
TAGGED IN
矩形
共有 20 篇文章

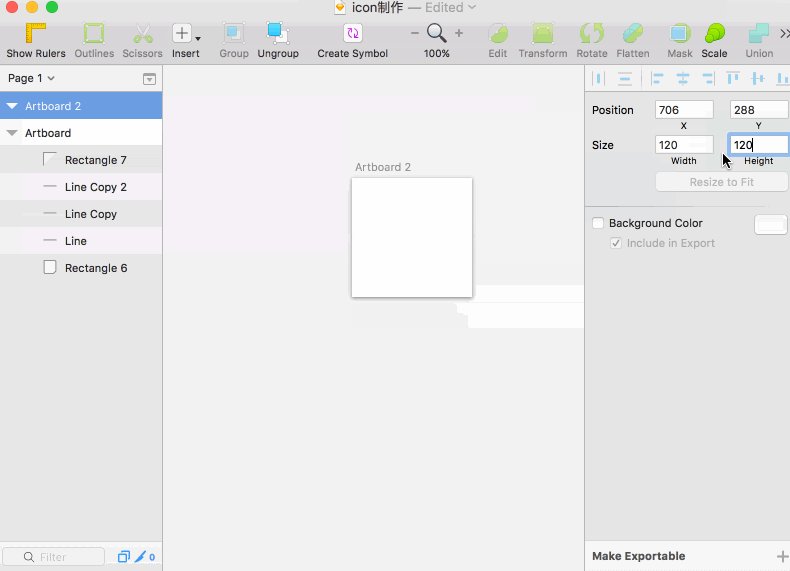
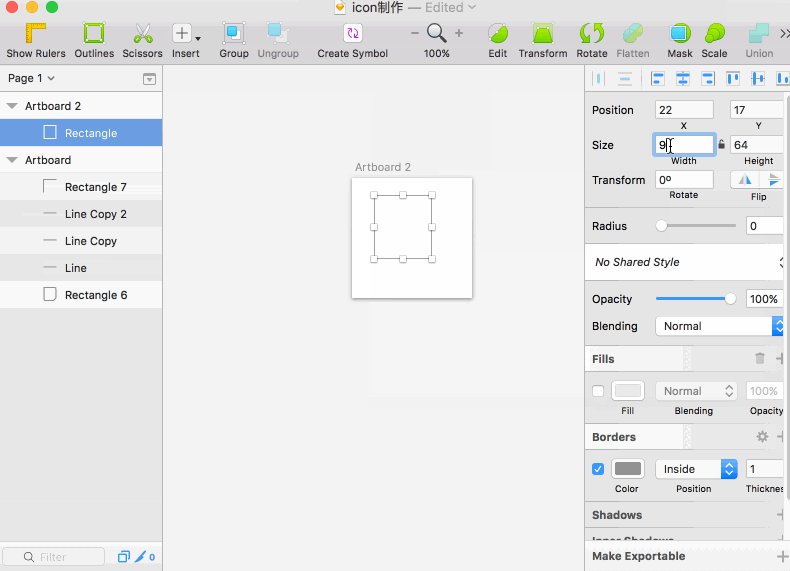
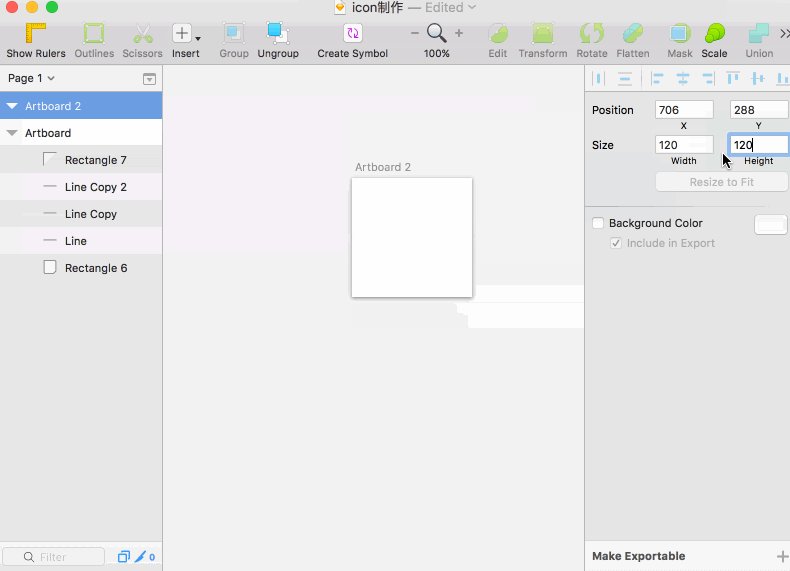
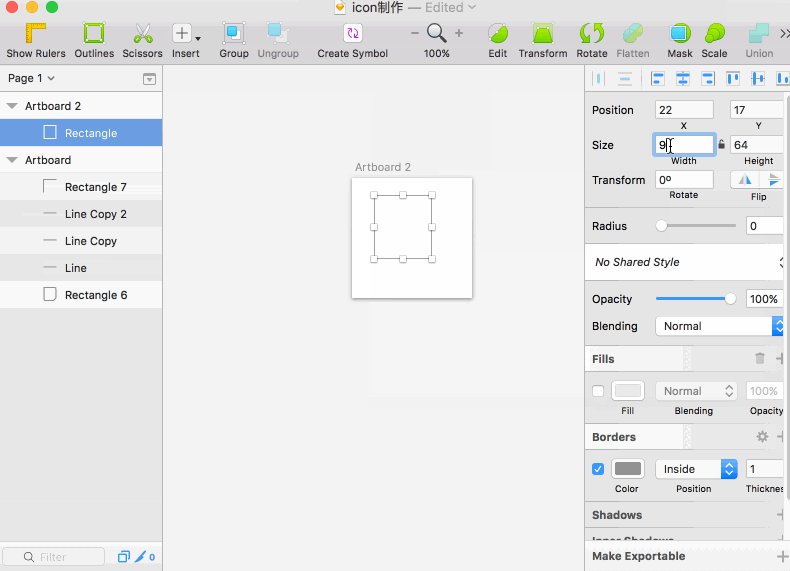
PS新手教程!手把手教你绘制一枚超萌的QQ方形图标
编者按:今天@P大点S微博 来一篇超简单的PS教程,教你绘制一枚方形图标,操作简单易上手,源文件已打包,假期花十分钟来练个手吧。源文件打包 百度云下载:http://pan.baidu.com/s/1qXWcD1i新建个文档,我用的尺寸
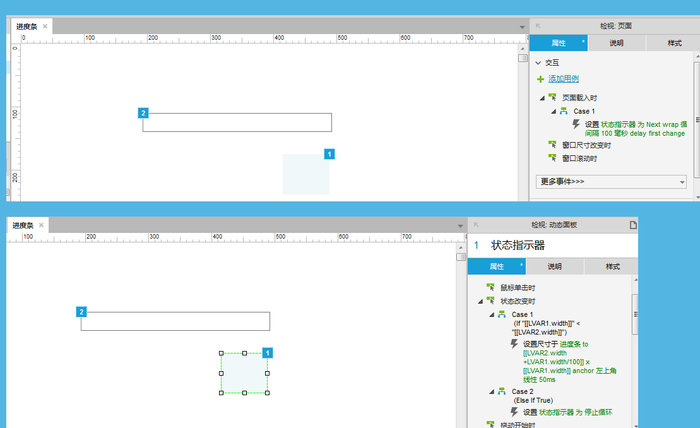
这可能是关于动态面板最细致的讲解
动态面板是Axure中使用频率最高的元件之一,动态面板专门用于设计原型中的动态功能,它可以包含一个或多个状态,每个状态就是一个页面,在这里可以任意编辑,通过控制状态的切换或显示/隐藏来实现一些我们常见的交互效果。特定的交互事件动态面板有一些
