2015年5月,Googleblog发布了Google移动端搜索数超过PC端的新闻。近来,我们在大量使用移动端搜索。伴随着这个趋势,目前大多数的企业都希望拥有一个最合适的移动端网站。
我们这些网页制作者在这个趋势的初期,以PC端网页制作的技术为基础,探索着移动端的制作方法,这几年间也积累了一定的经验。
然而随着移动端设备的日趋多样化,移动端网页的UI做法也在日渐发生着变化。对于我们这些网页制作者来说,不能固守于反复使用一定的技术,要时常关注流行趋势,更新自己的知识,并应用于实际的工作当中是十分重要的。
所以闲话少叙,这次以时下流行的移动端网页的UI规则、手法、共同点等为重点,以设计的视点,重新调查了各个行业的移动端网页(包括16个行业45种150个网站)。调查对象皆选择了行业当中历史悠久知名度高的企业。

调查过程中制作的表格
• 1、全域导航
• 2、区域导航
• 3、面包屑导航
• 4、移动导航
• 5、按钮的固定
• 6、滑动导航
• 7、下拉式菜单
• 8、表单
• 9、标签
• 10、细节的注重
01) 全域导航栏
1-1)各要素的比例
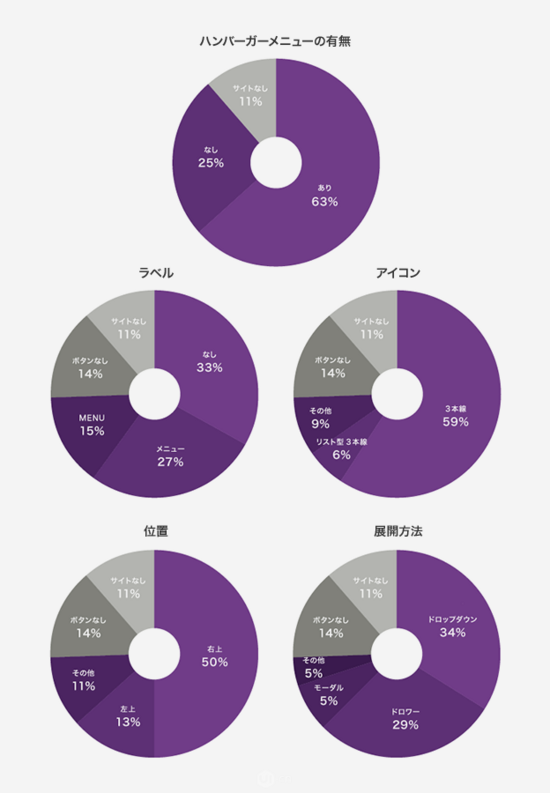
首先将调查结果总结成图表。63%的网站使用“汉堡菜单”。可以说在各个行业的多数移动端网站都使用从汉堡icon打开菜单的方式。虽然对于有无标签和icon的样式的探讨时有发生,但在此次调查中发现没有标签的三条线icon使用最多。和预想的一样,为了考虑不明白只有三条线的图标是什么意思的用户,在icon上加入“菜单”两个字的情况是第二多的。位置在右上角的占了一半。展开方法则是下拉和XX各占一半。

1-2)右上角为优先要素的放置位置
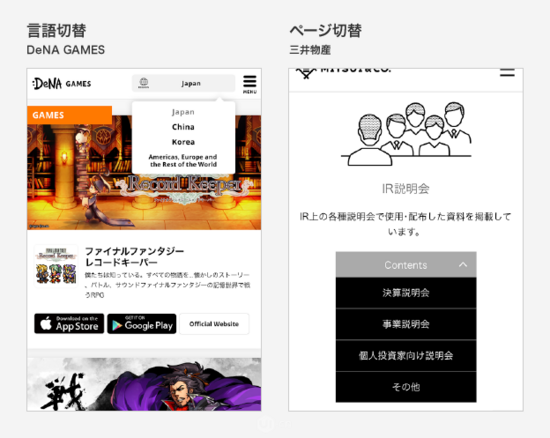
“汉堡菜单”半数以上都会放置在右上角,反过来放在左上角的情况,可想而知是因为右上角放置了比全域导航栏更重要的内容。根据网站的不同,优先要素也有着很大的区别,有登录、搜索、购物车、语言选择、服务网站的链接、节目表等。

