
TAGGED IN
设计文章
共有 1057 篇文章

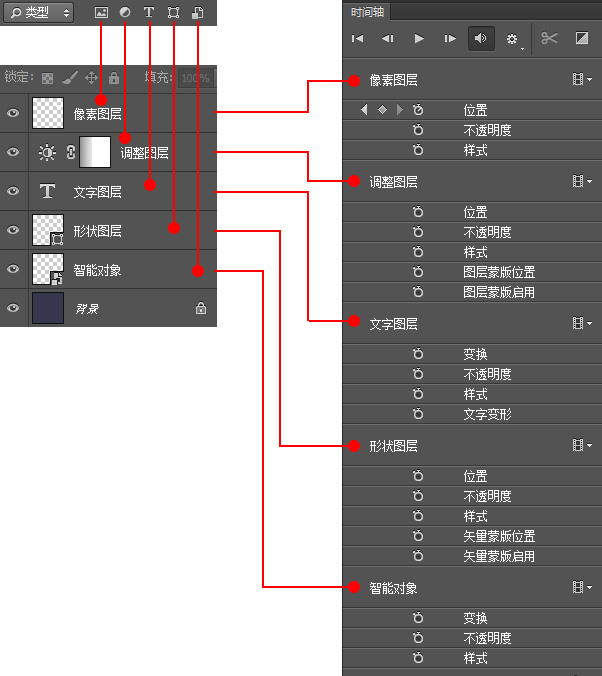
新手指南!手把手教你玩转PS时间轴之基础操作篇
编者按:今天这篇通俗易懂的好文,从零开始带你认识PS的时间轴工具,附上一个超简单的颜色动画实例,十分钟就可以学会,来收!我们首先要了解的是PS有5种类型的图层 按顺序依次为像素图层、调整图层、文字图层、形状图层以及智能对象。而对应的时间轴里
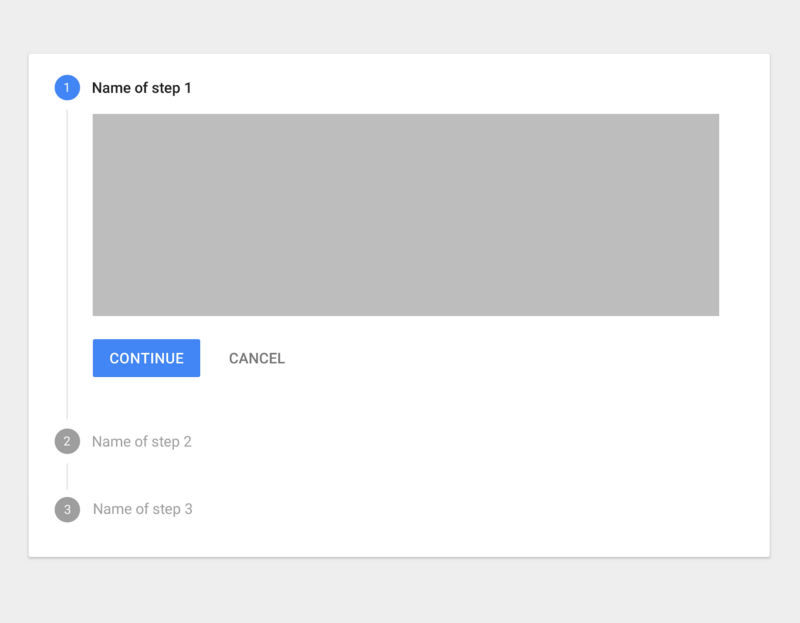
提高转化率!如何打造一个能留住用户的进度指示器?
