一次H5项目的设计总结,其中不乏一些可以借鉴学习的点,希望对你有益。
项目背景
『薪资大揭秘』 活动上线前,58招聘业务线下属某产品运营活动模式较单一,微信关注量较少,为了增加微信活跃度,将老用户分组, 便于后期精细化运营。那么对于不经常关注的用户来说,一个有趣的H5形式的活动,肯定会吸引这类用户参,于是“薪资大揭秘”油然而生。
前期风格推导
项目初期,在了解了活动背景后,我们进行了头脑风暴,对该H5的风格进行了推导,并归纳总结出四个关键词:文艺、风格、幽默、走心。
根据关键词的引导,我们又看了一些同品类及相关的H5视觉,分析了其表现手法与风格,找出了几款比较有代表性的方案。确定了手绘风格。因为是如今传达感情惯用手法之一,我们觉得手绘能较好的表达出情怀。
众所周知,薪资不是随便能问的,多数人都是谈钱色变,那么, 如何用手绘的形式轻松的将“薪资”这个沉重话题,轻松化处理呢? 带着这个问题,更深入细致的探讨了一些具体执行方案。与对风格定位,走可爱风,还是拟物风,其实主要取决于你想要表达什么。于是,我们摒弃了以往的写实风,游戏风,采用了 圆珠笔手绘风 。我们觉得圆珠笔这种手绘风格它的记忆点多一些,而且比较 有质感和年代感 ,它的纹理就很随意,让人感觉很轻松,会让人想到上学时语文书上各种涂鸦,从而把“薪资这个沉重话题轻松化”。
结构梳理

确定了设计风格后,我们梳理了一下整个H5的层级和交互页面逻辑,纵观整个活动原型,我们把H5活动页面大致归纳出5部分: loding页、测试页、估值页、测试结果页 和 二维码页面。
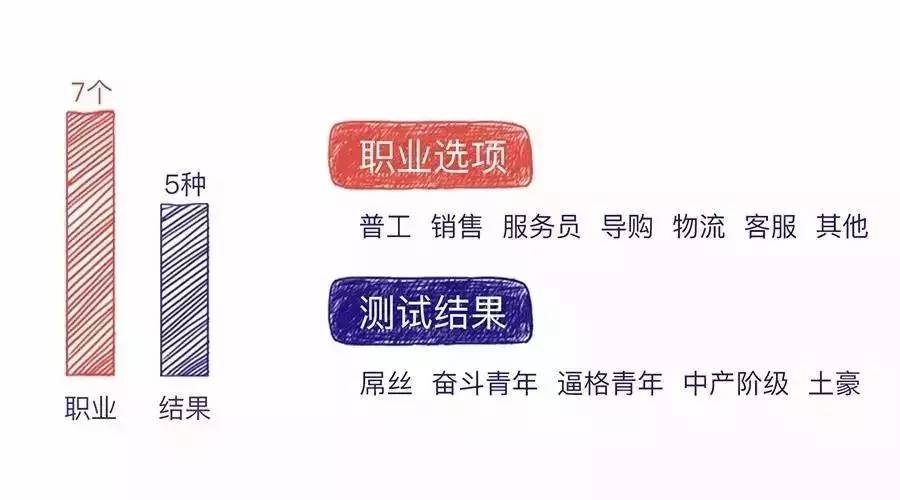
根据测试结果,本次尝试了两个方向展示:
- 围绕职位的纵向结果为导向,主打职业特色风格来展示;
- 横向5种结果为导向结果之上。
经讨论和调研,多数人对测试类的活动,还是比较在意其测试结果,而并非职业特点。所以最终我们还是采用以结果为导向方案,职业特性加之气氛烘托和点缀。
角色设定

