画底部 tab 图标,不知道用面性还是线性?
底部导航栏的表现形式一般分为三种:文字+图标;文字;图标。
我们都知道UI设计并不仅仅是做出好看的东西,还涉及到交互和数据还有转化率,就像是设计师通过界面在于用户交流一样,而底部导航栏就是交流对话中的一个。因为如果用户连他们在产品的哪里都不知道,那么我们的设计再好优秀也是没用的。
底部导航栏的用法
底部导航栏在屏幕底端展示3至5个目标选项,每一个选项由一个图标和文字标签展示,点击底部导航图标时,将带领用户前往与之关联的视图。
这里将目标选项放在底部的原因是,在手持的移动设备上容易被触及,符合拇指定律,方便用户单手操作。
底部导航栏的展示
根据我的观察,底部导航栏的表现形式一般分为三种,首先我们先来说第一种:
1. 文字+图标
大部分的平台都是使用的扁平风格,只有在节假日的时候才会出现,而多数情况下,我们常见的底部导航栏都是以文字+图标的形式出现,在选中的状态下,设计师也会根据对整体风格的把控和产品调性,增加一些变化和趣味,来突出产品的风格。如下图所示:
全名K歌和知乎的底部导航栏就是使用文字加图标的形式,其中全名K歌的底部图标增加了一些有趣的变化,让底部图标变得更有趣,同时文字的存在能够更好的让用户对图标进行理解,提高用户识别效率。
2. 文字
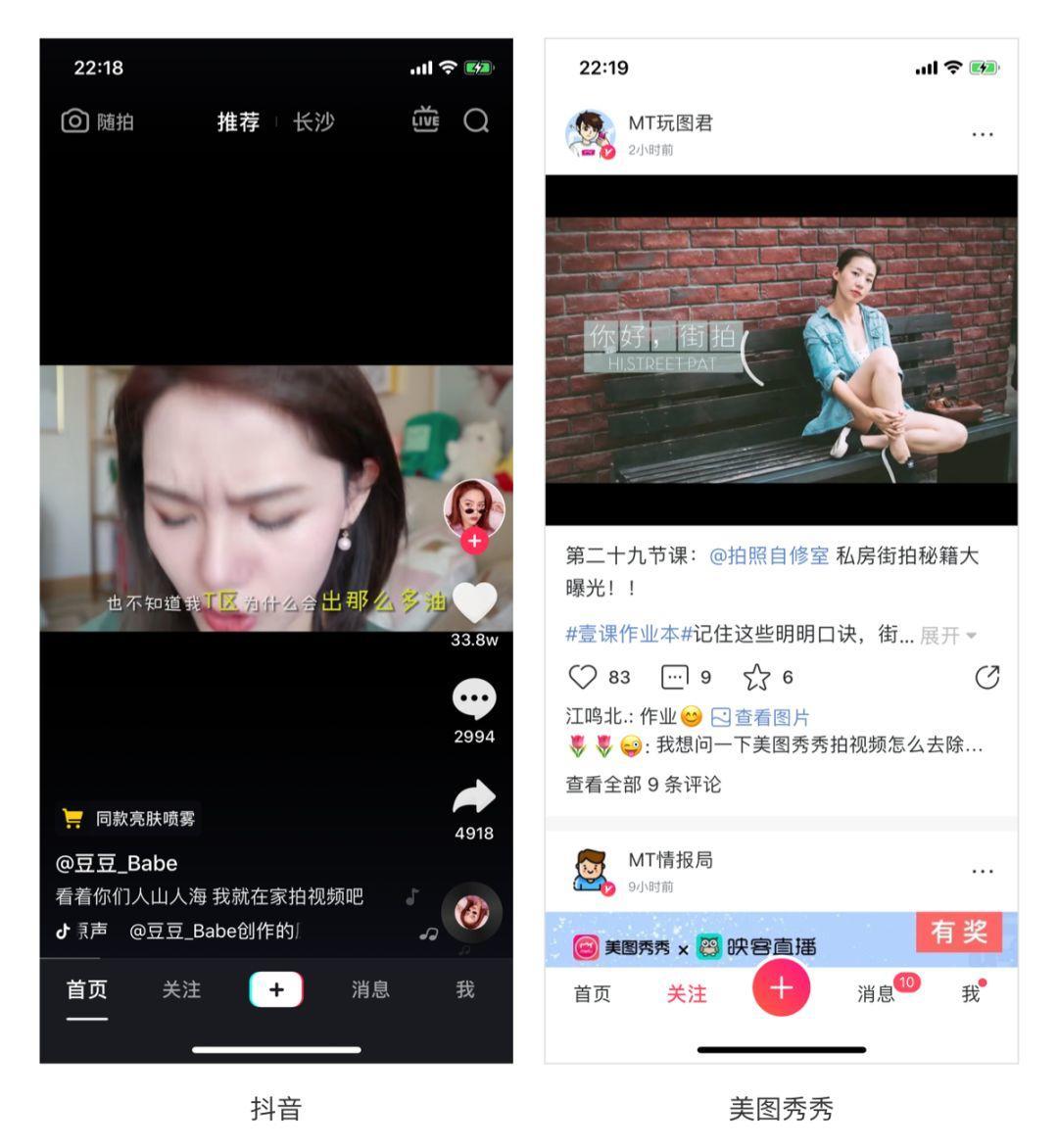
文字按钮目前来说产品里使用的也是比较多的,大多出现在以图片和视频为主的产品和界面中,如下图所示:
抖音、美图秀秀、小红书,这三款APP的底部导航栏都是文字作为模块切分,在使用的过程中,更能够关注与阅读内容,底部操作栏视觉层级相比上面的那种层级比较低,不影响浏览视觉,同时文字按钮降低了用户的理解成本。
3. 图标
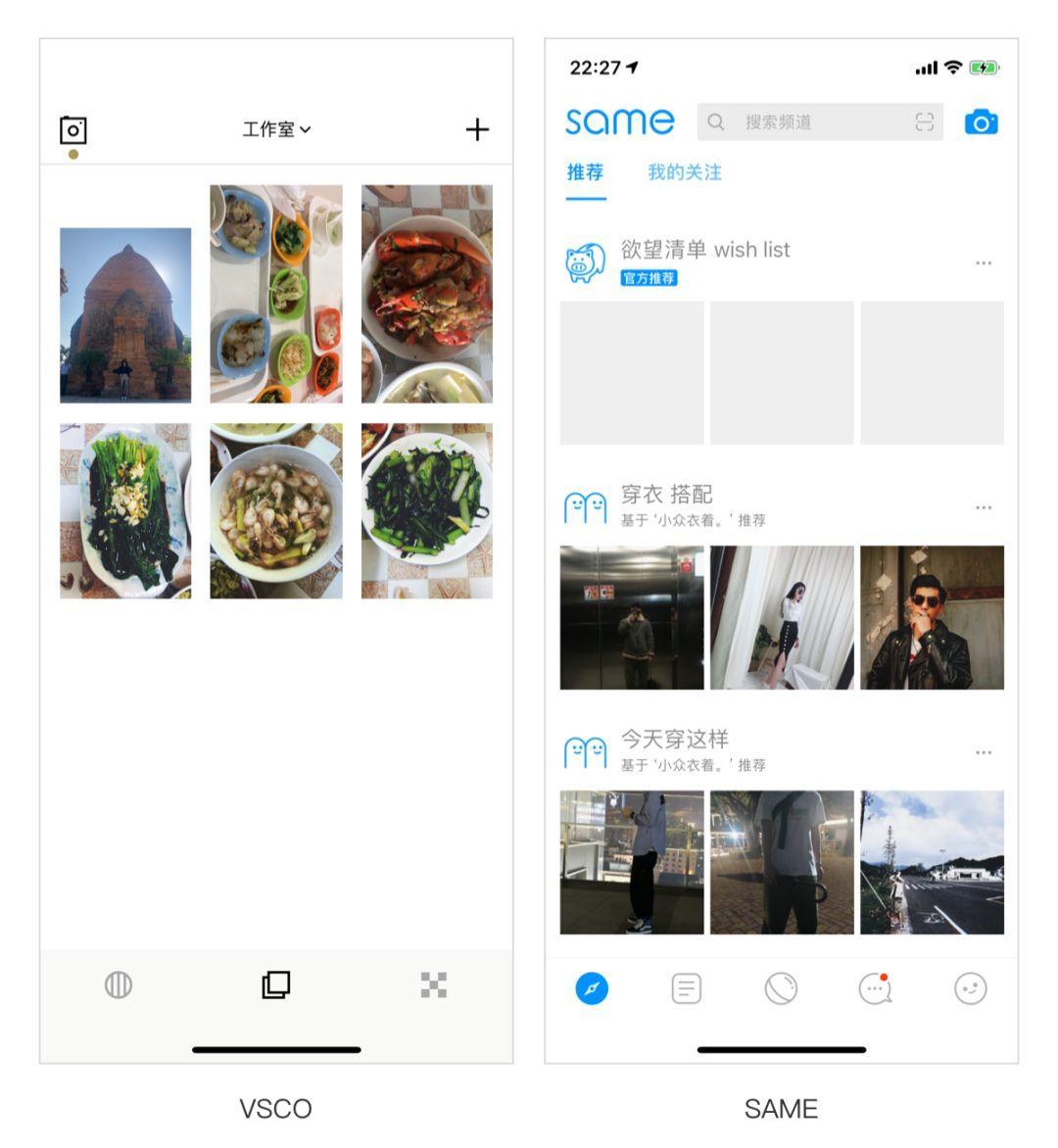
