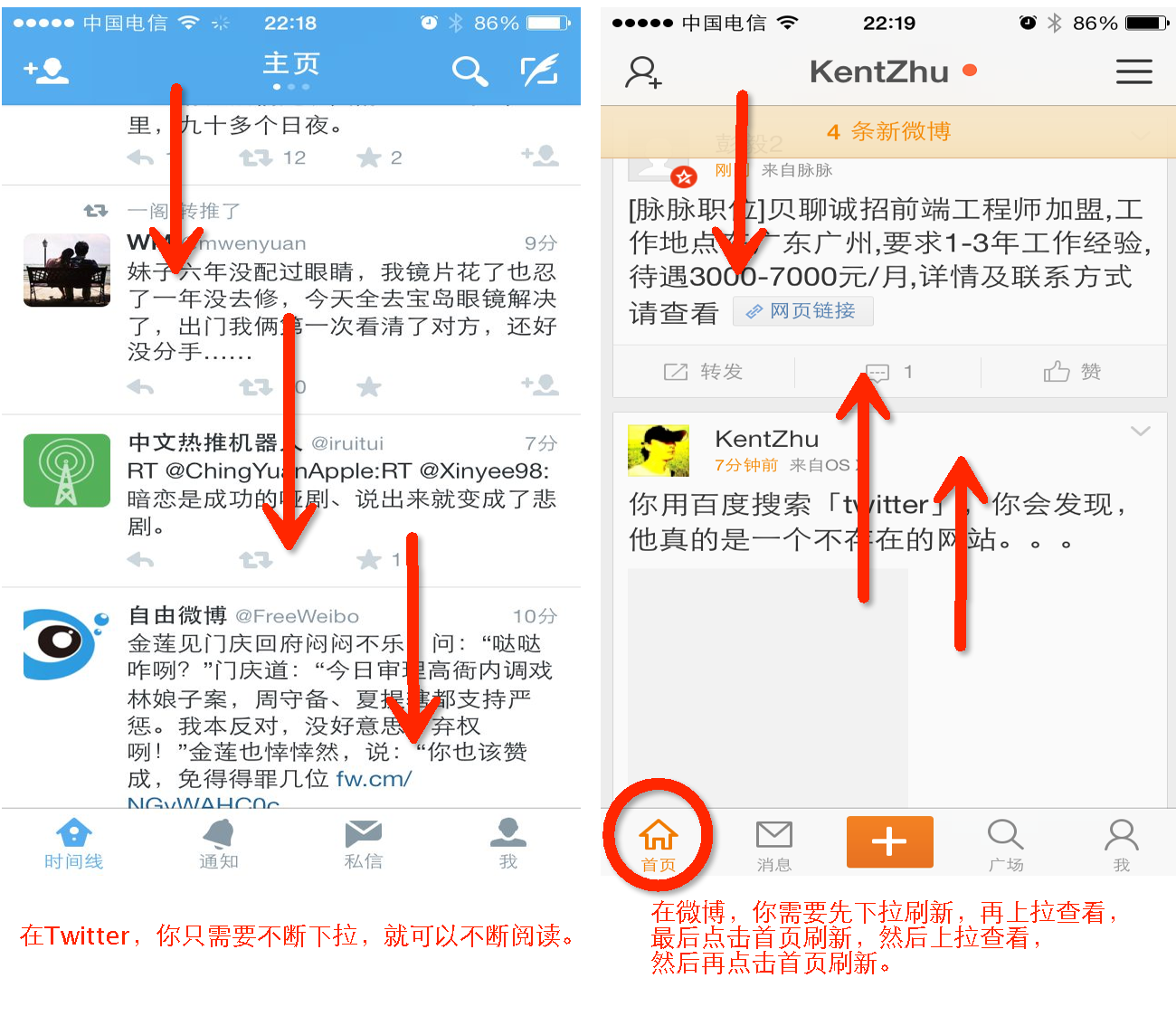
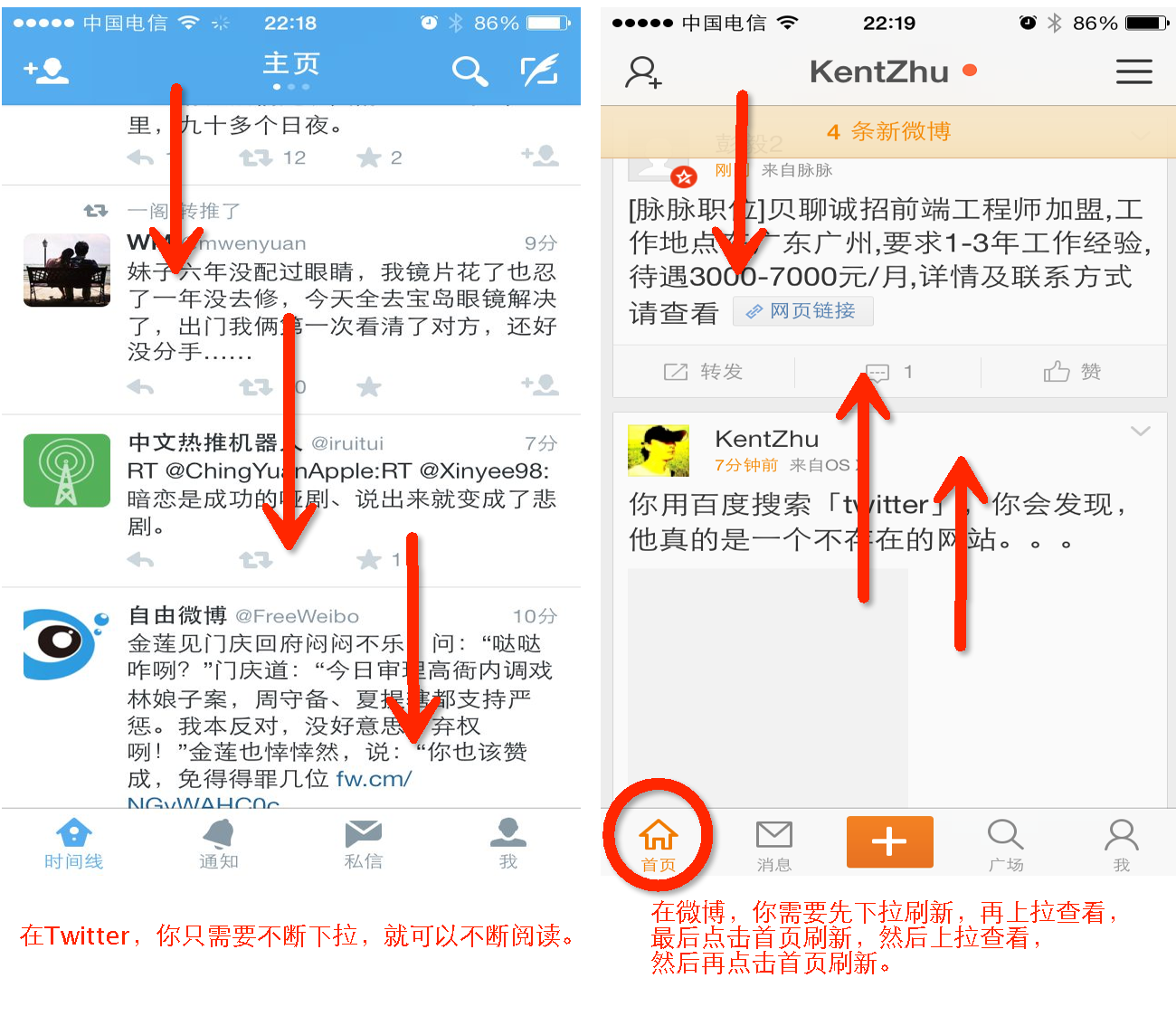
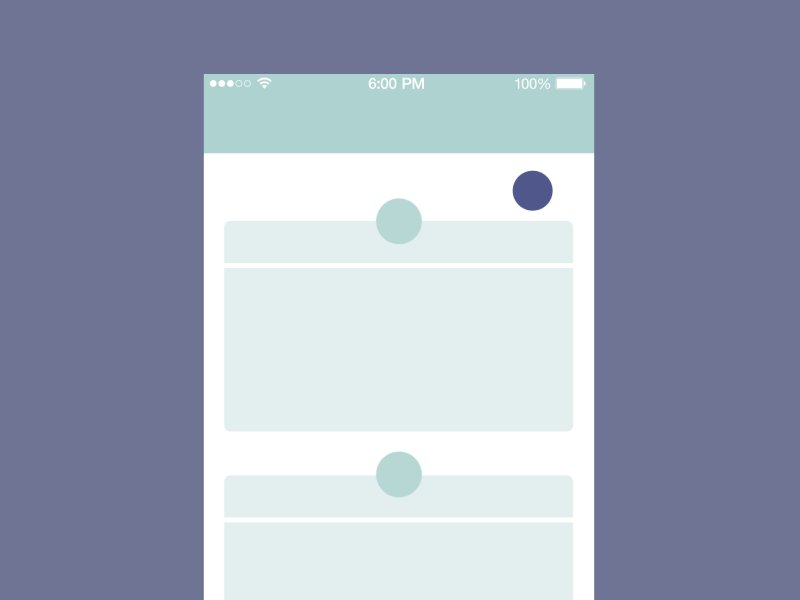
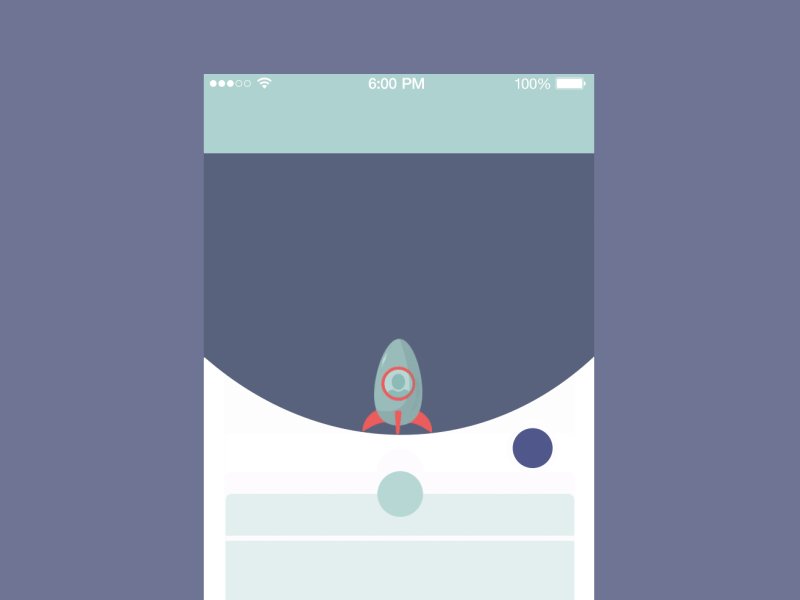
最早的 下拉刷新设计源自于Tweetie 这款应用的设计,设计师Loren Brichter 是这种令人欲罢不能的交互的缔造者。现在, 下拉刷新的交互几乎无处不在,但即便如此也让人无法轻易忽视它带来的快感。从Twitter 到 Gmail,
UI 设计中下拉刷新有什么讲究?
