TAGGED IN
滑动
共有 9 篇文章

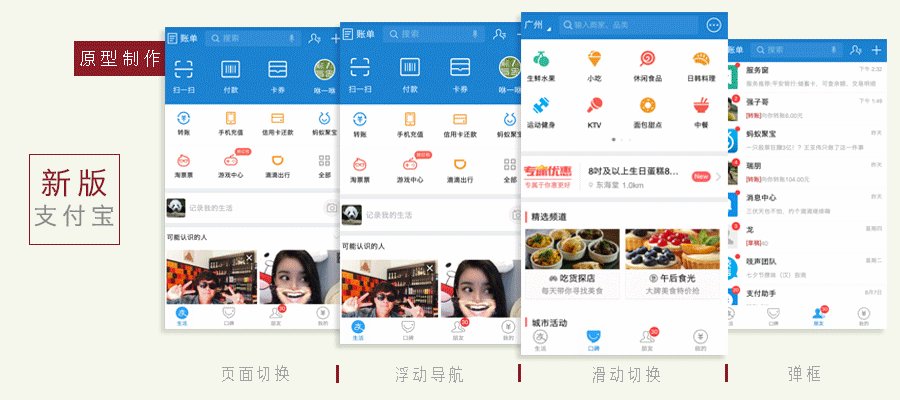
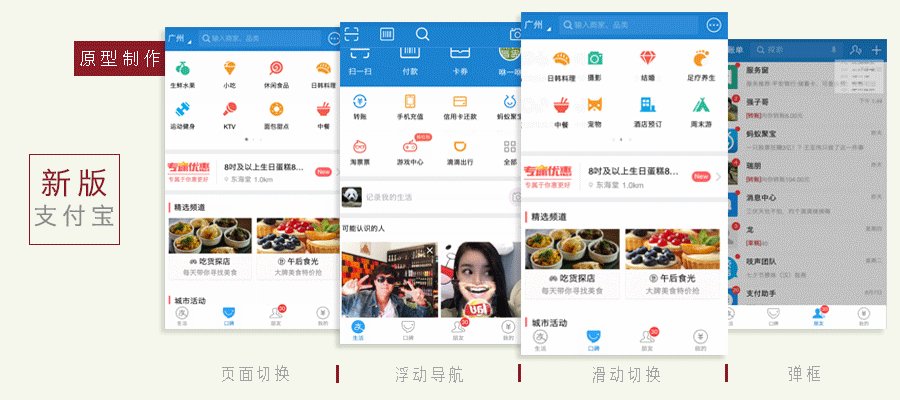
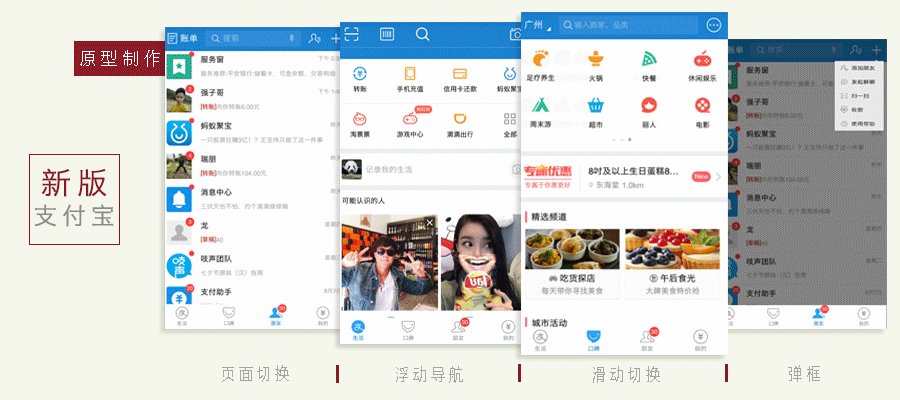
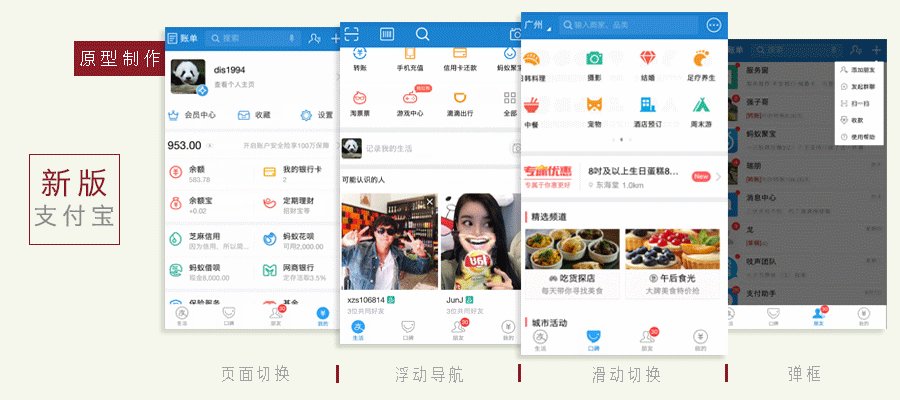
原型制作 | 我用HTML5工具,做了一个支付宝9.9版的原型
最近支付宝进行了一次比较大的版本更新,引起了很多人的关注,无论从视觉还是交互体验上都有了很大的改变,但是从原型制作来说,其实比之前更加简单了。通过临摹这些知名厂商的产品,是快速进步的一种方式,可以更好的借鉴他们的交互与逻辑,比体验观看,更能
Smartisan T2 体验报告
Smartisan M1 体验报告Smartisan T3 终于要发布了。一边等待,一边贴上这篇之前的T2体验报告。一、包装第一眼,首先感觉俯视图略无趣,不知道这个银灰色的框线是为了表达什么?像iPhone 6俯视图的凹凸用意一样,是表达
新的一年关于 UI 设计的 10 种趋势
2015年5月,Googleblog发布了Google移动端搜索数超过PC端的新闻。近来,我们在大量使用移动端搜索。伴随着这个趋势,目前大多数的企业都希望拥有一个最合适的移动端网站。我们这些网页制作者在这个趋势的初期,以PC端网页制作的技术
