实战——从登陆和注册页面聊聊 UX 怎样进行思考
工作几年,开始遇到自己第一个瓶颈,好像工作状态开始进入一种机械式的状态,找出一种固定的思维模式,按照一种做事流程,然后混一混,日子好像就可以这么过去了,工作好像也就可以交差了,可是内心却弥漫着一种非常不安的感觉,没有一种刚入职场的那种踏实感。对的,相信自己的直觉,自己确实陷入了一种偷懒的境地,一种惯性的行为中,这样的生活并没有让自己的实力真正的提升,所以内心感到了一种恐慌和焦虑,感觉越强烈就意味着自己思维越机械化。然而这并不是一件坏事,有人为了摆脱这种焦虑会选择跳槽,新的环境会刺激自己去适应新的游戏规则,同时也带给自己一个新的看世界的角度,这种视角有可能相对变高或者变低,也有可能是同一水平的不同方向,但在你的世界里,有了新鲜的血液,也是带来相应或大或小的改变,这里说的是改变,不一定是进步。而有的人还是在这样的不安中继续忍受与煎熬着,如果一直这样下去,我相信就算再过几年,顶着工作十年的经验拿到的也只能是三年经验的薪水,这将会带来什么样的后果,估计芸芸大众的网友们会比我更有资格来谈论这个问题。

Hope
还有人则 从现有的环境中主动出击 ,通过看书、逛论坛、于同行进行交流,重新思考现有的工作,从思维模式,做事态度、方式等等方面出发,一点点琢磨与钻研,一步步积累着自己,等待着蜕变的那一天,楼主欣赏这样的人,也希望做这样能从自身出发, 不逃避,不躲不藏,带着霸道的勇气采用温柔的态度静静地绽放的人 。
所以今天说的重点不是登录系统怎么做,而想从登录系统这项基本的工作上来说说作为一个交互设计师,应该提高自己思维的深度,反思自己工作的提高点在哪。
第一次做登录系统的时候,脑袋中也只考虑这样几个事情,抛砖引玉,大伙也可以看看作为新手设计师的思维漏洞在哪:
一.功能点有哪几个:注册、登录、找回密码。
二.主题流程有哪些
于是脑袋中开始构思用户操作的主要场景:首先用户使用一个新的APP的时候绝大多数情况下是没有账号的,于是这个时候注册系统会显得很必要,也会是常使用的功能点之一。那么接着分别考虑注册和登陆的时候有哪些元素进行考虑。
注册:账号设定和密码设定。账号设定是考虑使用邮箱呢还是是在国内用户习以为常的手机号+验证码的登录方式。最后考虑再三使用手机号和密码登录,为什么没用验证码,自以为是每次收验证码需要的等对用户来说是一件很不耐烦的事情,新阶段市场上使用手机号加验证码的登录方式多为买东西的平台,用户的联系方式是非常重要的,而我们现在设计的APP是工具属性的基础上做社交平台,对手机号码的需求没有那么强烈,如果我们使用手机号+自动保存密码的方式会不会更好?用户不需要消耗接二连三的等待时间也能保证用户不需要一直记得密码,如果忘记就使用找回密码的途径重设密码。密码的设定条件是至少为6位字符。因为是目的是将社交带起来,所以在设置密码过程中需要用户填用户名,性别,头像上传等因素,如果是第三方授权则将第三方平台的信息直接带过来进行运用。

注册页面1.png

注册页面2.png
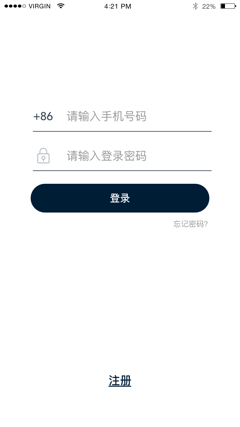
登录:登录界面主要有以下几个因素,登录账号、登录密码、找回密码、注册,后来想到有没有快速的登录方式,比如说使用微博、QQ、微信等授权方式,再经过一段时间后加上了服务条款。

登录页面元素.png
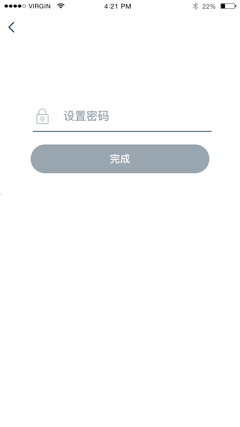
找回密码:手机号填写、接收验证码、设定再次发送验证码的时间,密码重置的设定,确定密码的设定。

