好奇心日报设计微调二
好奇心日报设计微调
注意:本次微调是在好奇心日报 版本3.3.3的基础上的改进
一页面交互
实际上,人类的阅读方式是随着时间的推移不断变化的,而变化的结果自然是越来越便捷与高效。所谓的阅读方式变化,实际上是由于阅读媒介的演化。如果我们仔细考察人们阅读媒介的变化,可以很容易的发现,每一次阅读媒介的变化伴随的是科技的更替。当然,每一次阅读媒介的变化并不是与过去习惯的“一刀两断”,恰恰相反,媒介的更替总是有着相互间的传承。媒介的更替并不是瞬间发生,新的媒介向市场推进以取代旧有媒介的过程中,必然有一段新旧媒介混杂的阶段,因而新旧媒介必然有着相互的影响,从人的角度而言这也是使得人慢慢适应这种交替的一种必然过程。
随着网络的普及,新旧信息的交替速度不断加速,人们生活节奏的加快,以及相应的移动设备对于人们碎片化阅读习惯的培养,必然导致相关行业的变化。好奇心日报是一家新闻媒体,媒体的价值在于其传播内容,当然谈及内容就必须涉及内容的载体。我们知道新闻内容具有时效性,这也就决定了其承载媒介必须便于携带、易于传播,且其成本应该尽量低廉。实际上,媒体拥抱互联网是一个必然。但是前面说过,在新旧媒介交替的过程中,必然伴随着传播媒介的相互传承,这种传承是新旧媒体相互替换过程中的一个必然。因而,这里想要谈的就是移动阅读对纸质阅读的一种借鉴。
滑动操作方式
实际上,无论是iOS还是Android系统现有的交互方式已经有了“纸张”的概念,我觉得这便是,对于传统媒介的一种借鉴。譬如带有标签栏的页面大都支持平行滑动。

图(1)
如上图(1),实际上NEWS与LABS便可以理解为一张纸上的两个栏目,这张纸水平宽度为两屏,在竖直方向上可以任意延伸。通过滑动的交互方式可以任意拖拽这张纸以在屏幕中呈现内容,需注意的是水平方向拖动距离以一屏距离为单位,竖直方向拖动距离任意。

图(2)
当点击任意文章时,交互方式为内容页从屏幕右侧快速划入,如图(2)。
图(2)带阴影,如同一张纸叠加在了图(1)上面,相应的当用户进入文章内容页时,向右滑动可以退出该页图(3),

图(3)
设计者或许有所顾虑将右滑动退出页面限制为必须从屏幕左侧边缘开始右滑动才可以退出。
通过以上两个例子我想说的是
1)滑动(横向)一般至少涉及两屏的内容,如果是相同等级的内容应该置于同一张“纸”上,也即(1)图页面之间滑动时没有阴影;如果是不同等级应该通过阴影,实现“纸”与“纸”之间的叠加寓意。既然在应用中融入了纸张叠加的概念,就应该保持相同等级之间的内容“纸张”叠加的秩序。
2)既然屏幕采用滑动进入,那么自然退出时采用滑动推出,便符合用户的认知预期,但是不可滥用。页面滑入滑出与滑动交互方式的配合,某种程度上与手指翻动书籍有着某种类似,因而尤其适合于阅读类应用,但显然用在淘宝等商业属性的应用就不太合适。在同一个应用中使用了界面侧滑入可以滑动退出的交互方式,就应该尽量所有使用侧滑入的界面都可以滑动退出。
按照以上两点,我们在来考察好奇心日报相关内容交互方式:
新闻分类点击进入详细分类再进入文章列表,文章列表采用的是右侧滑入,如图(4)

图(4)
但是,却无法使用向右滑动的交互方式退出图(5)。

图(5)
在我看来,既然应用中暗示了页面滑动进入,可右滑退出,就应该尽量保持相关操作的一致性。
二内容逻辑

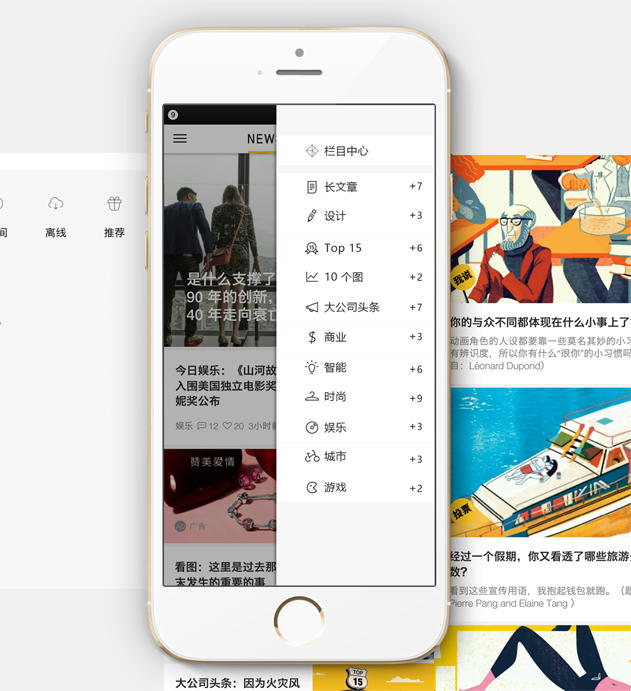
图(6)
在页面如图(6)罗列的内容,应该分为四类:
第一类:内容分类。新闻分类、栏目中心。
第二类:个人相关。我的消息、个人中心。
第三类:相关设置。设置、夜间模式、离线。
第四类:好奇心平台相关。关于我们、推荐、意见反馈。
当然平台按照自身认为的重点进行安排没有什么不妥,但是将内容分类(内容分类相当于书籍的目录)与其他三类混杂于同一页面我觉得是不太妥当的。当然,仔细分析好奇心日报会发现鉴于其内容更新的频度不大,主页基本上可以将大部分更新内容呈现出来,从这个角度来看确实没有必要再将内容分类独立出来,但是从内容逻辑来讲,我始终觉得内容分类应该跟新闻页保持必要的联系保持必要的联系。
关于左下角的点击按键
如前所述,虽然这一设计具有一定的品牌识别性,考虑到目前市场上大屏手机的占有率,其存在不利于单手点击。向下滑动的弹跳交互方式,虽然速度减弱,但是依然有干扰视觉的情况存在。
关于将LABS移动至首页
LABS的内容更新速度并不快,更重要的是其内容会在NEWS中被展示,因而从我的角度看是没有必要因为单纯放置LABS来增加标签栏的。当然,既然总加了标签栏,那么不如将左下角点击按键变换形式移动至顶侧标签栏。
相应修改
布局
将原左下角的浮动按钮去掉移动至标签栏左侧,新闻分类与栏目中心从原有位置移除如图(8)左侧。

图(7)
交互

图(8)
此处为手指在屏幕任意位置横向滑动,注意界面之间通过阴影体现出的叠加关系。

图(9)
在主页,从屏幕右侧边缘滑入,调出前面移除的新闻分类与栏目中心如图(9)。

图(3)
在内容页任意位置横向滑动,退出当前内容页。
相关阅读:
作者 龙隐
关键字:设计, 产品经理, 滑动
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