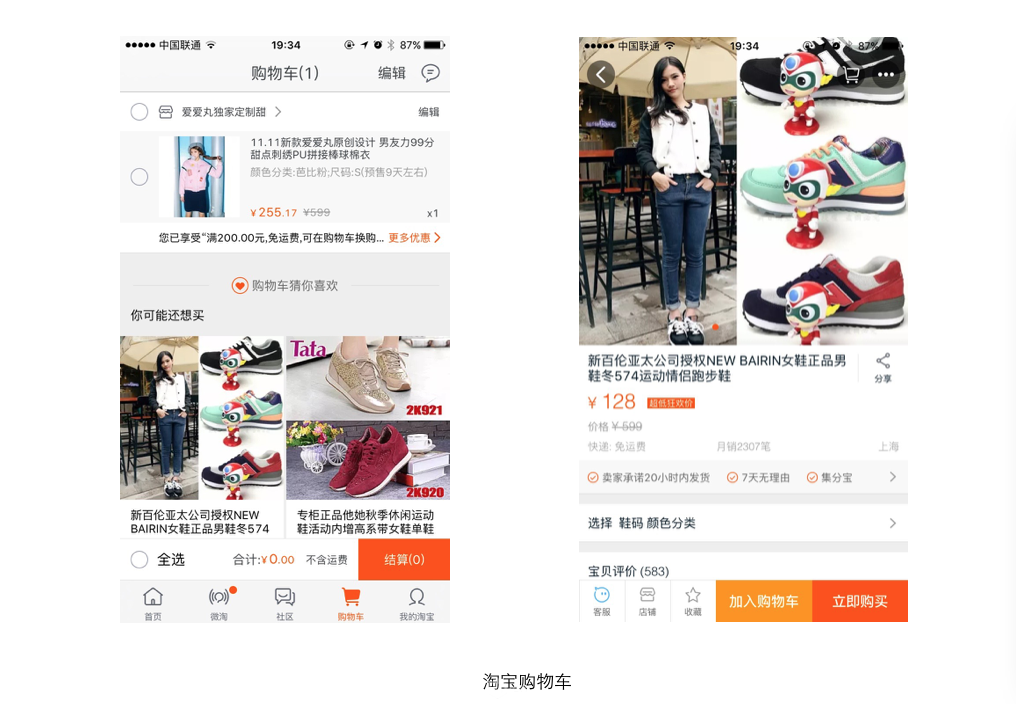
@TerryFan :最近正在和团队的小伙伴一起处理一个复杂的表单设计,正好看到这篇文章,小有启发,就决定译出来和大家分享一下,是篇可以快速阅读的案例文。在设计大型电商网站或是复杂在线服务系统的时候,遇到最核心的问题就是设计一个在线下单或是
取其精华!设计师读书笔记连载系列之《设计师要懂心理学》
@围脖上的嘟嘟王子 :这本书里面的小贴士是非常有用的,但小贴士有100个之多,而且并不是每一个都对交互设计有用,因此筛选出了20个我认为的重点,方便以后自己快速查找和回忆。往期回顾:《设计师读书笔记连载系列之》《设计师读书笔记连载系列之》1
有图有案例!125个提升网页可用性的优化小技巧(一)
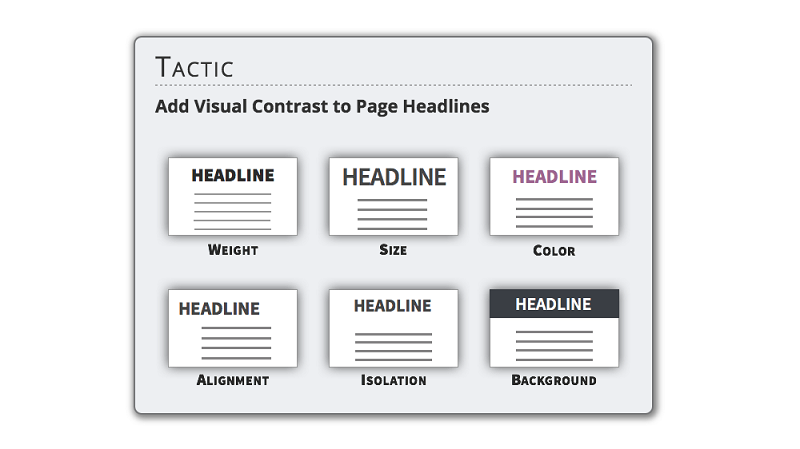
编者按:这个系列的教程到目前为止有5个章节,共125个实用技巧,每一个技巧都有案例对比,保证简单易懂。今天@企业官网设计精选 翻译了第一部分 —— 在网页设计中如何引导用户的注意力。学会一个就能受用无穷,更别说这一章整整有17个具体的方法了
高级“流氓”技巧!教你巧用交互设计中的暗黑模式(附大量案例)
@围脖上的嘟嘟王子 :如何巧妙运用交互设计中的暗黑模式,我们需要更多的思考和学习。不要介意用户骂你流氓,那说明你流氓的不高明。今天这篇好文带你看看有哪些看起来很愚蠢其实很巧妙的交互设计,案例都是取自国内的网站/App,非常有借鉴性。有些操作