找回密码1.png

找回密码2.png
以上就是楼主第一次设计登录系统的方案,考虑事情并没有很周到,做一个决定也并没有足够充分的理由去说服自己和别人,UI也丑到爆,勿喷,楼主已经在面壁思过。于是有了第二次的设计思路,在这里楼主将详细讲讲再次接触到登录系统时是怎样考虑的,也对自己的思维做一次整理。
首先楼主做的是推翻自己之前的思路, 重新开始思考。不是否认自己,不是觉得自己没有价值,这样的做法不是否认自己,而是给自己一个新的机会,不要因为之前的方案局限住 。在这里不得不说这一步的重要性,从情绪上安抚自己,有时候设计师在与PM、或者工程师进行沟通的时候,当别人给自己提意见的时候第一关设计师需要过的并不是思维这一关,而是情绪上的处理。每个人都想在别人面前都想展现自己的价值感,都希望得到别人的肯定,所以当别人提出一个对设计方案的改进之处时,很大可能是从他的角度上经过深思熟虑的,所以在这样的情况下应该感谢他提出的意见,有可能他并没有考虑到对其它方面的影响,但这是设计师需要权衡的事情,单对于别人提出意见这一事件来看,对方的出发点不是否定你的方案,更不是否定你自己,而是想让项目更好,实现自己的价值,得到来自团队的肯定。作为设计师,在第一步上,固化自己的思维, 处理好自己抵触的情绪是最基本的 ,保持开放的心态去别人以及自己对自己方案反思,而这一个过程也是给自己查漏补缺的过程。反而,我们需要坚持的一点是,相信自己可以做得更好!
一切从场景开始!
在这里也许会有设计师有疑虑,场景的考虑不是由PM进行制定的吗?这是个比较大的问题,不属于本文重点,作为交互设计师,更深刻地理解场景,从场景中找到一些线索,像侦探一样,一步步挖掘,对自己来说应该是利大于弊的(但是不能越俎代庖修改使用场景)。典型的场景就是:“大家在家下载了APP,周末邀一帮好友,带着手机到球场上去打球,朋友拿着你的手机帮你拍摄进球视频完成一项Challenge的挑战,过关后你将精彩的镜头分享出去到微信等社交平台,这个时候需要用到登录系统”。
根据这段场景可以分析出以下几个要点:
1.典型的使用环境是球场,闲暇时间,整块时间,没有碎片化,不是在公交、走路的时候,所以交互上可以从容一些;
2.用户是基于登录之后可以干一些事情,所以这个时候越快速,越简单越好;
3.因为是登录有输入需求,需要输入账号和密码,所以双手操作可能性比较大;
4.因为用户男性居多,UI呈现上运动,略微刚硬一点是可取的;
5.分享平台考虑到国内外的情况,有可能是微信,有可能是facebook,如果想要做快捷登录,对于两个区域需要有习惯性上的区分。
这样来分析的话,至少有两个大的区域需要进行区分,国内和国外(本APP国外市场主要是美国市场)。
从国内的情况来进行重点分析吧。思路还是先传统后创新,
登录方式采用手机号+密码设定的形式,理由如下:
1.现如今的账号设置,一般是邮箱、手机号、用户名三种形式。使用排除法,用户名需要具有唯一性,也就意味着用户需要记住一个比较特别或者自己较少用的用户名,而在这样的前提下,用户是很容易忘记自己的账户的,不可取。邮箱比较可靠,但趋向于使用在web时代,对于现在的移动互联网的趋势来说,邮箱相对于手机来说还是略微麻烦一点,再者,邮箱的用途更倾向于阅览长篇的内容,更方便于订阅的一些场景,所以在理财或者财经、股票类的领域用的比较多。如果后期APP有需要可以作为附加信息进行一些内容的推送。所以当权衡各项条件之后,决定使用手机号作为账号管理。
从以上分析可以看出,做一项小的决定可以采取这样的方式:先罗列出已有的所有选项,然后逐条分析出利弊,分析的方向可以采取从小到大的范围:分析事物有哪些属性,哪些用途,使用的情景,以及宏观的大环境。然后结合实际的需要一一比对,实际的需求也可以按照范围从小到大的顺序进行分析:现阶段需要哪些元素,更安全稳定,哪些更高效。
2.为什么使用密码而不是使用动态验证码?在设计第一版的时候也有考虑过这个问题,可以作为一些参考,所以说一个人的努力不会完全没有用,谁也不知道将来会发生生么事,未来的每一天都是由之前的时光一点点进行塑造的,就像搭一座桥,有的努力是桥架,有的是桥身,还有的是表面的雕塑装饰,但总有一天会量变引起质变,成为一座让自己昂首挺胸跨步而行的桥。回到主题,为什么不是动态验证码?来巩固一下我们的思维逻辑,思考面由事物属性,用途,使用场景,大环境来看。动态验证码,不需要牢记,即时接收,不需要记忆,但是偶尔不成功,需要多次发送,时间成本略高,还有一点是企业需要为此付费,由以上属性决定它常使用于外卖、购物、理财等需要支付的场景,需要保证账号的安全,又需要确定用户的联系方式。而密码,需要用户输入,需要记忆,但一劳永逸,就算一段时间后需要重新登录,我们也可以使用记住密码的形式进行密码保存,动态验证码却没有这样的功能。接着根据实际情况进行权衡,现阶段我们的产品是工具属性基础上进行社交需求,而且并没有直接的IM功能,所以安全性上没有达到严苛的程度,也许后期需要开发支付功能,到时候再进行手机号绑定也可以来得及,所以针对前期来说密码就足够。
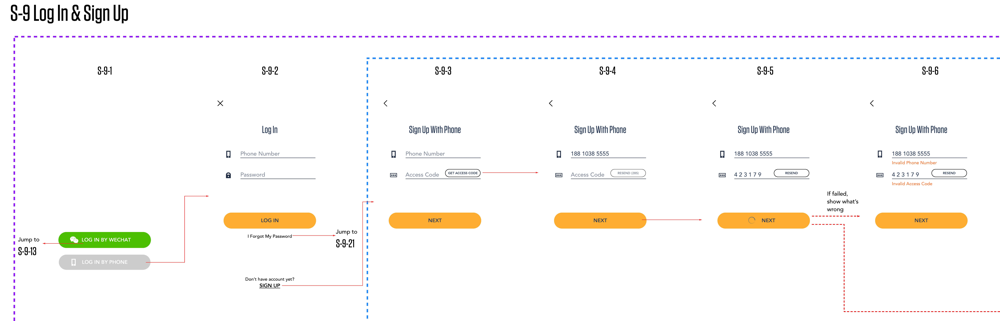
注册的流程采用手机接收动态验证码确定后再进行设置密码,理由如下:
1.这里的动态验证码是一次性的操作行为,对服务器来说是为了确定用户的存在,从用户的角度来看,是给用户一个及时的反馈,告诉用户您手机号输入我们已经收到,您确认一下就行。与用动态验证码进行登录时两件不同的事,不要混淆。
2.在接收到用户验证码之后,进行设置密码,密码的设置,最常规的情况下就是两次输入,一次是正常输入,另一次是确认密码的输入。楼主考虑到,绝大部分的情况下用户是不再想额外进行操作的,所以只给用户一次输入的设置,但同时考虑到要保证用户的输入是正确的,于是在密码后面默认设计一个打开的小眼睛,让用户可以在输入的同时进行查看。(附上简易的图作为参考,为避免产生商业纠纷,除去了logo和UI,望见谅)

