
TAGGED IN
banner
共有 29 篇文章

5 个突破点,搞定吸引人的圣诞节 BANNER 及专题页面设计!
说到圣诞节相关的设计,估计大部分正常人想到的都是白茫茫的雪地里,一位和蔼可亲的圣诞老爷爷驾着驯鹿拉的雪橇,背上还有一个大袋子,袋子里面装满了各种各样的礼物,这些礼物会被挨家挨户地送到需要的人手里,这么样一个场景。之所以我们会有这种固化的思维
UI 设计师懂点前端知识是提高效率的开始(Banner 篇) b rikkiun
UI:设计稿的banner图怎么没有全部显示啊?为什么左右两边不见了? 1920px 400px的图被你弄成1600px 400px 了!前端:你电脑屏幕不够宽显示不了啊大姐!UI:给我全部显示啊,那是精华!前端:......5分钟
如何做出符合产品个性的视觉设计——实操篇
此文档关于BANNER的规范设置,只是规范在目前情况下,为了提高团队伙伴们的工作效率和维护平台风格的统一而制定的,但是,作为一名合格的设计师,是在不需要规范的情况下,能深入理解产品,了解市场,了解用户,而独立做出有创意的优秀作品。项目背景:
这 20 个切入点,能让你快速着手设计广告 BANNER
Banner广告是快速高效的吸引用户的重要手段。Banner广告在网站中通常都占据着不错的位置,它们的转化率和它本身的设计优秀与否息息相关,最重要的是,它要能迅速的吸引用户的注意力,通过优秀的文案和视觉让用户立刻马上点击。今天的文章,我们通
Aure 高保真原型,实现 APP 端轮播样式
这个原型实现了任何你能想到的轮播交互,enjoy~一、前期准备APP端的轮播效果,适合于banner的展示,在实战中有很多的用处。首先我们应该想一想,轮播样式在界面上都应该有什么,无非是两点,一是banner,二是轮播的dot。第一步我们就
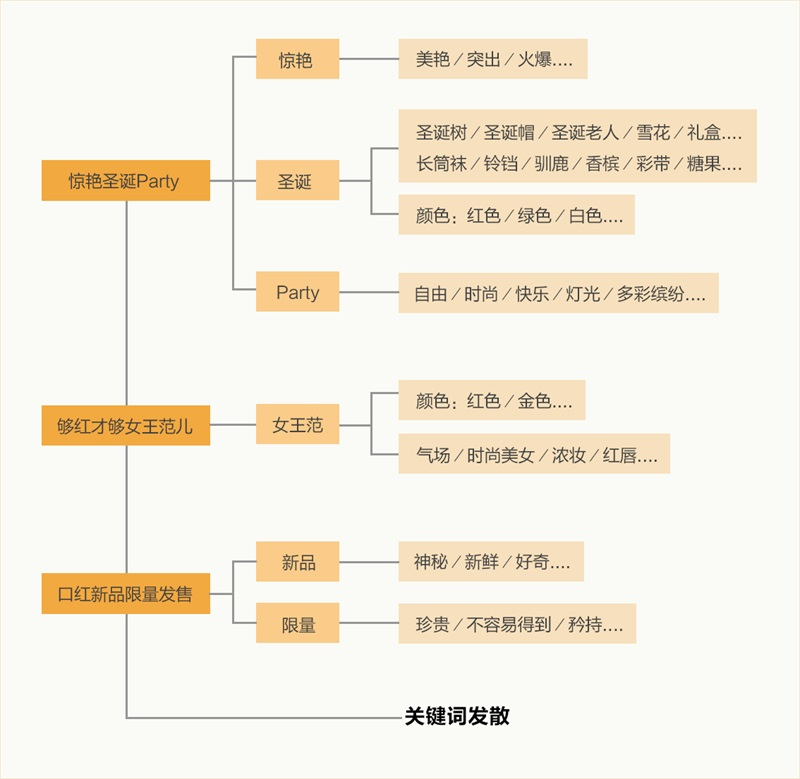
banner设计思路全总结
今天分享的内容范围涵盖了整个banner的设计流程,总结了流程中牵扯到的所有步骤和相关元素与大家分享,希望我们能一同进步~客官们好~经过上篇的分享《Banner设计宝典01:玩转9种最常见的设计风格》之后,我又马不停蹄地进行了这篇文章的总结
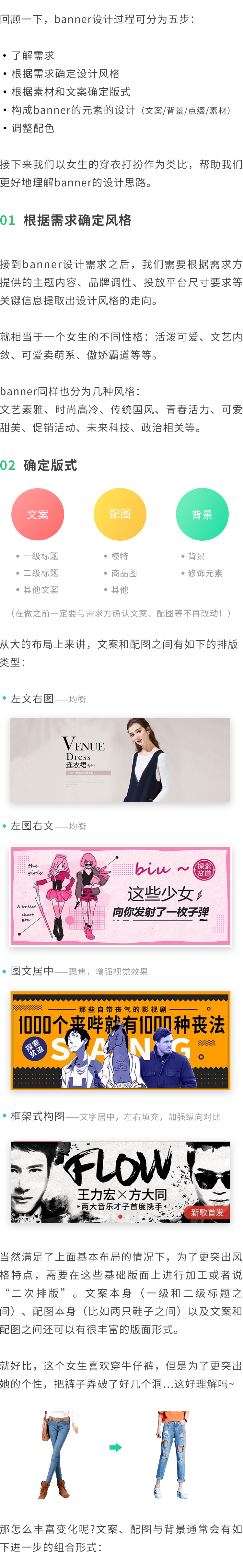
Banner设计宝典01:玩转9种最常见的设计风格
本文作者重点是要跟大家分享的是banner的设计思路。enjoy~banner的设计过程可以分为五步:了解需求根据需求确定设计风格根据素材和文案确定版式构成banner的元素的设计(文案/背景/点缀/素材)调整配色整个设计分享共四期,我们今
