本期教程将教你绘制文章开头的宣传图片里的黄色大钻石。

今天我们来学习如何用Sketch绘制这枚黄灿灿的钻石,好在从v41之后Sketch更换了图标,不然还真不好画呢。
要想知道每个工具怎么用,就必须要用起来,还要配合了解前面介绍的图层、艺术板、属性。我们以绘制一个钻石图标为例。
新建文件
启动Sketch,在欢迎界面选择右边白色区域的“New Document”,然后点击右下角的“Choose”按钮,您也可以直接双击“New Document”,即可新建文档。
新建艺术板
有两种方法:
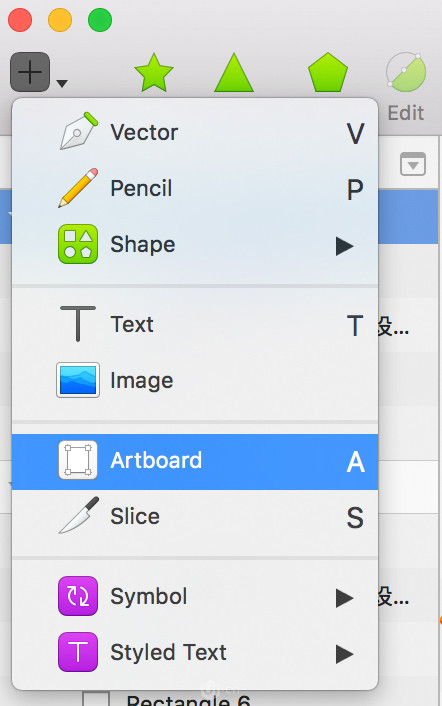
1. 从工具栏选择Insert—Artboard,随后鼠标在画布中框选一个范围,即可生成一个艺术板。
2. 您可以看到菜单后面有一个字母,那是它的快捷键,所以您可以直接按下键盘的“A”来激活艺术板功能。



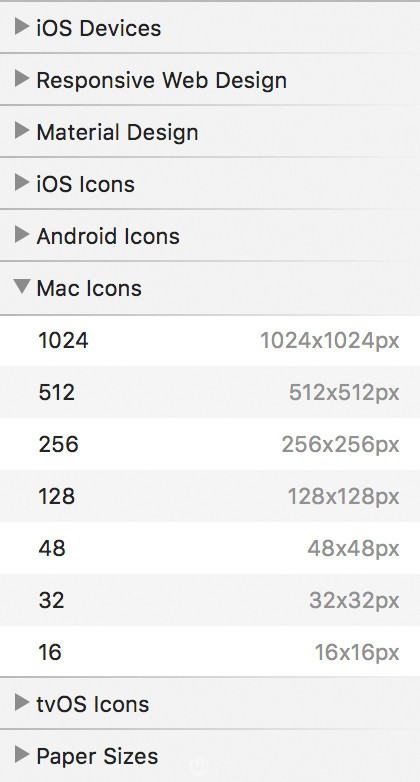
除了在画布中直接绘制随意尺寸的艺术板,当您激活艺术板功能时,右侧的属性面板会变成相应的功能,您可以看到Sketch提供了多种时下潮流的齐全的设备规格。
这里我们先用鼠标拖放一个300x300px的空白艺术板,如果您用鼠标没有精确的拖拽出来这个尺寸也没关系,松开手,右侧的属性面板会出现该艺术板的属性,您可以在它上面调整数值。

有一个快速的方式,您点击size的Width输入后,按下键盘的Tab即可快速跳到Height输入框,输入数值后按下回车键即可完成尺寸设定,比用鼠标一一点选要快。
艺术板绘制完了,接下来我们为了更精确的画图,建议把视图放大些,选中我们刚才新建的艺术板“Artboard”,有两种方法选中它:
1. 在左侧图层面板中单选“Artboard”;
2. 在画布中的艺术板左上角的艺术板名字上悬停时,文字下方的艺术板区域会出现蓝色边框,此时点按即可选中艺术板。

