模块化设计思路:用你的文档提升用户的阅读体验
本文主要介绍了模块化设计思路的定义和优势,以及如何用模块化设计思路来使文档更易于阅读。
很多人对程序员的刻板印象都是逻辑性强、机械、封闭、死板;至于用户体验这种事情,好像从来不是程序员擅长的。
但是我想说的是,其实很多产品经理和交互设计师在易读性、易用性这块,其基本功不如一个程序员。
如果把我们工作中输出的文档当做一个产品的话,那么文档的读者就是用户,很多产品经理或交互设计师使用Axure或其他工具做的原型,可读性远不如程序员写的代码。
我们来看看下图,很多产品经理或交互设计师的文档就像这样,我之前就有同事会输出这种文档。我们现在招聘看到的很多人的作品也是这种类型的文档。(与文档内容无关,不需要看清楚内容,所以图片已做模糊处理)
厉害吧?酷炫吧?我能够在一张图上面驾驭这么复杂的逻辑和流程,看看我多么专业。
我只能呵呵一句,互联网这个处处考虑用户,连你工作的上下游都是你文档的用户的行业,真是不太适合你。
这种 毫无模块化思路 的文档,会造成团队沟通上的困难,文档难以维护,工作无法交接,而且会导致在做产品设计时思路混乱,漏洞百出。
如果你招聘时收到了这样的作品文档,请慎重。
模块化的设计思路,如果你是一个逻辑性强且在乎读者体验的人,那么你自己工作中完全有可能摸索出来模块化设计思路。
但是这种思路被运用得最成熟,被强制执行得最透彻的,是程序设计领域。
可惜的是,产品经理和交互设计师往往各种专业背景很杂,在一些基本功方面,没有像程序设计那样接受过系统的教育。
学过计算机课程的人应该都知道,模块化设计思路是程序设计的第二课(第一课可能都是hello world吧 :))
因为程序开发是一个非常强调沟通协作的领域,所以程序代码的易读性是非常重要的。为了使程序易于理解,除了加注释外,最重要的就是模块化设计。
模块化设计要求:
- 每段代码长度不能超过长200行(不同团队限制有所不同),超过必须重构。
- 尽可能将独立的一段代码封装到独立的模块中去,然后再通过一行代码调用此模块。
- 模块的含义要清楚明确,命名易于理解,模块之间尽量减少关联,低耦合。
程序设计对“用户”体验的要求都如此之高,可能会令很多产品经理和设计师汗颜。当然,模块化程序设计的作用不仅仅是阅读者体验,在此不做讨论。
很多程序员刚开始的时候,非常不习惯模块化,喜欢把东西一股脑铺出来,而且还认为代码写的看起来越复杂越能体现自己的水平,正如上图中有些人的产品设计文档一样。
毫无模块化的思路和模块化的思路对比
我们来通过一个伪代码的例子看看这种模块化设计思路:
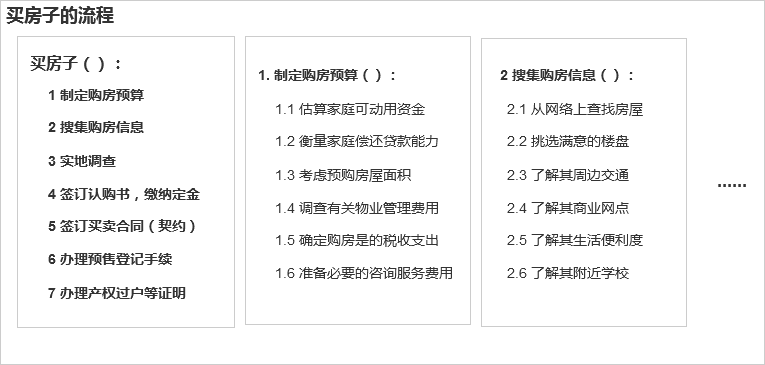
下图是一个描述买房的流程,没有模块化,让你在一个页面看到所有的细节,看起来会让人非常懵。你细细看一下会发现很复杂且很难理解,就像上面那张产品设计图一样。
同样的流程,下图模块化之后,更便于阅读理解,也更便于流程设计者反思:
作为产品设计,我们应该如何用模块化设计思路来使文档更易于阅读
通过我的经验积累发现:再复杂的交互文档,都可以通过模块化来使其清晰易懂。
- 学会拆分模块;
- 考虑阅读体验,不要让文档横向拖动;
- 一个模块只描述一个主要的流程。
1. 学会拆分模块
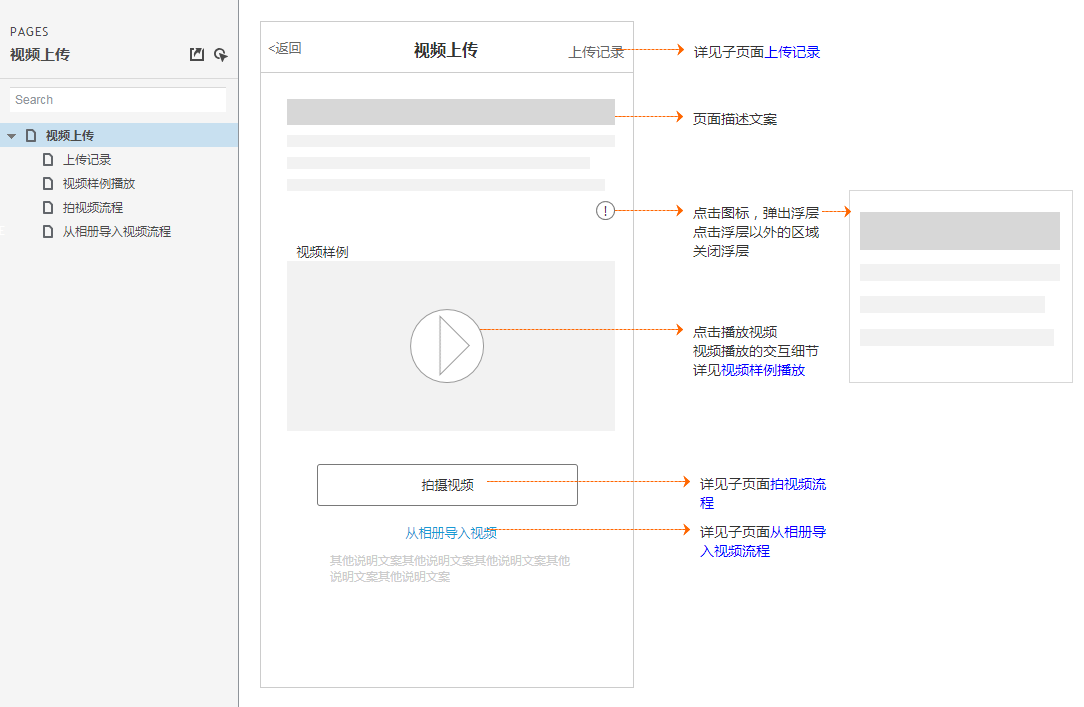
以Axure为例,做了一个简单的样例。
如图所示,我们不要试图在当前页面中描述所有的内容。对于一些单独页面或流程,可以放到子页面里。但是需要注意的是,不是任何内容都要放子页面中,子页面如果太多了,也会影响阅读体验。比如一些弹窗确认,弹窗浮层等等,直接在当前页面描述就可以了。
2. 考虑阅读体验,不要让文档横向拖动
阅读文档的时候,如果需要横向拖动页面,那么阅读体验会非常糟糕。尤其是需要在横纵两个维度上阅读时,思路非常容易被打断,而且看文档时还会很容易看漏内容。