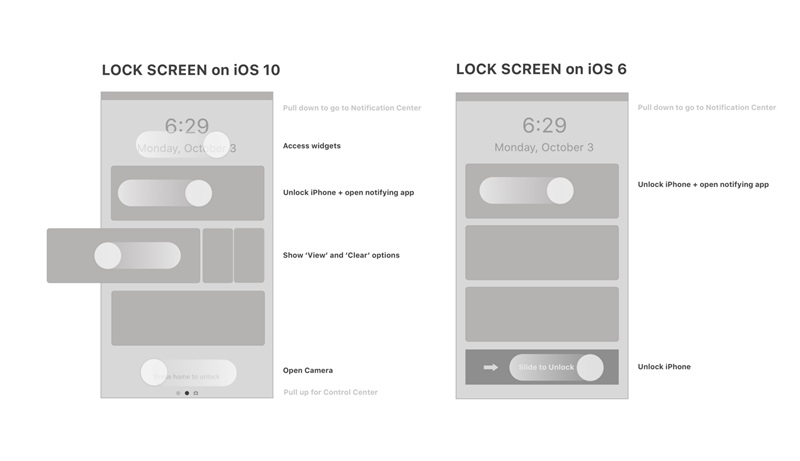
IOS 10 锁屏界面不好用?来看这份严肃的交互分析!
@-朱宇軒 :以iOS 10的锁屏界面为例,让你知道如何有理有据地分析一个界面交互的好坏。iOS说:“清晰度,咱俩分手吧”。以往的iOS锁屏界面非常简单直接,但是来到今年的iOS10,情况发生非常大的变化,在开始认真严肃地为大家分析(tuc
iPhone X:手势的兴起
移动设备设计最大的问题之一是屏幕小,而手势不需要视觉表示,因此可以为内容留出更多空间。iPhone X代表了一种大规模的使用手势,来最大化移动屏幕上的内容空间的尝试。一、简介大屏幕可以缓解,用滑动手势替换HOME键会产生的一些用户体验方面的
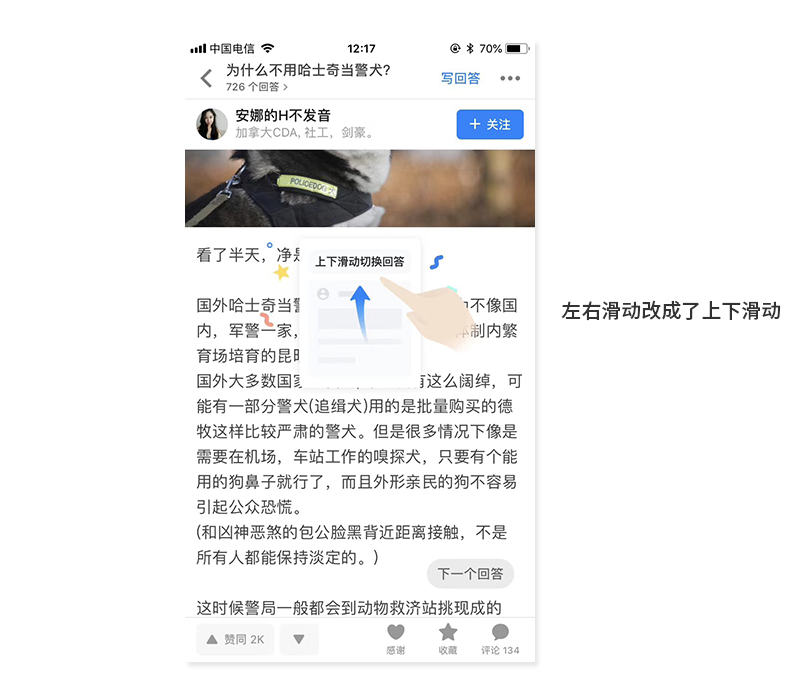
界面设计中,交互方式是选择滑动还是点击呢?
在界面设计中,我们如何确定目标元素的交互方式是滑动还是点击呢?前几天在朋友圈看到一条关于新版知乎(iOS端)的吐槽:原来的版本中用户可以左右滑动切换答案,但是在新版本中,改成上下滑动切换答案。这个改动引发了一个问题,用户想查看下一条答案,要