人类对信息的处理能力是有限的,如果信息过于复杂,就会制造困惑,导致理解无能。反之,如果对信息进行组织与设计,让其具有一定的顺序和结构,那么理解起来就更容易。
作为产品设计,应该具有信息处理的能力,使其能更好的帮助和引导用户做决策。
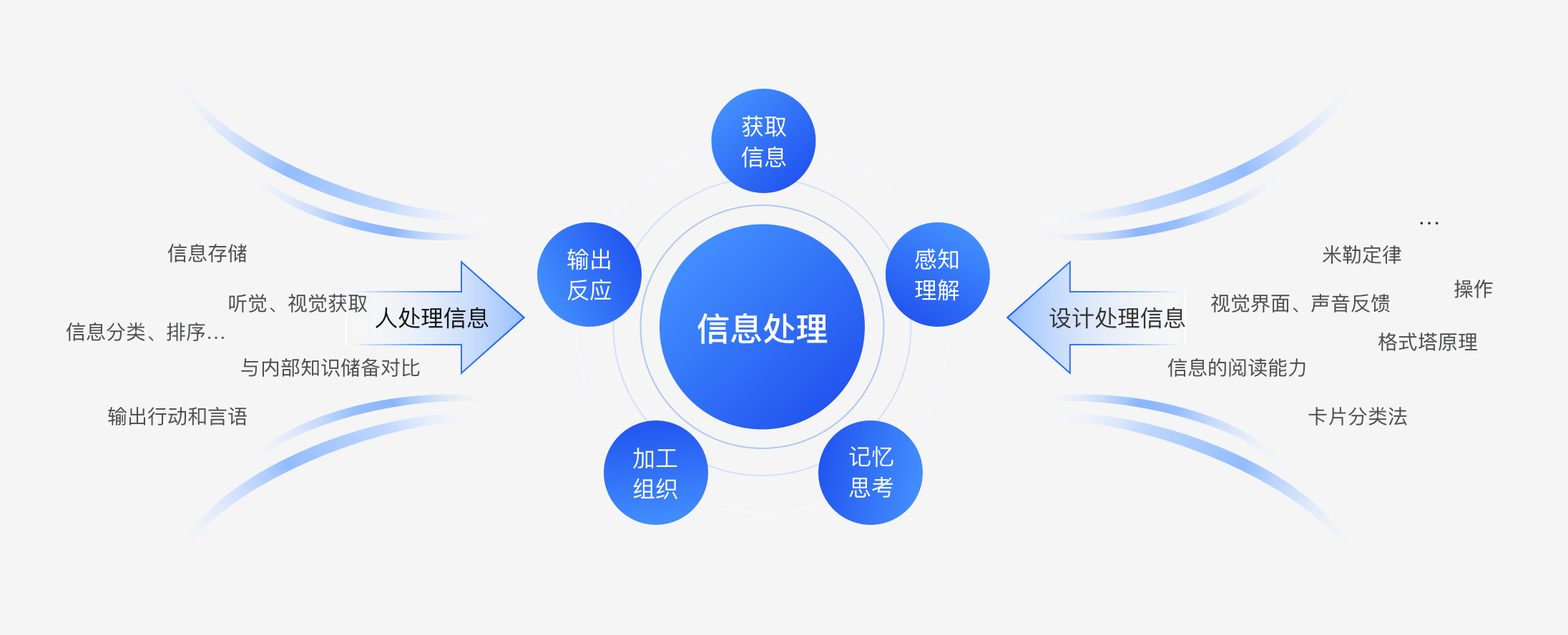
产品界面是由各种信息组合在一起的,如何进行有效的信息设计,设计师可以从人类处理信息的每一个阶段发力,去思考、去落地设计。人类处理信息通常分为5步:获取信息、感知与理解、记忆与思考、加工和组织、输出和反应。
- 获取信息:通过产品获取信息的方式通常有视觉、听觉两种。对应在产品设计中即界面设计和声音反馈,比如键盘的设计,我们不光是需要提供有序的排列,便于输入,还需要给到按键声音反馈,告知操作有效;
- 感知与理解:将感受到的信息与内部知识储备对比,形成理解。理解即我们的阅读能力,包含信息呈现方式是否容易获得,信息结构是否足够精简容易阅读,信息的的表述方式是否让用户易理解
- 记忆与思考:人的记忆是非常有限的,米勒定律强调将信息分块可以更有效的在大脑保留信息;
- 加工和组织:人在获取信息并记忆后会在大脑里再加工强化信息,例如信息分类、排序、删减、概括、解释。产品设计没办法控制他人大脑,但是我们可以为大脑强化信息做准备工作,提前的将信息进行分类、排序、删减、概括等,减轻大脑负荷,加深信息印象;
- 输出和反应:大脑储备信息后,遇到同样或近似信息出现时,会自动做出相应的行为或者语言的反应。这对应的是我们产品的操作,比如我们看到箭头就知道这里是可以点击跳转或者展开。