无论是手机还是PC机上,你的流程应该是从上到下描述的,而不是从左向右。这样使你的文档只要滚动鼠标滚轮就能阅读。而且右侧还可以放注释说明,注释说明区域与界面原型不会“打架”。
控制你原型界面的宽度,有些产品设计人员喜欢把原型做的非常宽,导致注释在屏幕之外,阅读文档很难受。其实你完全可以把原型等比例缩小,不一定要完全按照实际像素。
3. 一个模块只描述一个主要的流程
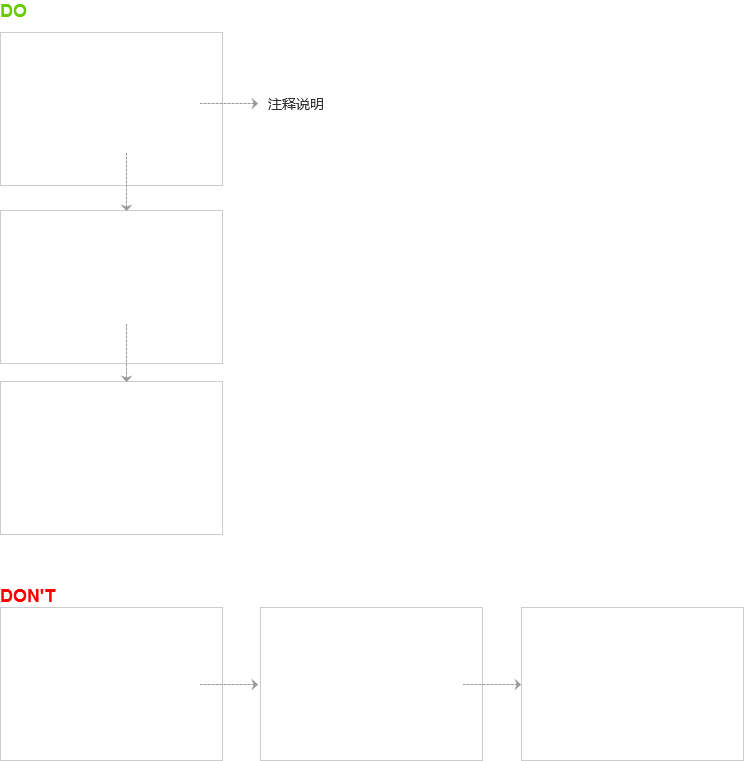
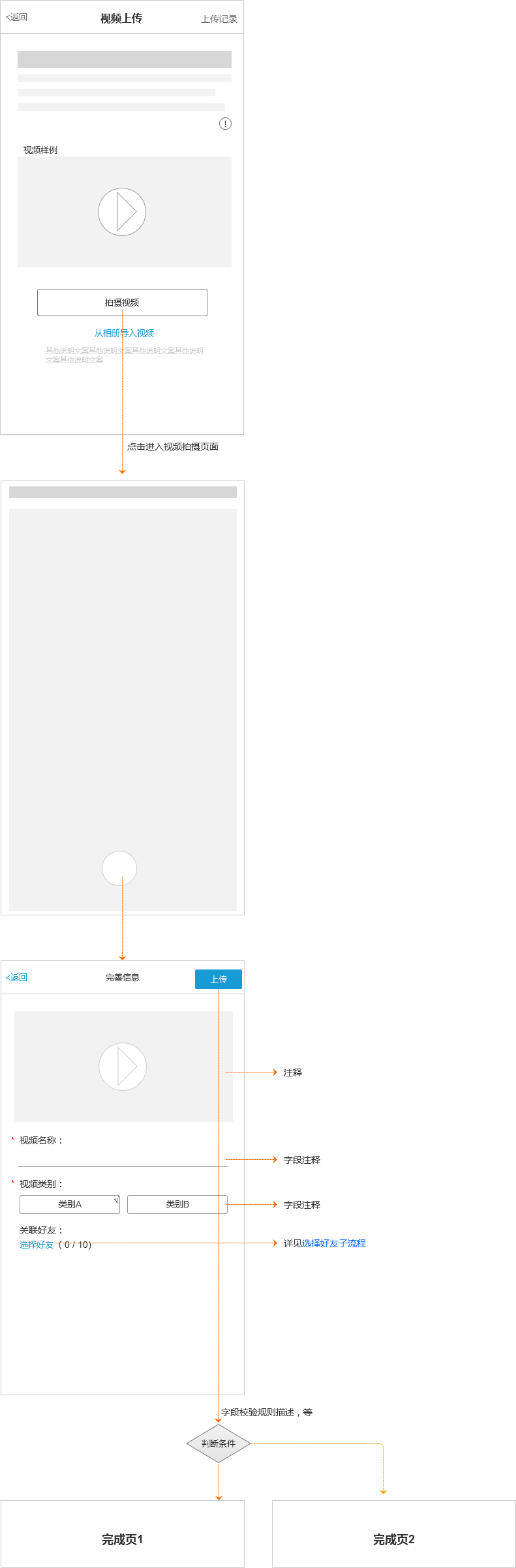
比如说,在拍摄视频的子页面中,只从上到下描述这个流程(UI flow),如果流程中有界面或子流程在当前页面无法描述的,可以继续建子页面。
如下图,简化的流程示意(原流程实际上有十几个步骤):
图中选择关联好友实际上是一个相对独立的流程,且流程比较麻烦,需要有筛选,查找好友等功能。该字段的描述不应该打扰你整个流程的描述,应该将其独立为一个子模块。这样,你的流程描述就会非常清晰明,主次分明。
用这种思路,就能让你的文档阅读者有更好的体验。有些人可能担心有些复杂的流程无法做到这种方式描述,但是实践证明,所有的都可以,不用怀疑。就像再复杂的软件程序代码一样,都可以拆解为易于理解的模块。
总结
模块化的思维,本质上是逻辑思维的一种;不仅仅只是程序员,产品经理和交互设计师也应该具有这种思维。这种思维无论是你解决问题,还是工作沟通协作,都是非常有用的。
如果你作为一个关注用户体验的产品或设计人员,自己输入的文档却都不能关注阅读者的体验的话,那你如何能让别人觉得你是有水平的呢?
作者 @枫叶 。
关键字:模块化设计思路
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
