
TAGGED IN
交互体验
共有 317 篇文章

Android界面与交互设计原则
设计原则这些设计原则是由安卓的用户体验团队制定并应用的,以此来保证用户心目中最佳的用户体验。应用开发者应该参考这些设计原则,并将之用于自己的创作与设计,有针对性地在用户体验方面进行实践。吸引我以令人惊讶的方式取悦我[br]漂亮的界面,精心设
微交互:细节设计成就卓越产品
平庸的产品与伟大的产品差就差在细节上。作者Dan Saffer将通过《微交互:细节设计成就卓越产品》这本书展示怎么设计微交互,即位于功能之内或周边的那些交互细节。你的手机怎么静音?你怎么知道有新邮件了?怎么修改应用的设置?诸如此类的交互细节
手绘移动端极致体验
(Lennart Hennigs 著 Ellazou & Charrywang译 Crispinzhu校正 查看原文 转载请注明出处)移动端用户体验设计正日趋成熟。衡量这一点的方法之一就是看工具。原型工具可以让我们
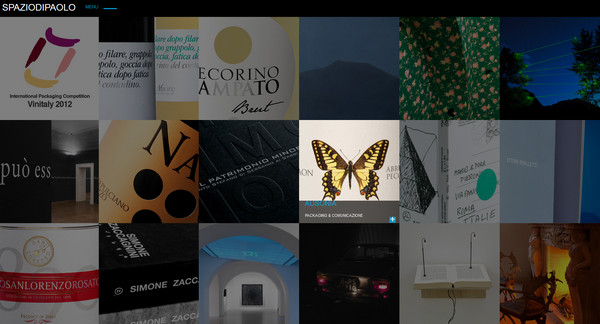
26个精彩的网格布局网站欣赏
现在大量网页设计基于网格布局。虽说人们通常注意不到它,但杂乱无章的布局时代确实已经过去了,现在是整齐结构化的天下。无论从理论、美学和整齐来说,这样的布局都很好平衡。网格结构是所有现代网站的基础,它总能给最终用户完美无暇的设计。尽管通常网格设
APP解构重构.勿忘初心
大学美术史(选修)的第一堂课上,那老师开门见山的说:知道大家认真听课的不多,下节课能来多少也不知道,这里介绍一个自学阅读的办法,方便你 们抱佛脚,在我看来大部分书籍讲的实质性内容都很少,这就需要拧干提纯,发现一本书有用之处最有效的方法是看目
捕捉用户的文艺神经—清明活动设计小结
清明节是中国人非常注重的传统节日之一,有关清明的专题比比皆是,如何在众多传统设计风格的活动中脱颖而出呢,这将会是一场新的挑战。强化感情诉求准确的把握节日期间的用户行为,把清明节打造为轻松的踏青氛围。塑造了踏青出游,“荡秋千,放风筝,插柳枝”
我要如何了解“她”
有关UE在团队中的作用,有一点大家已经达成共识,那就是用户是所有体验的基础,如果用户的要求没被满足,良好的体验自然也无从说起。那么,我们怎样才能了解用户需求呢?大家都知道可用性测试、调查问卷之类与用户进行沟通的途径,这些方法各有各的利弊,如
经验分享:App设计中4类便捷的单手操作
探讨APP的手势操作前,我想先介绍两篇文章来了解用户是如何使用手机的,以及触控屏是如何感应我们的操作的。 用户是如何使用手机的Steven Hoober在《How Do Users Really Hold Mobile Devices?》
汉字创意 字体图形化设计
设计前的思考文字是一种记录与传达语言的符号,是人类文明进步的重要标志。随着图形化时代的来临,文字与图形的关系在设计领域起着举足轻重的作用。当练习字体设计时,找有代表性的字体来做,练习有代表性的字体不但可以激发你的创意,还可以提高你的思维能力
