
TAGGED IN
部件
共有 7 篇文章

Aure基础教程01——矩形部件
用了axure两年了,算是入了门,也不断遇到有新手的各种疑问,感慨新手成长的不容易,因此写一些教程供大家参考,希望能给大家一点帮助吧。回想一下被朋友们问的问题,会发现其实大部分都是对功能不熟悉所造成的,并非是这个软件有多难用,于是就先从一些
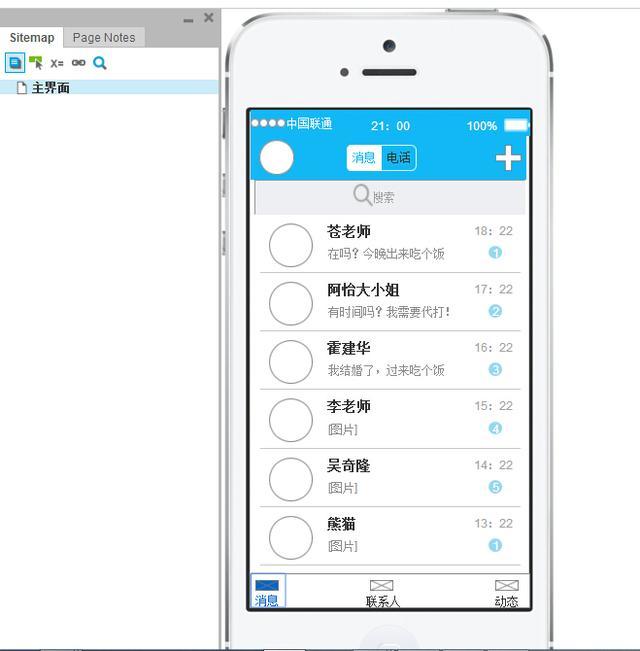
Aure 交互|QQ 三大界面的交互效果演示
这里我就用一个主界面和多层的动态面板内嵌( 只是钻研和加深交互练习,平常还是跳转链接更方便 )。演示一下关于 QQ 界面的一些交互效果,也希望和大家一起学习和进步。下面是制作完成后的三大界面(消息、联系人、动态)内容;下面分享一下制作过程。
Aure RP 官方教程翻译(3):显示隐藏的部件
文章分享了通过Axure来实现点击触发显示隐藏的部件的具体过程,一起看看吧~本教程翻自Axure官方教程第3篇《Show Hidden widget》,通过点击触发显示隐藏的部件,实现效果如下:STEP 0:下载练习文件如果你还没有练习文件