随后放大视图,可点按工具栏上的视图按钮放大,也可以用键盘command+=,还有一个更方便的快捷键Command+2,可直接将选中的元素放大到铺满画布视野。
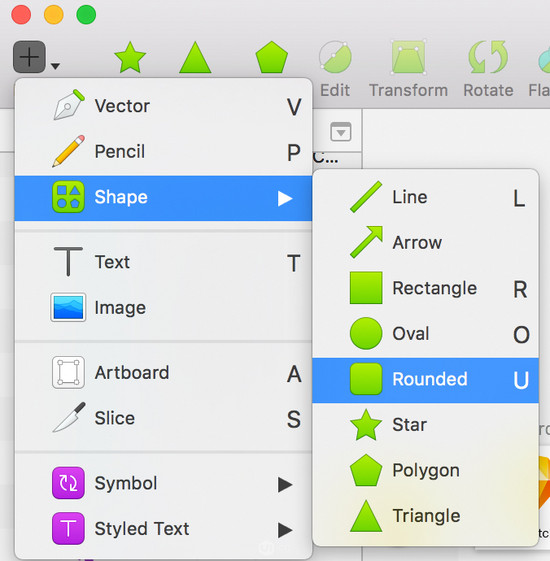
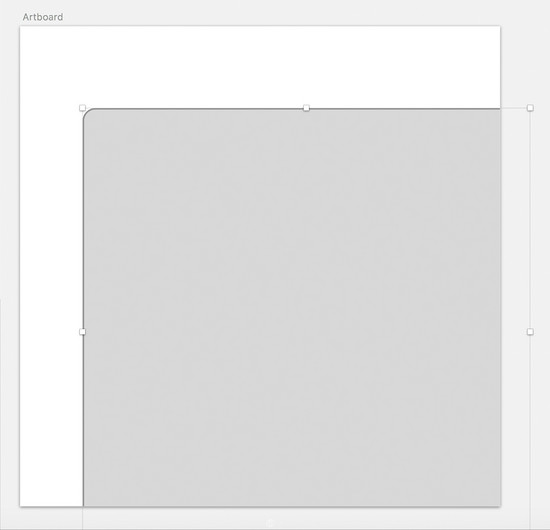
接下来我们新建一个圆角矩形,选择工具栏Insert->shape->rounded,鼠标会变成十字,在刚才新建的艺术板中拖拽一个280x280px的圆角矩形。您可以看到菜单项的后方有字母“U”,说明您可以直接用快捷键“U”来快速选择圆角矩形工具。


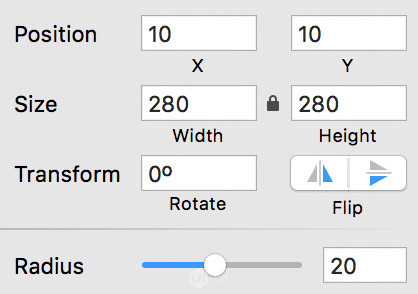
同样的,我们可能需要在右侧属性面板中手动输入数值,可以看到宽度和高度之间有一把黑色小锁,默认时解锁状态,点选它,使其变成锁定,即可保持两个数值同步变化,这样我们输入宽度后,高度也就会跟着变化了。随后我们在左侧图层面板中在刚刚建立的“Rectangle”图层上双击改名为“圆角矩形”。
tips:当数值在编辑状态时,除了直接输入数值外,还可以通过键盘的上下方向键来逐一增减数值,按住shift可每次增减10,按住option可每次增减0.1,此技巧适用于所有数值文本框。当数值不在编辑状态,鼠标移动到数值上方,右侧会出现上下箭头,点按一次增减1,按住shift点按一次增减10,按住option点按一次增减0.1。

绘制完之后,我们发现由于我们框选的时候鼠标的起始位置没有考虑周全,所以当尺寸正确之后位置又不对了。我们需要它在艺术板中居中。

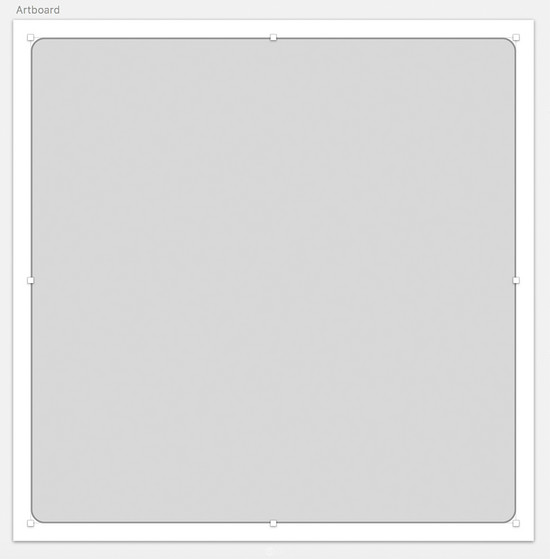
选中“圆角矩形”,在右侧属性面板的上方先后点击垂直对齐和水平对齐,即可自动将圆角矩形置于艺术板“Artboard”正中央。
首先我想修改一下圆角的弧度,右侧属性面板中找到“Radius”,由默认的8改为20或者您觉得合适的弧度。