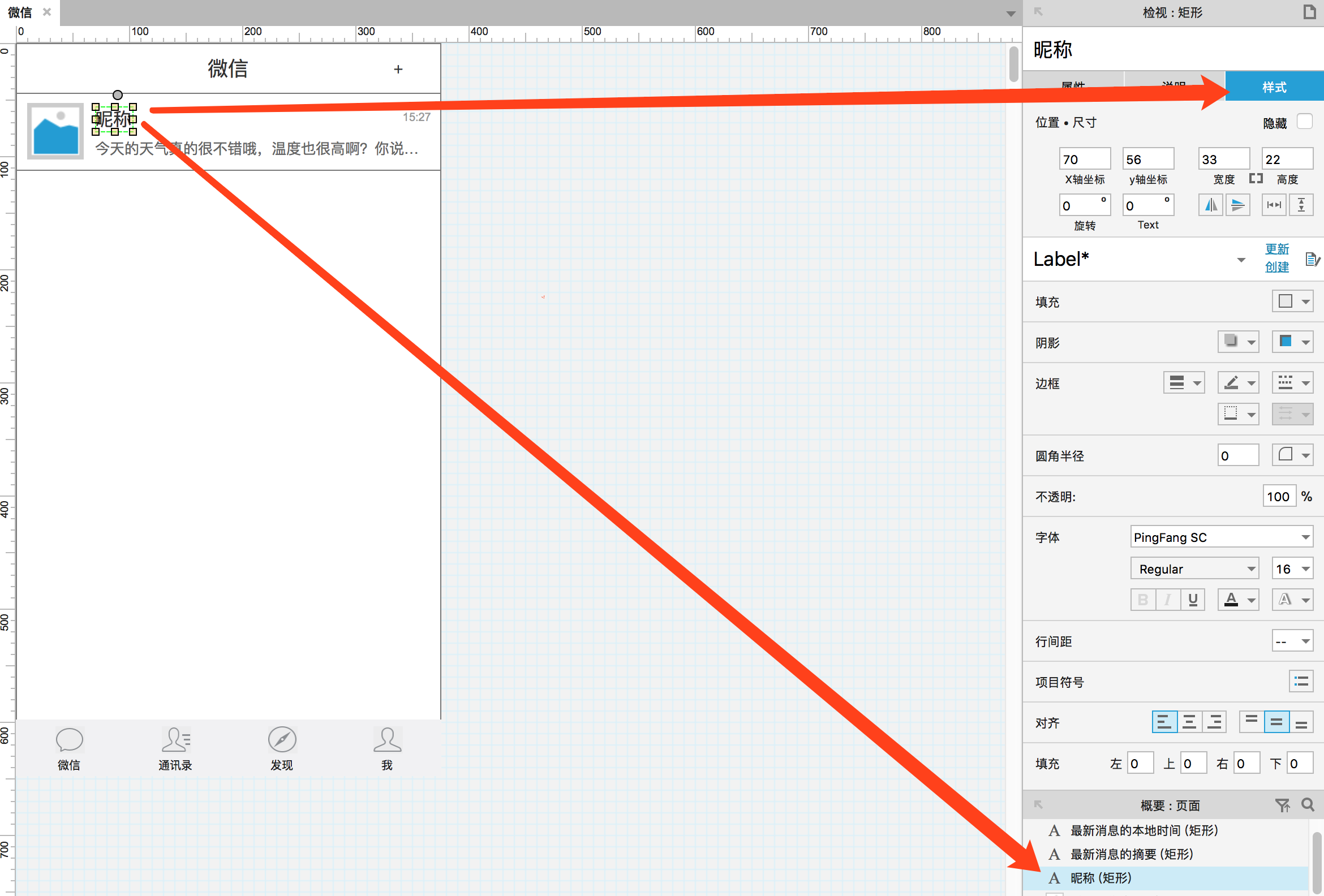
Aure原型如何根据使用场景来设置文本样式
文本是我们画原型的时候肯定会用到的元件,我们PM必须学会根据使用场景来合理的设置文本样式。如果你不懂得如何设置也不会影响工作,但是会导致你的原型看起来很丑不美观和会浪费很多时间。对于有追求的PM来说,原型的美观也是衡量自己能力的体现。建议对
常见的列表页如何用Aure画出来
列表页是PM画原型的时候最容易碰到的页面类型,那么如何快速画出并且展现交互呢?我们从具体的例子开始讲解其中的技巧,和各种不同的演变场景。希望初级PM可以通过这篇文章改进下自己的画法。列表页基本是由页面框架,上导航,以及内容区的列表组成,最重
设计软件中的矩形和圆角矩形工具有必要分开吗
讨论sketch的矩形和圆角矩形工具是否是功能上的重复,对比Framer js和Affinity Designer引出矩形属性修改的交互方式有何更优解法使用sketch的矩形工具和圆角矩形工具引发的一些思考!矩形和圆角矩形工具是否是功能上的
在 Mockplus 中,如何做鼠标悬停时菜单下拉的效果?