1-3)跳板式菜单
有些网站是没有“汉堡菜单”的,这样的网站中,将利用频率高的菜单用跳板的形式展现出来。节省了点击菜单按钮的时间,提升了使用的便利性。

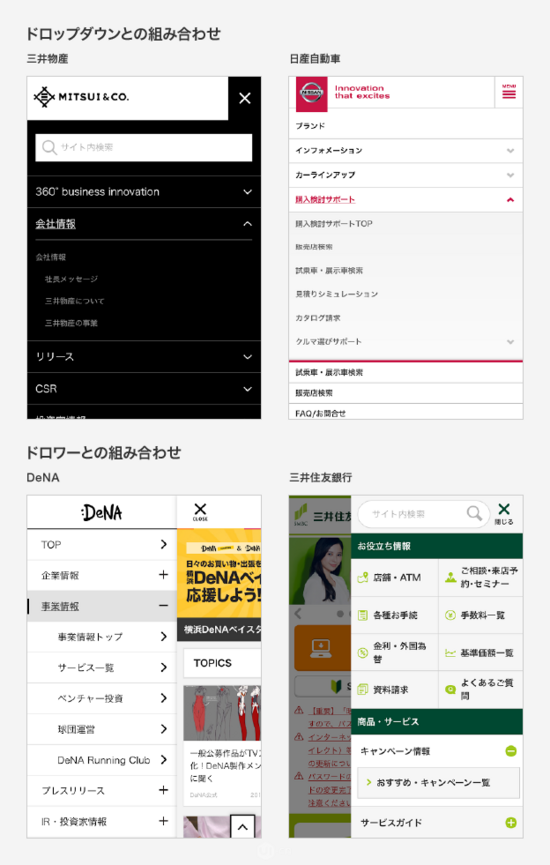
1-4)可折叠式组合提升检索效率
抽屉式和下拉式展开的菜单中,更多的是和风琴式开合菜单搭配使用。这大大提高了不用跳转页面就能够找到想去页面的入口的便利性。

1-5)其他
作为表现的变化,将三条线的icon加入企业logo的精髓的创意,更新的内容加入易于发现的标志的创意都是经常看见的。

02)区域导航
不同于全域导航有固定的位置的区域导航,布置的方式大概有以下四种。有必要根据使用的情况决定表现形式,调查中只有SUNTORI使用的是横向滑动的样式。别的模块在后面讲解,横向滑动很容易让人感觉不到可以滑动,因此在使用的时候需要十分注意。

03)面包屑导航
调查显示61%的移动端网站都没有面包屑导航。和PC端不同,在这么小的屏幕上,与现在的位置相比,其他的要素更加重要。

在PC端一般式从左到右按层次横向排列,而在移动端网页通常将要素纵向排列,或者使其可以滑动,这样很好地调和了面积小的问题。

04)移动导航
和PC相比较,手机的屏幕小,一屏能展示的要素有限,因此多采用辅助目标内容的移动导航。

返回顶部按钮在最下方设置的网站占42%。有在右下角采用半透明的方式,我推测是因为,当返回顶部不是重要的功能时,会挡住重要内容而暂时隐藏。

05) 按钮的固定
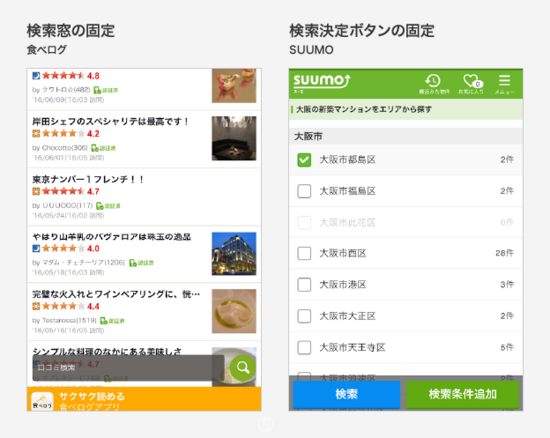
我们可以看到很多网站为了方便用户随时点击,固定显示了各种各样的按钮。在很多信息中有目的筛选的网站会固定显示一个搜索按钮。

并且在详情页面为了唤起购买和咨询的动作,经常把CTA按钮固定显示。

此外还有各种各样的网站,在浏览当前页面的时候就考虑好接下来的动作,将与之相应的按钮固定显示。

06)滑动导航
6-1)扩大使用范围的滑动导航
滑动导航能在狭小的区域内将多个项目的目录很好的显示出来,本来将包含图片等图形化元素的目录进行滑动处理的趋势就很明显,最近这种表现手法的使用范围正在进一步扩大。首先看一下表现滑动范围的方法和补充搜索的多个关键词的例子。