接下来我们去除描边,保持“圆角矩形”被选中的前提下,在右侧属性面板中找到“Borders”,它下面包含了一个描边属性,取消前面的勾选,即可让我们的“圆角矩形”去除描边。
把圆角矩形的颜色改为黑色。找到描边属性上面的填充属性,在Fills下面的一条灰色填充属性里,点击色块,弹出拾色器和色板,选黑色,鼠标再在其他区域随意点一下即可关闭拾色器(也可按esc键)。



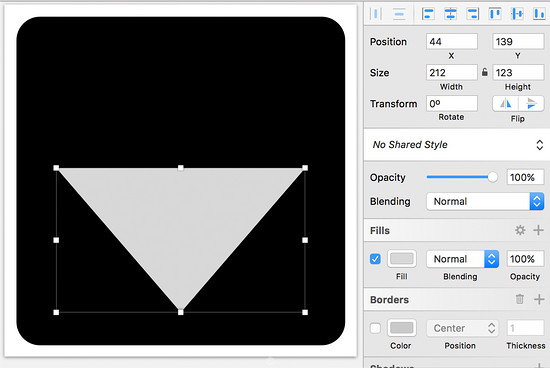
接下来我们在圆角矩形图层的上方新建一个倒三角形,选择工具栏中的三角形工具 ,调整位置和参数如下图。

由于工具是绘制正三角,那么如何变成倒三角呢?有两个办法,一个是旋转180度,一个是垂直镜像翻转,都在右侧面板中。调整坐标、宽高、取消描边。
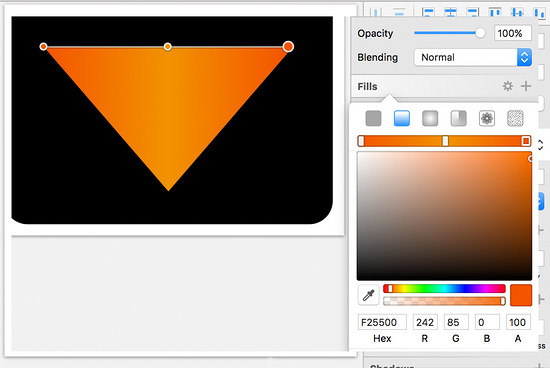
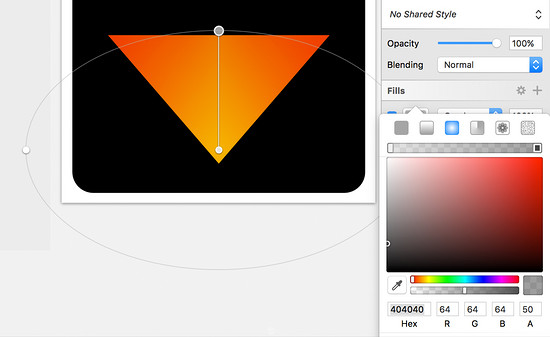
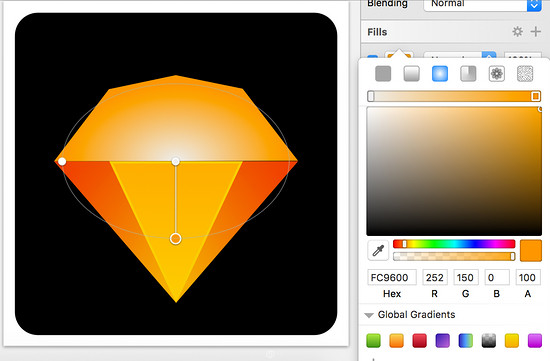
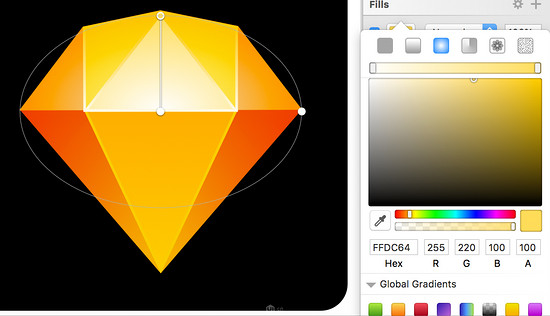
接下来我们给倒三角填色,这里需要填充渐变色而不是单色,那么在哪里操作呢?点击Fills下方的第一个填色属性,点击色块,在滑块的上方有填充方式选择,我们选择第二个“渐变”,并且在滑块中单击一次以新增一个变色锚点,同时左侧画布中拖拽渐变色条锚点以摆放到如图所示。