了解Mockplus的用户会知道,该原型工具目前并不直接支持鼠标悬停功能。但我经过尝试,发现想用它实现一个鼠标悬停事件并不是什么难事,比如网页设计中很常见的鼠标悬停时菜单下拉的效果,只要换个思路,利用Mockplus的状态交互功能,就能轻松
矩形框:深度理解和应用元件样式(一)
此文可能是所有文章里最为基础的一篇,但是相信它会给你带来扎实的原型设计基础知识。矩形框,在Axure自带的元件库里,是一个普通的不能再普通的元件。系统提供三种类型,有边框白色背景、无边框浅灰色背景和无边框深灰色背景。然而,我们有时候可能小看
Aure 教程:原型设计之多用户注册登录
当我们遇到需要记录用户信息及行为历史的产品时,肯定少不了注册登录这个流程,下面我们就一起来看下这样的原型该怎么去制作吧。第一步 登录页面制作首先我们需要一个动态面板,设置三种状态。状态1我们作为登录界面,在其中拖拽两个文本框,分别命名为:用
UI 设计中的黄金分割比
之前在 Medium 上看到的这篇文章,翻译了一下,介绍给大家。作者信息见文章末尾。黄金分割比在建筑、电器、logo 设计和摄影等领域都有着举足轻重的作用。我不准备用过多的篇幅去讲它的概念,大家可以在维基百科中去了解。我们的意识总是倾向于接