单图标按钮是很少见的,很多图标都没有很强的识别度,所以仅仅用图标放在底部操作栏,会造成用户的认知负担,不建议使用独立的按钮。如下图所示:
VSCO是一款给用户推荐产品的APP,因此底部操作栏只有三个按钮,从设计的架构和产品的逻辑上来说,比较有利于用户对图标点击操作。
Same的是一款社交的APP,有别于目前的大部分产品,它的底部是使用的单图标的形式,虽然整体界面比较简约,但是辨识度比较低,造成了使用产品时的认知负担。
小总结
- 当页面图片以图片为主时,使用纯文字或者纯图标的能够降低底部图标对用户造成的干扰,但是纯图标的底部导航栏降低了用户的识别度,引起用户使用时的认知负担。
- 文字+图标的搭配属于最稳妥的方式,适用于大部分的产品底部图标设计。
底部导航栏图标的设计
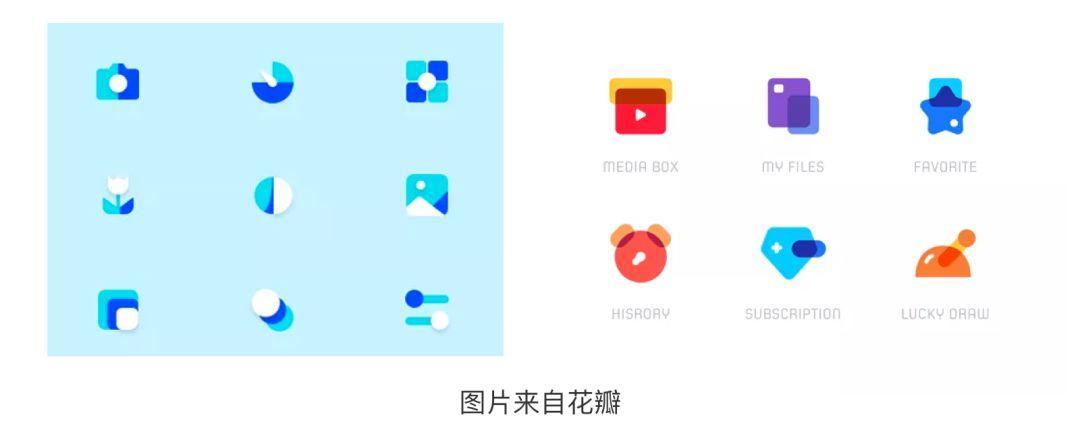
当我们准备做APP底部导航栏设计的时候,不知道大家有没有遇到过经常不知道该用面性还是线性的纠结中,究竟要选择哪种对用户来说才是合适的呢?
大多数的人会觉得是出于个人喜好,但是一项名为《面性图标vs线性图标,对于可用性方面的影响》的研究表明:不同的图标存在着不同的识别效率,而面性图标一般会比线性图标更快被用户所识别。
1. 特征线索
用户要辨认图标依靠的就是特征线索,如果一个图标没有明显的特征,是很难被用户所识别出来的。如下图所示:
如上图所示,发现的特征线索是它的眼睛,没有眼睛,发现就是个椭圆;目的地的线索特征就是中间的圆,没有了中间的圆,就是个小气泡;行程是做成了行李的样子,而没有了行李箱上的特征标志,就变成了一个很普通的包。
所以图标上的特征线索是用户识别的关键,在我们设计图标的时候,一定要确保它包含了用户识别的线索。
2. 什么情况下用线性图标
图标除了要包含特征线索以外,线性和面性图标之间也有区别,当一些图标的外部特征为它的特征线索时,线性图标会比面性图标的识别度来的更为突出。