超实用!帮你快速搞定网页配色的方法(附配色神器)
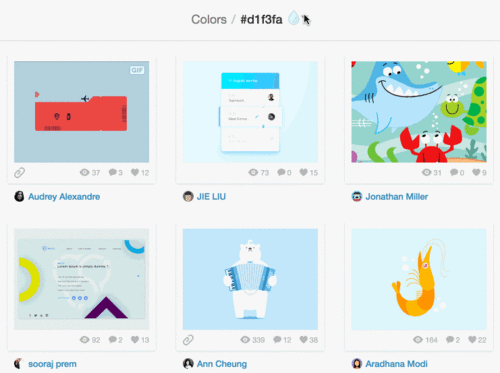
编者按:完全零基础的新手如何做好网页配色?今天@喪心病狂十六夜貓 这篇好文,从网页基色、强调色、深色到应用整个配色方案都有详细的流程与教学,每个步骤几乎都不用思考,用文章提供的配色神器就可以搞定了,你只要决定整个风格就行了。好东西千万別错过
理清思路!如何从头打造让用户真正信任的界面
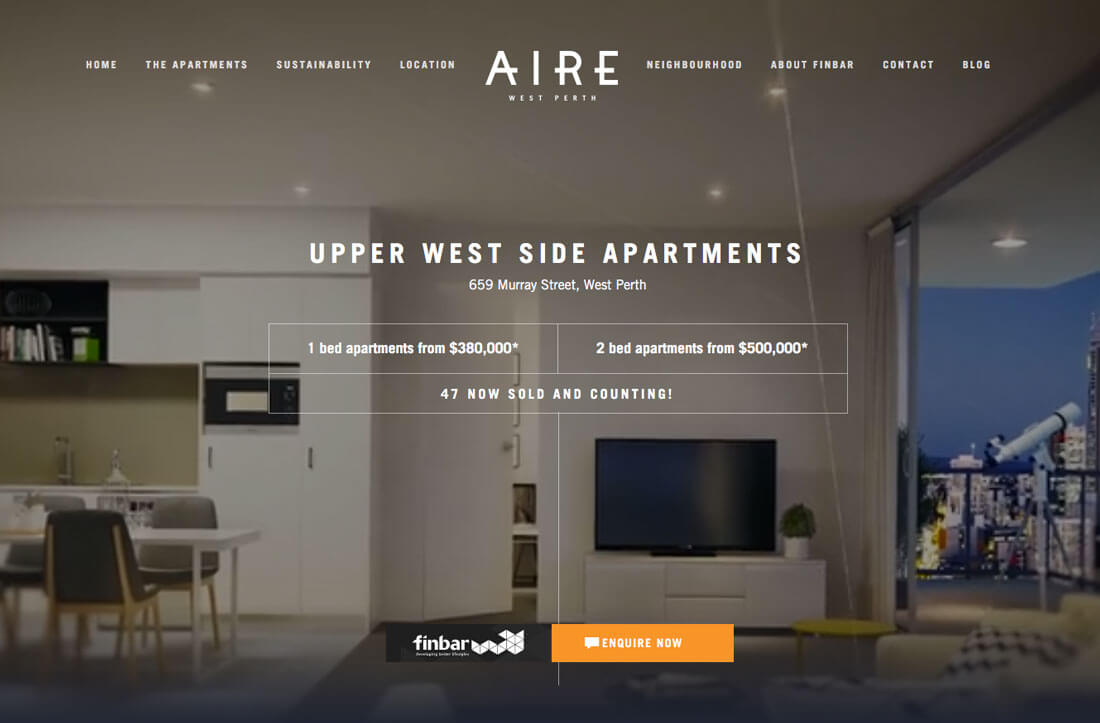
编者按:让人信任的网页到底是怎么样的?设计一个令人信任的网页应该是有迹可循的,几天文章当中的10个技巧,就是可行性相当高的手法,仔细看看,也许会让你获益匪浅。如何让你的网页设计作品令人信任?相信许多设计师都思考过这个问题。我们几乎每天都能听
写给新人的中文字体设计基础与编排基础
编者按:本期干货来自@EricJohnWilliams 同学,分享一些基础的中文字体设计/编排知识,全文通俗易懂不晦涩, 充实有料无水分,适合新人入门学习。 关键字:PS教程, 设计文章, 设计,
外挂级神器!内置700+免费字体直接用的PS插件FontTea
一家名为 Source 公司,曾经开发多款实用 Photoshop 外挂工具,例如:CSSHat、PNGHat 和 Subtle Patterns,最近推出一款全新延伸功能「Fontea」,让用户轻松在 Photoshop 绘图工具里存取使