接下来,我们需要叠加一个径向渐变。
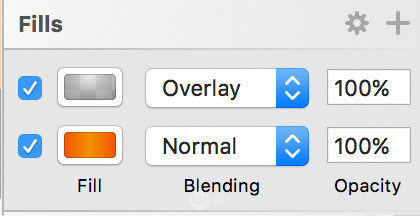
点击Fills面板右侧的加号图标,新增一条填色属性,按照下图方式设置属性。选择径向渐变,从内到外从白到黑渐变,同时调整画布中渐变锚点到半径和椭圆率。最后在混合模式选择“overlay”,效果最后如下图。


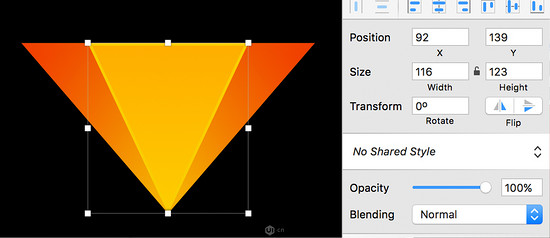
现在我们在三角形上再叠加较小的三角形,并填充渐变色。请放大视图确保两个三角形底部的尖尖是对齐的。


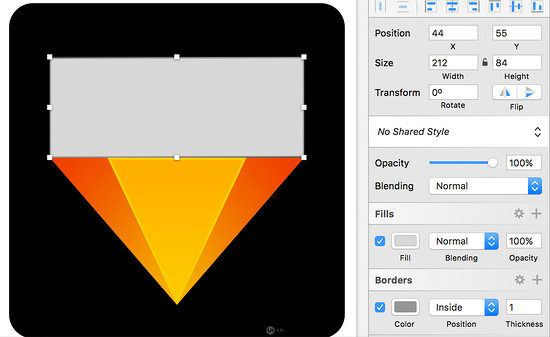
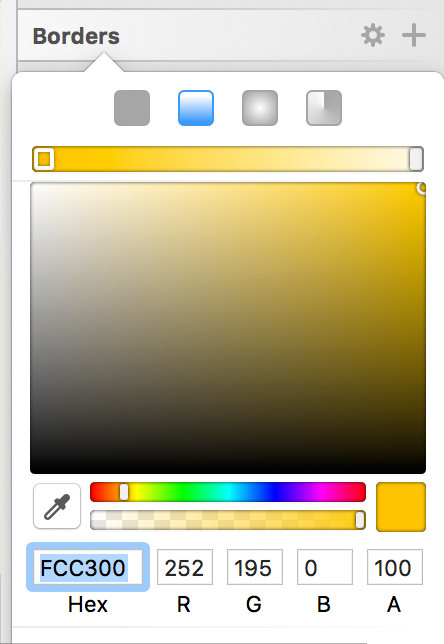
绘制钻石的上半部分,新建一个矩形(快捷键R),参数如下图,命名为“上五边形”。随后设置边框和填色。

tips:使用Trackpad可以方便的移动和缩放画布,我在绘制这个图标的时候都没有使用鼠标。
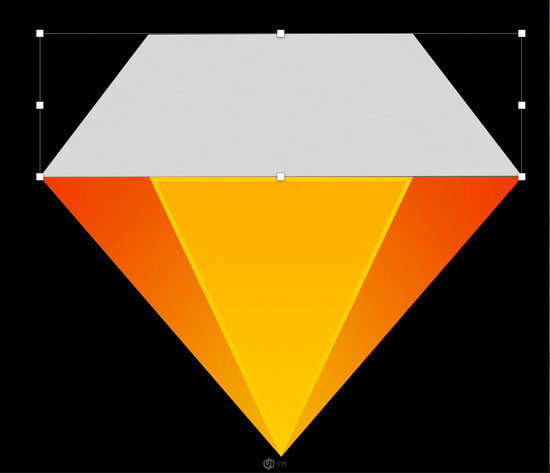
选中“上五边形”,使用“变形”工具,对“上五边形”进行透视变形。点击变形工具后,矩形的锚点变成了圆圈,表示锚点被激活,可对锚点进行操作。选则左上角或者右上角的锚点进行水平方向的拖拽,可让“上五边形”变成梯形。
我们需要对梯形增加一个锚点,使其变成真正的五边形。选中“上五边形”,按下键盘回车键激活锚点编辑状态,鼠标移动到上边的线上,鼠标会变成带加号的钢笔,按住command键在这条线的中间位置(附近也可)点击,即可精确的在正中间位置新增一个锚点。锚点建立完之后,该锚点默认被选中,将该锚点向上移动些许距离,为确保移动过程中不发生左右偏移,建议使用键盘的上方向键移动。

