
TAGGED IN
图表
共有 19 篇文章

图表使用技巧解析
图表是数据展示的常见方法,合理的图表设计可以让用户更加清晰地获取信息,也可以让业务更加顺利地推进。而不同的业务场景下,图表的具体应用也有所差别。本篇文章里,作者总结了图表在具体场景下的使用与建议,一起来看一下。一、第一部分:设计思路设计思路
数据报表:怎么让你的图表好看?这里有最重要的一条经验
编者按:这是一篇介绍如何制作图表的文章,作者是Amazon战略规划部的第一位分析师Eugene Wei(后来还担任过Flipboard、Hulu的产品负责人,Oculus的视频负责人),原文标题叫做《Remove the legend to
对数据可视化产品的一点小思考
因为业务调整的关系,2017年下半年,我开始负责一款数据可视化的产品。所以在此聊聊我对数据可视化产品的思考。 一、问一句为什么?首先我们需要明确一点——用户为什么需要数据可视化产品?换句话来说,用户为啥会有「将数据转化成图表」的需求?根据我
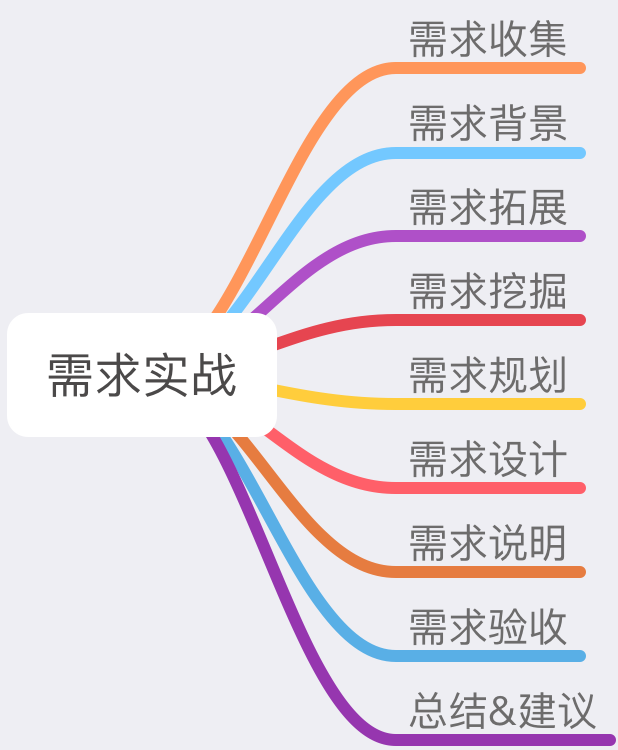
需求实战:PM如何快速培养思维的严谨性?
需求分析是产品经理的核心技能,网上有很多从需求收集到需求落地的理论,但是如何从实例出发剖析要点,如何保证自己的产品设计思路全面严谨,几乎没有可以参考的文章。在这里我总结下自己填坑后总结的经验,借此抛砖引玉~目录 需求收集为什么要加入这一步呢
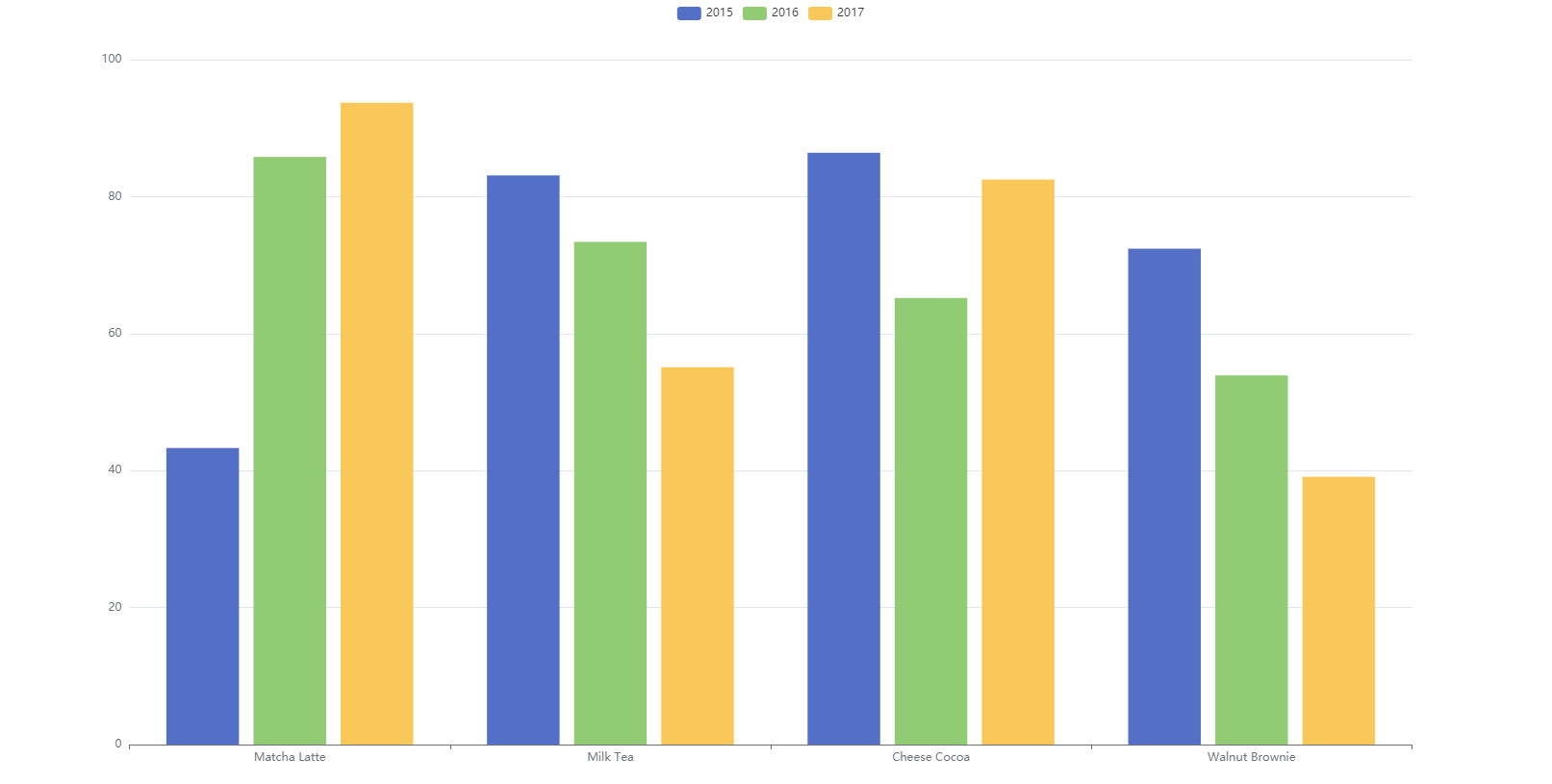
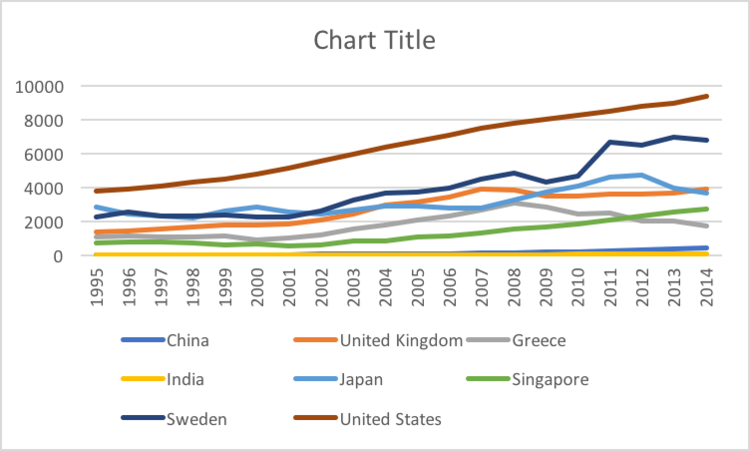
设计总结:图表设计二三事
文章从四个方面切入,对图表设计做了相关总结,希望能够给你带来启发。用户在使用产品过程中,会接触到大量的数据。其实数据对用户来说就是文字和数字的组合,大脑处理纯文本的速度比较慢。例如我们来看一支球队的技术统计,场均116.7分,28.3助攻,