信息设计的最终目标即将信息更清晰有效的进行呈现,我们可以从以下三个步骤去开展信息设计。
一、判断信息是否合理
1、信息是否能够为用户决策提供帮助
当我们拿到一个需求时,上面可能是由各种图文信息组成,我们首先需要去思考的是这些信息是否能够真的为用户决策提供帮助。
例如下图是发车管理列表页展示的卡片信息,发车管理一方面是为了关注发车的车辆是否有晚点风险,另一方面对到车车辆排队和运行情况分析,把控交件效率。很明显产品经理提供的卡片信息是不足以满足用户的诉求的。

熟悉的业务设计师可以快速判断需求给到的信息合不合理,不熟悉业务场景的设计师,我们可以学会多问,从大向小,聚焦的提问。首先了解这个需求整体解决什么问题,其次这个功能解决什么问题,最后落点在具体的信息为什么要这么展示,能够帮助用户做什么。
2、信息获得是否可行
很多时候我们受已有条件或技术实现限制,产品设计会略显理想化,但是这是正常的。
例如下图,一开始我们设想用户可以通过货物件量、重量、监控三个数据综合判断装发情况,以应对装发不同的特殊场景。但是实际上从技术角度,我们对于货物重量的数据获取和监控实时展示实现上都存在问题(具体原因就在这此赘述)。作为设计师一方面对于信息展示实现的可行性,需要有一定的判断,这主要源于自身经验的积累;除此之外还需要深入了解业务,和本公司的业务相关的产品,把控信息获取的可行性,以免频繁改稿。

二、信息组织与设计
确保信息合理后,设计师需要对信息进行进一步处理。一切的处理必须源于对于业务的理解,从用户场景出发。主要可以从以下几个方面进行思考。
1、信息分类:根据信息的特征、属性、逻辑关系等进行分类
2、保证信息阅读能力:
- 信息呈现方式是否容易获得:重点信息要着重突出,可以用字体大小&字重、颜色、图形等加强视觉效果。
- 信息结构是否足够精简容易阅读:信息需要提炼,尽量以最剪短的文字说清楚内容,降低用户理解成本。如下图例1,字段长且重复,我们可以提取公共信息(上次保养,下次保养)作为标题,并且横向对比,让信息呈现更清晰;例2是我们经常会拿到一些冗长的标题、提示或者说明文字,需要耗时阅读、反复理解,因此设计师需要精简句子,直达词意。

- 信息的的表述方式是否让用户易理解:B端用户是一群专业的用户,我们需要用用户熟悉的语言去表述字段意思,不能滥用同理心,停留在我作为小白能不能看懂。
3、信息的命名和统一:信息命名需要准确反应信息内容,以下是遇到过产品文案的3个问题,大家一定要避免 (欢迎评论补充别的,一起避坑…)
- 多个地方同一内容命名不统一,增加用户理解和记忆成本。
- 跳转新页面标题命名要和进入触点的命名不关联,跳转后用户迷失,不知道自己操作是否正确。
- 同一个产品,同一个流程,同一个文案代表两个意思,超级离谱!但是确实也是遇到过。
4、信息说明:对于复杂的功能、文案提供辅助说明,降低用户理解成本。
5、信息表达:通常拿到需求的时候我们可能是文字形式居多,但是我们需要基于用户场景目标,去合理选择一些图形、图表表达,让用户能够更直观获取信息。
例如下图错发可以细分为错发类型->责任类型->操作设备三个层级类型,用户想要查看某一个班组在某一天的错发情况,为了能够让用户更直观的发现哪一种错发类型数量最多,且这个错发类型里哪一种责任类型的错发更多。增加显示错发类型的总量,并且按由多到少排序,责任类型由于最多会有30几种,因此采用可视化的方式显示责任类型排名,减轻阅读压力。

6、信息安全与隐私:对于敏感信息,需要做隐藏和显示,避免信息外泄。例如密码、身份证、银行卡等信息。
7、……
三、验证是否满足目标用户需求
如何验证我们的信息设计是不是有效的,可以邀请真实用户或者模拟用户体验,看其是否能根据界面快速的获取焦点,拿到想要的信息,并且做出有效决策。具体可以使用眯眼测试或者制定可用性测试任务,看用户是否能快速理解并完成任务。
本文作者 @(*≧▽≦) 。