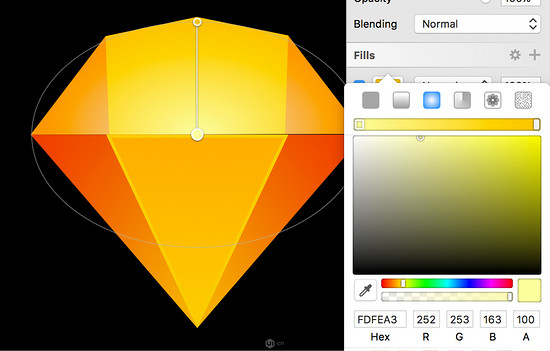
对“上五边形”设置径向渐变填充,效果如下图,

接下来我们要新建一个窄一些对五边形,简单的办法是复制现有的五边形,稍加调整即可。使用快捷键(command+D)可以快速复制当前选中的元素。将复制出来的图层改名为“上五边形小”,然后回车激活锚点编辑,分别选中左下角的锚点往右移动,选中右下角的锚点往左移动,两边移动距离要相同。目的是让这2个锚点于下面的小三角形对齐。随后我们改变填充颜色以区分下面的大五边形。其中有些微调就不在这里赘述了。


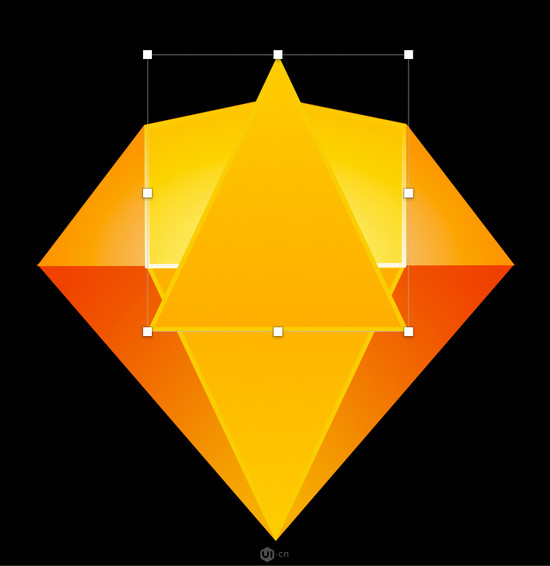
接下来再盖一个正三角形在上半部分,这里我们可以偷懒复制“下小三角”图层并改名为“上小三角”,然后垂直翻转移动到上面。随后我们发现它被两个五边形盖住了,这里我们可以在左侧图层面板通过拖拽到最上方来调整图层顺序,也可以通过在工具栏的Forward来上移图层。随后调整三角形的尺寸和位置,复制“上五边形小”的样式(填充和描边),应用到“上小三角”,随后调整填充的渐变色如下图。