当我们的底部图标的信息属于特征线索比较微妙,并且出现在边缘的时候,我们可以使用线性图标,或者换个角度来说,就是当我们选择底部图标为线性的表现形式的时候,在图标的表现形式上,尽量往形状的边缘特征来靠,这样能够让图标更加突出并且很快被识别。
3. 什么情况下用面性
大多数图标其实就是将现实生活中的对象变成一个小缩影,因此面性剪影的图标形式认知高于线性图标。
尽管如此,用户还是能够识别线性图标,但是当图标的内部空间比较狭窄的时候,用户识别线性图标需要花费更多的时间来识别。
对于内部空间比较拥挤,或者线条比较多的图标,最好使用面性图标,剪影的表现方式提供了一个更简洁也更具辨识度的方式,从这里我们可以发现一个事实,线性图标的设计表现要求要高于面性图标,因为线性图标要在具有表现力的同时还需要有很高的识别度,同时不能太过复杂,内部不能过于拥挤。
划重点
- 当页面图片以图片为主时,使用纯文字或者纯图标的能够降低底部图标对用户造成的干扰;
- 文字+图标的搭配属于最稳妥的方式,适用于大部分的产品底部图标设计。
- 图标是由有识别度的特征线索组成的,而面性图标的识别度速度更快;
- 线性图标的内部间距比较宽的时候,更容易识别,内部间距比较窄的时候,使用面性图标会更好;
- 图标的特征线索在边缘的地方,使用线性的图标识别度更高。
参考引文:
《可视、清晰和简单:APP底部导航设计三原则》http://t.cn/R9O0eFn
《如何正确使用线性图标与面性图标》http://t.cn/Eoc8MPl
《移动 APP UI 的底部导航如何设计,才能让用户体验更佳?》http://t.cn/EocR49X
作者 @潘团子
关键字:产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