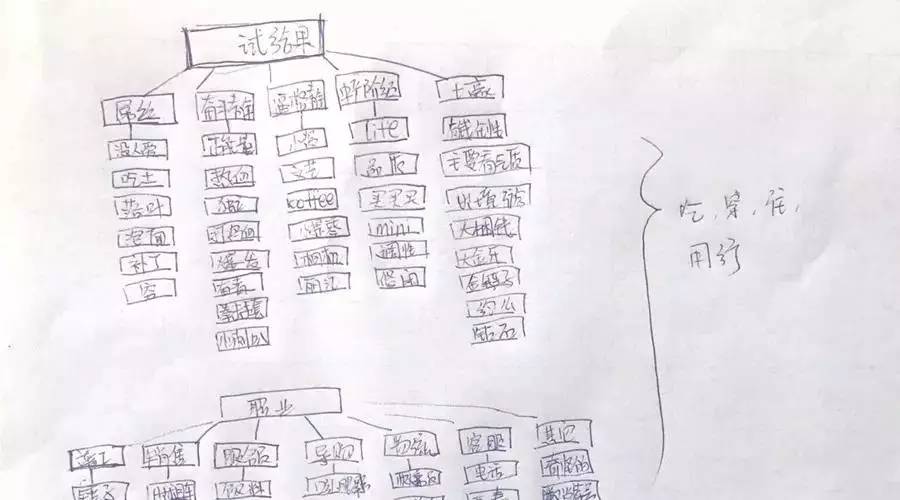
我们根据吃穿住用行归纳总结出,各行业、各结果的关键词,从而推出我们人物角色设定和结果页的表现方式。
按测试结果:
- 屌丝: 没人爱、吃土,落叶、泡面、补丁、穷
- 奋斗青年: 正能量、热血、独立、打鸡血、爆发、拳击手套、小喇叭
- 逼格青年: 小资、文艺、coffee、丽江、小提琴、相机
- 中产阶级: life、品质、买买买 、mini、调性、悠闲
- 土豪: 主要看气质、有钱任性、出境游、大捆钱、大金牙、大金链子、钻石、约么
按职业提取元素:
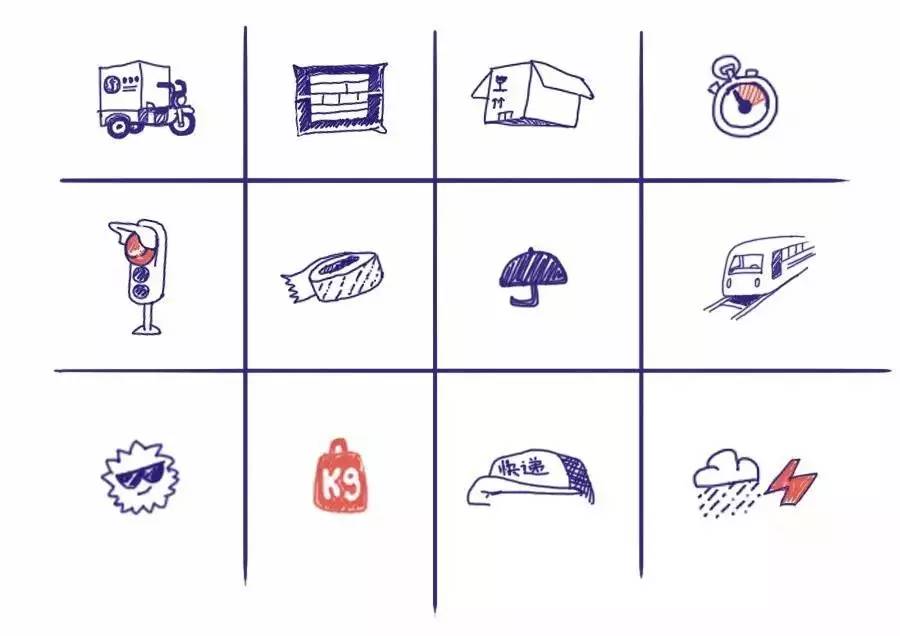
- 物流: 快递员、快递车、纸箱、快递袋、快递车、红绿灯、小太阳、秤砣、电子秤、天气
- 销售: 出租车、礼物、数据图、KPI、合同、印章、笔、手提包、公文包、计算器、电话、邮件。
- 普工: 锤子、安全帽、钳子、板刷、工具箱、锥子、
- 服务员: 饮料、盘子、端盘子、围裙、西式餐厅帽、马卡龙、菜、菜单、
- 客服: 电话、耳麦、电脑、邮件、网络、声音符号、对话icon
- 导购: 口红、眼影、工卡、女鞋、购物小票、打折信息、价格、计算器、VIP