login&signup.png
填写资料
也许有的童鞋会说到这里注册流程就结束了吧,但别忘了,目的是做社交平台,那么至少一个账号能告诉用户他是谁,对的,咱们还需要一个 资料的填写 。
说到资料填写,很多用户就很头疼了,觉得麻烦,并不是用户没考虑到后续的好处,而是在注册之后用户觉得已经做了很多事了,心里最想做的事情是:快点结束吧!可是我们作为设计师,要达到产品的功能目的,这一步还是需要走的,那么问题来了?怎样以最小的代价让用户填写资料呢?这个时候就需要结合整个APP的使用流程来看了,分为登录前和登陆后去进行引导,双管齐下。
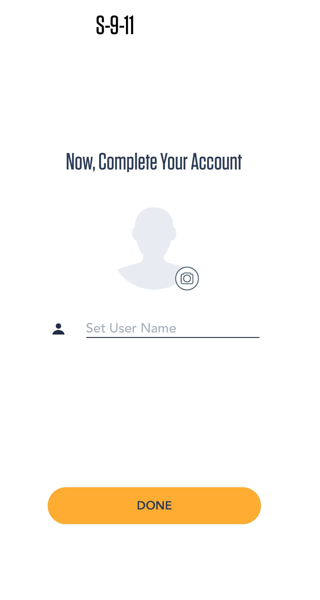
登录前开放主要的功能,不影响主功能的试用,不是“使用”!让用户可以体验到主功能的强大,在需要想继续使用的时候才让用户进行登录,在前面的功能进行铺垫。然后重点来了,在填写资料的时候,先填写必须的,最主要的那些。如果是社交,用户的头像、昵称是必须有的,至少在社交中告诉别人,“我是谁?”,而性别、年龄、身高、体重是有帮助的,还有一点就是关于体育运动这一项的水平估量,有可能是球龄等。这么多的资料摆在面前,何去何从,经过跟PM商议之后觉得,在不知道用户具体需求的时候,我们采取一种先不做任何的判断, the simplest the best ,于是最后选择在资料页面只填昵称和头像。这个地方又提到另外一点,工作中需要同其他人进行合作,这个话题将在另外的文章中进行讲述。

