
TAGGED IN
icon
共有 22 篇文章

预期的常见错误与修正
预期管理,是创造良好用户体验的一个重要工作。预期简析一、什么是预期?预期是对未来情况的估计。二、什么时候,在哪儿,谁会用到预期?产品设计时,对原型页面的设计,产品。产品运营时,对活动内容的创作,运营。产品浏览时,对元件与页面判断,用户。产品
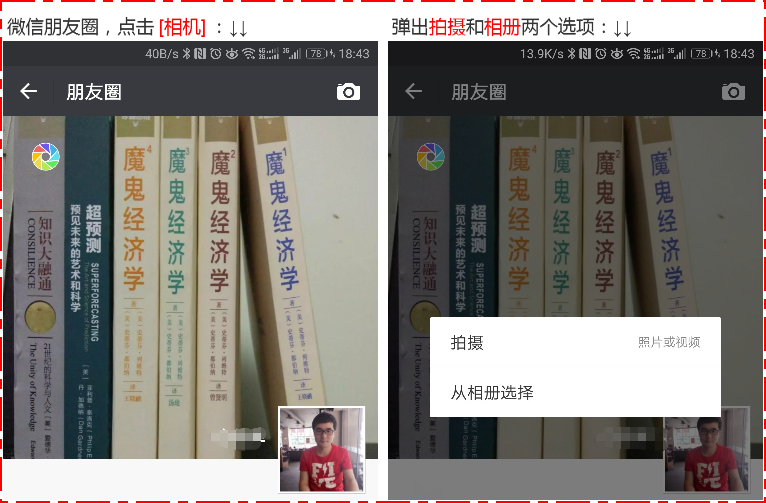
如何让你的切图输出更快、更加高效?方法全在这里
晚上好,上期U妹给大家讲了《一款APP设计的从0到1》之界面切图和标注,今天U妹将切图的问题再补充一下,让你更加高效的去切图。今天主要说的是关于如何更快更高效的输出APP Icon,不包含界面内的其他图标,很大一部分小伙伴切icon应该是做
Icon 改版:对于细节的把控才是关键
在这次新的视觉改版迭代中,我们更新了过去较为单一的图标形式,重新定义了图标系统。在旧版页面中,我们发现有几个问题,比如:页面形式复杂,导致页面的焦点太多,重要功能不够突出;一些功能过于隐藏,导致用户很难搜寻…所以在这次新的视觉改版迭代中,我
对抗 APP 同质化,从 Icon 元素做起
这里说一件众所周知的事情,一款优秀APP不可或缺的重要组成元素一套有调性的ICON。近年来随着去除冗余、厚重和繁杂的装饰效果为核心的扁平化设计风格的盛行。现在我们查看手机上的APP不免发现他们的设计和界面的表达极其相似,这就是近端时间一直在
【SKETCH 教程】绘制日历 ICON 一枚
绘制日历icon一枚,练习SKETCH矢量绘图工具,求交流。主要用到的工具:shape图形、combine、gradient渐变、Gaussian Blur高斯模糊 等。上传了源文件,以供交流,请勿商用,谢谢。一个图标的精致程度,就是看你对
神器两连发!超过 140 万图标的网站 + 人工挑选的高质量免费图库
编者按:今天推荐的免费图库虽然数量不多,但胜在是每天手工严选的,而且可以免费商用,免注册下载,使用起来非常方便。另外一个是知名图标资源库iconFinder,超过140万个图标供下载。Fancycrave对于有在关注免费图库网站的使用者来说
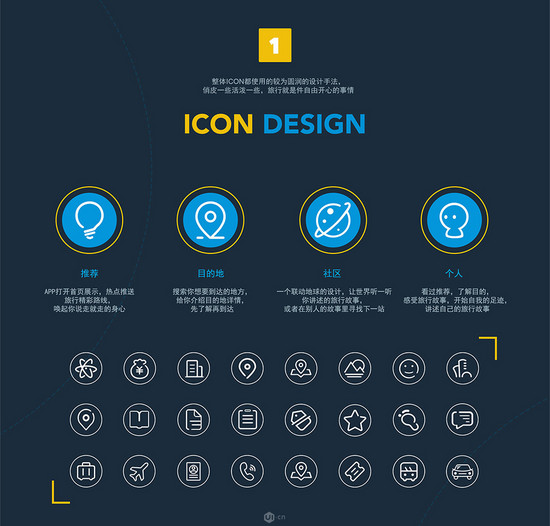
“UU” 颜值与创意并重的移动端 UI 设计
UU一款专为旅行者设计的App,为了每一颗热爱自由的心,无论天南海北,无论青春年迈,只要你足够激情,“uu”都会带你平安远行,我们为此做足了准备!!!ICON DESIGN整体ICON都使用的比较圆润的设计手法,俏皮一些活泼一些,旅行就是件
UI 设计的感悟:构建符号化设计
最近,基于两个问题的思考和自己产品设计的梳理,意识到视觉设计需要强化差异,深化状态识别和记忆,通过构建符号化设计让用户在与图形交互的时候产生本能的、直觉化的效果。这一点,是我最近在UI设计上感触最深的一点。一、那什么是符号化设计?首先来看这