比如屌丝因为“没人爱”,所以他是沮丧的,不高兴的;因为“穷”,所以给他打满补丁。奋斗青年则是激昂的,没跟头发都散发着热情;再比如,土豪形象,就给他镶上了大金牙,带上金链子,让他悠闲地坐在沙发上抽烟。
设计实现

以物流行业为例:首先,我们将结果页提取的关键词进行模版化处理,然后,我们提取了物流行业相关的视觉元素,如快递车,胶带,快递袋,红绿灯等等,并运营了换衣秀的方式覆盖各行业,使答题结果页面更加精细化和走心。

相关数据

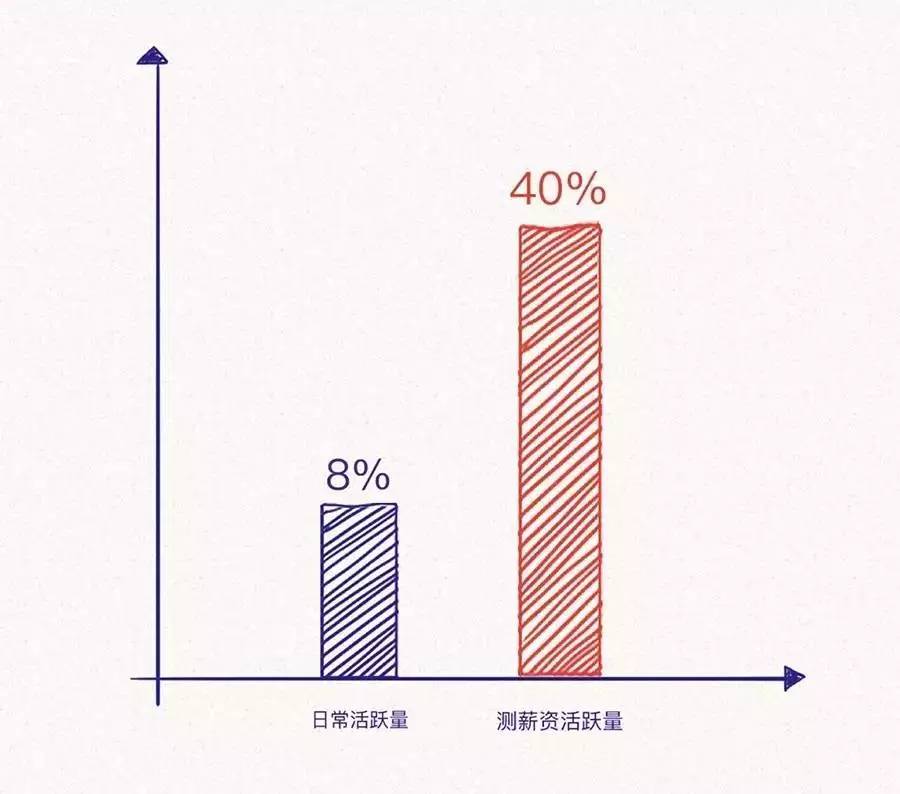
活动上线前微信日活量为8%左右,活动上线后微信日活大幅度提升了32%左右的成绩。我们在今后的设计生涯中,应沉淀一下用户的关注点,什么角度能够更加吸引用户,跳出固有思维,做更有趣的设计。
58用户体验设计中心(微信公众号@58UXD),作者@ 刘瑒
关键字:产品设计, 设计, 产品经理, 交互体验