而且,像雅虎新闻评论和展示google搜索结果的AMP一样,将文本做为目录主题进行滑动处理的例子也越来越多。

6-2)滑动导航使用时要注意什么
最然滑动导航能节省空间地将众多目录方便的表现出来,但在使用过程中也有必须注意的地方。那就是横向滑动的时候是否能够一下子看出可以滑动。举个例子,2015年开始苹果音乐的移动端网站采用了滑动导航,2016年就改版为风琴式菜单了。应该就是因为菜单的横向滑动不容易被用户察觉。

下面两个网站边缘部分的位置让人能够意识到这是可以滑动的。对于重要的选项,很有必要为了让用户意识到这种滑动的交互方式而下功夫。相反的情况,对于网站目的达成并没有那么强的关系的时候,也最好能够体现出来。

07)下拉式菜单
下拉菜单可以将众多选项高效地容纳在一小块区域内,当选择项目没有点击菜单后弹出选择器时那么多的时候,经常使用下拉式菜单。可以说在选项比较少的时候是很便利的方法。

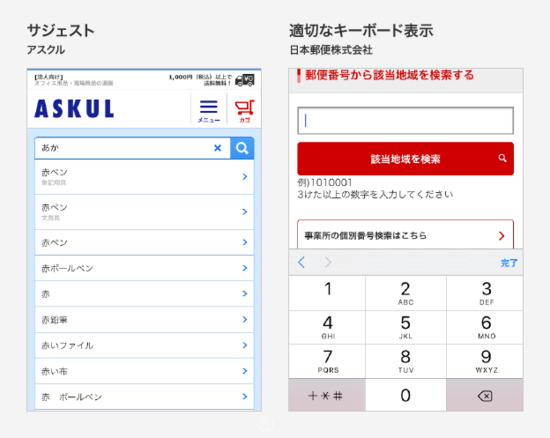
08)表单
本来在智能手机的检索中,将想要搜索的文字全部输入之前,就会出现建议结果从而节省输入时间的趋势已经很强烈。立足于这一特征,可以看到很多具备建议功能的站内检索表单。并且像邮政编码和电话号码等需要先限定数字的情况,需要考虑数字专用的关键词。可以说表单是立足于智能手机的特性,一种重要的输入辅助手段。

09)标签
在小屏幕中,尤其是必须表现出来的承载众多信息的标签,其表达方法是UI令人头疼的一件事。表示方法有同移动端网页一起再次排版的,也有使用滚动条或者提示“请放大确认”的情况。

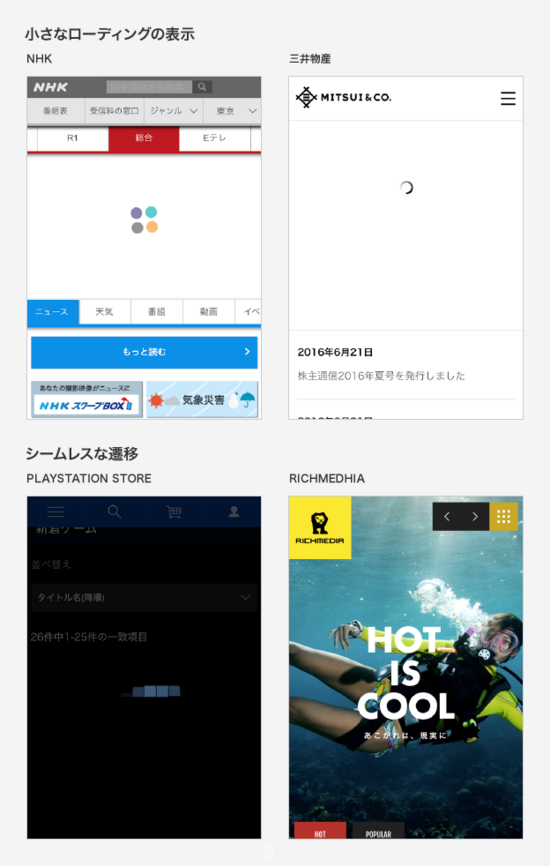
10)细节的注重
为了达到舒适的操作和阅览体验,追求细节的高质量网站越来越多。表示需要等待的时候会设置加载,为了使操作方法更易理解采用小动效,为了APP能够有更好的用户体验,追求各种细节的表现。

总结
多看多积累,随时了解流行趋势,对于UI设计相关的工作者来说是非常必要的。不是只看网站,要培养能看出来变化的视点,就能在实际工作中灵活使用这些知识了。
首发地址: 新的一年关于UI设计的10种趋势_丝路教程网
资源地址: http://blog.silucg.com/UI/3172.html
关键字:设计, 设计文章, 滑动
