TAGGED IN
头像
共有 9 篇文章

设计观点:谈「用户头像」
用户使用照片作为头像信息可以快速准确的识别用户信息,且有效的加强记忆。在界面中巧妙合理的使用头像元素亦能达到提升界面阅读体验。下文分享一些关于在设计「用户头像」时的见解与观点:1. 重新设计头像的外形在头像的外形中,圆形最为普遍和常见,用户
解读 Twitter 新版默认头像背后的心思和故事
推特启用新版默认头像,而背后的心思和故事相当的复杂。推特(Twitter)在过去几次的改版中,页面布局和交互体验都经历了较大的调整,然而贯穿始终并保留的元素就是——小鸟。推特设计师毫不避讳的表达对各种鸟类的喜爱,例如「Larry the B
让用户上传头像的 4 个方法,你用过几种?
作为产品设计者需要考虑的是,我们的产品是否具有社交属性,用户是否需要与其他用户有互动等等。如果这些都不成立,那就不要想当然地在用户资料界面放置头像这个元素了,「Less is more」。无论什么时候,当你要求用户去做一件事情时,最好是给他
Facebook 出新举措,保护你的头像照片不被滥用
Facebook 为用户头像照片加上外国版水印很多玩 Facebook 的用户可能都有一个担心,怕自己的头像被不法分子拿去乱用。最近,Facebook 推出新功能,引导用户给自己的头像加上“防护罩”。打开 Facebook 首页,官方会引导
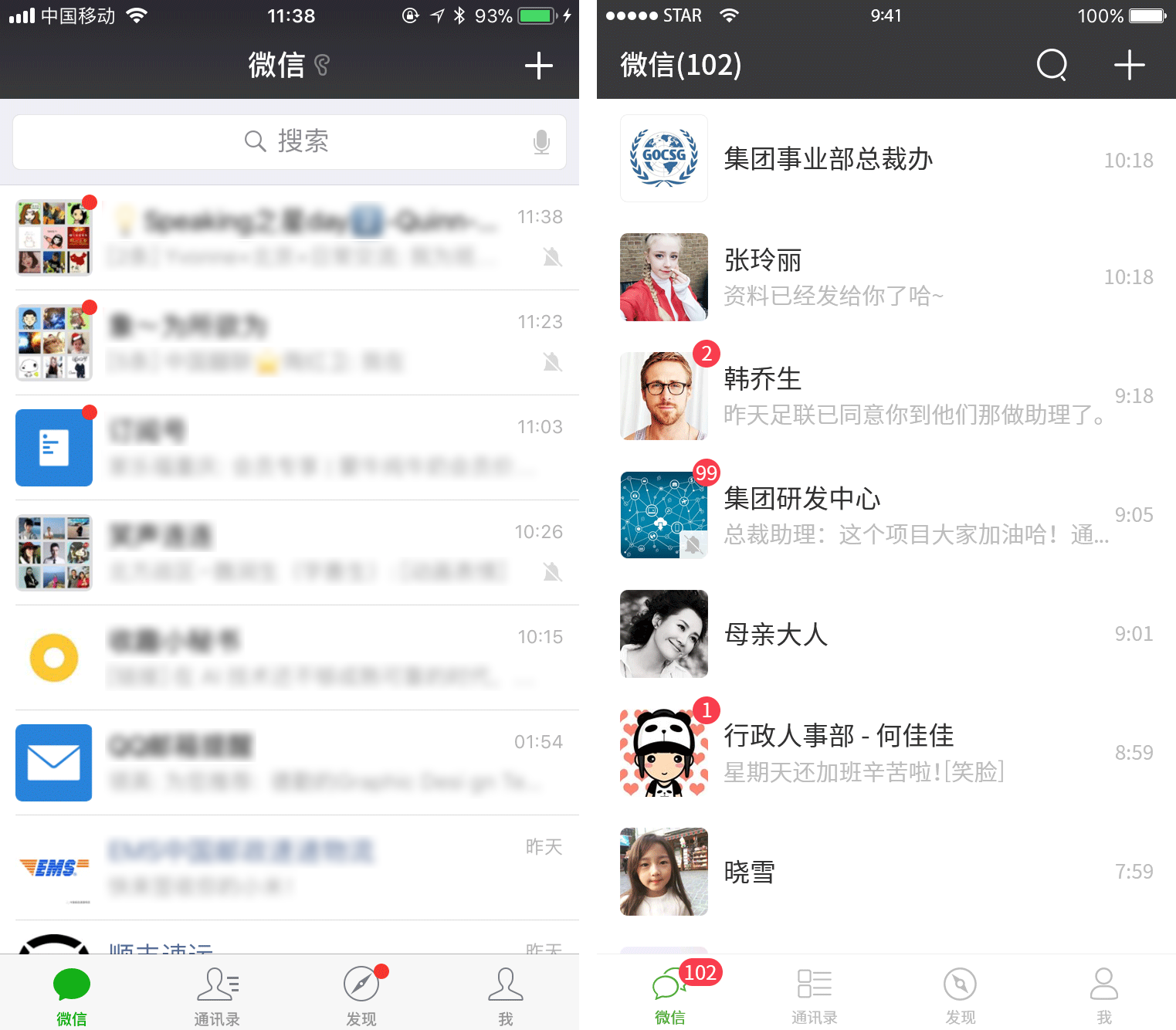
关于微信,我有这几个点想优化一下
对于微信这款国民级应用而言,讨好所有人显然是很难做到的——每个人都有不同的槽点。对这些槽点来说,可以从哪些方面改进呢?10亿用户左右的微信如果有天要改版,风险之大不言而喻。之前看过网上很多设计爱好者的微信概念稿,也许毕竟是概念稿吧,褒贬不一