最早的下拉刷新设计源自于Tweetie 这款应用的设计,设计师Loren Brichter 是这种令人欲罢不能的交互的缔造者。现在,下拉刷新的交互几乎无处不在,但即便如此也让人无法轻易忽视它带来的快感。从Twitter 到 Gmail,从Q
表单设计的场景
不是所有人都喜欢填写表单。它不是什么有趣的事情,但它是我们必须做的事,完成一件事情的方法,可以说是一个工具。所以,让我们不再关注如何让它有趣,而是如何让它尽可能高效。当然,它应该是美学上让人愉悦的,但我们这里的目标是使其可用,并帮助人们
移动端下拉表单的更好选择
在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证输入,所有浏览器和平台都可以支持它们,它们实现起来容易且方便,用户知道它们的好。在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证
移动界面设计中,为什么下拉菜单应该是最后的选择?
朱宇軒:使用下拉菜单的形式似乎已是司空见惯:它不占用太多空间的界面,它自动验证输入,所有浏览器和平台都支持它,实现下拉菜单非常的方便且容易,用户都觉得它使用起来很好。与此同时,根据Luke Wroblewski和被多人提及的原则:“下拉菜单

如何提升信息录入效率
每个UI设计师都希望自己的产品能够获得用户的喜爱,那么如何才能做到这点呢?今天我们不妨从 提升信息录入效率 这个角度来优化产品用户体验。因为UI设计本质上就是创建一个可供用户完成交互的界面,说白了就是人与机器(手机、电脑)交流,提升
