化繁为简:谈 APP 密码输入框的交互设计
密码输入框在网页设计和APP设计中随处可见,相信每一位产品经理都思考且设计过相关的模块。今天笔者想说的,也许和大家印象中的密码输入框不一样。

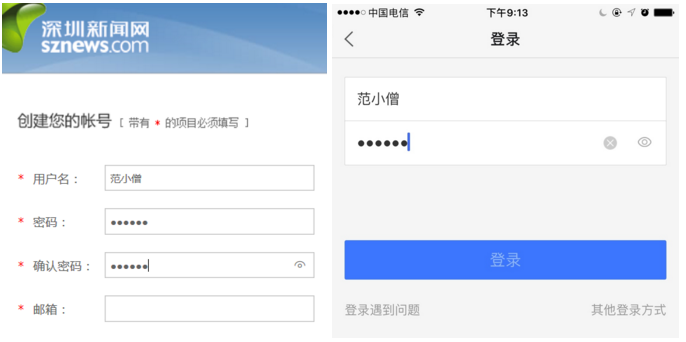
图左:电脑网页上的密码输入框 图右:手机APP上的密码输入框
我们知道多数密码输入框有以下功能: a.默认隐藏密码b.一键清除密码 c.切换显示隐藏密码
对比在电脑网页上和APP上的密码输入框,可以推测:APP密码输入框的设计来源于互联网时代的网页设计,初代产品经理从网页过渡到APP的时候,并没有做出过多的改变。
笔者认为,APP密码输入框的设计不能一概模仿电脑网页, APP上的密码输入框,不需要隐藏密码(除了金融等保密性较高的APP),也就是说默认应让用户看到正在输入的密码。
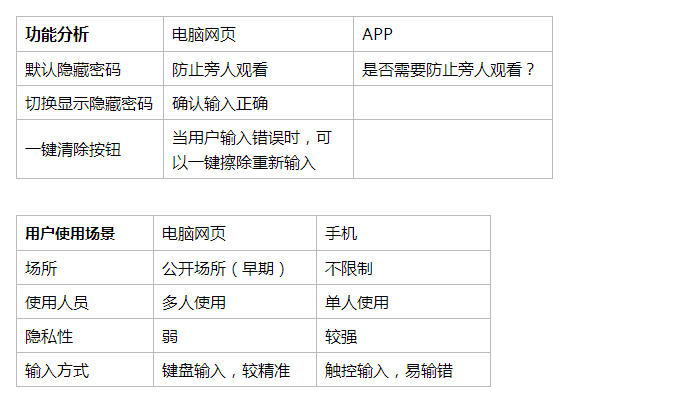
为什么电脑网页上的密码输入框设计会有以上介绍到的a、b、c的功能?这些功能在APP上又是否适用?我们可以从功能和使用场景上进行对比分析

从功能和使用场景上看,电脑网页上设计隐藏密码功能,是为了防止旁人观看。早期网民普遍在公开场所使用电脑上网(网吧、办公室等),隐私性较弱,因此需要默认隐藏密码,防止旁人看到。而这种考虑在APP上却属多余,手机是较为隐私性的工具,用户输入密码时一般不会有旁人观看。所以 在APP上注册登录时隐藏密码其实是一个鸡肋的设计 。
从输入方式上看,用户在电脑网页上一般使用物理键盘输入,不易误触,输入较精准,隐藏密码对用户体验影响较低。而用户在手机上是进行触控输入,容易误触且输入不精准,当用户看不到密码时并不确定是否输入正确。可以说, 在APP上注册登录时看不见密码是一个影响用户体验的功能。
用户不喜欢不确定性 --《结网》
此外,设计“一键清除”按钮,是为照顾隐藏了的密码,由于看不见密码,当用户输入错误时,只能全部擦除重新输入。 而如果密码不被隐藏, 那么一键清除密码的功能也可以相应去除。 用户本可以使用自带键盘清除密码。
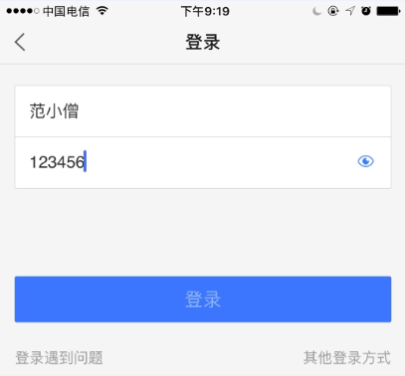
笔者认为,用户体验良好的注册/登陆框的密码输入设计应该如下所示:默认显示正在输入的密码、没有一键清除按钮。用户输入用户名和密码时,不带给用户不确定性。

全文完。
范泽鹏
个人公众号:范小僧(inkstoness)
关键字:交互, 设计, 密码
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