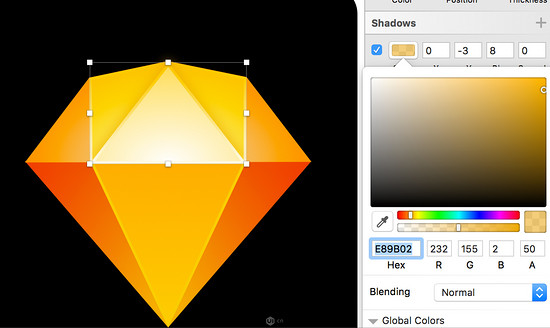
我们还需要为“上小三角”添加一个从下往上的投影,效果和参数如下图,

此时,我发现投影衬托出三角形顶部的描边,使得过渡不自然,因此我们需要让描边的上半部分渐隐,由于这个描边本身就是渐变色,所以只需要调整上半部分的透明度就可以了。

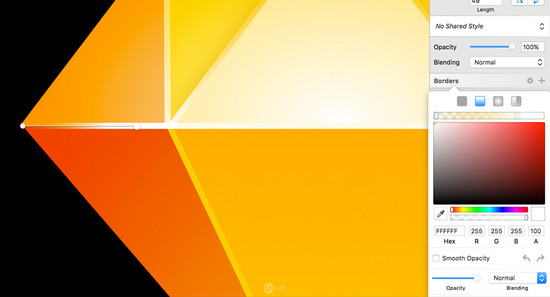
接下来,我们需要把腰部的白色横线贯穿并且自然的过渡到边缘。因此我们需要画2条直线。按“L”键启用直线工具,在左边先画一条,随后设置渐变色描边。请注意您的图层顺序,如果没在最上面,请到左侧图层面板中找到并拖拽到顶部。将线条的宽度从默认的1改为2,为的是和已经存在的白线等粗。
tips:按住Shift可画横平竖直的直线。

做完这一步,我们需要复制它到另一边。选中“line”,按下“command+D”,拖动复制出来的线条到右侧,然后点击右侧属性名板到“水平翻转”,精确对齐即可。

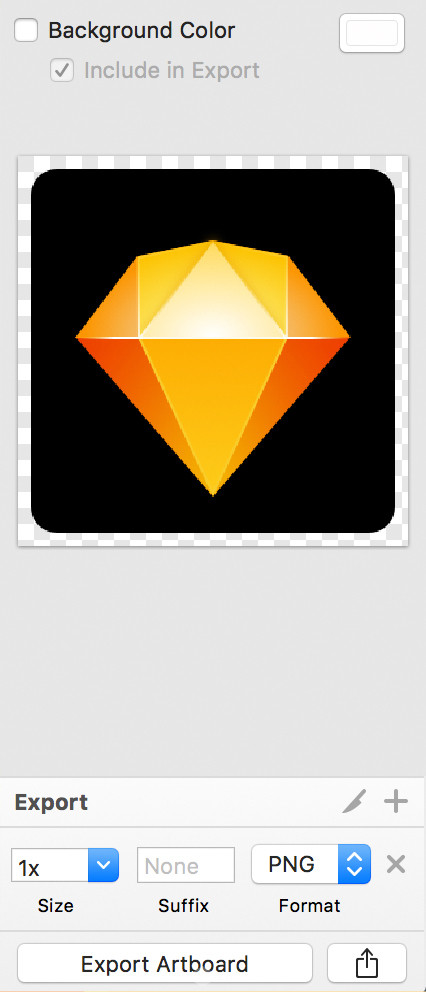
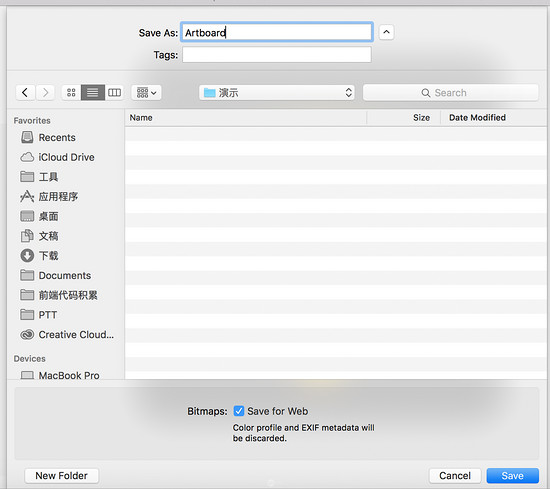
恭喜你,初次使用Sketch完成了一个简单的图标绘制。接下来,我们要把它导出来,我们可以导一个png格式的图,如果不需要黑色背景之外的白色背景,那么选中“Artboard”之后,在右侧的属性面板不勾选“Background Color“即可。在底部点击“Make Exportable”右边的加号,新增一个1x的png。随即右侧出现了导出预览图,点击“Make Exportable”下方的“export Artboard“按钮即弹出询问保存到何处到对话框,选择后,如果您在建立艺术板的时候修改了艺术板的名称,那么导出时,选择导出这个艺术板,那么保存的文件名也会是您定义的艺术板的名字。

下方的“save for web”建议选中,可减小体积,保存后,您可以去您保存的地方查看了。

以上内容是让您可以快速上手常用工具的使用,如果要用它设计一个App界面,还需要用到不少功能,
关注本账号,第一时间获取Sketch入门教程。
下一期将教会您绘制出一组App界面。
关键字:设计, 设计文章