填写资料.png
忘记密码
忘记密码,采取手机接受动态验证码之后再在下一个页面进行设置新的密码,流程跟注册相似度很高,一是为了保证体验的一致性,二是这样即时接收即时更改的做法,不需要跳转出去,非常高效。因为与注册很相似,这里就不再多说什么了。
第三方登录
有了注册、登录、忘记密码,这样一个比较完整的登录系统就算完成了。革命尚未成功,童鞋仍需努力!到了这一步,也只能是工作达成一半,现在咱们需要思考的就是在现有传统的登录方式的基础上,能否有再快一点方式,比如第三方账号绑定,如果能拿到第三方的账号就,用户只需要授权就可以了,连资料填写这一步都可以直接拿到第三方平台的头像和昵称,是不是很快速?不好的地方在于用户可能担心账号安全以及泄密的问题,这也是大环境下需要考虑的问题,在这一点解决上,如果我们在UI和APP的设计上更加完整专业,给用户一种专业并且正规的感觉,这样会在某些程度上减少用户的疑虑。老规矩还是先说结论:最后选择了微信作为第三方的登录方式,并且作为首选的登录方式,理由如下:
1.在第三方的登录平台在国内,现在普遍的有微信、QQ、微博三方为主,也有其它的,但这个时候并不是考虑全面因素的时候。考虑到现阶段产品是从0开始进行设计,所以在资源利用上面,追求精益求精,并且集中精力去做好一个平台就很不错了。在三个平台中微信的普及率最高,年龄层覆盖得也是最广,所以就决定采用了这个。看得出在这个里面也考虑到了项目进行到哪个阶段权衡该干什么事的情况。
2.为什么将第三方平台作为首选登录方式?还是那个出发点,希望借助第三方的社交资源达到最大的分享率。
最后还需要作为补充的是,在登录系统上,加上 “服务条款” ,完善APP的法律规范。怎么写这样的条款,是另一个话题,不再这篇文章进行详细的叙述。
国外的微信换成Facebook同样成立,不过国外的习惯更倾向于用邮箱而不是手机号,这点需要注意。
基本上到这里,一个比较完整的登录系统就完成了,细节的UI优化内容可以作为另一篇文章再进行补充。到这个阶段只能说在逻辑上根据事情情况进行权衡了一套比较符合项目的方案。如果继续深入,也是可以的,UI层面将会是最直接的情感传达,比如说对产品的整体的格调、情绪、愉悦或者说幽默感,也是一件很有意思的事情,静待下回分解~
来总结一下今天的内容,单个功能怎么去设计:
第一层级先将功能 分为几个小块的功能 ,每个小的功能按照常规认知来讲会有哪些基本的元素,然后进行竞品分析(sorry,这篇文章并没有强调这一点),每个元素从小到大的范围去分析有哪些属性,适合于哪些场景,利弊分别是什么,最后根据项目的进程评估哪种方式最合适。
第二层级,在基本功能完善的基础上去思考有没有 更高效 的方法,开始创新以及查漏补缺。
第三个层级,从情感入手,进行 UI 的情感化完善和视觉风格的统一。
第四个层级,需要持续做的是观察趋势, 时刻做好更新和改进方案的准备 。
楼主作为精进中的UX一枚,一直在尝试能提高自己的方法,有时候迷茫有时候怀疑自己,有时候也为自己那种钻研精神而感到高兴,anyway,将自己的思路写出来,整理自己思维的同时希望和童鞋们相互交流,想喷的尽管来吧~共勉~
文/SophiaZ520
关键字:UX, 设计, 密码
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
