
TAGGED IN
列表
共有 35 篇文章

后台产品入门:列表页与添加页的设计法则
设计后台产品有句口诀:“展示列表优,编辑弹窗佳,筛选下拉好,组合查询棒”说的就是后台产品设计的小技巧。后台产品设计是一个产品经理的核心能力,也是比较基本的能力,今天我用一篇文章给大家介绍一下后台产品列表页与添加页的设计规则,将我这段时间在后
产品细节控:列表的那些事儿
细节体现艺术,产品的细节会给予用户良好或出乎意料的体验。索引列表场景:A在预定机票,选择城市中,一看一长串的列表。B在通讯录中,想在列表中找到张三,则就一直往下滑才找到。对策:索引组件主要是为了在列表中更快速精确选择所想要的内容,通常与查询
如何提升信息录入效率
每个UI设计师都希望自己的产品能够获得用户的喜爱,那么如何才能做到这点呢?今天我们不妨从 提升信息录入效率 这个角度来优化产品用户体验。因为UI设计本质上就是创建一个可供用户完成交互的界面,说白了就是人与机器(手机、电脑)交流,提升
常见的列表页如何用Aure画出来
列表页是PM画原型的时候最容易碰到的页面类型,那么如何快速画出并且展现交互呢?我们从具体的例子开始讲解其中的技巧,和各种不同的演变场景。希望初级PM可以通过这篇文章改进下自己的画法。列表页基本是由页面框架,上导航,以及内容区的列表组成,最重
后台系统:数据展示列表
后台数据列表设计,有哪些需要注意的点呢?通过文章一起来看看。在后台产品设计中,涉及到比较多的恐怕就是数据列表了。那么,列表应该怎样进行设计,在设计过程中有需要考虑哪些因素呢。首先,一个后台的数据列表页,主要可以分为以下几个:搜索操作列表在有
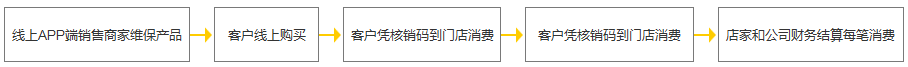
汽车后市场(O2O)后台设计(二):商家结算系统的0到1
在项目中,要有耐心和细心并且及时的和上下游人员沟通,有问题要果断处理,在工作中要想的更多一些,更细一些,更果断些,这样才能做好一个能用优秀的项目。随着业务的增加,合作商家越来越多,公司的产品形式也越来越多,需要和商家的账务往来也越来越频繁,