
表单输入验证是用户与Web或手机端界面交互时,一个核心的沟通流程。它的重要性,可以影响到用户是否能够有耐心或顺利的完成表单填写。本文主要介绍表单设计中即时验证的一些类型及使用场景。
即时验证类型
- 确认回答合适(正确或错误);
- 建议有效回答;
- 通过实时更新设计以帮助人们控制在必要地限制范围内;
确认回答合适的时机
输入开始、继续输入、停止输入的时候
即时验证的时机要出现在合适的时候,如注册表单,填写电子邮件地址,应该在输入结束后,开始验证。
一般输入框,即时验证合适的出现时机是当用户输入焦点离开输入框,且该输入框有内容输入时,再对输入内容进行验证。
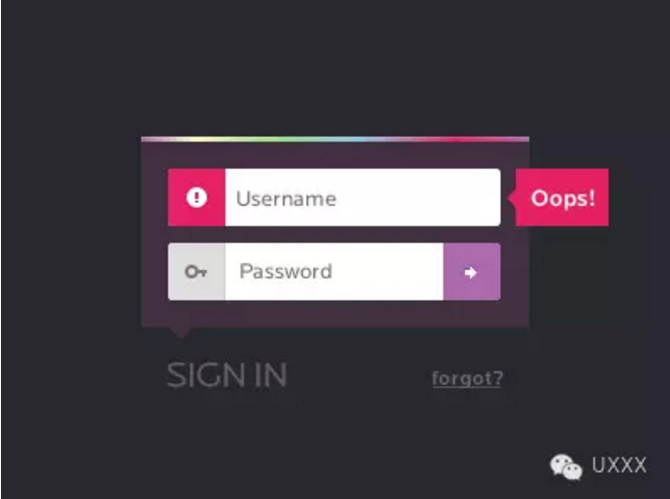
确认回答合适(正确或错误)
输入正确

输入错误

如上图,如果表单的输入区域没有限制,在即时验证出填写出错时,可在表单输入框的下方用红色提示文字告知用户出错,并引导用户正确的填写方法。

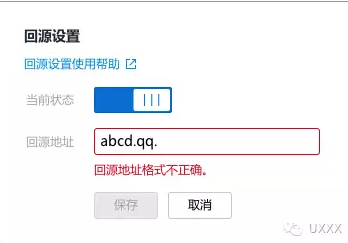
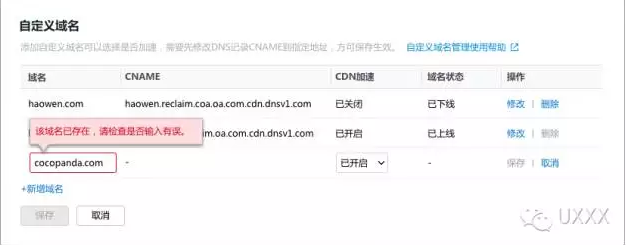
如果表单的输入区域有固定高度大小限制,如上图表格的填写,这种场景下,建议用气泡的提示方式,提示错误,不改变表格原有的样式,同时也可醒目的提示用户填写出错。
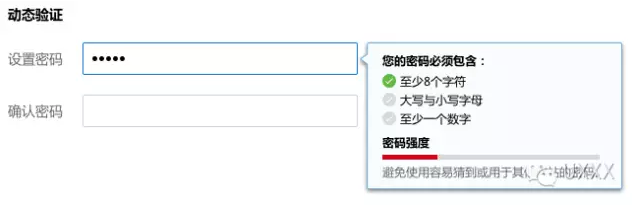
动态验证

如果填写的输入项,输入规则较复杂,用户很容易出错,可即时显示帮助加动态验证,辅助用户填写。如上图,当密码输入框处于焦点状态时,输入框右侧出现帮助气泡,并在输入的过程中,即时的更新用户的输入状态。
建议有效回答
提供建议答案(输入用户名,提供几种类似的建议用户名作为备选)

当输入项可给用户提供建议答案时,可友好的提示用户,避免用户在那里无脑的猜正确答案到底是什么。
提供有效答案 (输入地址,如输入SZ,联想出【深圳】)

永远不要把输入正确的判断条件限制太死,不要把用户当做机器,要求用户去修改答案,而是应该考虑用户的可能输入,去自动判断纠正。如果可以预判出用户的可能输入,即时的反馈给用户,让用户做出选择。
实时更新
即时验证,可用来传达限制信息,有助于避免由于超过输入限制而产生的潜在错误。

如上图,输入域有字符限制时,在输入域旁显示可输入的总字符,同时,用户输入时,及时更新可输入的剩余字符数量,及时提醒用户可输入的状态。避免在最后一刻,用户才发现填写出错。
总结
本文仅简单的介绍了表单输入中,即时验证的一些类似和基本原则,实际表单填写的场景会碰到很多更复杂的状况,需要设计者去思考。但归根结底,其实就下面几条一般原则:
- 尽可能的减少用户输入,不要让用户思考;
- 将麻烦留给自己,考虑更多的用户输入场景,去兼容用户的可能输入;
- 清晰的告诉用户当前发生了什么,下一步该做什么;
本文作者:UXXX,微信公众号:UXXX
关键字:交互体验, 产品设计, 验证码
